- ES-LTR粗排模块
poins
jenkins运维
ES-LTR粗排模块官方资源:https://github.com/HeiBoWang/elasticsearch-learning-to-rankElasticsearch学习排名插件使用机器学习提高搜索相关性排名。它为维基媒体基金会和Snagajob等地方的搜索提供了动力!这个插件有什么功能此插件:允许您在Elasticsearch中存储特征(Elasticsearch查询模板)记录特征得分(
- ElasticSearch学习笔记
重生之Java再爱我一次
elasticsearch学习笔记
ElasticSearch一、初识ES1.什么是ElasticSearch?ES的概念:ElasticSearch是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容。ElasticSearch结合Kibana、LogStach、Beats,也就是ElasticStack(ELK)。被广泛应用在日志数据分析、实时监控等领域。ES的发展:Lucene是一个Java语言的搜索引擎类
- ElasticSearch学习笔记(3)——聚合
iwill_5b2f
前言ES中的聚合功能类似于数据库中groupby语句,但是功能更为强大。1.概念SELECTCOUNT(color)//指标FROMtableGROUPBYcolor//桶1.1桶(Buckets):满足特定条件的文档集合1.2指标(Metrics):桶内文档的统计计算2.基本语法2.1例子1{"size":0,"aggs":{//第一个桶"colors":{//指定桶名称"terms":{//指
- 【Elasticsearch学习笔记-基础篇2】Elasticsearch倒排索引、分析及打分
amber_0515
Web2things搜索引擎
前言【Elasticsearch学习笔记-基础篇1】Elasticsearch介绍及设计概念在之前的一篇文章中,简单介绍了es的设计和相关概念,这一篇来介绍一下es中实操方面相关概念的引申——在索引和搜索文档的时候,es是怎么做的。倒排索引概念介绍倒排索引是es能快速搜索的原因之一。但是在了解倒排索引之前,我们需要先了解什么是正排索引。正排索引,是指文档ID为key,表中记录每个关键词出现的次数,
- ElasticSearch学习总结(二):ES介绍与架构说明
额 无语
javajava后端
本文主要从概念以及架构层面对Elasticsearch做一个简单的介绍,在介绍ES之前,会先对ES的“发动机”Lucene做一个简单的介绍1.Lucene介绍为了更深入地理解ElasticSearch的工作原理,特别是索引和查询这两个过程,理解Lucene的工作原理至关重要。本质上,ElasticSearch是用Lucene来实现索引的查询功能的。1.1定义Lucene是一个成熟的、高性能的、可扩
- ElasticSearch 8.x 使用 High Level Client 以 HTTPS 方式链接,SSL 证书、主机名验证器 各是什么,如何忽略
YPhen
ElasticSearchelasticsearch搜索引擎java
ElasticSearch1、ElasticSearch学习随笔之基础介绍2、ElasticSearch学习随笔之简单操作3、ElasticSearch学习随笔之javaapi操作4、ElasticSearch学习随笔之SpringBootStarter操作5、ElasticSearch学习随笔之嵌套操作6、ElasticSearch学习随笔之分词算法7、ElasticSearch学习随笔之高级检
- elasticsearch学习六:学习 全文搜索引擎 elasticsearch的语法,使用kibana进行模拟测试(持续更新学习)
java冯坚持
ElasticSearch搜索引擎elasticsearchjavaes数据库
文章目录前言一、基本概念1.Node节点与Cluster集群2.Index索引3.Document文档4.Type类型5.逻辑对比6.物理设计二、ES的命令风格三、新建和删除index索引四、分词器使用和学习1.理论学习2.使用kibana测试五、数据操作1.创建索引2.字段类型总结3.查看规则信息4.系统命令5添加数据6.修改数据a.PUT修改(不推荐)b._update修改(推荐)7.删除7.
