springboot thymeleaf 需要使用data-*,自定义属性,获取值
springboot thymeleaf的页面中,设置属性,一般都是使用th:text,这样的确是可以设置比如a的属性或者p等等的属性,现在我循环遍历,显示多个菜单的时候,我需要增加一个自定义的属性,以便于点击的时候能够传递参数,所以想到html中的data-ceshi,类似于这样的自定义属性,thymeleaf还真提供了这种形式,参考国外的问答网址如下
https://stackoverflow.com/questions/24411826/using-data-attribute-with-thymeleaf:
//其中data-el_id这个就是自定义的属性,你可以定义成任何你想要的格式比如data-ceshi,然后在js文件中使用jquery的$(this).data('ceshi')获取到
XML rules do not allow you to set an attribute twice in a tag, so you can't have more than one th:attr in the same element.
Note: If you want more that one attribute, separate the different attributes by comma:
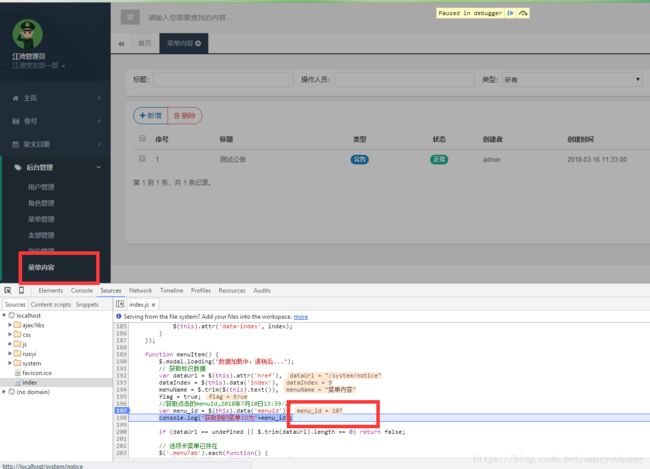
成功从js中获取到自定义data的标签属性.我的界面如下:
$.modal.loading("数据加载中,请稍后...");
// 获取标识数据
var dataUrl = $(this).attr('href'),
dataIndex = $(this).data('index'),
menuName = $.trim($(this).text()),
flag = true;
//获取点击的menuId,2018年7月10日13:39:25
var menu_id = $(this).data('menuid');
console.log("获取到的菜单ID为"+menu_id);
运行结果如下:
你可能感兴趣的:(spingboot)
- springboot029网上购物商城系统
Q_97095639
springboot毕业设计数据库毕业设计课程设计
版权声明所有作品均为本人原创,提供参考学习使用,如需要源码+数据库+配套文档请移步www.taobysj.com搜索获取技术实现开发语言:Java+vue。框架:后端spingboot+前端vue。模式:B/S。数据库:mysql。开发工具:idea。论文字数:1万左右。数据库表个数:10个左右。运行环境:jdk+idea+mysql。版本不限制,包安装运行!项目优点:前后端分离,注释详细,代码简
- 一文读懂SpringBoot事务管理
蠢死的脑细胞
框架springboot后端java
0前言本文是介绍SpringBoot事务管理,阅读本文,你可以了解以下内容:什么是SpringBoot事务,SpringBoot事务和数据库的事务有什么关联?怎么使用SpringBoot事务?SpringBoot的实现原理是什么?1SpingBoot事务简介什么是事务?事务是指系统进行一系列操作,一旦其中有一个操作失败,都将全部回滚,满足ACID(原子性、一致性、隔离性、持久性)特性,Mysql中
- springboot003图书个性化推荐系统
Q_97095639
springboot毕业设计数据库毕业设计课程设计
springboot003图书个性化推荐系统版权声明所有作品均为本人原创,提供参考学习使用,如需要源码+数据库+配套文档请移步www.taobysj.com搜索获取技术实现开发语言:Java+vue。框架:后端spingboot+前端vue。模式:B/S。数据库:mysql。开发工具:idea。论文字数:1万左右。数据库表个数:10个左右。运行环境:jdk+idea+mysql。版本不限制,包安装
- Java 个版本解决控制台中文乱码
杨过姑父
java开发语言
我新建了一个SpingBoot3.3.0的项目,SDK设置为OracleOpenJDK21.0.2,并在main方法中写了一个简单的System.out.println(“你好,世界”),运行后得到一串乱码。按照JDK8的经验,我检查了IDEA的相关配置:1.File->Settings有关encoding的选项已经是UTF-82.Help->EditCustomVMOptions中已经添加了-D
