Android Studio 2.2之布局编辑器
通过布局编辑器创建UI
在你Android Studio的布局编辑器中,你可以快速地通过将控件拖入视觉编辑器来代替手写XML来快速地创建布局。编辑器可以预览布局在不同版本和类型的手机上的效果,你也可以自动调整布局的大小以在不同分辨率的手机上正常显示。约束布局---在supprot library中提供的布局管理器,从Android2.3(API leve 9)开始支持。布局编辑器使用约束性布局后功能更加地强大。
这个界面提供了视图编辑器功能的阅览。更多关于约束性布局的信息请参考Build a Responsive UI with ConstraintLayout(https://developer.android.com/training/constraint-layout/index.html)。
布局编辑器简介
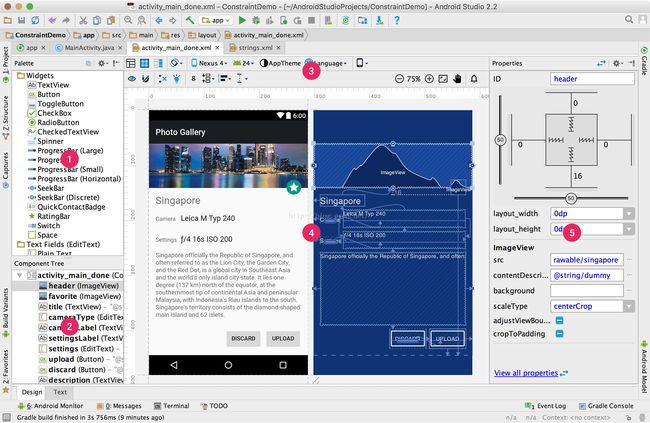
当打开一个XML文件时布局编辑器将会被打开。编辑器中的各部分如下,可以与图1中的数字相对应。
1.组件板:提供了你可以拖拽到布局编辑器中的控件列表
2.组件树:显示了布局的层次图。在这里点击会看到组件在编辑视图中被选中。
3.工具栏:提供了改变布局的按钮和编辑布局的属性。
4.设计编辑器:显示所有组件的布局效果并提供一个设计模型图。
5.属性界面:提供了改变当前所选的控件的属性。
图1.布局编辑器显示了设计编辑器
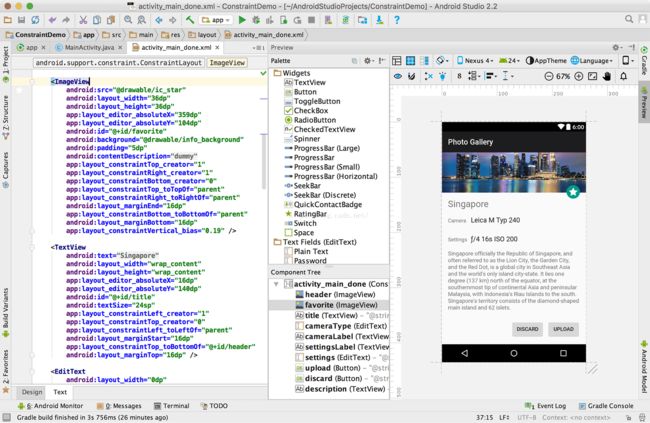
当打开XML文件时,设计编辑器默认会打开(如图1)。在文本编辑器下(XML文件下面的标签页选择的是Text)可以通过编辑器来代替编写XML来编辑。点击窗口右侧的PreView时也可以看到组件树、组件板和设计编辑器(如图2所示)。然而属性窗口并不会在文本编辑器中显示。
提示:你可以通过组合键Ctrol+Shift+Right/Left arrow来切换编辑器的模式Design 和Text。
图2.文本编辑器下打开预览窗口
改变预览界面的外观
在设计编辑器下,编辑器顶端的按钮可以改变布局的样式。这个工具栏在文本编辑器的Preview窗口也可以看到。
图3.布局编辑器中工具栏中配置布局样式的按钮
下面是图3种各个数字所对应的按钮:
1.设计和蓝图:布局如何在编辑器中显示。设计界面![]() 显示了一个彩色的布局预览界面,然而蓝图界面
显示了一个彩色的布局预览界面,然而蓝图界面![]() 显示了每个组件的轮廓图。你也可以点击
显示了每个组件的轮廓图。你也可以点击![]() 并排查看蓝图界面与设计界面。
并排查看蓝图界面与设计界面。
2.界面的方向:在横向与纵向直接旋转手机界面。
