- OkHttp3源码解析--设计模式,android开发实习面试题
this.cache=builder.cache;}//构造者publicstaticfinalclassBuilder{Cachecache;…//构造cache属性值publicBuildercache(@NullableCachecache){this.cache=cache;returnthis;}//在build方法中真正创建OkHttpClient对象,并传入前面构造的属性值publi
- 【Android】安卓四大组件之广播接收器(Broadcast Receiver):从基础到进阶
m0_59734531
AndroidandroidjavaBoradcast安卓四大组件
在Android开发中,广播接收器(BroadcastReceiver)是一个非常重要的组件,它能帮助应用接收来自系统或其他应用的事件通知,实现跨组件、跨应用的通信。大家可以把广播接收器想象成一个“收音机”。它的作用是监听系统或应用发出的“广播消息”,并在收到消息后执行相应的操作。(一)基础概念BroadcastReceiver用于监听系统或应用发出的广播事件,实现跨组件通信。其特点是发送方无需关
- Android开发中RxJava的使用与原理
你过来啊你
androidrxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
- android studio调用python_Android Studio调用python运行thensorflow模型--CLE方案实现
孔良
androidstudio调用python
AndroidStudio调用python运行thensorflow模型--CLE方案实现AndroidStudio调用python运行thensorflow模型--CLE方案实现我使用的是虚拟android设备,故对应的CLE中库文件版本为/x86,你可以根据自己开发环境找到对应的版本。调用的python版本为3.7,以下为主要步骤:1、环境准备在官网下载最新的CLEforAndroid开发包,
- Android 插件化实现原理详解
小李飞飞砖
android
Android插件化实现原理详解插件化技术是Android开发中一项重要的高级技术,它允许应用动态加载和执行未安装的APK模块。以下是插件化技术的核心实现原理和关键技术点:一、插件化核心思想宿主与插件:宿主(Host):主应用APK,提供运行环境插件(Plugin):未安装的APK/DEX/JAR,提供扩展功能核心目标:动态加载代码资源隔离与共享组件生命周期管理二、关键技术实现1.类加载机制(1)
- Android 开发中插桩
小李飞飞砖
android
在Android开发中,插桩(Instrumentation)主要通过以下几种方式实现,涵盖编译时、构建时和运行时不同阶段:一、编译时插桩1.注解处理器(APT/KSP)技术:AnnotationProcessingTool/KotlinSymbolProcessing作用:解析自定义注解生成新代码场景:依赖注入(Dagger)、路由表生成(ARouter)特点:不能修改已有代码KSP比APT处理
- MVVMDemo:一款现代Android开发的最佳实践示例
MVVMDemo:一款现代Android开发的最佳实践示例本文将向您介绍项目,这是一个基于MVVM(Model-View-ViewModel)架构模式的Android应用实例,旨在帮助开发者更好地理解和应用这一流行的软件设计模式。项目概述MVVMDemo是由zhouxu88维护的一个开源项目,它展示了如何在Android平台上有效地实施MVVM架构。此项目包括了基本的数据绑定、LiveData观测
- Google Play上架审核问题解决指南:权限与功能声明篇
wzj_what_why_how
Android#Android——编译签名打包Android
这是《GooglePlayAndroid应用打包指南》的续篇。如果你还没看过基础的打包和上架流程,建议先阅读:GooglePlayAndroid应用打包指南相信很多Android开发者都有过这样的经历:应用打包完成,信心满满地提交到GooglePlay,结果没过多久就收到了审核被拒的邮件。别问我怎么知道的,问就是经验丰富…下面整理了几个GooglePlay审核中最容易踩坑的几个问题,适配设备为0,
