Jquery datatables 列过多,固定前两列保持不动
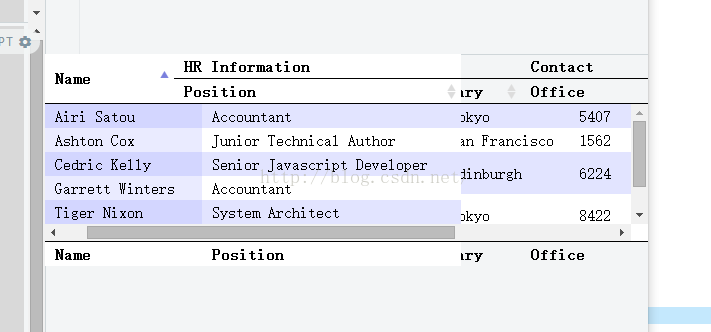
1.由于表格中列比较多,拖动的时候,就会导致用户体验不好,需要冻结前几列,滚动的时候始终看到这几个列,
JQuery datatables 插件固定几列,可以使用datatables扩展的插件FixedColumns: 下载链接如下:https://datatables.net/releases/FixedColumns-3.2.2.zip,
一个国外的很好例子网站:http://jsfiddle.net/PEN7T/,官方例子:http://legacy.datatables.net/extras/fixedcolumns/,https://datatables.net/extensions/fixedcolumns/examples/initialisation/left_right_columns.html
注:如果配置不正确,会出现下列错误的:
DataTables warning (table id = 'sample_1'): FixedColumns is not needed (no x-scrolling in DataTables enabled), so no action will be taken. Use 'FixedHeader' for column fixing when scrolling is not enabled
2.需要的文件如下:
http://cdn.datatables.net/fixedcolumns/3.0.1/css/dataTables.fixedColumns.css
http://cdn.datatables.net/fixedcolumns/3.0.1/js/dataTables.fixedColumns.min.js
http://cdn.datatables.net/1.9.4/js/jquery.dataTables.js
http://cdn.datatables.net/1.9.4/css/jquery.dataTables.css

为了实现固定列,必须使用的四个文件,放在项目文件中,记得导入到你的jsp文件里面,具体的实现代码如下:
3.jsp文件如下:
Name
HR Information
Contact
Position
Salary
Office
Extn.
E-mail
Name
Position
Salary
Office
Extn.
E-mail
Tiger Nixon
System Architect
$320,800
Edinburgh
5421
[email protected]
Garrett Winters
Accountant
$170,750
Tokyo
8422
[email protected]
Ashton Cox
Junior Technical Author
$86,000
San Francisco
1562
[email protected]
Cedric Kelly
Senior Javascript Developer
$433,060
Edinburgh
6224
[email protected]
Airi Satou
Accountant
$162,700
Tokyo
5407
[email protected]
4.js控制表格的固定列的代码如下:
var datatables_options = {
"bAutoWidth": true,
"sDom": '<"top"i>rt<"bottom"flp><"clear">',
"bPaginate": false,
"sPaginationType": "full_numbers",
"iDisplayLength": 10,
"bSort": true,
"bFilter": false,
"bInfo": false,
"bStateSave": false,
"iCookieDuration": 0,
"bScrollAutoCss": true,
"bProcessing": true,
"bJQueryUI": false
};
datatables_options["sScrollY"] = "450px";
datatables_options["sScrollX"] = "100%";
datatables_options["bScrollCollapse"] = true;
// add this
datatables_options["sScrollXInner"] = '150%';
//
var table = $('#example').DataTable(datatables_options);
new $.fn.dataTable.FixedColumns(table,{"iLeftColumns":2
} );
ps:如果你使用复选框,你会发现,当设置了固定列之后,选中效果没有了,你需要监听一下列表的那个复选框,动态添加选中的效果,注意点是表头的复选框没有更新状态,但其实已经勾选了,是因为js在后台给他加了一个class来控制勾选与否,所以你需要重新添加一个checked的class,才能刷新复选框的状态.(这种情况在点击下拉列表,读取本地保留的复选框状态,刷新下拉列表同样有这个问题,),解决方式如下:
//2016年10月31日16:38:51:qiulinhe:固定列的复选框在查询数据之后更新状态
$("#check-all").click(function(){
var val = $(this).prop("checked");
$("input[type='checkbox']",".DTFC_Cloned").attr("checked",val);
$("#check-all").attr("checked",val);
if(val){
$(this).parent().addClass("checked");//这里需要注意的是js会自动加上一个class,checked,需要加上才有选中效果
}else{
$(this).parent().removeClass("checked");
}
});
========================================================分割线,2016年11月28日14:55:28================================================
有一个很严重的问题是:使用了固定列的功能,会自动发送两次ajax,如果数据量很多的话,就会导致很卡的问题,官方的FixedColumns的讨论网页说1.8的有用,还没试过,有知道的可以讨论下
=================================分割线,09:54:36-===============================
上面那个严重的问题,是使用固定列fixcolumns插件导致发送两次ajax请求,不过到官方下载最新版本的3.2之后就不会有这个问题了,浏览器debug时候查看网络就可以看到。