The DOM is very useful.
本例演示getElementsByTagName方法。
总结自http://www.w3school.com.cn
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素:
My First Web Page
My First Paragraph.
浏览器将访问 id="demo" 的 HTML 元素,并把它的内容(innerHTML)替换为 "My First JavaScript"。
下面的例子直接把
元素写到 HTML 文档输出中:
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
我的第一张网页
我的第一个段落。
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
提示:您也可能看到不带有分号的案例。
在 JavaScript 中,用分号来结束语句是可选的。
您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
document.write("Hello \
World!");与代数一样,JavaScript 变量可用于存放值(比如 x=2)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
提示:JavaScript 语句和 JavaScript 变量都对大小写敏感。
在 JavaScript 中创建变量通常称为“声明”变量。
我们使用 var 关键词来声明变量:
var carname;
变量声明之后,该变量是空的(它没有值), 是 undefined。
您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
var name="Gates", age=56, job="CEO";
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo"; var carname;
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写 var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000 var z=123e-5; // 0.00123
下面的代码创建名为 cars 的数组:
var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo";
或者 (condensed array):
var cars=new Array("Audi","BMW","Volvo");
或者 (literal array):
var cars=["Audi","BMW","Volvo"];
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"Bill", lastname:"Gates", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "Bill",
lastname : "Gates",
id : 5566
};
对象属性有两种寻址方式:
name=person.lastname; name=person["lastname"];
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
var cars; //undefined cars=null; //null
JavaScript 中的几乎所有事务都是对象:字符串、数字、数组、日期、函数,等等。
你也可以创建自己的对象。
本例创建名为 "person" 的对象,并为其添加了四个属性:
person=new Object();
person.firstname="Bill";
person.lastname="Gates";
person.age=56;
person.eyecolor="blue";JavaScript 函数语法
function functionname()
{
这里是要执行的代码
}JavaScript 对大小写敏感。关键词 function 必须是小写的。
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔。 注:var1,var2前不能加var:
myFunction(argument1,argument2)//以下代码有错误:1. 函数参数声明时不能带var 2. 引用函数时,因为外层有双引号"", 故内层参数不能再用双引号"", 可以改为外双内单,或外单内双
//下面的函数会当按钮被点击时提示 "Welcome Bill Gates, the CEO"。
点击这个按钮,来调用带参数的函数。
改成后的代码应为:
点击这个按钮,来调用带参数的函数。
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
function myFunction()
{
var x=5;
return x;
}
本例调用的函数会执行一个计算,然后返回结果:
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
这条语句:
carname="Volvo";
将声明一个全局变量 carname,即使它在函数内执行。
例如:以下代码中的x变量将成为全局变量;如果前有var修饰,这为函数内部局部变量。
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
给定 x=5:
| === | 全等(值和类型) | x===5 为 true;x==="5" 为 false |
如果时间早于 20:00,会获得问候 "Good day"。
显示今日的周名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
点击下面的按钮来显示今天是周几:
switch(new Date().getDay()+""){
case "0":result += "Sunday";break;
case "1":result += "周一Monday";break;
case "2":result += "周二Tuesday";break;
case "3":result += "周三Wednesday";break;
default: result +="other";
}JavaScript 支持不同类型的循环:
for 循环是您在希望创建循环时常会用到的工具。
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
语句 1 在循环(代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
通常我们会使用语句 1 初始化循环中所用的变量 (var i=0)。
语句 1 是可选的,也就是说不使用语句 1 也可以。
您可以在语句 1 中初始化任意(或者多个)值:
cars=["BMW","Volvo","Saab","Ford"];
for (var i=0,len=cars.length; i");
} 同时您还可以省略语句 1(比如在循环开始前已经设置了值时):
cars=["BMW","Volvo","Saab","Ford"];
var i=2,len=cars.length;
for (; i");
} 通常语句 2 用于评估初始变量的条件。
语句 2 同样是可选的。
如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
提示:如果您省略了语句 2,那么必须在循环内提供 break。否则循环就无法停下来。这样有可能令浏览器崩溃。通常语句 3 会增加初始变量的值。
语句 3 也是可选的。
语句 3 有多种用法。增量可以是负数 (i--),或者更大 (i=i+15)。
语句 3 也可以省略(比如当循环内部有相应的代码时):
var i=0,len=cars.length;
for (; i");
i++;
} JavaScript for/in 语句循环遍历对象的属性:
点击下面的按钮,循环遍历对象 "person" 的属性。


正如您在 switch 语句那一章中看到的,可以对 JavaScript 语句进行标记。
如需标记 JavaScript 语句,请在语句之前加上冒号:
label: 语句
break 和 continue 语句仅仅是能够跳出代码块的语句。
break labelname; continue labelname;
continue 语句(带有或不带标签引用)只能用在循环中。
break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:


JavaScript 错误-Throw、Try和Catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误:
可能是语法错误,通常是程序员造成的编码错误或错别字。
可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
可能是由于来自服务器或用户的错误输出而导致的错误。
当然,也可能是由于许多其他不可预知的因素。
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
try
{
//在这里运行代码
}
catch(err)
{
//在这里处理错误
}
在下面的例子中,我们故意在 try 块的代码中写了一个错字。
catch 块会捕捉到 try 块中的错误,并执行代码来处理它。
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
我的第一个 JavaScript 程序
请输入 5 到 10 之间的数字:
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
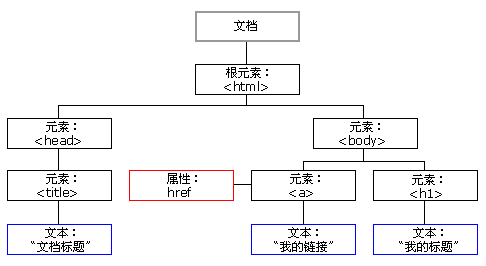
HTML DOM 模型被构造为对象的树。

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
document.getElementById(id);
如果找到该元素,则该方法将以对象的形式返回该元素。如果未找到该元素,则 x 将包含 null。
本例查找 id="main" 的元素,然后查找 "main" 中的所有
元素:
Hello World!
The DOM is very useful.
本例演示getElementsByTagName方法。
提示:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value
本例改变了 元素的 src 属性:

如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=new style
下面的例子会改变
元素的样式:
Hello World!
Hello World!
上面的段落已被一段脚本修改。

本例改变了 id="id1" 的 HTML 元素的样式,当用户点击按钮时:
My Heading 1
例子3 隐藏和显示
这是一段文本。
HTML 事件的例子:
注:在标签中的函数参数有this,this指当前标签。
示例:
请点击该文本
HTML DOM 允许您通过使用 JavaScript 来向 HTML 元素分配事件:
向 button 元素分配 onclick 事件:
点击按钮就可以执行 displayDate() 函数。
在上面的例子中,名为 displayDate 的函数被分配给 id=myButn" 的 HTML 元素。
当按钮被点击时,会执行该函数。
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
提示框会告诉你,浏览器是否已启用 cookie。