作者的话
这几天一直在忙着公司网站标准版的前台页面模块化,大面积的书写css代码,然后发现规范不同意,命名不规范导致的问题确实会很严重,极大影响了开发效率,刚好今天又看到了这个关于css的bem规范,就想和大家分享一下关于bem的知识,直到现在,我才理解了之前用的一些ui库,类似于weui (微信的一套样式)、 zanui(有赞的一套样式)等,他们的命名才理解了,后面用起来估计更加顺手了。
BEM的含义
对于bem来历,我就不多介绍了,反正大家也不想看,直接跟大家解释什么是BEM吧。一般来说,像这种名称都是英文单词的缩写,是的没错,这也是。它是Block、Element、Modifier的缩写,中文意思是块、元素、修饰。
在某种程度上,BEM和OOP是相似的。它是一种用代码和一系列模式来描述现实情况的方法,它只考虑程序实体而无所谓使用什么编程语言。
在这里,我就只是对css这类的应用进行简单解释。
一个简单网站的构成
要想学习好css如何编写,首先需要对你面对的产品结构有个大致的了解,至少它的骨架结构你要非常清楚的。
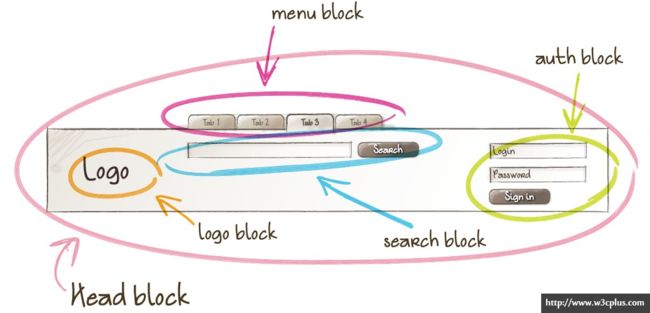
我们先来看下一个网站大致的组成吧!
我们公司业务上网站和在上图中结构差不多,有Head,Main Layout和Foot块。Head由Logo,Search,Auth块和Menu组成。MainLayout包括一个Page Title和一个Text块。
那名字的命名肯定有约定的好,不然项目经理只能说,那个部分给我大点,这个部分小点,或者说加个qq截张图....好麻烦呀!
加上特定的命名就不一样了,那就非常方便额
这样的话一个项目经理就可以这么说:
- 让
Head再大点; - 创建一个
Head中不带Search的页面。
对于网站开发人员可以对重构开发人员说:
- 给
Auth块来点动画,等等
真是一句话就可以搞定的,看来还是真的非常有必要了解下了。
Block(块)的含义
通过上面的图片大家也大致了解了块,其实类比积木,块就是组成的单位。
Element (元素) 的含义
一个元素是块的一部分,具有某种功能。元素是依赖上下文的:它们只有处于他们应该属于的块的上下文中时才是有意义的。
例如一个输入域和一个按钮是Search块的中的元素。
Modified (修饰) 的含义
块和元素构成了页面的内容。它们不仅仅是被呈现在一个页面上,它们的排列顺序也同样重要。
块(或元素)彼此之间可能遵循着某种顺序。
例如,新闻网站上的一个信息列表:
或者说tab菜单项
一个header块
块的独立性
其实我们使用规范也就是为了能更好复用一些代码,减少我们的代码量,那我们就需要保证一定的独立性
例如,你可能想要互换Logo和Auth块,或者把Menu放到Search块下面。
为了让这个过程更加简化,块必须是独立的。
一个独立的块可以放置在页面的任意位置 ,包括嵌套在其他块里。
为独立的CSS类命名
下面是一种可能的CSS类命名方案:
一个块的CSS类名就是这个块的名字(block name)。
一个元素的CSS类名是一个块名和一个元素名的组合,它们中间用一些符号隔开。
在一个元素的CSS类名中包含一个块名是必要的,这样可以让级联最小化。
我们在长名称中使用连字符分隔单词(例如,block-name),使用两个下划线来分隔块名和元素名(block-name__element-name)。
例如:
block-name--element-nameblockName-elementName
我们可以先多看看使用bem规范命名的css
在我的思想里,我就一直模仿,模仿别人写代码的风格,模仿别人命名的风格,反正在我还没有自己思想的之前,我就一直模仿,等模仿到非常像的时候,我想我应该就会形成我自己的思想了
该怎么命名呢!
对于模块来说,块就是用模块名,比如:搜索表单,
search-form这是一个块对于模块内的元素,比如,搜索表单的输入框,
search-form__input、search-form__button,用双下划线隔开对于修饰,比如用
weui-cell_primary一个下划线进行修饰,后面应该就是修饰的意思了。
欣赏一段weui的代码
对于上面的那段代码,就是weui-panel一个模块,里面有weui-panel__hd(header元素)、weui-panel__bd(body元素),
那个这个body元素中又有个weui-media-box模块、这个模块里面有个weui-cells模块,weui-cells,里面两个weui-cell模块
weui-cell里面可以放三个元素weui-cell__hd,weui-cell__bd,weui-cell__ft",还用weui-cell_access修饰了。
上面的效果就是:
其实,说到学习,纸上谈太多,效果不会太好,了解了基本的概念,剩下就是多去实践,多去看,多去阅读别人的代码,至少我认为:只有学会了读代码,才能写出优秀的代码!。其实就跟写作文一样。
weiui开源地址: https://github.com/Tencent/weui
weui实例网站: https://weui.io/#panel
部分图片来源网络,如有侵权,请联系作者!