- Android MVVM架构与数据绑定:深入实战与技巧
码上有潜
笔记本android架构
AndroidMVVM架构与数据绑定:深入实战与技巧MVVM(Model-View-ViewModel)模式是Android开发中常用的一种高效架构模式,尤其是在结合Android架构组件时,可以极大简化代码结构和提高可维护性。本篇博文将带你深入了解MVVM架构的原理与**数据绑定(DataBinding)**技术,提供丰富的代码示例,帮助你从基础掌握到高级实战。1.MVVM架构概述MVVM架构模
- Android开发中的函数式编程应用:什么是函数式编程
我们进行了多年的Android开发,但是面对越来越复杂的业务逻辑和越来越庞大的代码,传统命令式的编程方式已经渐渐无法解决我们的问题了。今天开始我们将探索一种非常强大的编程范式:函数式编程。1.传统编程范式的挑战1.1过程式编程的难题大家日常开发中一定遇到过这些问题:1.1.1返回值不确定//全局计数器变量varcounter=0//返回值依赖于外部状态,每次调用结果不同fungetNextId()
- Android开发中的函数式编程应用:流与响应式编程
流与响应式编程1.函数式副作用的处理之前有说过函数式编程中尽量要编写纯函数,但是实际的程序中不可能如此理想的都是纯函数,异常、用户交互、时间、变量等等这些所谓的“副作用”是一定会也一定需要存在的,那程序应该如何编写?首先我们需要回到“纯函数”的定义上:对于相同的输入,总是产生相同的输出,可以用返回值替换函数执行。比如:varcount=0funincrease(a:Int):Int{returnc
- Android开发、adb、monkey测试
别走!万哥爱你
软件测试干货测试工具
一、手机测试概念传统手机测试VS手机应用软件测试传统手机测试:指测试手机本身比如抗压,抗摔,抗疲劳,抗低温高温等。也包括手机本身功能、性能等测试。手机应用软件测试C/SClient/Server手机应用软件是基于手机操作系统之上开发出来的软件,做这样的测试就叫做手机应用软件测试。二、手机端常规测试2.1.What2.1.1.介绍手机测试的概念架构对于手机端测试,按照平台来分,分为Android和I
- 协程举例学习
小李飞飞砖
学习
在Android开发中,协程(Coroutines)是处理异步操作的一种强大工具。它们可以帮助你以一种更简洁、更易于维护的方式编写异步代码。从AndroidKotlin协程的稳定版本开始,你可以通过kotlinx.coroutines库来使用协程。下面是一些使用协程的基本示例。添加依赖首先,确保你的build.gradle文件中已经添加了kotlinx.coroutines的依赖:dependen
- 零基础上手鸿蒙开发:用ArkTS打造你的第一个HarmonyOS应用
harmonyos
摘要随着HarmonyOS的不断发展,越来越多开发者开始关注这套以分布式能力为核心的国产操作系统。不同于传统Android开发,HarmonyOS引入了更现代的Stage模型以及更高效的声明式UI语言——ArkTS,让应用开发更灵活、更统一。本文将带你从零开始构建一个完整的鸿蒙应用,从环境配置、页面开发到交互实现,逐步掌握入门技能。引言:鸿蒙开发为啥值得学?从2019年首次发布到现在,Harmon
- 美团Android开发200道面试题及参考答案(下)
大模型大数据攻城狮
androidjavajvm内存jvm调优安卓面经安卓面试信号量
单例模式中的双锁机制,分别起到了什么作用在单例模式的双重检查锁定(DCL,DoubleCheckedLocking)机制中,涉及到两重“锁”相关的操作,各自有着重要作用。首先是外层的同步锁,也就是synchronized关键字修饰的代码块部分。它的主要作用是控制在多线程环境下,同一时刻只有一个线程能够进入到创建单例对象实例的关键代码区域。当多个线程同时调用getInstance方法尝试获取单例对象
- Android之Application的onTerminate能监听应用退出吗?