- ElasticSearch 8.x 使用 snapshot(快照)进行数据迁移
YPhen
ElasticSearchelasticsearch搜索引擎全文检索
ElasticSearch1、ElasticSearch学习随笔之基础介绍2、ElasticSearch学习随笔之简单操作3、ElasticSearch学习随笔之javaapi操作4、ElasticSearch学习随笔之SpringBootStarter操作5、ElasticSearch学习随笔之嵌套操作6、ElasticSearch学习随笔之分词算法7、ElasticSearch学习随笔之高级检
- ElasticSearch 8.x 版本如何使用 SearchRequestBuilder 检索
YPhen
ElasticSearchelasticsearch搜索引擎全文检索
ElasticSearch1、ElasticSearch学习随笔之基础介绍2、ElasticSearch学习随笔之简单操作3、ElasticSearch学习随笔之javaapi操作4、ElasticSearch学习随笔之SpringBootStarter操作5、ElasticSearch学习随笔之嵌套操作6、ElasticSearch学习随笔之分词算法7、ElasticSearch学习随笔之高级检
- Elasticsearch学习笔记之(四)搜索详解
G探险者
elasticserach搜索引擎
目录搜索API搜索API端点地址URISearch查询结果说明特殊的查询参数用法RequestbodySearchquery元素定义查询指定返回哪些内容ScriptField用脚本来对命中的每个文档的字段进行运算后返回过滤sort排序sort折叠分页高亮Profile为了调试、优化countapivalidateapiExplainapiSearchShardsAPISearchTemplateQ
- ElasticSearch学习笔记 | Match和Match_phrase匹配搜索
barnett_y
【Elasticsearch】
https://www.bilibili.com/video/BV1py4y1r7Ar?p=12&spm_id_from=pageDriver本文测试数据为官方提供的测试数据,导入方法在学习笔记本章节第一篇中:https://blog.csdn.net/qq_20051535/article/details/113242821一、基本类型(非字符串),精确匹配查询account_number是20
- Elasticsearch学习笔记(15) - 相关性算分
juconcurrent
简介在Elasticsearch中,相关性算分描述了一个文档和查询语句的匹配程度。Elasticsearch会对每个匹配查询条件的结果进行相关性分数的计算,即:_score。算分的本质是为了排序,需要把最符合用户需求的文档排列在最前面。在Elasticsearch5.0以前,默认的相关性算分为TF-IDF。5.0及之后的版本采用的是BM25。词频-TF词频,英文缩写为TF,英文全写为TermFre
- Elasticsearch学习笔记(03) - 基本概念:文档、索引和REST API
juconcurrent
前言Elasticsearch有一些基本概念,包括:文档、索引、节点和分片,等等。文档和索引更多是偏向于开发,而节点和分片更多是偏向于运维。在本文中,我们主要讨论文档和索引相关的概念。文档文档,是Elasticsearch可搜索的最小单元,包含一系列字段。文档最终是序列化成JSON的格式。每个文档都有一个唯一id,字段名为_id。文档支持的数据类型可以为字符串、数字、数组和对象,其中数组和对象可以
- ElasticSearch学习之一:基础知识+单节点/集群搭建
HackQ_sxj
JAVAWEB
一、ES相关知识ES基于RESTfulweb接口并且构建在Apachelucene之上的开源分布式搜索引擎。同时ES是一个分布式文档数据库,每个字段均可被索引、每个字段数据均可被搜索,能够横向扩展数以百计的服务器存储以及处理PB级的数据。1.可以在极短时间内存储、搜索和分析大量的数据2.通常作为具有复杂搜索场景下的核心发动机ES高可用且高扩展。一方面同升级硬件完成系统扩展,称为垂直或向上扩展,另一
- Elasticsearch学习(六)在springboot中使用聚合查询
_lrs
springbootelasticSearchelasticsearchspringboot
文章目录前言一、基本概念桶(Buckets)指标(Metrics)聚合(Aggregations)二、建立索引1、创建实体类2、创建索引3、存入数据三、聚合查询1、简单聚合2、条件聚合3、嵌套指标4、嵌套聚合5、嵌套聚合嵌套指标
- ElasticSearch 8.x 弃用了 High Level REST Client,移除了 Java Transport Client,推荐使用 Elasticsearch Java API
