Qt5自定义状态栏QStatusBar外观(背景)和状态栏基本用法(显示普通消息、临时消息、永久消息)
本文主要总结Qt状态栏QSatatuBar用法,通过继承状态栏,自定义状态栏背景图形,以及状态栏三种基本用法。
状态栏类QStatusBar主要有显示普通消息、显示定时消息、显示永久消息三种功能。三种都十分常用,下面先总结自定义状态栏外观用法和将状态栏三种用法进行详细讲解和代码编写。
一、自定义状态栏外观
1.1原理详解
状态栏类QStatusBar继承于QWidget,我们继承QStatusBar,然后在QStatusBar界面上不用布局添加相关控件,进行外观设置。
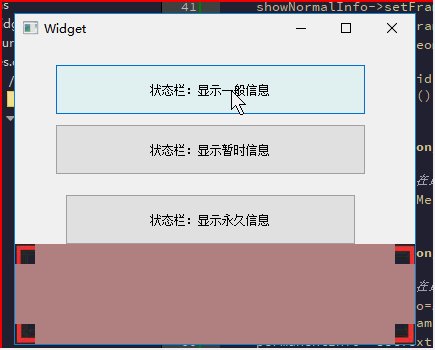
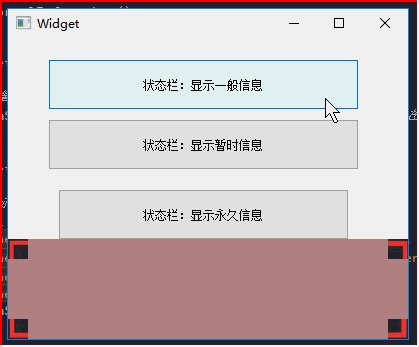
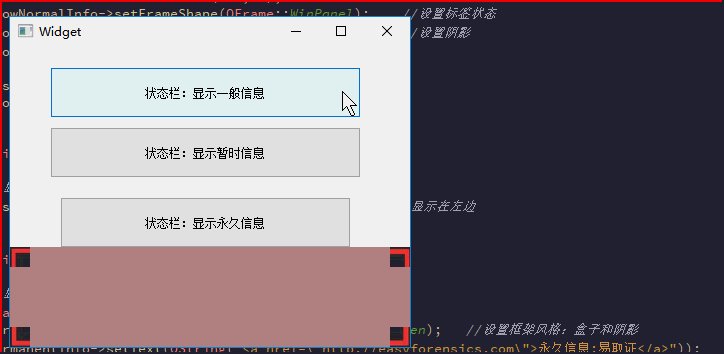
如下图所示,要实现这种四个角落有边角时,可以通过QPainter事件重绘,但是一种更简单方式是不用布局类,直接在QStatusBar界面里面的四个角落添加四个图片,就可以轻易实现这种效果。这种方式能够实现任意图形层叠设置。
1.2实现代码。分别添加一个类,继承QStatusBar,然后在qcustomsatusbar.h、qcustomsatusbar.cpp添加如下代码
qcustomsatusbar.h
#ifndef QCUSTOMSATUSBAR_H
#define QCUSTOMSATUSBAR_H
#include
#include
#include
class QCustomSatusBar : public QStatusBar
{
public:
explicit QCustomSatusBar(QWidget *parent=nullptr);
void initUI();
private:
QSize size;
QLabel *leftTopLbl;
QLabel *leftBottomLbl;
QLabel *rightTopLbl;
QLabel *rightBottomLbl;
protected:
void resizeEvent(QResizeEvent *event);
};
#endif // QCUSTOMSATUSBAR_H
qcustomsatusbar.cpp
#include "qcustomsatusbar.h"
QCustomSatusBar::QCustomSatusBar(QWidget *parent):QStatusBar(parent)
{
initUI();
}
void QCustomSatusBar::initUI()
{
this->resize(640,320);
this->setSizeGripEnabled(false); //屏蔽右下角有伸缩功能的小三角形
size=QSize(20,20);
//初始化
leftTopLbl=new QLabel(this);
leftBottomLbl=new QLabel(this);
rightTopLbl=new QLabel(this);
rightBottomLbl=new QLabel(this);
leftTopLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/leftTop.png"));
leftBottomLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/leftBottom.png"));
rightTopLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/rightTop.png"));//QCustomSatusBar rightBottom rightTop
rightBottomLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/rightBottom.png"));
leftTopLbl->setScaledContents(true);
leftBottomLbl->setScaledContents(true);
rightTopLbl->setScaledContents(true);
