Bootstrap—进度条progress-bar
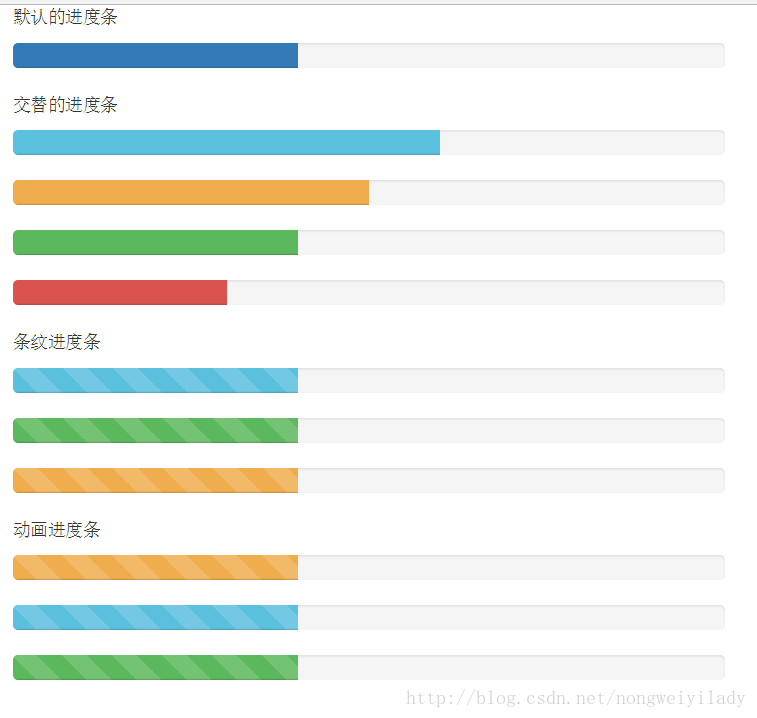
Bootstrap为我们提供具有漂亮样式的进度条来表示一个事务的进度,如下:
实现方法如下:
(1)引入bootrap文件,
(2)添加一个
;
(3)在
中添加一个
其中,
aria-valuenow="40"——进度条目前进度值。
aria-valuemax="100"——最大进度值。
aria-valuemin=“0”——最小进度值。
style="width:40%;"——让进度条指在40%的位置。
完整代码如下:
进度条
默认的进度条
以上是实现一个默认进度条,底色的灰色,进度颜色是蓝色,我们还可以在默认进度条的基础上,通过加入不同的样式来实现丰富多彩的进度条。
(1)交替进度条:在
你可能感兴趣的:(Bootstrap,Bootstrap学习之路)
- Qt学习之路学习笔记3
delphi863
1,文件对方框创建file对象,选择打开方式,打开后传递给QTextStream,读取,赋给QText显示,关闭文件。(QTextStream::readAll()直接读取文件所有内容,如果这个文件有100M,程序会立刻死掉)实际应用中,分段读入怎么处理?2、事件中的继承自QLabel的鼠标事件label->setMouseTracking(true);设置后才能允许就跟踪,否则需要点击一次,才跟
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 内核调试环境:buildroot/debootstrap制作文件系统、编译内核、QEMU模拟
苏打呀
linuxqemukernel
编译内核#安装常用工具和依赖,可能会多,懒得分了,全装了吧反正以后说不定还要用。。。sudoaptinstallcurlwgetgpgzshtreegitnet-toolsproxychains4remminavimtarstracellvmclangunzipgccgcc-multilibbuild-essentialflexbisoncmakemakegawkdkmsautoconfninja
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- 我的编程学习之旅
Stars·ꦿ໊ོ
学习
大家好,我是一名编程领域的初学者,怀揣着对代码世界的无限热忱,踏上了这充满挑战与惊喜的学习之路。我并非本科出身,在过往的学习,逐渐被编程的魅力所吸引。日常里,我喜欢拆解电子产品、探究其原理,这份好奇心也驱使我深入代码的海洋,期望能从软件层面创造更多“奇迹”。如今,我选择从C语言开始敲开编程世界的大门,它作为一门基础且强大的编程语言,有着广泛的应用场景,无论是底层系统开发、嵌入式编程,还是对理解计算
- selectpicker.js 下拉框多选控件的属性和方法
草木红
#JavaScriptjsjqueryjavascriptbootstrap
中文网:https://www.bootstrapselect.cn/index.htmgithub:https://github.com/snapappointments/bootstrap-select需要用到的js和css(按顺序引用):bootstrap.min.cssbootstrap-select.cssjquery.min.jsbootstrap.min.jsbootstrap-se
- Netty源码分析之Reactor线程模型详解
Java-进阶架构师
javajava编程java后端java-ee
在分析源码之前,我们先分析,哪些地方用到了EventLoop?NioServerSocketChannel的连接监听注册NioSocketChannel的IO事件注册NioServerSocketChannel连接监听在AbstractBootstrap类的initAndRegister()方法中,当NioServerSocketChannel初始化完成后,会调用case标记位置的代码进行注册。f
- 全面掌握Python:从安装到基础再到进阶的系统学习之路(附代码,建议新手收藏)
der丸子吱吱吱
python学习开发语言新手入门代码