YPhen
ElasticSearch搜索引擎elasticsearch搜索引擎
ElasticSearch1、ElasticSearch学习随笔之基础介绍2、ElasticSearch学习随笔之简单操作3、ElasticSearch学习随笔之javaapi操作4、ElasticSearch学习随笔之SpringBootStarter操作5、ElasticSearch学习随笔之嵌套操作6、ElasticSearch学习随笔之分词算法7、ElasticSearch学习随笔之高级检
- ElasticSearch 7.x 版本使用 BulkProcessor 实现批量添加数据
YPhen
ElasticSearchelasticsearch搜索引擎全文检索
ElasticSearch1、ElasticSearch学习随笔之基础介绍2、ElasticSearch学习随笔之简单操作3、ElasticSearch学习随笔之javaapi操作4、ElasticSearch学习随笔之SpringBootStarter操作5、ElasticSearch学习随笔之嵌套操作6、ElasticSearch学习随笔之分词算法7、ElasticSearch学习随笔之高级检
- 【超容易理解】Elasticsearch学习笔记
三万少女的梦中刺客
随记elasticsearch学习笔记
安装安装docker,步骤略安装elasticsearchdockerpullelasticsearch:7.4.2安装kibanadockerpullkibana:7.4.2挂载目录,修改目录权限mkdir-p/mydata/elasticsearch/configmkdir-p/mydata/elasticsearch/dataecho"http.host:0.0.0.0">>/mydata/
- ElasticSearch学习笔记(含SpringBoot整合)
是渣渣呀
ElasticSearch笔记分布式搜索引擎elasticsearchjava
ElasticSearch笔记文章目录ElasticSearch笔记带着问题上路——ES是如何产生的?(1)思考:大规模数据如何检索?(2)传统数据库的应对解决方案(3)非关系型数据库的解决方案另辟蹊径——完全把数据放入内存怎么样?一、ES基础一网打尽1.1ES定义1.2Lucene与ES关系?1.3ES主要解决问题:1.4ES工作原理1.5ES核心概念1)Cluster:集群。2)Node:节点
- Elasticsearch学习笔记4:Springboot整合ES
Vincent9847
ElasticsearchspringbootElasticsearch索引文档
一、编写ES配置类importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.Configuration;//Spring两步骤://1、找对象//2、放到spring中待用@ConfigurationpublicclassElasticSearchClientConf
- ElasticSearch学习笔记-相关度得分记录
人生偌只如初见
ElasticSearchJavaElasticSearchScoreFunction
最近想要修改调整一下ElasticSearch里面Doc的Score,于是在ES官网查阅了一下,相关的介绍和说明还是非常详细的,能做的修改调整也还是比较多的,需要根据具体的情形去选择相应的方式做合适的调整修改,这里做个简单的记录,以便后续使用方便。相关解释描述可以参考连接:https://www.elastic.co/guide/cn/elasticsearch/guide/current/con
- ElasticSearch学习笔记-集群安装部署
人生偌只如初见
ElasticSearchElasticSearch
集群版本:elasticsearch-2.4.6.tar.gz集群节点:centos.master192.168.10.10centos.slave1192.168.10.11centos.slave2192.168.10.12配置文件elasticsearch.yml:cluster.name:elasticsearchnode.name:masternode.master:truenode.d
- ElasticSearch学习笔记-同义词记录
人生偌只如初见
ElasticSearchElasticSearchSynonyms
同义词扩大了一个匹配文件的范围。正如词干提取或者部分匹配,同义词的字段不应该被单独使用,而应该与一个针对主字段的查询操作一起使用,这个主字段应该包含纯净格式的原始文本。第一种实现方式:同义词可以取代现有的语汇单元或通过使用同义词语汇单元过滤器,添加到语汇单元流中。首先,我们定义了一个同义词类型的语汇单元过滤器。然后我们创建了一个使用同义词类型的语汇单元过滤器的自定义分析器。PUThttp://lo