rightBottomLbl->setScaledContents(true);
leftTopLbl->show();
leftBottomLbl->show();
rightTopLbl->show();
rightBottomLbl->show();
}
void QCustomSatusBar::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
//设置四个角落图标大小
leftTopLbl->setFixedSize(size);
leftBottomLbl->setFixedSize(size);
rightTopLbl->setFixedSize(size);
rightBottomLbl->setFixedSize(size);
//设置四个图标位置,随着窗口尺寸变化而变化
leftTopLbl->setGeometry(0,0,leftTopLbl->width(),leftTopLbl->height());
leftBottomLbl->setGeometry(0,height()-leftBottomLbl->height(),leftBottomLbl->width(),leftBottomLbl->height());
rightTopLbl->setGeometry(width()-rightTopLbl->width(),0,rightTopLbl->width(),rightTopLbl->height());
rightBottomLbl->setGeometry(width()-rightBottomLbl->width(),height()-rightBottomLbl->height(),rightBottomLbl->width(),rightBottomLbl->height());
}
1.3调用方法
在任意一个初始化界面构造函数中,添加如下代码
#include
#include
#include "qcustomsatusbar.h"
void Widget::setupUI()
{
//初始化,调用自定义状态栏
customSatusBar=new QCustomSatusBar();
customSatusBar->setFixedHeight(100);
customSatusBar->setObjectName("QCustomSatusBar");
customSatusBar->setStyleSheet("#QCustomSatusBar{background-color:rgba(123,41,36,0.5);}");
QVBoxLayout *vlayout=new QVBoxLayout;
vlayout->setMargin(0);
vlayout->setSpacing(0);
vlayout->addStretch();
vlayout->addWidget(customSatusBar);
this->setLayout(vlayout);
} 1.4总结
之后可以将该类当成QStatusBar一样调用就行,这个类跟状态栏QStatusBar的主要区别在于背景形状不一样,其它都一样设置和调用。
二、状态栏QStatusBar显示普通消息
2.1原理讲解
状态栏类QStatusBar显示普通消息时,主要用如下函数。
void QStatusBar::addWidget(QWidget *widget, int stretch = 0);用该函数可以添加QWidget控件和各种继承QWidget的子类。显示时,添加的控件QWidget固定左对齐,好像不能调整,博主调整过,但是没有效果。
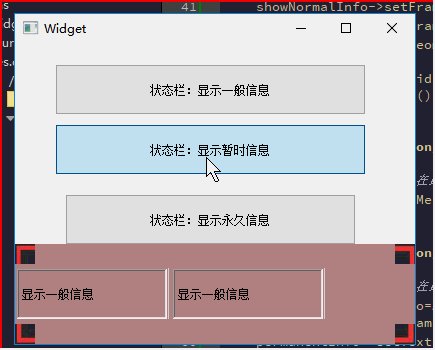
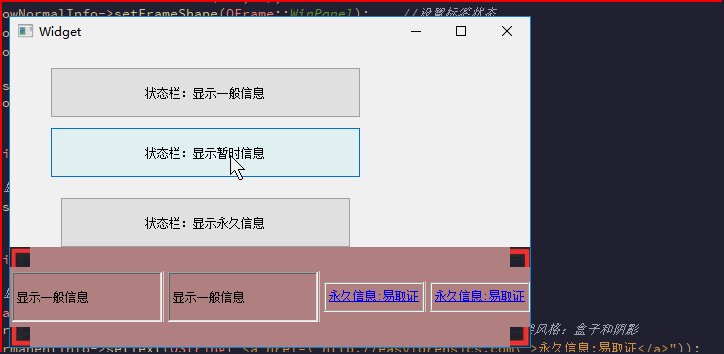
2.2示例代码用法如下,在按钮槽函数添加如下代码
void Widget::on_pushButton_clicked()
{
//状态栏显示一般信息,只能显示在最左边
QLabel *showNormalInfo=new QLabel("显示一般信息",customSatusBar);
showNormalInfo->setFixedSize(150,50);