3.设备类型和分辨率:选择手机的类型(手机/平板,电视,android穿戴设备)和屏幕配置(大小和密度)。你可以从预先配置好的类型列表和你自己添加的android模拟器中选择,或者通过Add Device Definition打开新创建的设备。
提示:你可以通过拖拽布局的右下角来调整设备的大小。
4.API版本:选择在哪个版本的Android版本中预览界面。
5.App主题:选择预览界面的主题。注意:只有支持的布局类型才能正常显示;所以这个列表中的很多主题都会出错。
6.语言:选择界面所要显示的语言。只有在资源中配置的语言才会在列表中显示。如果你想编辑翻译的内容,点击下拉框底部的Edit Translations菜单(具体查看Localize the UI with Translations Editor https://developer.android.com/studio/write/translations-editor.html)
7.布局变量:从可选的布局中选择一个,或者创建一个新的(具体查看Create a layout variant:https://developer.android.com/studio/write/create-variant)
注意:所有这些配置对app的代码和maifest文件并没有影响(除非你从布局变量中创建一个新的布局);这些配置只预览界面时发生了改变。
创建一个新的布局
当为你的app创建界面时,默认在目录layout下创建了一个文件,所以对所有的设备配置都有效。如果有一个默认的布局,你可以创建特定设备配置(例如大屏的布局)的布局并保存为布局变量---如果你想这样做,那么查看 create a layout variant(https://developer.android.com/studio/write/create-variant)。
通过工程的不同的窗口,有许多创建布局的方法,但是下面的步骤对任何界面都通用:
1.在项目窗口,点击你所要添加布局的项目(例如app)。
2.在主菜单中,选择File > New >XML > Layout XML File.
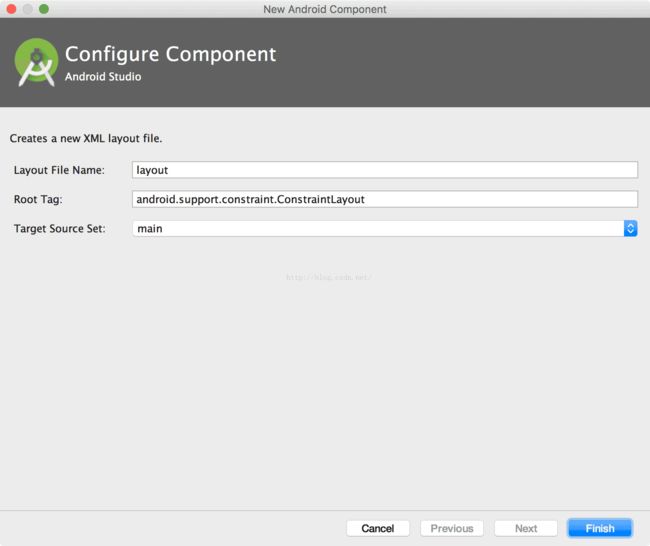
3.在弹出的窗口中,输入所要创建的文件的名字,根布局的标签和布局所属的来源。然后点击Finish。
图4.创建新布局的弹窗
其它创建布局文件的方式(尽管弹出的窗口不同)如下:
--- 如果你在项目窗口中选择项目视图:打开项目的res目录,在你所要添加文件的layout目录上点击右键然后点击New > Layout resource file.
--- 如果你在项目窗口中选择了Android视图:在layout文件夹上点击右键,然后选择New > Layout resource file.
