pixijs写发射炮弹抛物线特效

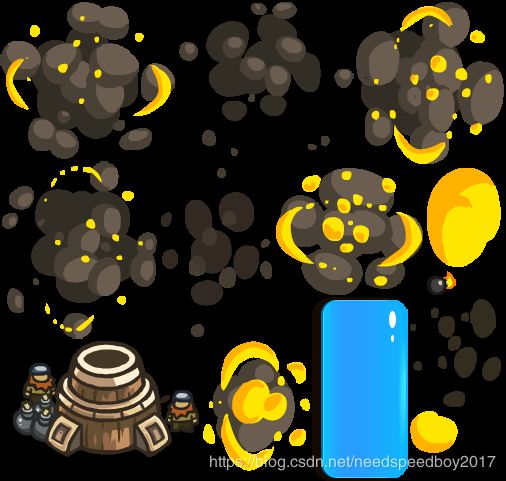
这是我们大炮的图片以及触发按钮;

三角函数:
通过 邻边/斜边 = cos(x); 对边/斜边 = sin(x);这是基本原理;当我们有角度和x方向假定固定变化后就可以来得到物体在y方向的变化,x,y的变化都确定即可以运行本动画特效;
以下是实现的代码,运行的环境是微信小游戏+pixijs,尺寸是750*1334,已作初步的兼容处理;
/**
* 游戏主函数
*/
export default class Main {
constructor() {
this.core = core;
this.scene = core.stage;
this.scale = core.view.width/750;
// 维护当前requestAnimationFrame的id
this.bomb = null;
this.start()
}
start(){
core.loader
.add("js/assets/atlas/tower.json")
.load(this.init.bind(this));
}
init(){
var tower = new PIXI.Sprite(PIXI.Texture.fromImage("tower.png"));
tower.x = 200*this.scale;
tower.y = 200*this.scale;
this.scene.addChild(tower);
var bomb = new PIXI.Sprite(PIXI.Texture.fromImage("bomb.png"));
bomb.x = tower.x + 50*this.scale ;
bomb.y = tower.y + 70*this.scale;
bomb.anchor.set(0.5);
this.scene.addChild(bomb);
this.btn = new PIXI.Container();
this.btn.x = 300*this.scale;
this.btn.y = 400*this.scale;
var bg = new PIXI.Sprite(PIXI.Texture.fromImage("btn_bg.png"));
bg.scale.x = bg.scale.y = this.scale;
//btn.interactive = true;
//btn.visible = true;
this.btn.addChild(bg);
var starttxt = new PIXI.Text('开始', {
fontSize: 40*this.scale,
fill:"0xffffff",
fontFamily:["幼圆","Microsoft YaHei","黑体","sans-serif",],
fontWeight: 'bold',
letterSpacing:2
});
starttxt.x = (bg.width-starttxt.width)/2 ;
starttxt.y = (bg.height-starttxt.height)/2;
this.btn.addChild(starttxt);
this.btn.scale.x = this.btn.scale.y = .6;
this.scene.addChild(this.btn)
this.btn.interactive = true;
//core.ticker.add(this.update.bind(this))
var nums = 0;
var that = this;
var animate = function(opt){
var cos = Math.cos(opt.radian*Math.PI/180);//邻边比斜边,60度的话等于1/2
var sin = Math.sin(opt.radian*Math.PI/180);//对边比斜边,30度的话等于1/2
var left = opt.rect.x;
var top = opt.rect.y;
if(opt.radian>-10){
left+=opt.step;///x方向的变化先固定
opt.radian-=1; //角度递减1
var a = left - opt.initLeft;//得到邻边即X的变化
var c = (a/cos);//得到斜边
var b = (sin*c);//得到Y的变化;
opt.rect.x = opt.initLeft+a;
opt.rect.y = opt.initTop-b;
opt.rect.rotation += 0.1;//炮弹自己的角度旋转也可以不加加了效果更加真实一点
//console.log(nums++)
setTimeout(function(){
animate(opt);
},opt.step*2);
}else{
var frames = [];
for(var i=1;i<11;i++){
frames.push(PIXI.Texture.fromFrame('explosion_air_'+i+'.png'));
}
bomb.visible = false;
that.scene.removeChild(that.scene.getChildByName('explosion'))
var explosion = new PIXI.extras.AnimatedSprite(frames);
explosion.name = 'explosion'
explosion.x = bomb.x;
explosion.y = bomb.y;
explosion.play();
explosion.anchor.set(0.5);
explosion.loop = false;
that.scene.addChild(explosion)
bomb.x = opt.initLeft;
bomb.y = opt.initTop;
}
}
this.btn.on('touchstart',()=>{
bomb.visible = true;
animate({
step : 2+Math.floor(Math.random()*4),
rect : bomb,
radian : 75,
initTop : bomb.y,
initLeft : bomb.x
});
})
}
}
tower.json:
{“frames”: {
“bomb.png”:
{
“frame”: {“x”:426,“y”:270,“w”:29,“h”:26},
“rotated”: false,
“trimmed”: true,
“spriteSourceSize”: {“x”:7,“y”:4,“w”:29,“h”:26},
“sourceSize”: {“w”:36,“h”:36}
},
“btn_bg.png”:
{
“frame”: {“x”:313,“y”:298,“w”:182,“h”:94},
“rotated”: true,
“trimmed”: false,
