dokuwiki安装使用教程(支持中文、editor.md、粘贴上传图片)
一、安装
- 到官网下载合适的版本https://www.dokuwiki.org/
- 在网站一栏输入:http://你的ip地址/Dokuwiki/install.php 在右上角选好语言,简体中文zh
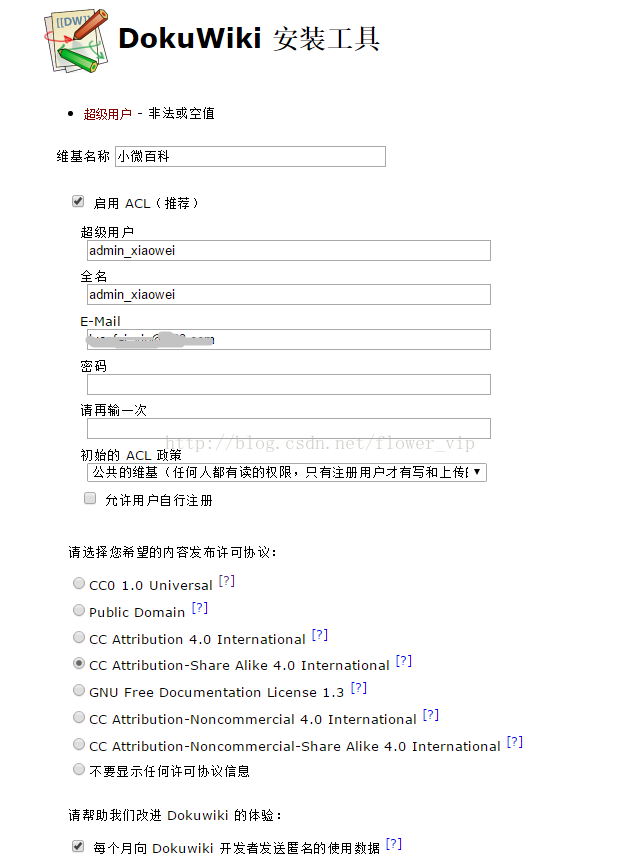
- 然后会弹出这样的安装示意图,启用ACL(推荐)

- 根据上示意图,填写信息。分别填写超级用户,全名,E-mail,密码等信息。
- 安装结束后,为了安全,要删除install.php文件,然后再用刚才设置的用户名密码登陆。
- 关于安全:
http://你的ip地址/data/pages/wiki/dokuwiki.txt - 访问
http://你的ip地址/dokuwiki/doku.php
二、配置
- 点击admin处的管理 按钮,然后出现页面
- 可分别根据用户管理、访问控制列表等来进行设置管理。
三、中文文件名的乱码问题
- 在服务器机子上 D:\phpStudy\WWW\dokuwiki\conf\local.php
在最后一行加上:
$conf['fnencode']='gb2312'; #注意分号不能少。 - 在服务器机子上 D:\phpStudy\WWW\dokuwiki\Inc\pageutils.php
修改两个函数:utf8_encodeFN函数
function utf8_encodeFN($file,$safe=true){
global $conf;
if($conf['fnencode'] == 'utf-8') return $file;
if($safe && preg_match('#^[a-zA-Z0-9/_\-\.%]+$#',$file)){
return $file;
}
if($conf['fnencode'] == 'safe'){
return SafeFN::encode($file);
}
// 中文支持
if ($conf['fnencode']=='gb2312'){
return iconv('UTF-8','GB2312',$file);
}
$file = urlencode($file);
$file = str_replace('%2F','/',$file);
return $file;
}和utf8_decodeFN函数:
function utf8_decodeFN($file){
global $conf;
if($conf['fnencode'] == 'utf-8') return $file;
if($conf['fnencode'] == 'safe'){
return SafeFN::decode($file);
}
// 中文支持
if ($conf['fnencode']=='gb2312'){
return iconv('GB2312','UTF-8',$file);
}
return urldecode($file);
}四、安装插件
- 新增页面
Add New Page插件 - Markdown插件
PHP Markdown Extra plugin - 侧边栏
1)安装simplenavi插件
2) 新建data\pages\sidebar.txt,内容如下:
===== 导航目录 =====
{{simplenavi>}}
===== 添加新页面 =====
{{NEWPAGE}}五、支持editer.md
1.下载editor.md
https://github.com/pandao/editor.md/archive/v1.5.0.tar.gz
2.解压到dokuwiki\lib\editor.md\
3.替换/inc/form.php里的函数form_wikitext($attrs),修改return结果
function form_wikitext($attrs) {
// mandatory attributes
unset($attrs['name']);
unset($attrs['id']);
$text = str_replace("\n" ,'',$attrs['_text']);
$text = str_replace("\n",'',$text);
/*
return '';
*/
return '';
}4.在/inc/parser/xhtml.php里更改cdata函数
function cdata($text) {
//$this->doc .= $this->_xmlEntities($text);
return $this->doc.=$text;
}替换原因是:因为以前是纯字符编辑器,会将一些特殊符号进行过滤,比如:<>等等.而替换之后的xheditor本身已经做了一次过滤了,再次过滤就会导致字符<变成<,因此去掉这段之后,就只过滤一次
5.inc/actions.php的act_save函数
saveWikiText($ID,con($PRE,$TEXT,$SUF,true),$SUM,$INPUT->bool('minor')); //use pretty mode for con
替换成
saveWikiText($ID,con($PRE,"\n" .$TEXT."\n",$SUF,true),$SUM,$INPUT->bool('minor')); //use pretty mode for con6.在/lib/tpl/dokuwiki/main.php添加editor.md包
head节中添加
<link rel="stylesheet" href="lib/editor.md/css/editormd.min.css" />body节中添加