- 干货含源码!如何用Java后端操作Docker(命令行篇)
watermelo37
Docker与云原生JavaEE/SpringBootjava开发语言docker云原生容器devopsspringboot
目录干货含源码!如何用Java后端操作Docker(命令行篇)一、为什么要用后端程序操作Docker二、安装Docker1、安装Docker2、启动Docker三、使用Java后端操作docker1、构建docker镜像并生成容器2、执行完毕后删除容器和镜像3、在此基础上开发其他功能四、总结作者:watermelo37涉及领域:Vue、SpingBoot、Docker、LLM、python等---
- JavaWeb:SpingBoot原理 --黑马笔记
DaveVV
javawebjavatomcatspringmavenintellij-ideajava-eespringboot
1.配置优先级在我们前面的课程当中,我们已经讲解了SpringBoot项目当中支持的三类配置文件:application.propertiesapplication.ymlapplication.yaml在SpringBoot项目当中,我们要想配置一个属性,可以通过这三种方式当中的任意一种来配置都可以,那么如果项目中同时存在这三种配置文件,且都配置了同一个属性,如:Tomcat端口号,到底哪一份配
- SpingBoot项目使用@Validated和@Valid参数校验
Java技术攻略
springjavahibernate
一、什么是参数校验?我们在后端开发中,经常遇到的一个问题就是入参校验。简单来说就是对一个方法入参的参数进行校验,看是否符合我们的要求。比如入参要求是一个金额,你前端没做限制,用户随便过来一个负数,或者一个字母,那么我们的接口就会报错。所以,通常我们需要在方法的开始处,对入参的参数进行校验,不符合要求就报错返回,不往下进行。这个校验的过程就是参数校验。二、为什么需要统一参数校验?明白了什么是参数校验
- IDEA2023SpingBoot只能勾选17和21
无心睡眠s
springboot
解决我们只知道IDEA页面创建Spring项目,其实是访问springinitializr去创建项目。故我们可以通过阿里云国服去间接创建Spring项目。将https://start.spring.io/或者http://start.springboot.io/替换为https://start.aliyun.com/
- (已解决)vueQQ邮箱注册发送验证码前端设计,如何发送验证码设计倒计时
BrianGriffin
前端
我们之前已经通过前端测试成功完成qq邮箱动态验证码发送(未使用redis,我准备自己了解完后,后期有时间补上)衔接文章:1:spingboot后端发送QQ邮箱验证码2:这段代码建设图形化界面发送中..{{countdown}}s发送(效果如图)js代码:importrouterfrom"../../router";importaxiosfrom"axios";exportdefault{data(
- (已解决)spingboot项目如何做QQ邮箱注册功能,如何在邮箱注册中进行随机数添加作为动态验证码,并满足分层解耦
BrianGriffin
java开发语言
前面我们已经完成了发送静态验证码,现在用随机数作为动态验证码。文章地址:spingboot后端发送QQ邮箱验证码使用注解@Component进行分层解耦加入ioc容器,方便调用。packagecom.example.tianyidemo.utils;importorg.springframework.stereotype.Component;importjava.util.Random;@Comp
- (已解决)spingboot 后端发送QQ邮箱验证码
BrianGriffin
运维服务器springboot
打开QQ邮箱pop3请求服务:(按照QQ邮箱引导操作)导入依赖(不是maven项目就自己添加jar包):org.springframework.bootspring-boot-starter-mail3.2.1application.properties配置:注:需要yml的,推荐转换工具或者下载idea插件yamlsyml,properties互转工具:yaml和proper互转工具#邮箱配置s
- SpringBoot笔记(一)————第一个SpringBoot项目
多冷啊、我在东北玩泥巴
SpringBoot学习笔记springbootjavaintellijidea