“spriteSourceSize”: {“x”:0,“y”:0,“w”:182,“h”:94},
“sourceSize”: {“w”:182,“h”:94}
},
“explosion_air_1.png”:
{
“frame”: {“x”:409,“y”:410,“w”:50,“h”:44},
“rotated”: false,
“trimmed”: true,
“spriteSourceSize”: {“x”:64,“y”:69,“w”:50,“h”:44},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_2.png”:
{
“frame”: {“x”:426,“y”:167,“w”:101,“h”:76},
“rotated”: true,
“trimmed”: true,
“spriteSourceSize”: {“x”:35,“y”:51,“w”:101,“h”:76},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_3.png”:
{
“frame”: {“x”:202,“y”:340,“w”:132,“h”:109},
“rotated”: true,
“trimmed”: true,
“spriteSourceSize”: {“x”:19,“y”:33,“w”:132,“h”:109},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_4.png”:
{
“frame”: {“x”:275,“y”:167,“w”:149,“h”:129},
“rotated”: false,
“trimmed”: true,
“spriteSourceSize”: {“x”:10,“y”:26,“w”:149,“h”:129},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_5.png”:
{
“frame”: {“x”:355,“y”:1,“w”:164,“h”:150},
“rotated”: true,
“trimmed”: true,
“spriteSourceSize”: {“x”:3,“y”:14,“w”:164,“h”:150},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_6.png”:
{
“frame”: {“x”:1,“y”:1,“w”:175,“h”:159},
“rotated”: false,
“trimmed”: true,
“spriteSourceSize”: {“x”:0,“y”:10,“w”:175,“h”:159},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_7.png”:
{
“frame”: {“x”:1,“y”:162,“w”:176,“h”:157},
“rotated”: true,
“trimmed”: true,
“spriteSourceSize”: {“x”:0,“y”:10,“w”:176,“h”:157},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_8.png”:
{
“frame”: {“x”:178,“y”:1,“w”:175,“h”:156},
“rotated”: false,
“trimmed”: true,
“spriteSourceSize”: {“x”:1,“y”:10,“w”:175,“h”:156},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_9.png”:
{
“frame”: {“x”:160,“y”:167,“w”:171,“h”:113},
“rotated”: true,
“trimmed”: true,
“spriteSourceSize”: {“x”:4,“y”:8,“w”:171,“h”:113},
“sourceSize”: {“w”:176,“h”:176}
},
“explosion_air_10.png”:
{
“frame”: {“x”:409,“y”:298,“w”:110,“h”:93},
“rotated”: true,
“trimmed”: true,
“spriteSourceSize”: {“x”:28,“y”:22,“w”:110,“h”:93},
“sourceSize”: {“w”:176,“h”:176}
},
“tower.png”:
{
“frame”: {“x”:1,“y”:340,“w”:199,“h”:125},
“rotated”: false,
“trimmed”: true,
“spriteSourceSize”: {“x”:0,“y”:62,“w”:199,“h”:125},
“sourceSize”: {“w”:204,“h”:192}
}},
“animations”: {
“explosion_air”: [“explosion_air_1.png”,“explosion_air_2.png”,“explosion_air_3.png”,“explosion_air_4.png”,“explosion_air_5.png”,“explosion_air_6.png”,“explosion_air_7.png”,“explosion_air_8.png”,“explosion_air_9.png”,“explosion_air_10.png”]
},
“meta”: {
“app”: “https://www.codeandweb.com/texturepacker”,
“version”: “1.0”,
“image”: “tower.png”,
“format”: “RGBA8888”,
“size”: {“w”:506,“h”:481},
“scale”: “1”,
“smartupdate”: “ T e x t u r e P a c k e r : S m a r t U p d a t e : 3 d 6 f 6 b 7 b 8 d 2 d e f 9 e c 2 c 7 e e b d 12652 a 14 : 052 e 6 f d e 3992 f 59 e 3 f 94344 b 7270 e 149 : 61 b a 477405 b 402 a a 3 a 1 e 2 d 0616 b 55 a 7 e TexturePacker:SmartUpdate:3d6f6b7b8d2def9ec2c7eebd12652a14:052e6fde3992f59e3f94344b7270e149:61ba477405b402aa3a1e2d0616b55a7e TexturePacker:SmartUpdate:3d6f6b7b8d2def9ec2c7eebd12652a14:052e6fde3992f59e3f94344b7270e149:61ba477405b402aa3a1e2d0616b55a7e”
}
}