<script src="lib/editor.md/examples/js/jquery.min.js">script>
<script src="lib/editor.md/editormd.js">script>
<script type="text/javascript">
var testEditor;
$(function(md) {
testEditor = editormd("editormd", {
width: "100%",
height: 740,
path: 'lib/editor.md/lib/',
theme: "dark",
/*
previewTheme : "dark",
editorTheme : "pastel-on-dark",
markdown : md,
*/
codeFold: true,
syncScrolling: "single",
saveHTMLToTextarea: true, // 保存 HTML 到 Textarea
searchReplace: true,
//watch : false, // 关闭实时预览
htmlDecode: "style,script,iframe|on*", // 开启 HTML 标签解析,为了安全性,默认不开启
//toolbar : false, //关闭工具栏
//previewCodeHighlight : false, // 关闭预览 HTML 的代码块高亮,默认开启
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
//dialogLockScreen : false, // 设置弹出层对话框不锁屏,全局通用,默认为true
//dialogShowMask : false, // 设置弹出层对话框显示透明遮罩层,全局通用,默认为true
//dialogDraggable : false, // 设置弹出层对话框不可拖动,全局通用,默认为true
//dialogMaskOpacity : 0.4, // 设置透明遮罩层的透明度,全局通用,默认值为0.1
//dialogMaskBgColor : "#000", // 设置透明遮罩层的背景颜色,全局通用,默认为#fff
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "uploadimg.php",
onload: function() {}
});
});
window.onload = function() {
//document.getElementById("editormd").addEventListener('paste', function (event) {
$("#editormd").on('paste', function(event) {
//console.log(event);
var items = (event.clipboardData || event.originalEvent.clipboardData).items;
for (var index in items) {
var item = items[index];
//console.log(item);
if (item.kind === 'file') {
var blob = item.getAsFile();
var reader = new FileReader();
reader.onload = function(event) {
var base64 = event.target.result;
console.log(base64);
//ajax上传图片
$.post("uploadimg.php", {
screenshots: base64
}, function(rets) {
ret = JSON.parse(rets);
//layer.msg(ret.msg);
console.log(ret);
if (ret.success === 1) {
//新一行的图片显示
testEditor.insertValue("\n");
} else {
alert("截图上传失败:" + ret.message);
}
});
};
reader.readAsDataURL(blob);
}
}
});
}
script>7.粘贴图片自动上传支持
修改文件data/.htaccess中的Deny from all改为allow from all
上传图片保存代码:
if(!defined('DOKU_INC')) define('DOKU_INC', dirname(__FILE__).'/');
require_once(DOKU_INC.'inc/init.php');
$hostpath=getBaseURL(false);
$attachDir='/data/media/editor/';//上传文件保存路径,结尾不要带/
$maxAttachSize = 2*1024*1024; //最大上传大小,默认是2M
function upEditorImg(){
global $hostpath, $attachDir, $maxAttachSize;
//获取文件的大小
$file_size=$_FILES['editormd-image-file']['size'];
//echo "$file_size $maxAttachSize";
if($file_size > $maxAttachSize) {
echo '{"success":0,"message":"不能上传大于2M的文件"}';
return false;
}
//获取文件类型