文章目录SSM基础第一个SpringBoot项目(Maven)使用官网构建(目前Eclipse只能用官网构建)使用IDEA构建(其实也是内置的官网链接)解决Maven下载太慢启动!写个controller试试约定大于配置原理初探SSM基础学习SpringBoot之前必须要熟悉Spring,SpingBoot不是一个完全重新写的东西,他是基于Spring来开发的,有很多默认的配置由SpringBoo
- Spring Boot+Swagger2 手把手入门案例
crazyblackkk
课堂笔记SpringBootspringjavaspringboot
目录参考博客Swagger2的作用导入依赖新建配置类小小的修改一下Controller运行增加删除修改查询全部后记参考博客SpingBoot集成Swagger2SpringBoot整合Swagger2(完整版)Swagger2的作用最核心的作用就是可以根据代码自动生成API文档。为了避免不必要的工作,我就在上一篇的项目基础上直接进行操作了。导入依赖其实在上一篇的pom文件中已经存在了。io.spr
- spingboot 集成identityserver4身份验证
大熊程序猿
Javajava
一、新建项目:com.saas.swaggerdemo详情见:spring-boot2.7.8添加swagger-CSDN博客在之前项目基础上添加如下依赖com.nimbusdsnimbus-jose-jwt7.9org.apache.httpcomponentshttpcore4.4.10org.apache.httpcomponentshttpclient4.5.6commons-codecc
- 【JavaWeb后端开发-第七章】SpingBoot原理
Cpdr
JavaWeb学习springboot后端java
文章目录前言1.配置优先级2.Bean管理2.1.获取Bean2.2.Bean作用域2.3.第三方Bean3.SpringBoot原理3.1.起步依赖3.2.自动配置3.2.1.概述3.2.2.常见方案概述方案一方案二3.2.3.原理分析3.2.3.1.源码跟踪[email protected].案例3.2.4.1.自定义starter分析3.2.4.2.自定义starter实现3
- cool 中的node.js 实现一个处理第三方Api 数据的处理
一只小阿乐
node.js
1.需求你现在是一个后端前端跟你要一个接口,但是你发现你这个接口除了调用第三方Api的接口有的数据还是没有你直接返回前端使用不了因为都没有关于那样的数据但是三方Api中有其他的接口和现在的接口经过处理是可以实现这个前端需要的数据。遇到这样的情况coolNode.js框架,其实是和Java中的spingboot是相似的。都是由controller和service我认为所有的后端框架目前都类似只要不是
- tidb Cloud 连接spring boot 项目
qq_58647543
tidbspringboot后端
一、免费试用tidbitcloudTiDBCloudDocumentation|PingCAPDocs1.github账号登录2.创建集群3.点击对应集群cludter0导入数据导入本地导入只支持csv文件,其他导入需要AWZ账号使用S3云存储二、连接spingboot项目选择java,复制下面的jdbcurl:jdbc:mysql://4WhR8B7gngmY5Wq.root:H8SjBNHxr
- 59道SpringCloud面试题详解含答案(值得珍藏)
孤蓬&听雨
面试资料springcloudspring后端微服务面试
1.什么是微服务架构微服务架构就是将单体的应用程序分成多个应用程序,这多个应用程序就成为微服务,每个微服务运行在自己的进程中,并使用轻量级的机制通信。这些服务围绕业务能力来划分,并通过自动化部署机制来独立部署。这些服务可以使用不同的编程语言,不同数据库,以保证最低限度的集中式管理。2.为什么需要学习SpringCloud首先springcloud基于spingboot的优雅简洁,可还记得我们被无数
- Springboot Redisson Xxljob(Druid MySQL MybatisPlus) 对接使用
c_zyer
javawebspringbootxxljobredissonmysql
前情提要根据xxl-job提供的springboot的基本对接代码,Github:spingboot对接代码地址根据业务需求,框架中需要接入druid/mysql/redis/redisson等组件和框架在springboot+xxljob对接druid+mysql+mybatis-plus的测试中,启动正常在springboot+xxljob+druid+mysql+mybatis-plus对接