zhangphil
AndroidAndroid
Android之Application的onTerminate能监听应用退出吗?一些Android开发者在不经意间发现Android的Application中有一个公开的回调方法:onTerminate()继而想当然的认为该方法即是Android的整个App应用退出后的回调,因为Terminate的词面意思就是结束,终结嘛。那么onTerminate在Android的App全部结束后回调,真的是这
- Kotlin 安装使用教程
小奇JAVA面试
安装使用教程kotlin开发语言android
一、Kotlin简介Kotlin是JetBrains开发的一种现代、静态类型的编程语言,完全兼容Java,主要应用于Android开发、后端服务开发、前端Web开发(Kotlin/JS)和多平台开发(KotlinMultiplatform)。二、Kotlin安装方式2.1使用IntelliJIDEA(推荐)下载IntelliJIDEA(社区版即可):https://www.jetbrains.co
- 深入掌握Android WebView开发指南
weixin_42668301
本文还有配套的精品资源,点击获取简介:WebView是Android开发中的一个关键组件,它允许应用程序内嵌网页内容,从而增强应用的功能和用户体验。本文详细介绍了如何在Android应用中使用WebView组件,包括初始化设置、加载网页、交互控制、权限管理、进度条显示、安全隐私、缓存管理、硬件加速控制及资源清理等多个方面的知识。通过实际应用这些技术点,开发者可以构建出流畅、安全的内嵌网页浏览功能。
- 代码混淆的步骤
小李飞飞砖
android
在Android开发中,代码混淆(ProGuard/R8)是保护代码安全和缩减应用体积的关键步骤。以下是详细的混淆流程和优化策略:一、基础混淆步骤1.启用混淆在build.gradle中配置:android{buildTypes{release{minifyEnabledtrue//启用代码压缩和混淆shrinkResourcestrue//移除无用资源(需配合minifyEnabled)prog
- Android 安装使用教程
小奇JAVA面试
安装使用教程android
一、Android开发简介Android是Google推出的基于Linux内核的开源操作系统,广泛用于智能手机、平板等移动设备。开发Android应用主要使用Java或Kotlin编程语言,并借助AndroidStudio作为官方IDE。二、安装Android开发环境2.1安装JDK(JavaDevelopmentKit)Android开发需要安装JDK(推荐JDK11或17):下载地址:http
- android开发 执行adb shell settings命令提示没有权限
开始检查权限执行命令结束Android开发执行adbshellsettings命令权限问题解决方法概述在Android开发中,有时候我们需要通过adbshell命令来修改设备的一些参数。但是在执行adbshellsettings命令时可能会提示没有权限的问题,这时就需要进行一些处理来解决这个权限问题。解决流程下面是解决这个权限问题的流程,我们通过以下几个步骤来完成:步骤操作1检查权限2执行命令1.
- 滴滴Android开发面试题及参考答案
大模型大数据攻城狮
面试大厂校招大厂八股文jvm原理进程通信进程线程ANR
说一下抽象类和接口的区别?抽象类和接口可以有方法体吗?Java可以多实现或者多继承吗?抽象类和接口的区别:语法层面:抽象类使用abstract关键字修饰,其中可以包含抽象方法和非抽象方法;接口使用interface关键字定义,其方法默认都是抽象的,JDK8开始可以有默认方法和静态方法。实现方式:一个类只能继承一个抽象类,通过extends关键字;而一个类可以实现多个接口,使用implements关
- Kotlin协程与异步编程
协程通过轻量级线程模型和挂起机制,彻底改变了Android开发和服务器端编程的异步处理方式。今天我们将聚焦于Kotlin协程这一现代异步编程的核心工具。下面直接开始一、协程基础架构解析1.1协程的轻量级特性协程并非传统线程,而是通过状态机实现的协作式任务调度单元。单个线程可承载数千个协程,其内存占用仅为线程的1/100。例如:funmain()=runBlocking{repeat(10_000)
- Android开发:管理设备配置更改与广播接收器