showNormalInfo->setFrameShape(QFrame::WinPanel); //设置标签状态
showNormalInfo->setFrameShadow(QFrame::Sunken); //设置阴影
showNormalInfo->setGeometry(100,0,100,200);
customSatusBar->addWidget(showNormalInfo);
showNormalInfo->show();
}三、状态栏QStatusBar显示临时消息
3.1原理讲解
显示临时消息主要用到函数
void QStatusBar::showMessage(const QString &text, int timeout = 0);该函数直接添加一个字符串,显示在整个状态栏里面,并且覆盖所有普通显示的QWidget控件,消息出现在状态栏最顶层界面。同样的,该消息在状态栏显示时,也是固定左对齐,好像不能调整。该函数第二个参数是定时时间,单位为毫秒,也就是设置为1000,则停留一秒钟,然后切换到普通显示界面。
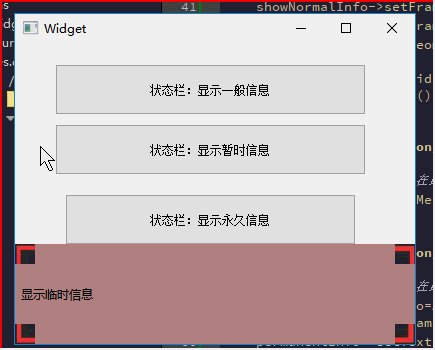
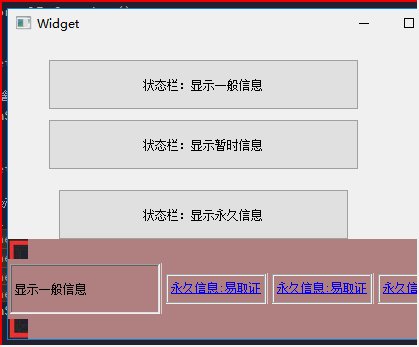
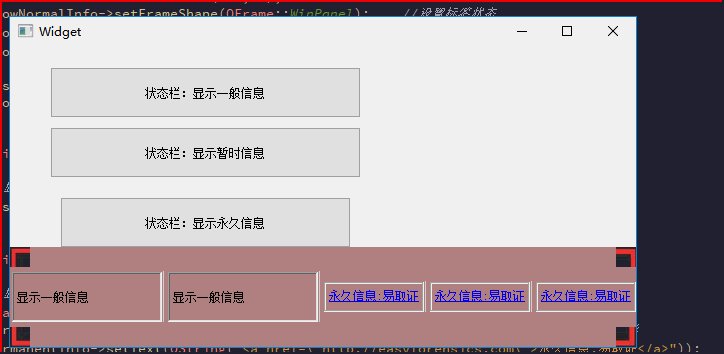
3.2效果图如下所示
3.3调用代码如下
void Widget::on_pushButton_2_clicked()
{
//显示暂时信息,只能显示在最左边
customSatusBar->showMessage("显示临时信息",3000); //默认显示在左边
}四、状态栏QStatusBar显示永久消息
4.1原理讲解
状态栏显示永久消息时,一般用于显示固定的内容,比如公司信息(logo、链接地址)、产品版本说明等。永久消息在状态栏的显示默认是右对齐,核心函数只有一个。并且永久消息不会被临时消息覆盖,一直显示状态栏在最顶层。
void QStatusBar::addPermanentWidget(QWidget *widget, int stretch = 0);4.2调用方式如下
void Widget::on_pushButton_3_clicked()
{
//显示永久信息,只能显示在最右边
QLabel *permanentInfo=new QLabel(customSatusBar);
permanentInfo->setFrameStyle(QFrame::Box|QFrame::Sunken); //设置框架风格:盒子和阴影
permanentInfo->setText(QString("永久信息:易取证"));
permanentInfo->setOpenExternalLinks(true);
permanentInfo->setFixedHeight(30);
customSatusBar->addPermanentWidget(permanentInfo);
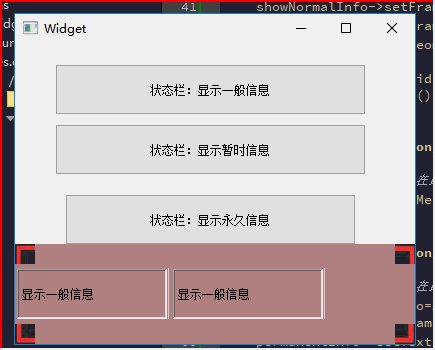
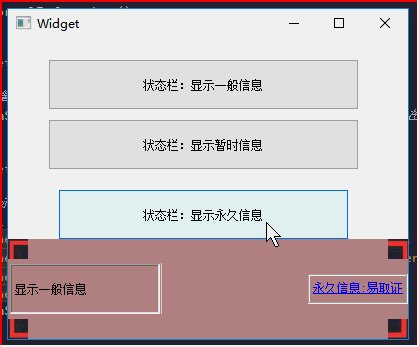
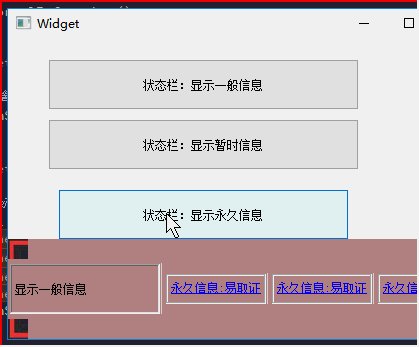
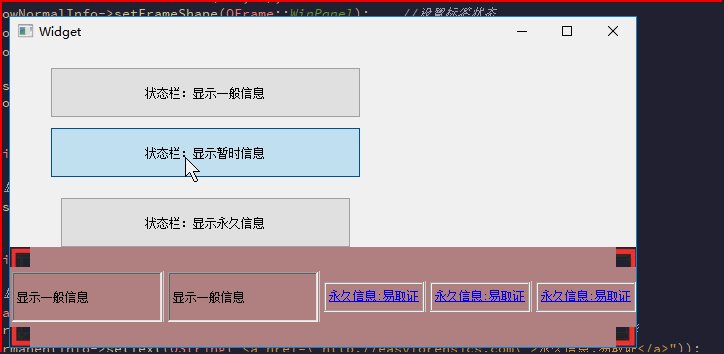
}4.3效果图如下
五、完整工程实例代码
5.1新建一个Widget工程,勾选UI,然后添加一个继承QStatusBar的类QCustomSatusBar,在UI界面拖入三个按钮,分别命名如下图所示:
5.2分别在qcustomsatusbar.h、qcustomsatusbar.cpp、widget.h、widget.cpp、main.cpp中,添加如下代码
qcustomsatusbar.h
#ifndef QCUSTOMSATUSBAR_H
#define QCUSTOMSATUSBAR_H
#include
#include
#include
class QCustomSatusBar : public QStatusBar
{
public:
explicit QCustomSatusBar(QWidget *parent=nullptr);
void initUI();
private:
QSize size;
