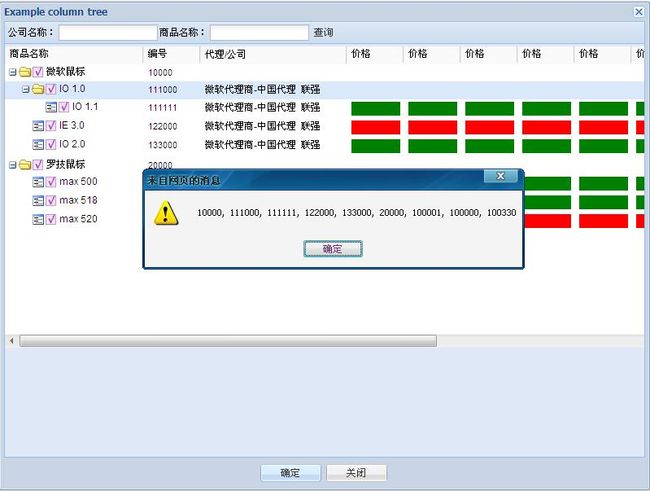
EXTjs tree grid column-tree 带checkbox
EXT 做成这样的效果,唯一的遗憾就是 字段多了 上面的表头和下面的树 是分开的 所以横向滚动树,表头不跟着滑动
ColumnTree.js
============================================
Ext.tree.ColumnTree = Ext.extend(Ext.tree.TreePanel, {
//lines:false,
borderWidth: Ext.isBorderBox ? 0 : 2, // the combined left/right border for each cell
cls: 'x-column-tree',
scrollOffset: 18,
onRender: function() {
Ext.tree.ColumnTree.superclass.onRender.apply(this, arguments);
this.headers = this.body.createChild(
{ cls: 'x-tree-headers ' }, this.body.dom);
var cols = this.columns, c;
var totalWidth = 0;
for (var i = 0, len = cols.length; i < len; i++) {
c = cols[i];
totalWidth += c.width;
this.headers.createChild({
cls: 'x-tree-hd ' + (c.cls ? c.cls + '-hd' : ''),
cn: {
cls: 'x-tree-hd-text',
html: c.header
},
style: 'width:' + (c.width - this.borderWidth) + 'px;'
});
}
this.headers.createChild({
cls: 'x-tree-hd ',
cn: {
html: ''
},
style: 'width:' + this.scrollOffset + 'px;'
});
totalWidth += this.scrollOffset;
this.headers.createChild({ cls: 'x-clear' });
// prevent floats from wrapping when clipped
this.headers.setWidth(totalWidth);
totalWidth -= this.scrollOffset;
this.innerCt.setWidth(totalWidth);
}
});
Ext.tree.ColumnTreeNodeUI = Ext.extend(Ext.tree.TreeNodeUI, {
focus: Ext.emptyFn, // prevent odd scrolling behavior
renderElements: function(n, a, targetNode, bulkRender) {
this.indentMarkup = n.parentNode ? n.parentNode.ui.getChildIndent() : '';
var t = n.getOwnerTree();
var cols = t.columns;
var bw = t.borderWidth;
var c = cols[0];
var cb = typeof a.checked == 'boolean';
if (typeof this.checkModel != 'undefined') {
cb = (!this.onlyLeafCheckable || n.isLeaf());
}
var href = a.href ? a.href : Ext.isGecko ? "" : "#";
var buf = ['
'
'', this.indentMarkup, "",
'
'
cb ? ('' : '/>')) : '',
' a.hrefTarget ? ' target="' + a.hrefTarget + '"' : "", '>',
'', n.text || (a[c.dataIndex] ? (c.renderer ? c.renderer(a[c.dataIndex], n, a) : a[c.dataIndex]) : ''), " ",
"
for (var i = 1, len = cols.length; i < len; i++) {
c = cols[i];
buf.push('
'
"
}
buf.push('',
'
'',
"
if (bulkRender !== true && n.nextSibling && n.nextSibling.ui.getEl()) {
this.wrap = Ext.DomHelper.insertHtml("beforeBegin", n.nextSibling.ui.getEl(), buf.join(""));
} else {
this.wrap = Ext.DomHelper.insertHtml("beforeEnd", targetNode, buf.join(""));
}
this.elNode = this.wrap.childNodes[0];
this.ctNode = this.wrap.childNodes[1];
var cs = this.elNode.firstChild.childNodes;
this.indentNode = cs[0];
this.ecNode = cs[1];
this.iconNode = cs[2];
var index = 3;
if (cb) {
this.checkbox = cs[3];
index++;
}
this.anchor = cs[index];
this.textNode = cs[index].firstChild;
}
});
//这个组件是扩展的,加入这个组件即可
Ext.ux.ColumnTreeCheckNodeUI = function() {
//多选: 'multiple'(默认)
//单选: 'single'
//级联多选: 'cascade'(同时选父和子);'parentCascade'(选父);'childCascade'(选子)
this.checkModel = 'multiple';
//only leaf can checked
this.onlyLeafCheckable = false;
Ext.ux.ColumnTreeCheckNodeUI.superclass.constructor.apply(this, arguments);
};
Ext.extend(Ext.ux.ColumnTreeCheckNodeUI, Ext.tree.ColumnTreeNodeUI, {
renderElements: function(n, a, targetNode, bulkRender) {
var t = n.getOwnerTree();
this.checkModel = t.checkModel || this.checkModel;
this.onlyLeafCheckable = t.onlyLeafCheckable || false;
Ext.ux.ColumnTreeCheckNodeUI.superclass.renderElements.apply(this, arguments);
var cb = (!this.onlyLeafCheckable || n.isLeaf());
if (cb) {
Ext.fly(this.checkbox).on('click', this.check.createDelegate(this, [null]));
}
},
// private
check: function(checked) {
var n = this.node;
var tree = n.getOwnerTree();
this.checkModel = tree.checkModel || this.checkModel;
if (checked === null) {
checked = this.checkbox.checked;
} else {
this.checkbox.checked = checked;
}
n.attributes.checked = checked;
tree.fireEvent('check', n, checked);
if (!this.onlyLeafCheckable) {
if (this.checkModel == 'cascade' || this.checkModel == 'parentCascade') {
var parentNode = n.parentNode;
if (parentNode !== null) {
