jQuery学习
jQuery学习
- 一、jQuery版本
- 二、jQuery的引入
- 三、jQuery对象
- 四、基础语法
- 4.1.查找标签
- 1.基本选择器
- 2.层级选择器
- 3.基本筛选器
- 4.属性选择器
- 5.表单筛选器(只选择input表单)
- 4.2.筛选器的其他方法
- 1.下一个元素
- 2.上一个元素
- 3.父级元素
- 4.子元素
- 5.兄弟元素
- 6.查找元素
- 7.筛选
- 4.3.操作标签
- 1.样式操作
- 2.css操作
- 3.位置操作
- 4.尺寸
- 5.文本操作
- 6.属性操作
- 7.文档处理
- 4.4.each
- 1.遍历元素
- 2.遍历jQuery对象
- 3.终止each循环
- 4.5. data()方法
- 五、事件
- 5.1.常用事件
- 5.2.移除事件
- 5.3.事件冒泡
- 1.现象
- 2.阻止事件冒泡
- 5.4.事件委托
- 六、页面载入
- 1.写法
- 2.和window.onload的区别
- 七、其他
- 7.1.动画效果
- 7.2.插件
注意目前操作的是jQuery对象,还是DOM对象
一、jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本,工作中如果需要兼容IE678,就用1.几版本的就行,2.几版本的就别用了。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
二、jQuery的引入
从本地导入
<script src="jquery-3.4.1.min.js">script>
从网络导入 会依赖导入的服务器
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
CDN加速网站:https://www.bootcdn.cn
三、jQuery对象
jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
// jQuery转DOM
$("#i1");
$("#i1")[0]
// DOM转jQuery
var d1 = document.getElementByid("d1");
$(d1);
四、基础语法
$(selector).action()
// $(selector)找到某个标签,.action()通过这个标签对象调用它的一些方法。
4.1.查找标签
1.基本选择器
- id选择器
$("#id") - 标签选择器
$(“h1”) - class选择器
$(".c1") - 配合使用
$(“div.c1”) 中间没有空格,找有c1类的div - 所有元素选择器
$("*") - 组合选择器
$("#d1,.c1,p") 选择id是d1,或类是c1,或标签是p 都会选出来
2.层级选择器
- $(“x y”) x的所有后代y
- $(“x > y”) x的所有子代y
- $(“x + y”) 找到所有紧挨x后面的y
- $(“x ~ y”) x之后所有的兄弟y
3.基本筛选器
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的对象
:even // 索引是偶数的对象,从0开始
:odd // 索引是奇数的对象,从0开始
:gt(index) // 索引大于index的对象
:lt(index) // 索引小于index的对象
:not(元素选择器) // 去除元素选择器的 其他对象
:has(元素选择器) // 选取所有包含元素选择器的对象
$("div:has(h1)")// 找到所有后代中有h1标签的div标签,意思是首先找到所有div标签,把这些div标签的后代中有h1的div标签筛选出来
$("div:has(.c1)")// 找到所有后代中有c1样式类(类属性class='c1')的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
4.属性选择器
[attribute] //有属性名的
[attribute=value] //属性名等于
[attribute!=value] //属性名不等于
示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签
5.表单筛选器(只选择input表单)
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
// 示例
$(".c1 :checkbox") // 找到类c1下的checkbox
表单属性
:enabled
:disabled
:checked
:selected
// 示例
$("input:enabled") // 找到可用的input标签
4.2.筛选器的其他方法
1.下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") // 直到找到id为i2的标签就结束查找,不包含它
2.上一个元素
找到的对象数组会倒序
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
3.父级元素
$("#id").parent() // 只查找父级标签
$("#id").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
4.子元素
$("#id").children(); // 所有的子标签
5.兄弟元素
$("#id").siblings(); // 所有的兄弟标签不包含自己
6.查找元素
$("div").find("p") // 找到div下的p元素
7.筛选
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
4.3.操作标签
1.样式操作
addClass() // 添加指定的css样式
removeClass() // 移除指定的css样式
hasClass() // 判断样式存不存在
toggleClass() // 切换css类名,有就删除,没有添加
2.css操作
$("p").css("color","red") // 将所有p标签的文字变成红色