- ElasticSearch学习笔记-邻近匹配搜索记录
人生偌只如初见
ElasticSearchelasticsearch临近匹配slotshingleboost
ElasticSearch版本:elasticsearch-7.3.0环境准备:curl-H"Content-Type:application/json"-XPUT'http://192.168.0.1:9200/article/'-d'{"settings":{"analysis":{"analyzer":{"shingle_analyzer":{"type":"custom","tokeniz
- ElasticSearch学习笔记-ngram、中文拼音、简繁体搜索记录
人生偌只如初见
ElasticSearchelasticsearchpinyinstconvertngram
ElasticSearch版本:elasticsearch-7.3.0ElasticSearch相关插件安装可以参考:ElasticSearch学习笔记-插件安装记录_人生偌只如初见的博客-CSDN博客ElasticSearch服务上创建Mappingcurl-H"Content-Type:application/json"-XPUT'http://192.168.0.1:9200/book_v2
- ElasticSearch学习笔记-SpringBoot整合Elasticsearch7
人生偌只如初见
J2EEElasticSearchelasticsearchjavaspringboot笔记
项目最近需要接入Elasticsearch7,顺带记录下笔记。Elasticsearch依赖包版本7.9.37.9.3org.elasticsearchelasticsearch${elasticsearch.version}org.elasticsearch.clienttransport${elasticsearch.version}org.elasticsearch.clientelasti
- ElasticSearch学习笔记(二)
alfiy
elasticsearch学习笔记
通过前面的一阵胡乱操作,显然提升了我的学习兴趣,趁热打铁,接着往下学。还是先看看别人的教程吧。这里我看的是B站上【尚硅谷】的ElasticSearch教程,有兴趣的同学也可以去看看。一、缘起–索引操作看B站上的视频教程,本来是想跟着教程来创建一个索引,结果发现由于我使用的版本和教程中的版本不一致,结果使用postman很难完成像视频教程中一样的操作。创建索引在ES中一个索引就相当于mysql中的一
- Elasticsearch学习
珍珠是蚌的眼泪
中间件elasticsearch
文章目录第1章Elasticsearch概述第2章Elasticsearch入门2.1数据格式2.2倒排索引2.3映射操作第1章Elasticsearch概述 Elaticsearch,简称为ES,ES是一个开源的高扩展的分布式全文搜索引擎,是整个ElasticStack技术栈的核心。它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据。第2章Elastic
- ElasticSearch学习篇9_文本相似度计算方法现状以及基于改进的 Jaccard 算法代码实现
scl、
#ElasticSearchelasticsearch学习算法文本相似性改进Jaccard莱温斯坦距离
背景XOP亿级别题库的试题召回以及搜题的举一反三业务场景都涉及使用文本相似搜索技术,学习此方面技术以便更好的服务于业务场景。目前基于集合的Jaccard算法以及基于编辑距离的Levenshtein在计算文本相似度场景中有着各自的特点,为了优化具体的计算时间抖动超时问题,需要学习此方面知识,本文主要内容为文本相似度计算方法的现状、Jaccard、Levenshtein算法实现基本原理以及代码实现论文
- ElasticSearch学习篇8_Lucene之数据存储(Stored Field、DocValue、BKD Tree)
scl、
#ElasticSearchelasticsearch学习lucene
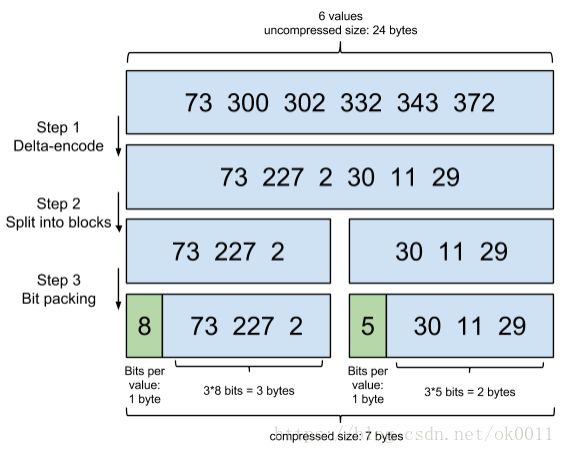
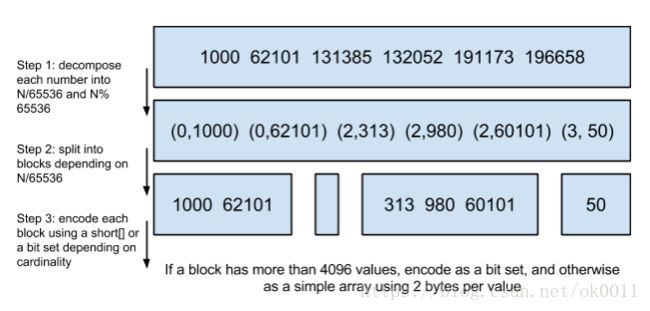
前言Lucene全文检索主要分为索引、搜索两个过程,对于索引过程就是将文档磁盘存储然后按照指定格式构建索引文件,其中涉及数据存储一些压缩、数据结构设计还是很巧妙的,下面主要记录学习过程中的StoredField、DocValue以及磁盘BKDTree的一些相关知识。参考:https://juejin.cn/post/6978437292549636132https://juejin.cn/user
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比