QLabel *leftTopLbl;
QLabel *leftBottomLbl;
QLabel *rightTopLbl;
QLabel *rightBottomLbl;
protected:
void resizeEvent(QResizeEvent *event);
};
#endif // QCUSTOMSATUSBAR_H
qcustomsatusbar.cpp
#include "qcustomsatusbar.h"
QCustomSatusBar::QCustomSatusBar(QWidget *parent):QStatusBar(parent)
{
initUI();
}
void QCustomSatusBar::initUI()
{
this->resize(640,320);
this->setSizeGripEnabled(false); //屏蔽右下角有伸缩功能的小三角形
size=QSize(20,20);
//初始化
leftTopLbl=new QLabel(this);
leftBottomLbl=new QLabel(this);
rightTopLbl=new QLabel(this);
rightBottomLbl=new QLabel(this);
leftTopLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/leftTop.png"));
leftBottomLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/leftBottom.png"));
rightTopLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/rightTop.png"));//QCustomSatusBar rightBottom rightTop
rightBottomLbl->setPixmap(QPixmap(":/new/prefix1/resource/image/rightBottom.png"));
leftTopLbl->setScaledContents(true);
leftBottomLbl->setScaledContents(true);
rightTopLbl->setScaledContents(true);
rightBottomLbl->setScaledContents(true);
leftTopLbl->show();
leftBottomLbl->show();
rightTopLbl->show();
rightBottomLbl->show();
}
void QCustomSatusBar::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
//设置四个角落图标大小
leftTopLbl->setFixedSize(size);
leftBottomLbl->setFixedSize(size);
rightTopLbl->setFixedSize(size);
rightBottomLbl->setFixedSize(size);
//设置四个图标位置,随着窗口尺寸变化而变化
leftTopLbl->setGeometry(0,0,leftTopLbl->width(),leftTopLbl->height());
leftBottomLbl->setGeometry(0,height()-leftBottomLbl->height(),leftBottomLbl->width(),leftBottomLbl->height());
rightTopLbl->setGeometry(width()-rightTopLbl->width(),0,rightTopLbl->width(),rightTopLbl->height());
rightBottomLbl->setGeometry(width()-rightBottomLbl->width(),height()-rightBottomLbl->height(),rightBottomLbl->width(),rightBottomLbl->height());