Python,作为一种现代化的高级编程语言,因其简洁易懂的语法和强大的功能,成为了数据科学、人工智能、Web开发等多个领域的首选语言。在这篇文章中,我们将从大学课本的结构来详细介绍Python,帮助大家从零基础开始,逐步深入掌握Python的各个方面。目录第一章:Python简介与安装1.1Python语言概述1.2安装Python1.3Python的开发环境1.4第一个Python程序第二章:基
- 集成学习(Ensemble Learning)基础知识1
代码骑士
#机器学习集成学习机器学习人工智能
文章目录一、集成学习1、基本概念2、回顾:误差的偏差-方差分解3、为什么集成学习有效?4、基学习器:“好而不同”5、集成学习的两个基本问题(1)如何训练出具有差异性的多个基学习器?(2)如何将多个基学习器的预测结果集成为最终的强学习器预测结果?二、自助法(Bagging)1、Bagging2、BootstrapBootstrap采样的数学性质3、Bagging:集成学习的两个基本问题(1)如何训练
- 【算法学习之路】12.DFS
零零时
算法学习之路深度优先算法学习c++开发语言数据结构全排列
DFS前言一.DFS简介二.思路三.缺点四.三种类型五.题目1.2前言我会将一些常用的算法以及对应的题单给写完,形成一套完整的算法体系,以及大量的各个难度的题目,目前算法也写了几篇,题单正在更新,其他的也会陆陆续续的更新,希望大家点赞收藏我会尽快更新的!!!一.DFS简介1.深度优先搜索,是一种用于遍历或搜索树或图的算法。所谓深度优先,就是说每次搜尝试向更深的节点走。2.在搜索算法中,该DFS常常
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- Android 高频面试必问之Java基础
2401_83641443
程序员android面试java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
- springboot一课一得
POlse
springboot
SpringBoot学习之路:从基础到进阶SpringBoot是基于Spring框架的一个开源项目,它通过简化配置、自动化功能以及集成多种开箱即用的技术,使开发者能够更快地开发、测试和部署Java应用程序。它不仅减少了开发者的配置工作量,还为开发者提供了很多与生产环境相关的功能,使得SpringBoot成为现代Web开发、微服务架构和企业级应用开发的首选框架。本文将基于“SpringBoot一课一
- 【算法学习之路】11.并查集
零零时
算法学习之路算法学习c++开发语言数据结构并查集c
并查集前言一.简介二.基础并查集三.基础并查集题目12四.种类并查集(扩展域并查集)五.种类并查集的题目前言我会将一些常用的算法以及对应的题单给写完,形成一套完整的算法体系,以及大量的各个难度的题目,目前算法也写了几篇,题单正在更新,其他的也会陆陆续续的更新,希望大家点赞收藏我会尽快更新的!!!一.简介查找两个元素是否在一个(树形)集合中二.基础并查集一开始:所有的元素相互独立,每个元素单独成树给
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- 算法学习之路——贪心算法
蒋楠鑫
算法算法贪心算法
文章目录一、前言二、什么是算法三、什么是贪心算法1.含义2.基本思路3.适用场景四、代码实现五、经典例题分析六、总结一、前言先来看一道简单的数学问题:小明有30元钱,每瓶酒要5元钱,每3个空瓶子可以换1瓶酒,请问小明最多可以喝到多少瓶酒?这道题目显然是一道求最优解的问题,由于数据量小我们可以用最简单最直接的枚举法来解决,但是如果将题目泛化一下呢:小明现在购买了m瓶酒,每n个空瓶子可以换1瓶酒,请问
- JavaEE系统架构师学习路线(基础篇)
淘小五
大纲:第1阶段(Java程序员)-Java语言基础第2阶段(Java初级软件工程师)-JSP、Servlet、HTML、CSS、JS、Bootstrap、XML、AJAX、MySQL、SQLServer、Oracle第3阶段(Java中级软件工程师)-Struts2、Spring、Hibernate、SpringMVC、Mybatis、Shiro、JVM第4阶段(Java高级软件工程师)-WebS
- Spring Boot 启动失败:Failed to start bean ‘documentationPluginsBootstrapper’ 解决方案
总是学不会.
