- 淘淘商城开发第五天
jiahzhon
第五天(前台系统搭建)图片6.png需要创建两个工程服务层:taotao-rest:没有表现层,只有业务逻辑。需要发布服务。(打包方式war)表现层:taotao-portal:只有表现层,没有业务逻辑,不需要连接数据库。(war)表现层和服务层通信,使用Webservice进行通信。Restful形式的Webservice。http+json数据。taotao-rest(依赖于taotao-pa
- 黑马淘淘商城第十天 nginx的安装 、Nginx配置虚拟机、Nginx实现反向代理、Nginx实现负载均衡、Sso系统工程搭建
qq_17023977
nginxjava
1.课程计划第十天:1、nginx的安装2、Nginx配置虚拟机3、Nginx实现反向代理4、Nginx实现负载均衡5、Sso系统工程搭建2.什么是nginxNginx是一款高性能的http服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师IgorSysoev所开发,官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。3.
- SSM分布式项目之淘淘商城-第九天(IDEA)
最白の白菜
淘淘商城项目springfreemarker分布式java
文章大纲一、第九天课程计划二、商品详情页面展示三、网页静态化淘淘商城课程大纲课程大纲一共14天课程(1)第一天:电商介绍–互联网术语-SOA-分布式-集群介绍-环境配置-框架搭建(2)第二天:Dubbo介绍_dubbo框架整合_商品列表查询实现_分页_逆向工程(3)第三天:Git&.Nginx,类目选择,新增商品(4)第四天:门户网站介绍&商城首页搭建&内容系统创建&CMS实现(5)第五天:首页轮
- 一周学习总结-2018/6/24
slb18220570825
日常个人总结个人总结
这周在学习上大部分时间都是在复习知识,发现知识不但需要理解,还需要重复的复习,这样在遇到问题时就能能想到该怎样解决。第一个复习的是redis,在学习淘淘商城的时候,里面很多地方都用到了redis,当时是第一次接触redis,看视频知识学会了如何使用,但是基本的知识还是不够清晰,于是花时间去更多的了解了一下redis,里面还是有很多需要去整理的东西。然后重新了java多线程里的相关知识,并发库里相关
- 淘淘商城项目 第一天总结
小飞侠之科比
java商城电子商务java购物商城购物网站
1、电商行业背景介绍近年来,中国的电子商务快速发展,交易额连创新高,电子商务在各领域的应用不断拓展和深化、相关服务业蓬勃发展、支撑体系不断健全完善、创新的动力和能力不断增强。电子商务正在与实体经济深度融合,进入规模性发展阶段,对经济社会生活的影响不断增大,正成为我国经济发展的新引擎。中国电子商务研究中心数据显示,截止到2012年底,中国电子商务市场交易规模达7.85万亿人民币,同比增长30.83%
- 淘淘商城项目 第三天总结
小飞侠之科比
javassm商城taotaodubbo
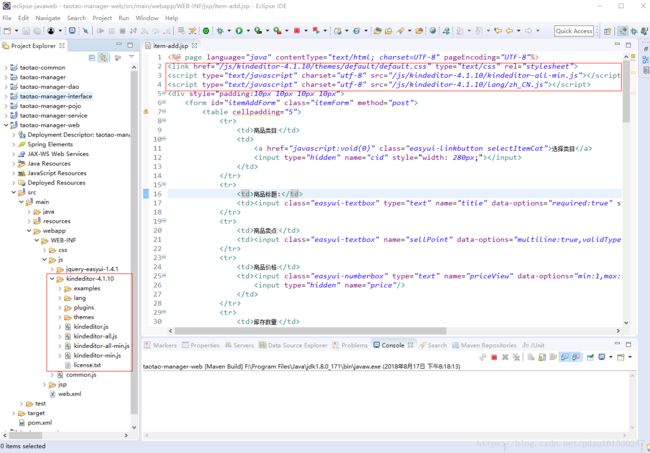
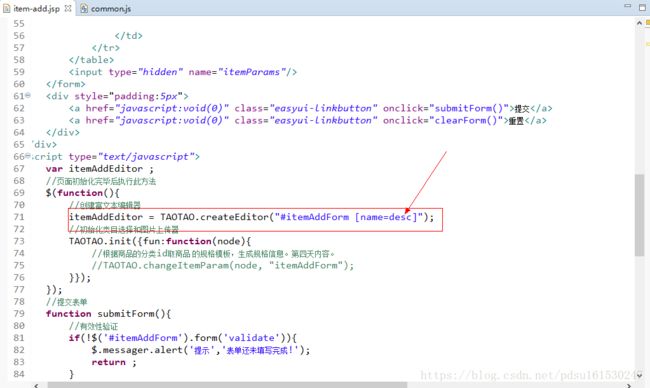
1.课程计划第三天:1、商品类目选择2、图片上传a)图片服务器FastDFSb)图片上传功能实现3、富文本编辑器的使用KindEditor4、商品添加功能完成2.商品类目选择2.1.原型2.2.功能分析展示商品分类列表,使用EasyUI的tree控件展示。初始化tree请求的url:/item/cat/list参数:初始化tree时只需要把第一级节点展示,子节点异步加载。longid(父节点id)
- SSM项目之---淘淘商城(第一天)
歲月的孤獨
商城商城
SSM项目之—淘淘商城(第一天)http://blog.csdn.net/baidu_31657889/article/details/52472839