3.位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移,不能设置位置
$(window).scrollTop() //滚轮向下移动的距离
$(window).scrollLeft() //滚轮向左移动的距离
4.尺寸
height() //盒子模型content的大小,就是我们设置的标签的高度和宽度
width()
innerHeight() //内容content高度 + 两个padding的高度
innerWidth()
outerHeight() //内容高度 + 两个padding的高度 + 两个border的高度,不包括margin的高度,因为margin不是标签的,是标签和标签之间的距离
outerWidth()
5.文本操作
- HTML
jQuery对象.html() // 获取html内容
jQuery对象.html("添加") // 设置html内容
- 文本值
jQuery对象.text() // 获取对象内的文本内容
jQuery对象.text("我们") // 设置对象内的全部内容为 “我们”
- 值
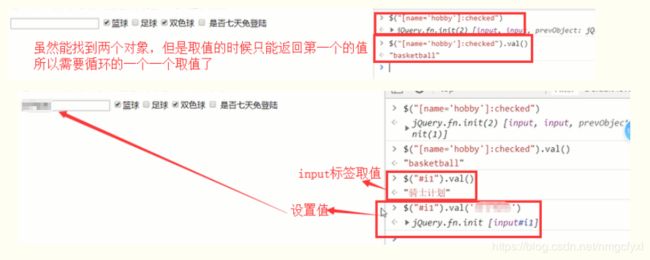
jQuery对象.val() // 取得第一个匹配元素的当前值
jQuery对象.val(val) // 设置所有匹配元素的值
jQuery对象.val([val1, val2]) // 设置多选的checkbox、多选select的值
// 循环取值
for (var i=0;i<jQuery对象.length;i++){
console.log(对象.eq(i))
}
6.属性操作
attr(attrName) // 返回第一个匹配元素的属性值
attr(attrName, attrValue) // 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2}) // 为所有匹配元素设置多个属性值
removeAttr(attrName) // 从每一个匹配的元素中删除一个属性
checkbox和radio的值获取
prop() // 获取属性
prop和attr的区别
- attr全称attribute(属性)
- prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
这是显式的
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中或者设置其被选中与取消选中都用prop。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
7.文档处理
- 添加到指定元素内部的后面
注意都是jQuery对象,添加的对象可以使html标签
$(A).append(B) // 把B追加到A
$(A).appendTo(B) // 把A追加到B
- 添加到指定元素内部的前面
$(A).prepend(B) // 把B前置到A
$(A).prependTo(B) // 把A前置到B
- 添加到指定元素外部的后面
$(A).after(B) // 把B放到A的后面
$(A).insertAfter(B) // 把A放到B的后面
- 添加到指定元素外部的前面
$(A).before(B) // 把B放到A的前面
$(A).insertBefore(B) // 把A放到B的前面
- 移除和清空元素
$(A).remove() // 从DOM中删除所有匹配的元素。
$(A).empty() // 删除匹配的元素集合中内所用内容,但是匹配的元素还在
- 替换
$(A).replaceWith(B) // 用B替换A
$(A).replaceAll(B) // 用A替换B
- 克隆
clone() // clone方法加参数true,克隆标签并且克隆标签带的事件
// clone方法不加参数true,克隆标签但不克隆标签带的事件
示例:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>克隆title>
<style>
#b1 {
background-color: deeppink;
padding: 5px;
color: white;
margin: 5px;
}
#b2 {
background-color: dodgerblue;
padding: 5px;
color: white;
margin: 5px;
}
style>
head>
<body>
<button id="b1">屠龙宝刀,点击就送button>
<hr>
<button id="b2">屠龙宝刀,点击就送button>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<script>
// clone方法不加参数true,克隆标签但不克隆标签带的事件
$("#b1").on("click", function () {
$(this).clone().insertAfter(this);
});
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#b2").on("click", function () {
$(this).clone(true).insertAfter(this);
});
script>
body>
html>
4.4.each
1.遍历元素
jQuery.each(collection, callback(indexInArray, valueOfElement))
一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//function里面可以接受两个参数,i是索引,v是每次循环的具体元素。
})
循环自定义对象也是可以的:
// var d1 = {'name':'chao','age':18}
// $.each(d1,function(k,v){console.log(k,v)})
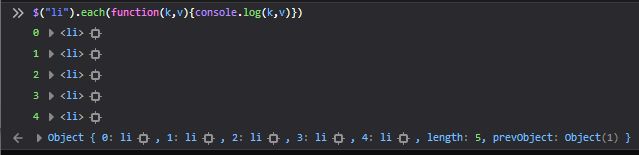
2.遍历jQuery对象
.each(function(index, Element))
遍历一个jQuery对象,为每个匹配元素执行一个函数