异常报错处理springboot后端java
文章目录1.问题描述2.可能原因分析原因1:SpringFox版本与SpringBoot版本不兼容❌✅解决方案:添加兼容性配置(首选!!!!)原因2:SpringFox依赖冲突⚠️✅解决方案:确保只使用正确的SpringFox依赖原因3:SpringBoot3.x不支持SpringFox✅解决方案:使用springdoc-openapi替代SpringFox原因4:Swagger配置文件错误✅解决
- AI大模型测试用例生成平台
王根生
测试开发测试用例质量保障AI编程nlp测试管理软件测试
AI测试用例生成平台项目背景技术栈业务描述项目展示项目重难点项目背景针对传统接口测试用例设计高度依赖人工经验、重复工作量大、覆盖场景有限等行业痛点,基于大语言模型技术实现接口测试用例智能生成系统。技术栈LangChain框架+GLM-4模型+PromptEngineering+Flask+Python+Bootstrap+jQuery业务描述用户在该平台上传Markdown形式的接口文档,点击生成
- 用Python写一个天气预报小程序
穿梭的编织者
Python脚本python小程序
一、界面效果二、完整代码importtkinterastkfromtkinterimportttkimportrequestsimportjsonfromdatetimeimportdatetimefromPILimportImage,ImageTkimportiofromttkbootstrapimportStyleclassWeatherApp:def__init__(self,root):s
- kubernetes集群证书过期问题解决
后端java
证书过期问题查看证书过期时间kubeadmalphacertscheck-expiration证书过期升级命令kubeadmalphacertsrenewall日志查看命令journalctl-xefukubelet发现更新证书后,日志还是报错未发现/etc/kubernetes/bootstrap-kubelet.conf,则继续执行如下操作重新生成证书cd/etc/kubernetes/pki
- Spring学习之路:环境搭建、核心API与配置文件细节
qq_44766305
Springspringjava后端
1.软件版本1.JDK1.8+2.Maven3.5+3.IDEA2018+4.SpringFramework5.1.5官方网站www.spring.io2.环境搭建Spring的jar包#设置pom依赖可以去Maven中央仓库org.springframeworkspring-context5.1.4.RELEASESpring的配置文件1.配置文件的放置位置:任意位置,没有硬性要求2.配置文件命
- python全栈开发流程_【python全栈开发】初识python
weixin_39609051
python全栈开发流程
本人最开始接触python是在2013年接触,写过helloword!在此之前对开发类没有多大兴趣,不知道重要性,属于浑浑噩噩,忙忙乎乎,跌跌撞撞的。随后选择了Linux运维作为就业主攻方向。经过几年的工作实际情况,越发觉得懂开发的运维是多么的重要。经过再三思虑,决定重拾开发学习。看过php\lua\python;最终选定python作为首选主攻对象。通过博客记录python的学习之路。记录这传奇
- JVM 如何保证 Java 程序的安全性?
