jq06--jq事件对象、event、data、pageX/pageY、target、keyCode、which
1 jQuery事件对象介绍
概述:jq事件对象可以简单的理解成对象发生完绑定事件后每个对象所对应的处理函数的event参数
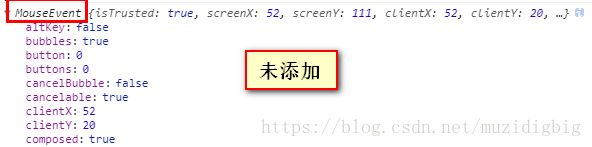
事件处理函数不给event参数虽然也可打印出event,但是打印出来的对象缺少很多数据(下面可自行再控制台打开查找不同)
建议在事件处理函数上添加event参数
html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> .box{ width: 300px; padding: 50px 0; background-color: pink; cursor: pointer; text-align: center; } style> head> <body> <div class="event"> <button class="but">jq事件对象button> <div class="box"> <p>https://blog.csdn.net/muzidigbigp> <p>jq事件对象p> div> <p>你既然认准一条道路,何必去打听要走多久。p> div> body> <script src="jquery-3.3.1.js">script> <script> //事件对象打印出event事件对象 $('.but').bind('click',['name','muzidigbig'],function (event) { console.log('jq事件对象:'); console.log(event); //动画的回调函数传参无意义;打印出undefind $('.box').slideUp(2000,function (event) { console.log(event); $('.box').slideDown(2000); }); }); script> html>
常用事件对象中的属性:
event.data 传递给事件处理程序的额外数据
event.currentTarget 等同于this,在事件冒泡阶段中的当前DOM元素
对于非授权的事件处理程序,直接连接到一个元素,event.delegateTarget 总是等价于event.currentTarget.
event.pageX/event.pageY 鼠标相对于文档左部边缘的位置/最顶部的位置
event.target 触发事件源(获得触发这个事件的dom对象),不一定===this
event.type 事件类型:click,dbclick…
event.which 鼠标的按键类型:左1 中2 右3 默认0
event.keyCode 键盘按键代码(返回值number)
event.timeStamp 这个属性返回事件触发时距离1970年1月1日的毫秒数。
event.stopPropagation(); 阻止事件冒泡
event.preventDefault(); 阻止默认行为
1.event.data
<script> //事件对象中的属性;下面bind()中的数组就是数据对象的额外数据对象 $('.but').bind('click',{'name':'muzidigbig'},function (event) { console.log('jq事件对象:'); console.log(event); //打印出额外数据 event.data console.log(event.data); //从额外数据中取值 event.data对象中的k console.log(event.data.name); }) script>
2.event.currentTarget
<script> $('.but').bind('click',{'name':'muzidigbig'},function (event) { console.log('jq事件对象:'); console.log(event); console.log(event.currentTarget == this);//打印出true }) script>
3.event.pageX/event.pageY 鼠标相对于绑定对象X/Y轴的距离
<script> //pageX鼠标相对于绑定对象最边缘的距离 $('.box').on('mouseover',{'name':'muzidigbig'},function (event) { console.log('jq事件对象:'); console.log(event); console.log("X:"+event.pageX+"Y:"+event.pageY); }) script>
4.event.target 触发事件源(获得触发这个事件的dom对象) event.type 获得事件类型
<script> //事件触发源获得触发这个事件的dom对象 $('.box').on('mouseenter',{'name':'muzidigbig'},function (event) { console.log('jq事件对象:'); console.log(event); console.log(event.target); // event.type获得事件类型 console.log(event.type); }) script>
5. event.which 鼠标的按键类型:左1 中2 右3 默认0
$(document).on('keydown',{'name':'muzidigbig'},function (event) { console.log('jq事件对象:'); console.log(event); console.log(event.which); })6.event.keyCode 键盘按键代码(返回值number)和keydown/keyup(事件会在键盘按下/松开时触发)配合使用
$(document).on('keydown keyup',{'name':'muzidigbig'},function (event) { console.log('jq事件对象:'); console.log(event); //上 38 右 39 下 40 左 37 console.log(event.keyCode); })7.event.timeStamp 这个属性返回事件触发时距离1970年1月1日的毫秒数。
$(document).on('keydown keyup',function () { console.log('jq事件对象:'); console.log(event); var stamp = event.timeStamp; console.log(stamp); })
未完待续……
若有不足请多多指教!希望给您带来帮助!