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ul>
<li><span>1span>li>
<li><span>2span>li>
<li><span>3span>li>
<li><span>4span>li>
<li><span>5span>li>
ul>
body>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<script>
$("li").each(function (k, v) {
console.log(k, v)
});
script>
html>
3.终止each循环
- return false;
结束循环 - return;
结束本次循环
可以return 除了false以外的任何值,一般不写
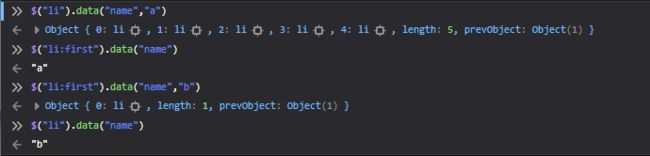
4.5. data()方法
.data()
任意jQuery对象都有data方法,可以保存任意值,可以用来代替全局变量
- .data(key, value): 设置值
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);
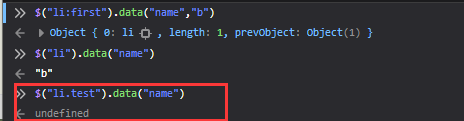
- .data(key): 取值,没有的话返回undefined
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置
$("div").data("k");
- .removeData(key)
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
五、事件
5.1.常用事件
click(function(){...}) // 点击事件
hover(function1(){...},function2(){...}) // 鼠标进入触发function1方法,离开触发function2方法
blur(function(){...}) // 失去焦点
focus(function(){...}) // 获取焦点
change(function(){...}) // 内容发生变化,input,select等
keydown(function(){...}) // 键盘按下
keyup(function(){...}) // 键盘抬起
mouseover(function(){...}) // 鼠标进入(进入子标签,进入父标签均算一次)
mouseout(function(){...}) // 和mouseover触发范围一样,鼠标离开
mouseenter(function(){...}) // 鼠标进入(子父标签算一次)
mouseleave(function(){...}) // 和mouseenter触发范围一样,鼠标离开
mouseover 和 mouseenter的区别是:mouseover事件是如果该标签有子标签,那么移动到该标签或者移动到子标签时会连续触发,mouseenter事件不管有没有子标签都只触发一次,表示鼠标进入这个对象
示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<style>
.c1 {
width: 100px;
height: 100px;
margin: 50px;
padding: 30px;
border: 20px solid red;
background: #3f89ec;
}
.c2 {
width: 50px;
height: 50px;
background: #83c44e;
}
style>
<body>
<div class="c1">
<div class="c2">
这里子内容
div>
这里父内容
div>
body>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<script>
$(".c1").mouseover(
function () {
console.log("mouseover")
}
);
$(".c1").mouseenter(
function () {
console.log("mouseenter")
}
);
script>
html>
$("#d1").on("input",function(){...})
input框里的值发生变化触发时间,必须用on绑定方法
其他事件可以用on
- 事件绑定
.on(events [, selector ],function(){...})
1.events: 事件
2.selector: 选择器(可选的)
3.function: 事件处理函数
5.2.移除事件
.off(events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
$("li").off("click");就可以了
1.events: 事件
2.selector: 选择器(可选的)
3.function: 事件处理函数
5.3.事件冒泡
1.现象
当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。
2.阻止事件冒泡
- return false;
$("#b1").click(function (e) {
alert(123);
return false;
});
- e.stopPropagation();
$("#b1").click(function (e) {
alert(123);
e.stopPropagation();
});
5.4.事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件,将未来添加进来的某些子标签自动绑定上事件。
//$()父级标签:加载页面即存在的元素,参数一:事件名称,参数二:触发的子孙标签(选择器),参数三:触发函数
$("table").on("click", ".delete", function () {
//this还是触发事件的那个子标签
console.log(this);
})
六、页面载入
1.写法
$(document).ready(function(){
// 在这里写你的JS代码...
