【笨木头Cocos2dx 038】战争迷雾效果 第01章_要探索,不要地图全开!
这次我要介绍一个很好玩的东西——战争迷路。
(小若:喂!迷路?)
笨木头花心贡献,啥?花心?不呢,是用心~
转载请注明,原文地址: http://www.benmutou.com/blog/archives/455 (来自笨木头与游戏开发)
其实这么解释不太好解释,我们举个例子。魔兽争霸相信大家都玩过,游戏开始时,地图上到处都是黑蒙蒙的一片,什么都看不到,我们必须一边走一边探路。
(小若:我知道了!不就是地图探索嘛!)
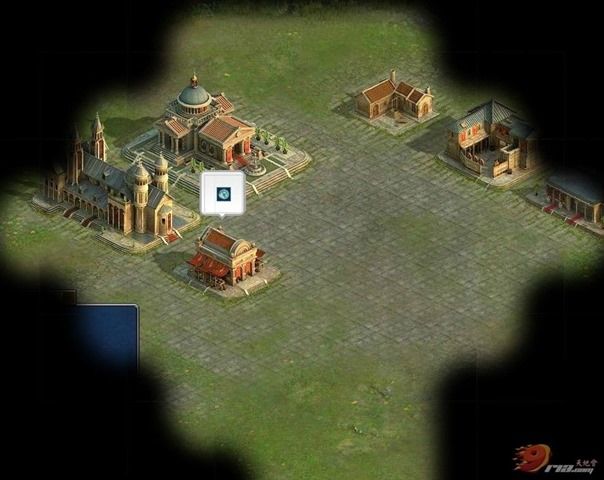
就是这样,我们来看看下图就更加清楚了(图片资源来自网络):
(小若:我说,你早点放图不就好了,为什么要解释这么多!)
我们即将用Cocos2d-x的CCTMXTiledMap来实现这个功能。
(小若:好棒!)
但是,在这之前,我们得先补点数学理论知识。
(小若:我讨厌数学!)
1. 版权问题
在这之前,我必须要声明,战争迷雾的制作原理参考了以下这篇文章:
http://bbs.9ria.com/thread-157487-1-1.html
这篇文章写得很好,大家感兴趣的可以看看。本教程使用到的理论基础和部分素材均来自这篇文章,特此声明。同时,十分感谢网友的无私奉献。
2. 神奇的数学
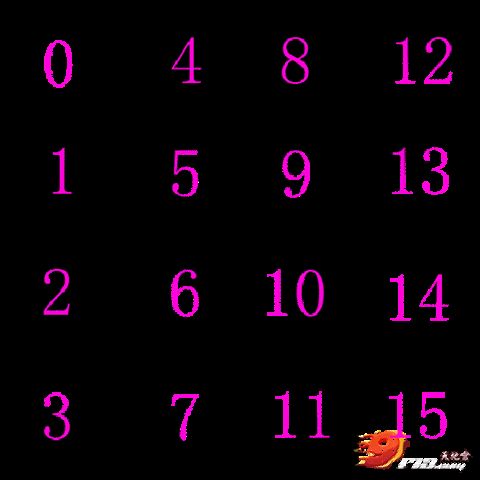
我们来看看一张瓦片地图的图素:
至于为什么这么排序,也许不在本教程讨论范围之内,我只给大家介绍这样排序能带来的好处。
(小若:其实你自己也不懂,是不是!)
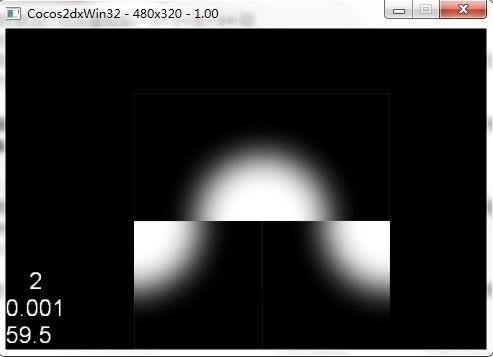
我们来看看以下编号的4张图片:4号、8号、1号、2号。把这几张小图拼起来刚好是这样的:
也就是说,这四张图刚好是四个白色角落的图。
(小若:那又怎么样?)
