bootstrap框架——table表格(server分页)
最近看前段的bootStrap,被表格分页搞懵了,现在把学到的写一下吧
放一个连接:https://www.cnblogs.com/wuhuacong/p/7284420.html
1.基本介绍
在GitHub上Bootstrap-table的源码地址是:https://github.com/wenzhixin/bootstrap-table
Bootstrap-table的文档地址:http://bootstrap-table.wenzhixin.net.cn/
Bootstrap-table的各种样例:https://github.com/wenzhixin/bootstrap-table-examples
Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。
Bootstrap-table的数据想要显示到表格中,可以通过client和server两种方式,client方式适合数据少查询少操作少的,也较为简单,server方式适合数据量大的,不需要缓存,两种方式传送数据的格式也有所不同,后面细讲
2.基本文件
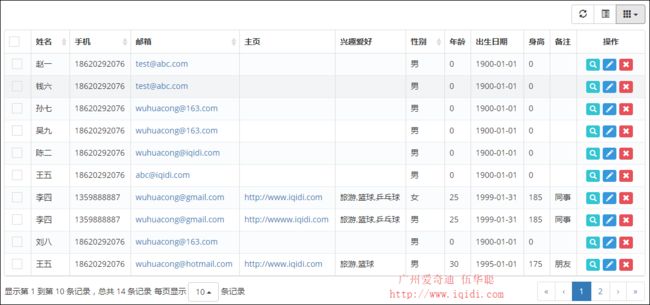
3.界面
因为手头的项目图片不适合上传,所有找了一个网图,格式是一样的
4.前段代码
html:只需要一个table,表格都是js写的
js:这个很详细,实际用不了这么多属性,url和colums是必须的
调用这个function,就可以自动生成表格了
//初始化bootstrap-table的内容
function InitMainTable () {
//记录页面bootstrap-table全局变量$table,方便应用
var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
$table = $('#dataTable').bootstrapTable({
url: queryUrl, //请求后台的URL(*)
method: 'GET', //请求方式(*)
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: rows, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order //排位命令(desc,asc)
};
return temp;
},
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名',
sortable: true
}, {
field: 'Mobile',
title: '手机',
sortable: true
}, {
field: 'Email',
title: '邮箱',
sortable: true,
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Height',
title: '身高'
}, {
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}, ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
onDblClickRow: function (row, $element) {
var id = row.ID;
EditViewById(id, 'view');
},
});
};
5.client和server区别
client是一次性查询全部数据,server是每次查询当前页面的数据
client接受的数据就是普通json,server是{total:100rows:{}}类型的json,其中total是表格中全部数据的条数,rows是当前页内的数据,翻页的话需要再次接收一个{total:100rows:{}}json数据
server方式可以吧rows和page传给url控制器,用于数据库分页查找
控制器接收数据的方式:
private String rows;
private String page;这样就可以直接用了,通过queryParams传给控制器的数据都可以用这样方式获得
后台返回数据时,这样:AjaxResult是自己写的一个类,返回的就是json类型
public static AjaxResult successList(List list,int total){
AjaxResult result = new AjaxResult();
result.setStatus("success");
result.setMessage("查询成功!");
result.getData().put("total", total);
result.getData().put("rows", list);
return result;
}client分页很简单,就不多写了