- 查看SpingBoot版本号
ALazyCat_5fdf
方法一:采用测试类,查看Spring和SpingBoot版本@RunWith(SpringRunner.class)@SpringBootTestclassCatApplicationTests{@TestvoidcontextLoads(){Stringversion=SpringVersion.getVersion();Stringversion1=SpringBootVersion.getV
- spingboot springsecurity 集成 jwt(token)验证
楚长铭
git源码地址:https://github.com/ladyishenlong/infinite-project依赖dependencies{implementation'org.springframework.cloud:spring-cloud-starter-consul-discovery'implementation'org.springframework.boot:spring-bo
- Mybatis出现Consider defining a bean of type XXX in your configuration错误解决
给我一个蜜橙啦
当我们启动springboot项目的时候,出现了这样的问题该如何解决呢?错误图原因:未在Springboot中配置dao层接口的扫描,导致无法被项目扫描到解决办法:在spingboot的主要的配置类中添加上@MapperScan(basePackages="com.XXX.dao")注解配置图
- SpringBoot
ᥬ᭄?
SSMjava
目录SpingBoot介绍什么是SpringBootSpringBoot有神魔特点Pom.xml介绍坐标parent标签作用定位原则作用插件说明build概念作用注意事项:maven命令注意事项POM文件常见报错父版本报错解决办法插件报错SpringBoot高级用法properties文件代码示例yml文件作用读取properties文件时注意事项Spring自动装配Spring容器(IOC)依赖
- spingboot 中通过 DynamicDataSource来动态获取数据源
人生就像一场戏!
SpringBootspringboot
引入现在的企业服务逐渐地呈现出数据的指数级增长趋势,无论从数据库的选型还是搭建,大多数的团队都开始考虑多样化的数据库来支撑存储服务。例如分布式数据库、Nosql数据库、内存数据库、关系型数据库等等。再到后端开发来说,服务的增多,必定需要考虑到多数据源的切换使用来兼容服务之间的调用。为解决这一难题,今天就来分享一个关于多数据源的切换使用配置。1.maven依赖4.0.0org.springframe
- SpingBoot的项目实战--模拟电商【5.沙箱支付】
是辉辉啦
git
WelcomeHuihui'sCodeWorld!!接下来看看由辉辉所写的关于SpringBoot电商项目的相关操作吧目录WelcomeHuihui'sCodeWorld!!一.沙箱支付是什么二.SpringBoot项目集成沙箱支付1.进入支付宝开放平台2.进入控制台(1)找到沙箱(2)设置公钥(3)生成密钥①下载密钥生成工具②使用密钥生成工具生成密钥3.Java集成沙箱支付(1)进入文档中心(2
- SpingBoot的项目实战--模拟电商【4.订单及订单详情的生成】
是辉辉啦
vue.js前端javascript
WelcomeHuihui'sCodeWorld!!接下来看看由辉辉所写的关于SpringBoot电商项目的相关操作吧目录WelcomeHuihui'sCodeWorld!!一.功能需求二.代码编写1.订单的显示前端jshtml后端servicecontroller效果预览2.订单结算前端jshtml后端servicecontroller3.清除购物车信息代码编辑效果预览一.功能需求①订单的显示②
- 博客摘录「 文件存储MinIO读写工具类」
qq_35483372
笔记javaspring
minio现在很多项目在用,Spingboot框架引入包就可以用。由于我维护的项目是springMVC框架,直接引入会报错,提示包不匹配,各种替换,因为怕影响项目功能,最后决定,单独弄一个SpringMVC的minio,在老项目里调用。代码如下packagecom.xdkj.controller;importcn.hutool.extra.servlet.ServletUtil;importcn.
