JavaFX UI控件教程(二)之JavaFX UI控件
翻译自 JavaFX UI控件
本章概述了通过API提供的JavaFX UI控件。
JavaFX UI控件是使用场景图中的节点构建的。因此,控件可以使用JavaFX平台的视觉丰富功能。由于JavaFX API完全用Java实现,因此您可以轻松地将JavaFX UI控件集成到现有的Java应用程序中。
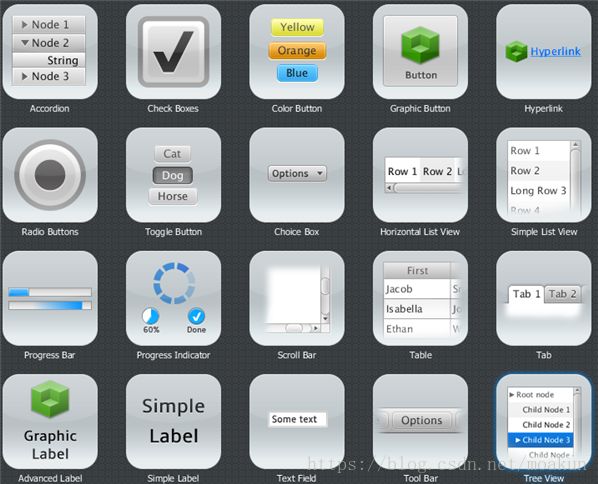
图1-1显示了您可以在Ensemble示例应用程序中找到的典型UI控件。尝试使用此应用程序来评估各种控件,它们的行为和可用样式。
图1-1 JavaFX UI控件
JavaFX 2中支持的UI控件
构造UI控件的类驻留在javafx.scene.controlAPI 的包中。
UI控件列表包括您可能从之前使用Java开发的客户端应用程序中识别的典型UI组件。然而,JavaFX的2 SDK引入了新的Java UI控件,如TitledPane,ColorPicker,和Pagination。
图1-2显示了三个TitledPane元素的屏幕截图,其中包含社交网络应用程序的设置列表。列表可以滑入(缩进)和滑出(扩展)。
图1-2标题窗格
有关UI控件的完整列表,请参阅API文档。
UI控件类提供了除类之外的其他变量和方法Control,以直观的方式支持典型的用户交互。您可以通过应用层叠样式表(CSS)为UI组件指定特定样式。对于某些异常任务,您可能需要扩展Control类以创建自定义UI组件,或使用该Skin界面为现有控件定义新外观。
特点和效果
由于javafx.scene.control包中的UI控件都是Node类的扩展,因此可以将它们与场景图渲染,动画,转换和动画过渡集成在一起。
考虑创建按钮,对其应用反射以及通过将其不透明度从其最大值更改为其最小值来设置动画的任务。
图1-3显示了通过动画时间轴的按钮的三种状态。左侧图像显示不透明度设置为时的按钮1.0,中央图像显示不透明度设置为0.8,右侧图像显示不透明度设置为0.5。
图1-3动画按钮
通过使用JavaFX API,您只需几行代码即可实现此任务。
示例1-1创建并启动一个不确定的时间轴,其中在600毫秒的关键帧内,按钮的不透明度从其默认值(1.0)变为0.0。该setAutoReverse方法启用相反的顺序。
示例1-1创建动画按钮
import javafx.animation.KeyFrame;
import javafx.animation.KeyValue;
import javafx.animation.Timeline;
import javafx.util.Duration;
import javafx.scene.control.Button;
import javafx.scene.text.Font;
import javafx.scene.effect.Reflection;
...
Button button = new Button();
button.setText("OK");
button.setFont(new Font("Tahoma", 24));
button.setEffect(new Reflection());
final Timeline timeline = new Timeline();
timeline.setCycleCount(Timeline.INDEFINITE);
timeline.setAutoReverse(true);
final KeyValue kv = new KeyValue(button.opacityProperty(), 0);
final KeyFrame kf = new KeyFrame(Duration.millis(600), kv);
timeline.getKeyFrames().add(kf);
timeline.play();
...您还可以应用javafx.scene.effect包中可用的其他视觉效果,例如阴影,光照或运动模糊。
使用CSS设置UI控件样式
您可以通过定义自己的层叠样式表(CSS)来自定义内置UI控件的外观。在JavaFX应用程序中使用CSS与在HTML中使用CSS非常相似,因为每种情况都基于相同的CSS规范。控件的可视状态由.css文件定义,如例1-2所示。
示例1-2在CSS文件中定义UI控件的样式
/*controlStyle.css */
.scene{
-fx-font: 14pt "Cambria Bold";
-fx-color: #e79423;
-fx-background: #67644e;
}
.button{
-fx-text-fill: #006464;
-fx-background-color: #e79423;
-fx-border-radius: 20;
-fx-background-radius: 20;
-fx-padding: 5;
}您可以通过类的getStylesheets方法在应用程序中启用样式Scene,如例1-3所示。
示例1-3应用CSS
Scene scene = new Scene();
scene.getStylesheets().add("uicontrolssample/controlStyle.css");此外,您可以使用该setStyle方法直接在应用程序的代码中定义控件的样式。-fx-base为示例1-4中的切换按钮定义的属性将覆盖.css文件中为添加到场景的所有控件定义的相应属性。
示例1-4在JavaFX应用程序中定义切换按钮的样式
ToggleButton tb3 = new ToggleButton ("I don't know");
tb3.setStyle("-fx-base: #ed1c24;");图1-4显示了样式化切换按钮在添加到应用程序时的外观。
图1-4将CSS样式应用于切换按钮
图表
除了用户界面的典型元素之外,JavaFX SDK还在javafx.scene.chart包中提供预制图表。目前支持以下类型的图表:面积图,条形图,气泡图,折线图,饼图和散点图。图表可能包含几个系列的数据。
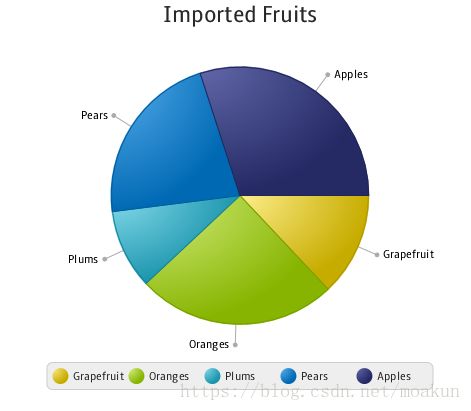
图1-5显示了导入水果的饼图。
图1-5饼图
与其他Java客户端工具包不同,使用JavaFX SDK,您可以通过添加几行代码在应用程序中构建这样的图表。您还可以定义各种颜色方案和样式,应用视觉效果,处理鼠标事件以及创建动画。
有关图表功能的更多信息,请参阅使用JavaFX图表。
在Swing中集成JavaFX 2 UI控件
您可以将JavaFX UI控件集成到基于Swing工具包构建的现有Java客户端应用程序中。
要将JavaFX内容集成到Swing应用程序中,请使用以下步骤:
-
将所有JavaFX UI控件
javafx.scene.Scene逐个添加到对象中,在布局容器中或作为一个组添加。 -
将
Scene对象添加到Swing应用程序的内容中。
如果需要在现有Swing代码中放置单个JavaFX 2控件,则必须执行上述两个步骤。
即使将它们集成到Swing应用程序中,JavaFX 2 UI控件仍然使用Prism图形库进行渲染,并充分利用其高级渲染功能。
有关JavaFX和Swing互操作性的更多信息,请参阅Swing教程中的JavaFX。