创建一个布局变量
如果你想为已存在的布局创建在不同的屏幕分辨率或横竖屏切换时可选的布局版本,参照下面的步骤:
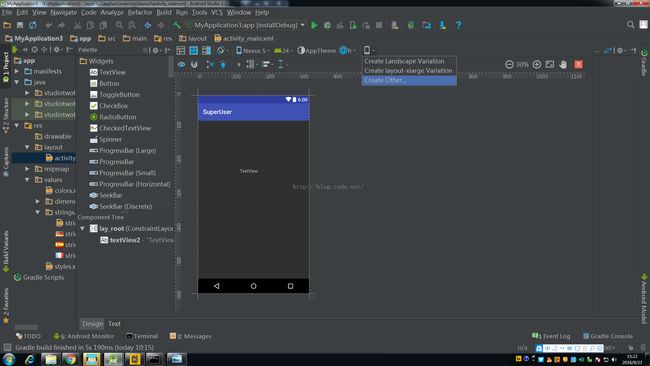
1.在设计视图编辑器中打开纵向的布局(在窗口下方点击Design标签页)
2.点击工具栏中的Layout Variants![]() ,直接选择建议的选项Create Landscape Variant然后完成,或者点击Create Other然后继续点击下一步。
,直接选择建议的选项Create Landscape Variant然后完成,或者点击Create Other然后继续点击下一步。
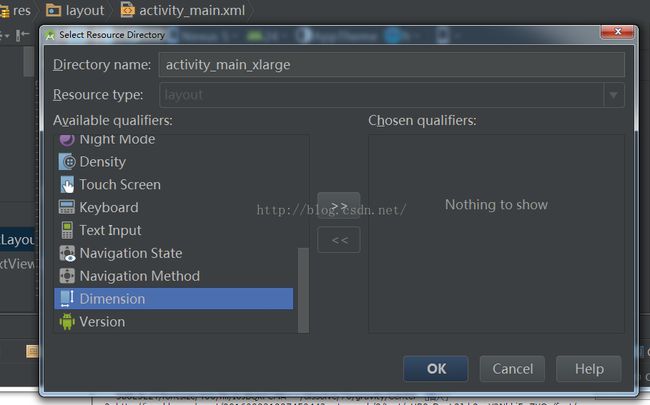
3.在所弹出的弹框中,你需要定义资源的修饰符。你可以在directory name中输入或者从Available qualifiers列表中选择,每次只能选择一个修饰符,然后点击Add![]() 。
。
4.当选择修饰符后,点击OK.
当同一个布局有不同的布局变量时,你可以从Layout Variants![]() 的下拉列表中选择来进行布局切换。
的下拉列表中选择来进行布局切换。
更多关于创建不同分辨率的布局的信息,请查看 Supporting Different Screen Sizes(https://developer.android.com/training/multiscreen/screensizes.html)。
注:
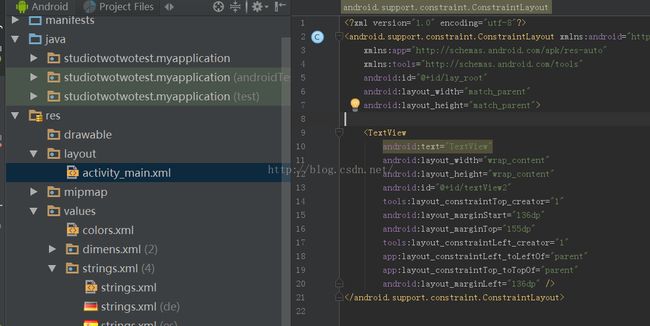
刚开始布局layout中只有一个activity_main.xml,activity_main.xml只有一个TextView
然后设计编辑器中点击create other
在弹出框的可选的限定符列表中选择了dimension
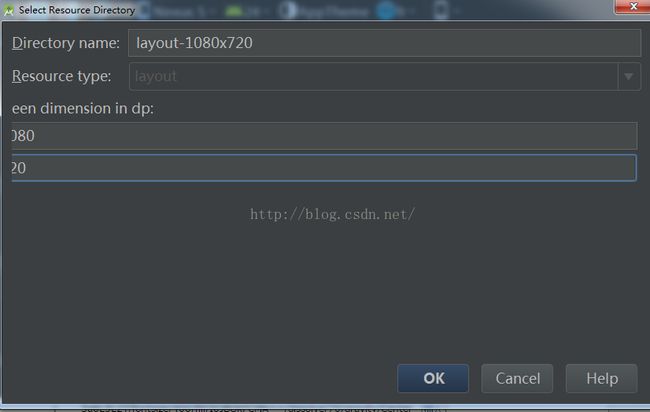
在接下来的弹框中输入屏幕的横纵向分辨率
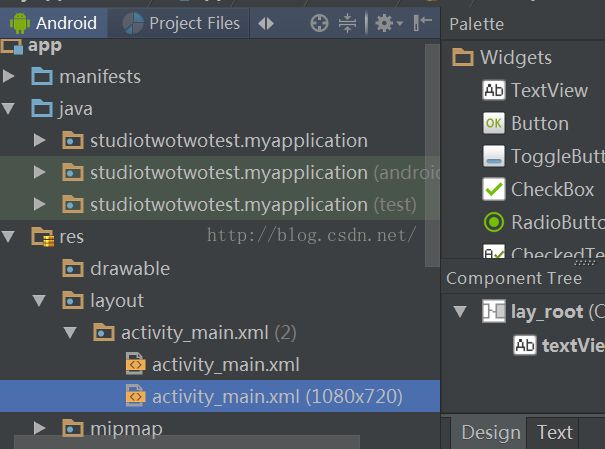
然后可以在布局文件中创建了一个运行在1080x720分辨率的手机所创建的界面
将一个普通布局转换成约束性布局
约束性布局是Constraint Layout library中的一个group布局,从Android Studio 2.2开始支持。可以从布局编辑器中创建,所有的一切都可以从布局编辑器中操作,所以你不用手写XML.更好的是,约束性布局创建的视图减少了布局的层级。
为了提高布局的性能,你应该将老版本的布局转换成约束性布局。Andorid Studio有一个转换器可以执行下面的操作:
1.在Andorid Studio中打开一个布局并且点击窗口下方的Design标签。
2.在组件树种,在布局上点击右键,然后选择Convert layout to ConstraintLayout.