- Spring Boot的过滤器
breezedancer
在开发Web项目的时候,经常需要过滤器来处理一些请求,包括字符集转换什么的,记录请求日志什么的等等。在之前的Web开发中,我们习惯把过滤器配置到web.xml中,但是在SpringBoot中,兵没有这个配置文件,该如何操作呢?其实在Spingboot中存在3种形式进行过滤操作。1、使用传统的过滤器首先构建一个包,该包需要在项目启动下面,如下图image其中1代表是微服务启动类,2代表在启动类下面构
- Vue+JavaSpingBoot笔记(1)
餘發
vue.js笔记前端javascriptspringbootjava
一、前后端通信参数问题1.集合【字典】类型Vue前端传递参数:exportdefault{ methods:{test(){ //将filteredData中的每一行值放入newData对象数组中 constnewData=filteredData.map(item=>({ key1:item.Value1, key2:item.Value2, key3:"测试" })); request
- SpingBoot整合Thymeleaf进行快捷开发
还得是你大哥
java服务端springbootjava后端
1.添加依赖在项目的pom.xml文件中添加SpringBoot和Thymeleaf的依赖:org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-thymeleaf2.配置Thymeleaf在项目的application.properties或application.ym
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。 在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下: 1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”; 2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下: 1、下载源码 2、下载Maven,并配置 此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介 HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信! 二: 代码举例 测试类: import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳: Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date())) SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。 CLASS CLASS(object):返回object对象的所属的类。 CNMONEY CNMONEY(number,unit)返回人民币大写。 number:需要转换的数值型的数。 unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
# # A fatal error has been detected by the Java Runtime Environment: # # EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656 # # JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh - #查找输入文件的路径 #在查找路径下寻找一个或多个原始文件或文件模式 # 查找路径由特定的环境变量所定义 #标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径 # 或是filename :not found 的标准错误输出。 #如果文件没有找到 则退出码为0 #否则 即为找不到的文件个数 #语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复 Map特点:元素按键值对存储,无放入顺序 Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的) List接口有三个实现类:LinkedList,ArrayList,Vector LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示: public class DateUtil01 { private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。 import java.util.HashMap; import java.util.Map; import org.apache.commons.httpclient.HttpClient; import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述 RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端? 如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。 在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/ 2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J) http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/ 3.log.io 和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。 由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。 来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自: http://zhedahht.blog.163.com/blog/static/25411174201011445550396/ import ljn.help.*; public class HasSubtree { /**Q50. * 输入两棵二叉树A和B,判断树B是不是A的子结构。 例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入 1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的. 所以,都有如下通用选项: -h host 主机 --port port 端口 -u username 用户名 -p passwd 密码 2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。 也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD 2.命令行运行adb shell可连接到AVD,这也就是命令行客户端 3.如何启动一个程序 am start -n package name/.activityName am start -n com.example.helloworld/.MainActivity 启动Android设置工具的命令如下所示: # am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。 现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。 1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制 为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。 要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述 Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。 二、下载地址 Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代 import java.util.ArrayList; import org.json.JSONObject; import android.animation.ObjectAnimator; import android.os.Bundle; import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm 在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述: 在实现类中的某一或某几个Override方法发生编译错误如下: Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it 当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站: 1. 全网代理IP:http://proxy.goubanjia.com/ 2. 敲代码免费IP:http://ip.qiaodm.com/ Java语言有两种方式使用代理IP访问网址并获取内容, 方式一,设置System系统属性 // 设置代理IP System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错: >node app Express server listening on port 80 events.js:85 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html 作者: mt 其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如: string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的 module MTest def aaa puts "aaa" private_method end private def private_method puts "this is private_method" end end