冰糖心书房
JVM2025Java面试系列jvmjava
JVM(JavaVirtualMachine)在设计时就考虑了安全性,它提供了一套多层次的安全机制,以保护系统免受恶意代码的侵害。这些机制主要包括:1.类加载器(ClassLoader)及双亲委派模型:类加载器的作用:负责加载Java类(.class文件)到JVM中。将类的字节码转换为内存中的Class对象。执行类的初始化。类加载器的类型:启动类加载器(BootstrapClassLoader):
- 【算法学习之路】9.单调栈
零零时
算法学习之路算法学习c++开发语言单调栈数据结构
栈和队列前言一.简介二.操作(以底到顶递增为例)三.元素大小判断(以底到顶递增为例)四.单调栈的应用12前言我会将一些常用的算法以及对应的题单给写完,形成一套完整的算法体系,以及大量的各个难度的题目,目前算法也写了几篇,题单正在更新,其他的也会陆陆续续的更新,希望大家点赞收藏我会尽快更新的!!!一.简介单调栈的元素是严格单调递增和递减也就是说从栈底到栈顶元素的值逐渐增大或减小,多用于求解元素的左右
- 23章11节:自助抽样及其在R语言中的实现与验证
DAT|R科学与人工智能
用R探索医药数据科学r语言开发语言r-4.2.1microsoft信息可视化
在统计学中,数据分析的核心任务之一是如何在样本数据的基础上推断总体的性质。传统方法往往依赖于已知的概率分布假设和解析推导,但在现实问题中,我们往往无法准确得知总体分布,或者数据样本量较小,难以满足经典统计推断方法的要求。自助抽样作为一种非参数的计算方法,为我们提供了基于样本数据“自我重复”构建抽样分布的途径。1977年,斯坦福大学的B.Efron在著名论文《BootstrapMethods:Ano
- express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端expressbootstrap
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
- JVM类加载
zhujilisa
javajvm
JVM类加载类加载类加载器类加载加载:查找并加载类的字节码文件验证:确保加载的字节码是合法且符合JVM规范准备:给类的静态变量分配内存,并赋默认值解析:符号引用替换为直接引用初始化:静态变量赋值,执行静态代码块类加载器引导类加载器(BootstrapClassLoader):加载JVM核心类库(如rt.jar中的类),位于JAVA_HOME/lib目录下扩展类加载器(ExtClassLoader)
- 基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列可视化python数据可视化javavue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209 昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。 检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。 恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。 然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985 下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...! &nb
- 微软BI(4)
18289753290
微软BI SSIS
1) Q:查看ssis里面某个控件输出的结果: A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString()); 这是我们在包里面定义的变量 2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。 3) Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。 分表工具:linux的shell + mysql自身提供的管理命令 原理:使用一个和原表数据结构一样的表,替换原表。 linux shell内容如下: =======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。 我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解 &
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。 先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。 Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作; 一:数组的创建: 1、数组的创建 var array = new Array(); //创建一个数组 var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度 var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170 一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧! &nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心, 集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。 近期项目中用了下,有关itest的具体使用如下: 1.在Maven中引入itest框架: <dependency> <groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom; import java.util.LinkedList; import java.util.Queue; import java.util.concurrent.ThreadLocalRandom; import java.util.concurrent.locks.Condition; import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码: import java.util.HashSet; import java.util.Set; import net.sourceforge.pinyin4j.PinyinHelper; import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList; import java.util.Arrays; import java.util.HashMap; import java.util.HashSet; import java.util.Iterator; import java.util.List; import java.util.Map; import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。 读文件: BufferedReader 从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。 可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。 通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵...... 那么地球上的国家应该做什么样的防备工作呢? &n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下: 只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So: 如果unoin的几个子查询列名不同,如 Sql代码 select supplier_id, supplier_name from suppliers UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码: 1.ZeusMasterSlaveTest.java package com.dengliang.zeus.webdemo.test; import java.util.ArrayList; import java.util.List; import org.junit.Assert; import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。 2.调用方法: Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号 &n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码 &n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器 Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以, 经证实为bug,参考 http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34 修改为,找到 oryx.debug.js 在最头部增加 if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。 如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才 每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。 总结就是“盲目推荐,以量取胜”。 目前现状 许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。 企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox) 详细内容 (2) Linux常用命令 cd、ls、rm、chmod...... 详细内容 (3) 初始环境设置 用户管理、网络设置、安全设置...... 详细内容 (4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件: 1. jQuery ScrollPagination jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。 2. jQuery Screw S