更多关于创建约束性布局的信息,请参考Build a Responsive UI with ConstraintLayout(https://developer.android.com/training/constraint-layout/index.html)
向布局中添加组件
向app中添加布局需要了解布局的基本原则,但是Android Studio简化了对XML文件的操作。布局编辑器通过在设计编辑器中拖拽控件和属性窗口的简化属性完成了大量的工作。
从Palette中将控件拖动到布局编辑器来开始创建布局。当当控件放到布局中后,编辑器显示了组件与布局中的其它组件之间的关系。
把一个控件拖拽到约束性布局和普通的布局,布局编辑器显示的是不同的,例如属性窗口显示的不一致。
布局中的错误都会显示在工具栏中,如果想要查看具体的错误信息,点击Show Warnings and Errors![]() .
.
设计编辑器中显示的只是为了预览。在设计编辑器中编辑可能与实际相差甚远,你应该运行在模拟器或者真机中查看实际运行结果。
更多关于创建Android布局的信息请查看Layout Fundamentals(https://developer.android.com/guide/topics/ui/declaring-layout.html).或者查看指南Build a Responsive UI with ConstraintLayout(https://developer.android.com/training/constraint-layout/index.html)
编辑组件的属性
你可以在属性窗口(在布局编辑器的右侧)中编辑来代替直接编写XML文件。只有在设计编辑器下,该窗口才会显示,所以确保在窗口的下方点击了标签Desgin。
在布局中选择要编辑的控件并在属性窗口中编辑常见的属性。如果你需要编辑组件的更多的属性信息,点击View all propeties![]()
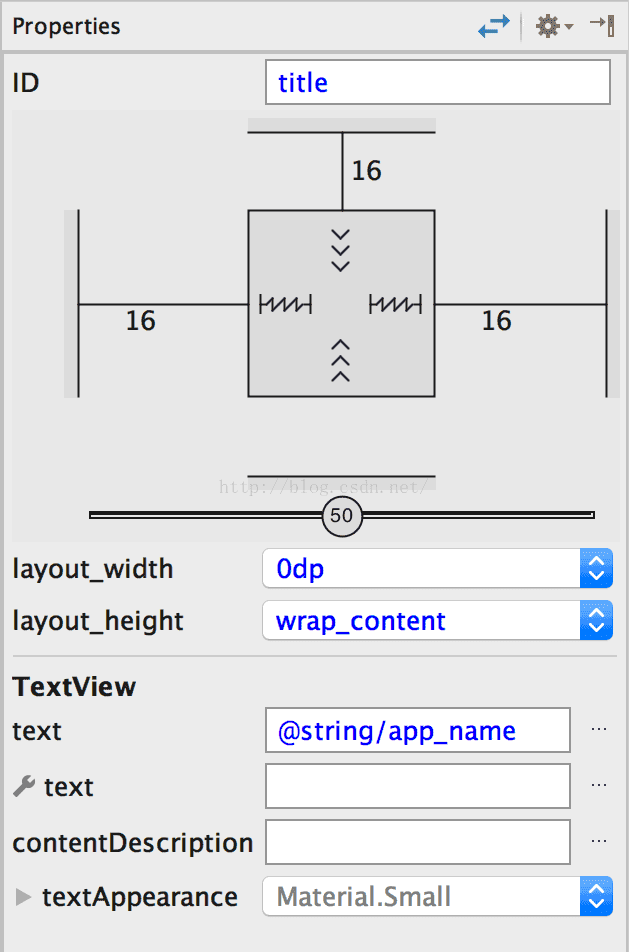
当选择了约束布局中的控件时,将会显示包含视图检查器、控制器的属性窗口(如图7所示)。哥呢个多关于约束性布局的属性控制器的信息请查看Build a Responsive UI with Constraint Layout(https://developer.android.com/training/constraint-layout/index.html).
图7.属性窗口