VuePress + GitHub Pages 搭建个人博客
前言
我相信每一个程序员入门时,都经历过搭建一个个人博客这样的阶段。确实这是一个好的练手项目,而搭建博客难度也可高可低,取决于个人目标。本文提供了一个选择,可基于 GitHub 的 GitHub Pages 功能 和 Vuepress 框架快速地搭建免费的markdown博客:
- 对于文档编写者来说,能更专注于写文章
- 对于文档开发者来说,一切皆Vue组件,能方便地自定义主题
Vuepress官网:https://vuepress.vuejs.org/zh/
基本工具
- node.js以及npm包管理工具: https://nodejs.org/en/
- git工具:https://git-scm.com/downloads
构建基本项目结构
- 新建一个名为
blog-demo的文件夹,命令行进入到该文件夹目录,输入命令:
# 按默认配置初始化一个项目,此时会在当前目录下生成 package.json 文件
npm init -y
- 将
VuePress作为一个本地依赖安装
npm install -D vuepress
- 在
package.json里的scripts中添加如下代码,不需要修改其它代码
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
- 在项目根目录下,新建
docs文件夹
mkdir docs
- 新建一个
markdown文件
echo '# Hello VuePress!' > docs/README.md
- 输入命令启动项目,在浏览器中访问
http://localhost:8080/即可预览效果
npm run docs:dev
基本配置
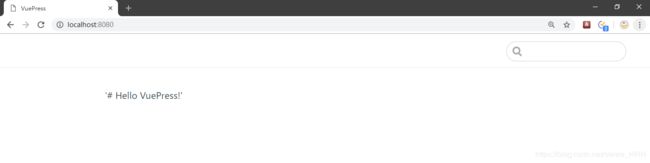
现在我们已经构建出了最基本的项目结构,并且可以在浏览器中预览到 docs 目录下的 README.md 文件的效果,该文件即是我们网站的首页,如图所示:

然而如果没有任何配置,用户将无法在网站上自由导航。因此,为了更好地自定义我们的网站,我们接着在 docs 目录下新建 .vuepress 文件夹,执行命令如下:
# 新建 .vuepress 文件夹
mkdir docs\.vuepress
接着在 .vuepress 文件夹下新建 config.js 文件,这里的 config.js 便是一个 Vuepress 网站必要的配置文件,在其中添加如下代码:
module.exports = {
base: '/blog-demo/',
title: 'blog-demo',
description: 'Vuepress blog demo'
}
其中配置项的含义为:
- base:站点的基础路径,它的值应当总是以斜杠开始,并以斜杠结束。这里设置为
/blog-demo/,我们再次在本地运行项目,访问路径就需要变更为http://localhost:8080/blog-demo/ - title:网站的标题
- description:网站的描述
默认主题配置
Vuepress 提供了一个默认主题,让我们不必自己去从零实现复杂的 markdown 文件渲染、目录结构等,直接按照规则去使用它即可。如果你想自定义自己的主题,请查看官方文档:Vuepress-开发主题。
首页
默认主题提供了一个首页的布局,想要使用它,需要在你的根级 README.md 以格式 YAML front matter 指定 home: true。因此,将我们最初创建的 README.md 修改一下:
---
home: true
heroImage: /vue-logo.png
heroText: blog-demo
tagline: 博客示例
actionText: 快速上手 →
actionLink: /
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
---
- heroImage: 首页图片,图片放置在
.vupress/public文件夹下,若没有该文件夹则自己创建一个,保存一张你想要的首页图片,并在此处引用。 - 其它参数请参考官方文档:Vuepress-默认主题首页
导航栏
导航栏可能包含你的页面标题、搜索框、 导航栏链接、多语言切换、仓库链接,它们均取决于你的配置。在 .vupress/config.js 文件添加一些导航栏链接:
module.exports = {
themeConfig: {
// 你的GitHub仓库,请正确填写
repo: 'https://github.com/xxxxxxx/blog-demo',
// 自定义仓库链接文字。
repoLabel: 'My GitHub',
nav: [
{ text: 'Home', link: '/' },
{ text: 'FirstBlog', link: '/blog/FirstBlog.md' }
]
}
}
接着,我们在 docs 目录下新建 blog 文件夹,在 blog 目录下创建 /blog/FirstBlog.md 作为我们第一篇博客的内容:
# 我的第一篇博客
My First Blog
我们再在项目根目录,即 blog-demo 下,输入命令 npm run docs:dev ,浏览器中访问 http://localhost:8080/blog-demo/ 查看页面效果,点击页面右上角的FirstBlog 可以看到我们第一篇博客:

侧边栏
最后我们配置侧边栏,让用户体验更好一些,在 .vupress/config.js 文件添加一些代码:
module.exports = {
themeConfig: {
sidebar: [
['/', '首页'],
['/blog/FirstBlog.md', '我的第一篇博客']
]
}
}
本地预览
至此我们已经完成了一个最简单的博客,再次运行项目,点击首页的按钮 快速上手 ,我们可以看到:

部署
最后一步,我们需要将代码部署到GitHub Pages,具体请参照文档:Vupress-部署。
1、首先确定你的项目是否满足以下条件:
- 文档放置在项目的 docs 目录中
- 使用的是默认的构建输出位置
- VuePress 以本地依赖的形式被安装到你的项目中,在根目录的
package.json文件中有如下两段代码:
// 配置npm scripts
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
// VuePress 以本地依赖的形式被安装
"devDependencies": {
"vuepress": "^0.14.8"
}
2、在github上创建一个名为 blog-demo 的仓库,并将你的代码提交到github上。如果你对git不熟悉,请先阅读:Git教程-廖雪峰的官方网站
3、在 docs/.vuepress/config.js 文件中设置正确的 base。
如果打算发布到 https://(也就是说你的仓库在 https://github.com/),则将 base 设置为 /,此处我设置为 /blog-demo/ 。
4、在项目根目录中,创建一个如下的 deploy.sh 脚本文件,请自行修改github仓库地址
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://.github.io/
git push -f [email protected]:/.git master:gh-pages
cd -
5、双击 deploy.sh 运行脚本,会自动在我们的 GitHub 仓库中,创建一个名为 gh-pages 的分支,而我们要部署到 GitHub Pages 的正是这个分支。

6、这是最后一步了,在 GitHub 项目点击 Setting 按钮,找到 GitHub Pages - Source,选择 gh-pages 分支,点击 Save 按钮后,静静地等待它部署完成即可。