})
- 简写方法
$(function(){
// 你在这里写你的代码
})
2.和window.onload的区别
- 不同点1
- window.onload
会等到页面上的文档、图片、视频等所有资源都加载完才执行里面的js代码 - $(function(){…})
会等到页面上的文档资源都加载完才执行里面的js代码
- window.onload
- 不同点2
- window.onload
如果有写了多个window.onload,后面的会把前面的覆盖 - $(function(){…})
如果写了多个都会执行,不存在覆盖问题
- window.onload
七、其他
7.1.动画效果
// 基本
show([s,[e],[fn]]) $('.c1').show() //show(5000),就是5秒之后显示出来这个标签,并且有一个动画效果,(搞个img图片看看效果),后面两个参数先不用管
hide([s,[e],[fn]]) $('.c1').hide()
toggle([s],[e],[fn])//这几个toggle的意思就是你原来是什么效果,我就反着来
// 滑动(拉窗帘一样)
slideDown([s],[e],[fn])
//使用的时候别忘了给标签设置一个高度和宽度,其实就是控制你的标签高度,如果你写$('#di').slideUp(5000);意思就是5秒内把你的高度变为0
//还有如果你直接操作的是img标签和操作img标签的父级标签,两个的效果是不同的
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出(控制透明度)
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]]) //o参数是透明度,0-1的区间,意思是淡入或者淡出到一个多大的透明度
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
animate示例
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0 //1秒之后透明度变为0,注意写法,animate({属性:值},毫秒数)
}, 1000)
})
7.2.插件
- jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
<script>
jQuery.extend({ //$.extend({})
min:function(a, b){return a < b ? a : b;}, //自定义了一个min和max方法,min和max作为键,值是一个function
max:function(a, b){return a > b ? a : b;}
});
$.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>
- jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。
<script>
jQuery.fn.extend({ //给任意的jQuery标签对象添加一个方法
check:function(){
return this.each(function(){this.checked =true;});
},
uncheck:function(){
return this.each(function(){this.checked =false;});
}
});
// jQuery对象可以使用新添加的check()方法了。
$("input[type='checkbox']").check();
</script>
- 单独写在文件中的扩展
(function(jq){
jq.extend({
funcName:function(){
...