背景简介在Android开发中,确保应用在面对设备配置更改时数据不丢失,以及高效地管理网络请求,是提升用户体验的关键。本篇博客将基于《AndroidDeveloperFundamentalsCourse(V2)》课程内容,探讨如何使用AsyncTaskLoader来处理数据持久化问题,以及如何利用广播接收器来响应系统广播和自定义广播。使用AsyncTaskLoader进行数据持久化当用户旋转设备屏
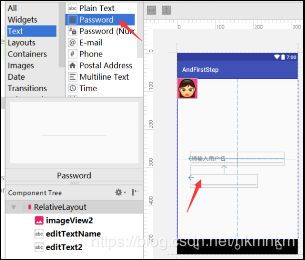
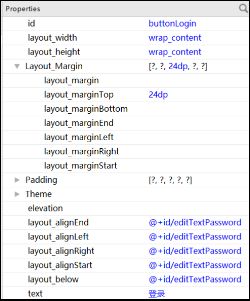
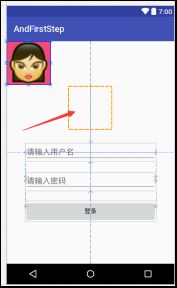
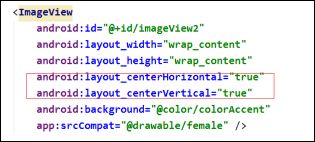
- Android开发——不同布局的定位属性 与 通用属性
目录不同布局的定位属性1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.约束布局(ConstraintLayout)4.表格布局(TableLayout)5.网格布局(GridLayout)6.帧布局(FrameLayout)7.坐标布局(AbsoluteLayout)8.滚动布局(ScrollView)9.水平滚动布局(HorizontalScrollVie
- 使用 TraceView 分析 Android 函数耗时
时小雨
性能优化androidkotlin
性能优化是Android开发的核心技能之一,而函数耗时分析是优化的关键起点。本文将全面介绍如何使用TraceView进行函数耗时分析,并结合现代工具提供完整的优化方案。一、TraceView基础:原理与使用场景1.1TraceView工作原理TraceView通过插桩(Instrumentation)方式记录每个函数的执行时间。当启动跟踪时,Android运行时会在每个方法的入口和出口插入计时器,
- Android异步布局加载:AsyncLayoutInflater解析与实战优化
时小雨
性能优化androidkotlin
在Android开发中,UI线程阻塞是导致应用卡顿的主要原因之一。本文将深入探讨AsyncLayoutInflater的工作原理、使用技巧和性能优化策略,帮助你解决复杂布局加载的性能瓶颈。一、为什么需要异步布局加载?当应用启动或跳转界面时,布局加载时间直接影响用户体验:主线程阻塞:XML解析和View创建是CPU密集型操作复杂布局问题:深层嵌套或大量View导致加载时间过长冷启动延迟:Activi
- HarmonyOS实战:打造极简HEventBus事件通知
IT小码哥丶
HarmonyOSharmonyos
前言事件通知在日常开发中十分重要,不同页面之间的事件通信都会用到事件通知,作为Android开发的小伙伴相信都用过EventBus,LiveDataEventBus等事件通信工具。鸿蒙开发中也同样需要一个页面之间通信等工具,本篇文章教你在鸿蒙开发中如何实现一个HEventBus,建议点赞收藏!需求分析全局只存在唯一实例。支持事件注册,反注册。支持一次发送,多处接收。技术实现单例实现在鸿蒙中使用创建
- 探索未来Android开发:深度解析JetHub项目
宗廷国Kenyon
探索未来Android开发:深度解析JetHub项目JetHubSampleAppwithJetpackcomponents(LiveData,Navigation,ViewModel)+MVVM+coroutine+singleactivity项目地址:https://gitcode.com/gh_mirrors/je/JetHub随着Android技术的不断演进,开发者们总是在寻找那些能够引领
- 探索Android开发新境界:Kotlin协程实战乐园
黎情卉Desired
探索Android开发新境界:Kotlin协程实战乐园AndroidCoroutinesPlaygroundAndroidCoroutinesPlayground项目地址:https://gitcode.com/gh_mirrors/an/AndroidCoroutinesPlayground在快速迭代的移动开发领域,异步处理和代码结构的清晰性至关重要。今天,我们向您隆重推荐一个极佳的开源项目——
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include



![]()

![]()
![]()