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include "qcustomsatusbar.h"
#include
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
void setupUI();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
private:
Ui::Widget *ui;
QCustomSatusBar *customSatusBar;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include
#include
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
setupUI();
}
Widget::~Widget()
{
delete ui;
}
void Widget::setupUI()
{
//初始化,调用自定义状态栏
customSatusBar=new QCustomSatusBar();
customSatusBar->setFixedHeight(100);
customSatusBar->setObjectName("QCustomSatusBar");
customSatusBar->setStyleSheet("#QCustomSatusBar{background-color:rgba(123,41,36,0.5);}");
QVBoxLayout *vlayout=new QVBoxLayout;
vlayout->setMargin(0);
vlayout->setSpacing(0);
vlayout->addStretch();
vlayout->addWidget(customSatusBar);
this->setLayout(vlayout);
}
void Widget::on_pushButton_clicked()
{
//状态栏显示一般信息,只能显示在最左边
QLabel *showNormalInfo=new QLabel("显示一般信息",customSatusBar);
showNormalInfo->setFixedSize(150,50);
showNormalInfo->setFrameShape(QFrame::WinPanel); //设置标签状态
showNormalInfo->setFrameShadow(QFrame::Sunken); //设置阴影
showNormalInfo->setGeometry(100,0,100,200);
customSatusBar->addWidget(showNormalInfo);
showNormalInfo->show();
}
void Widget::on_pushButton_2_clicked()
{
//显示暂时信息,只能显示在最左边
customSatusBar->showMessage("显示临时信息",3000); //默认显示在左边
}
void Widget::on_pushButton_3_clicked()
{
//显示永久信息,只能显示在最右边
QLabel *permanentInfo=new QLabel(customSatusBar);
permanentInfo->setFrameStyle(QFrame::Box|QFrame::Sunken); //设置框架风格:盒子和阴影
permanentInfo->setText(QString("永久信息:易取证"));
permanentInfo->setOpenExternalLinks(true);
permanentInfo->setFixedHeight(30);
customSatusBar->addPermanentWidget(permanentInfo);
}
main.cpp
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
5.2程序运行结果如下所示
参考内容:
https://blog.csdn.net/oShouQianShou/article/details/68924825(参考:状态栏QSatusBar三种状态代码)