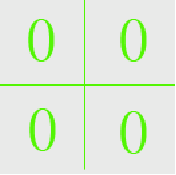
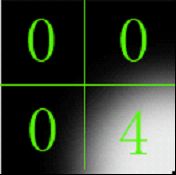
现在,我们要做一件很不可理喻的事情,我们把每张小图划分为四个部分,每个部分是一个顶点,顶点默认值都为0,例如下图:
我们把图素白色部分定义为非空,黑色为空,则根据这个定义4、8、2、1号图素的顶点分别如下:
只有这四张图素才这样定义,因为这四张图素可以组合出任意其它的图素。
(小若:噗,我不信。)
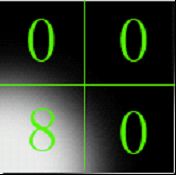
举个例子,4号图素和8号图素相加等于什么?看看下图:
我们把四个顶点值相加: 0 + 0 + 8 + 4 = 12
然后我们再回头看看12号图素,是不是和上图非常接近?
同理,我们试试结合4号、8号以及2号图素:0 + 4 + 8 + 2 = 14,我们看看14号图素是不是刚好和4、8、2号图素叠加后的图很接近?
我们需要的一个理论支持就是:将4、8、2、1号图素进行叠加,将叠加后的4个顶点值相加,得到的值即为所需的图素编号。
3. 这又有什么作用
我们花了这么大的功夫去得到这个十分神奇的结论,那,它到底有什么作用呢?而且,旁白为什么没有吐槽呢?
(小若:喂!你不准吐槽我!)
这一切都是为了平滑过渡,不信的话,看看下图,下图就是把图素随机混乱拼接的后果:
我想,这种战争迷雾,我们宁愿不要。
使用前面所说的规则,就可以让图素以最佳效果进行拼接。
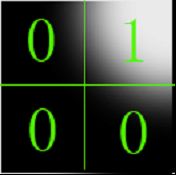
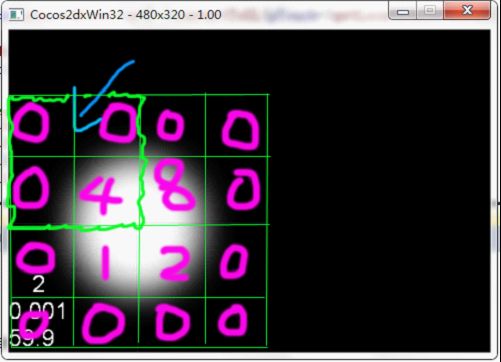
具体这个规则怎么使用,我们来看看例子,看下图:
我们只留意图中标明的4个图素格子,当我们点击了左上角的图素格子时,我们做以下操作:
1)当前图素格子右下角的顶点值设为4
2)当前图素格子右边相邻的格子的左下角顶点值设为8
3)当前图素格子下方相邻的格子的右上角顶点值设为1
4)当前图素格子右下方相邻的格子的左上角顶点值设为2
结合上图一起理解会比较好。
(小若:图画得超级丑!你就不能画好点吗?)
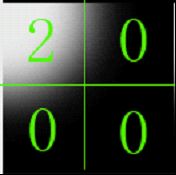
现在,大家动手试试点击右上角的格子时,发生什么事情?
我把当前点击的格子用绿色不规则花边标明了。
(小若:我不想吐槽了,你绝对不是做画家的材料!)
我们一步步再按照上面说的四步进行操作,最后格子的顶点数值就如上图一样了。
我们继续关注当前点击的格子,我们计算一下它的四个顶点的和:0 + 0 + 8 + 4 = 12。所以将当前格子的图素换成12号图素。以此类推。
(小若:虽然我不是很明白,但是感觉好神奇的样子!)
好了,理论知识到此结束了。也许大家还很模糊,但是没有关系,用代码实现一遍,就能轻松地理解了。