},
});
})(jQuery);
示例:
不传参版本
- html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录校验示例title>
<style>
.login-form {
margin: 100px auto 0;
max-width: 330px;
}
.login-form > div {
margin: 15px 0;
}
.error {
color: red;
}
style>
head>
<body>
<div>
<form action="" class="login-form" novalidate>
<div>
<label for="username">姓名label>
<input id="username" type="text" name="name" required autocomplete="off">
<span class="error">span>
div>
<div>
<label for="passwd">密码label>
<input id="passwd" type="password" name="password" required autocomplete="off">
<span class="error">span>
div>
<div>
<label for="mobile">手机label>
<input id="mobile" type="text" name="mobile" required autocomplete="off">
<span class="error">span>
div>
<div>
<label for="where">来自label>
<input id="where" type="text" name="where" autocomplete="off">
<span class="error">span>
div>
<div>
<input type="submit" value="登录">
div>
form>
div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">script>
<script src="validate.js">script>
<script>
$.validate();
script>
body>
html>
- js
"use strict";
(function ($) {
function check() {
// 定义一个标志位,表示验证通过还是验证不通过
var flag = true;
var errMsg;
// 校验规则
$("form input[type!=':submit']").each(function () {
var labelName = $(this).prev().text();
var inputName = $(this).attr("name");
var inputValue = $(this).val();
if ($(this).attr("required")) {
// 如果是必填项
if (inputValue.length === 0) {
// 值为空
errMsg = labelName + "不能为空";
$(this).next().text(errMsg);
flag = false;
return false;
}
// 如果是密码类型,我们就要判断密码的长度是否大于6位
if (inputName === "password") {
// 除了上面判断为不为空还要判断密码长度是否大于6位
if (inputValue.length < 6) {
errMsg = labelName + "必须大于6位";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
// 如果是手机类型,我们需要判断手机的格式是否正确
if (inputName === "mobile") {
// 使用正则表达式校验inputValue是否为正确的手机号码
if (!/^1[345678]\d{9}$/.test(inputValue)) {
// 不是有效的手机号码格式
errMsg = labelName + "格式不正确";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
}
});
return flag;
}
function clearError(arg) {
// 清空之前的错误提示
$(arg).next().text("");
}
// 上面都是我定义的工具函数
$.extend({
validate: function () {
$("form :submit").on("click", function () {
return check();
});
$("form :input[type!='submit']").on("focus", function () {
clearError(this);
});
}
});
})(jQuery);
传参版本
- html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录校验示例title>
<style>
.login-form {
margin: 100px auto 0;
max-width: 330px;
}
.login-form > div {
margin: 15px 0;
}
.error {
color: red;
}
style>
head>
<body>
<div>
<form action="" class="login-form" novalidate>
<div>
<label for="username">姓名label>
<input id="username" type="text" name="name" required autocomplete="off">
<span class="error">span>
div>
<div>
<label for="passwd">密码label>
<input id="passwd" type="password" name="password" required autocomplete="off">
<span class="error">span>
div>
<div>
<label for="mobile">手机label>
<input id="mobile" type="text" name="mobile" required autocomplete="off">
<span class="error">span>
div>
<div>
<label for="where">来自label>
<input id="where" type="text" name="where" autocomplete="off">
<span class="error">span>
div>
<div>
<input type="submit" value="登录">
div>
form>
div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">script>
<script src="validate3.js">script>
<script>
$.validate({"name":{"required": true}, "password": {"required": true, "minLength": 8}, "mobile": {"required": true}});
script>
body>
html>
- js
"use strict";
(function ($) {
function check(arg) {
// 定义一个标志位,表示验证通过还是验证不通过
var flag = true;
var errMsg;
// 校验规则
$("form input[type!=':submit']").each(function () {
var labelName = $(this).prev().text();
var inputName = $(this).attr("name");
var inputValue = $(this).val();
if (arg[inputName].required) {
// 如果是必填项
if (inputValue.length === 0) {
// 值为空
errMsg = labelName + "不能为空";
$(this).next().text(errMsg);
flag = false;
return false;
}
// 如果是密码类型,我们就要判断密码的长度是否大于6位
if (inputName === "password") {
// 除了上面判断为不为空还要判断密码长度是否大于6位
if (inputValue.length < arg[inputName].minLength) {
errMsg = labelName + "必须大于"+arg[inputName].minLength+"位";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
// 如果是手机类型,我们需要判断手机的格式是否正确
if (inputName === "mobile") {
// 使用正则表达式校验inputValue是否为正确的手机号码
if (!/^1[345678]\d{9}$/.test(inputValue)) {
// 不是有效的手机号码格式
errMsg = labelName + "格式不正确";
$(this).next().text(errMsg);
flag = false;
return false;
}
}
}
});
return flag;
}
function clearError(arg) {
// 清空之前的错误提示
$(arg).next().text("");
}
// 上面都是我定义的工具函数
$.extend({
validate: function (arg) {
$("form :submit").on("click", function () {
return check(arg);
});
$("form :input[type!='submit']").on("focus", function () {
clearError(this);
});
}
});
})(jQuery);