this.parentCheck(parentNode, checked);
}
}
if (this.checkModel == 'cascade' || this.checkModel == 'childCascade') {
if (!n.expanded && !n.childrenRendered) {
n.expand(false, false, this.childCheck);
} else {
this.childCheck(n);
}
}
} else if (this.checkModel == 'single') {
var checkedNodes = tree.getChecked();
for (var i = 0; i < checkedNodes.length; i++) {
var node = checkedNodes[i];
if (node.id != n.id) {
node.getUI().checkbox.checked = false;
node.attributes.checked = false;
tree.fireEvent('check', node, false);
}
}
}
},
// private
childCheck: function(node) {
var a = node.attributes;
if (!a.leaf) {
var cs = node.childNodes;
var csui;
for (var i = 0; i < cs.length; i++) {
csui = cs[i].getUI();
if (csui.checkbox.checked ^ a.checked)
csui.check(a.checked);
}
}
},
// private
parentCheck: function(node, checked) {
var checkbox = node.getUI().checkbox;
if (typeof checkbox == 'undefined') return;
if (!(checked ^ checkbox.checked)) return;
if (!checked && this.childHasChecked(node)) return;
checkbox.checked = checked;
node.attributes.checked = checked;
node.getOwnerTree().fireEvent('check', node, checked);
var parentNode = node.parentNode;
if (parentNode !== null) {
this.parentCheck(parentNode, checked);
}
},
// private
childHasChecked: function(node) {
var childNodes = node.childNodes;
if (childNodes || childNodes.length > 0) {
for (var i = 0; i < childNodes.length; i++) {
if (childNodes[i].getUI().checkbox.checked)
return true;
}
}
return false;
},
toggleCheck: function(value) {
var cb = this.checkbox;
if (cb) {
var checked = (value === undefined ? !cb.checked : value);
this.check(checked);
}
}
});
=========================================================
数据
StringBuilder resultStr = new StringBuilder();
resultStr.Append("[{");
resultStr.Append("id: ' 10000',");
resultStr.Append("commodityName: '微软鼠标',");
resultStr.Append("uiProvider: 'col',");
//得到group 值
resultStr.Append("children: [{");
resultStr.Append("id: ' 111000',");
resultStr.Append("proxyName: '微软代理商-中国代理 联强 ',");
resultStr.Append("commodityName: 'IO 1.0',");
resultStr.Append("leaf:false,");
resultStr.Append("uiProvider: 'col',");
///////////////////////////
resultStr.Append("children: [{");
resultStr.Append("id: ' 111111',");
resultStr.Append("proxyName: '微软代理商-中国代理 联强 ',");
resultStr.Append("commodityName: 'IO 1.1',");
resultStr.Append("price: '1',");
resultStr.Append("leaf:true,");
resultStr.Append("uiProvider: 'col'}]},");
////////////////////////////
resultStr.Append("{id: ' 122000',");
resultStr.Append("proxyName: '微软代理商-中国代理 联强 ',");
resultStr.Append("commodityName: 'IE 3.0',");
resultStr.Append("price: '2',");
resultStr.Append("leaf:true,");
resultStr.Append("uiProvider: 'col'},");
resultStr.Append("{id: ' 133000',");
resultStr.Append("proxyName: '微软代理商-中国代理 联强 ',");
resultStr.Append("commodityName: 'IO 2.0',");
resultStr.Append("price: '1',");
resultStr.Append("leaf:true,");
resultStr.Append("uiProvider: 'col'");
resultStr.Append("}]}");
resultStr.Append(",");
resultStr.Append("{");
resultStr.Append("id: ' 20000',");
resultStr.Append("commodityName: '罗技鼠标',");
resultStr.Append("uiProvider: 'col',");
//得到group 值
resultStr.Append("children: [{");
resultStr.Append("id: ' 100001',");
resultStr.Append("proxyName: '罗技',");
resultStr.Append("commodityName: 'max 500',");
resultStr.Append("price: '20',");
resultStr.Append("leaf:true,");
resultStr.Append("uiProvider: 'col'},");
resultStr.Append("{id: ' 100000',");
resultStr.Append("proxyName: '罗技',");
resultStr.Append("commodityName: 'max 518',");
resultStr.Append("price: '298.00',");
resultStr.Append("leaf:true,");
resultStr.Append("uiProvider: 'col'},");
resultStr.Append("{id: ' 100330',");
resultStr.Append("proxyName: '罗技',");
resultStr.Append("commodityName: 'max 520',");
resultStr.Append("price: '2',");
resultStr.Append("leaf:true,");
resultStr.Append("uiProvider: 'col'");
resultStr.Append("}]");
resultStr.Append("}]");
context.Response.Write(resultStr.ToString());
return;