$file_type=$_FILES['editormd-image-file']['type'];
if($file_type!="image/jpeg" && $file_type!='image/pjpeg' && $file_type!="image/png") {
echo '{"success":0,"message":"图片格式异常"}';
return false;
}
//判断是否上传成功(是否使用post方式上传)
if(is_uploaded_file($_FILES['editormd-image-file']['tmp_name'])) {
//把文件转存到你希望的目录(不要使用copy函数)
$uploaded_file=$_FILES['editormd-image-file']['tmp_name'];
//我们给每个用户动态的创建一个文件夹
$save_path=$_SERVER['DOCUMENT_ROOT'].$hostpath.$attachDir;
//判断该用户文件夹是否已经有这个文件夹
if(!file_exists($save_path)) {
mkdir($save_path);
}
//$move_to_file=$save_path."/".$_FILES['editormd-image-file']['name'];
$file_true_name=$_FILES['editormd-image-file']['name'];
$move_file_name=time().rand(1,1000).substr($file_true_name,strrpos($file_true_name,"."));
$move_to_file=$save_path.$move_file_name;
//echo "$uploaded_file $move_to_file";
if(move_uploaded_file($uploaded_file,iconv("utf-8","gb2312",$move_to_file))) {
//echo $_FILES['editormd-image-file']['name']."上传成功";
//echo '{"success":1,"message":"上传成功", "url":"'.$hostpath.$attachDir.$move_file_name.'"}';
$result=array(
'success'=> 1,
'message'=>'上传成功',
'url'=>$hostpath.$attachDir.$move_file_name
);
echo json_encode($result);
} else {
//echo "上传失败";
echo '{"success":0,"message":"服务器保存文件失败"}';
}
} else {
//echo "上传失败";
echo '{"success":0,"message":"上传失败"}';
return false;
}
}
//$_POST= [screenshots] => data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAI0AAACcCAYAAABC1CibAAAL6UlEQVR4Ae2dbUiU6RrH...
function upEditorScreenshots(){
global $hostpath, $attachDir, $maxAttachSize;
$content = $_POST['screenshots'];
if (preg_match('/^data:image\/(\w+);base64,(\S+)/', $content, $result)) {
$file_type = $result[1];
$base64data = $result[2];
//echo "$file_type $base64data";
$save_path = $_SERVER['DOCUMENT_ROOT'].$hostpath.$attachDir;
if (!is_dir($save_path)) {
mkdir($save_path, 0777);
}
$filedata = base64_decode($base64data);
$filename = time().rand(1,1000).".".$file_type;
if (!file_put_contents($save_path . $filename, $filedata)) {
echo '{"success":0,"message":"服务器保存文件失败"}';
return false;
}
unset($filedata);
echo '{"success":1,"message":"上传成功", "url":"'.$hostpath.$attachDir.$filename.'"}';
return true;
} else {
echo '{"success":0,"message":"图片格式异常"}';
return false;
}
}
//print_r($_POST);
//print_r($_FILES);
if(isset($_FILES['editormd-image-file'])){
upEditorImg();
exit();
}
if(isset($_POST['screenshots'])){
upEditorScreenshots();
exit();
}
?>也可以直接下载已经修改好的源码:
https://github.com/mergerly/dokuwiki/tree/stable