- 带你逐步深入了解SSM框架——淘淘商城项目之框架整合,后台系统搭建
宇翔XGT
SSM框架JAVA商城框架电商技术
1.今日计划1、SSM框架整合2、mybatis逆向工程3、商品列表4、商品列表分页处理2.SSM框架整合2.1.后台系统所用的技术框架:Spring+SpringMVC+Mybatis前端:EasyUI数据库:mysql2.2.创建数据库1、安装mysql数据库2、在mysql中创建一个taotao数据库3、导入数据库脚本。2.3.Mybatis逆向工程执行逆向工程使用官方网站的mapper自动
- 黑马淘淘商城第二天 服务中间件dubbo、Ssm框架整合、逆向工程、pagehelper实现分页
qq_17023977
dubbossm整合pagehelpjava
1、课程计划第二天:商品列表功能实现1、服务中间件dubbo2、Ssm框架整合。3、整合测试4、商品列表查询功能实现2.功能分析2.1.后台系统所用的技术框架:Spring+SpringMVC+Mybatis+dubbo前端:EasyUI数据库:mysql2.2.创建数据库1、安装mysql数据库2、在mysql中创建一个taotao数据库3、导入数据库脚本。2.3.系统间通信由于淘淘商城是基于s
- ssm分布式架构电商项目(五)
改变世界始于改变自己
框架分布式ssm系统架构电商集合框架
功能分析2.1.后台系统所用的技术框架:Spring+SpringMVC+Mybatis+dubbo前端:EasyUI数据库:mysql2.2.创建数据库1、安装mysql数据库2、在mysql中创建一个taotao数据库3、导入数据库脚本。2.3.系统间通信由于淘淘商城是基于soa的架构,表现层和服务层是不同的工程。所以要实现商品列表查询需要两个系统之间进行通信。如何实现远程通信?1、使用Web
- 学习淘淘商城第三十七课(中文分析器IK-Analyzer的使用)
在京奋斗者
IK-Analyzer淘淘商城淘淘商城
在Solr中默认是没有中文分析器的,需要手工配置,配置一个FieldType,在FieldType中指定中文分析器。另外,Solr中的字段必须先定义,后使用。下面分步骤进行操作第一步:将IK-Analyzer的压缩包上传到solr服务器上。如下所示。[root@solr-serversoftware]#ll总用量335576drwxr-xr-x.9rootroot40964月3005:51apac
- 【微服务/淘淘商城实践/SSM框架】09 Nginx的高可用 lvs-dr环境搭建, lvs四层+nginx七层负载均衡 keepalived+lvs主备过程/双主
alwarse
负载均衡nginx微服务nginx反向代理高可用
7.lvs+nginx负载均衡负载均衡是由多台服务器以对称的方式组成一个服务器集合,每台服务器都具有等价的地位,都可以单独对外提供服务而无须其他服务器的辅助。通过某种负载分担技术,将外部发送来的请求按照某种策略分配到服务器集合的某一台服务器上,而接收到请求的服务器独立地回应客户的请求。负载均衡解决了大量并发访问服务问题,其目的就是用最少的投资获得接近于大型主机的性能。a基于DNS的负载均衡DNS(
- SSM分布式项目之淘淘商城-第十一天(IDEA)
最白の白菜
淘淘商城项目分布式springjavaweb
文章大纲一、第十一天课程计划二、校验数据接口开发三、注册接口开发四、登录接口开发五、token的应用六、登录注册功能实现七、门户首页展示用户名(Jsonp)八、参考博客淘淘商城课程大纲课程大纲一共14天课程(1)第一天:电商介绍–互联网术语-SOA-分布式-集群介绍-环境配置-框架搭建(2)第二天:Dubbo介绍_dubbo框架整合_商品列表查询实现_分页_逆向工程(3)第三天:Git&.Ngin
- 第四篇:实现前台系统搭建,Cms系统实现
__y
前言:前面我们已经实现了文件上传和喝富文本编辑器的使用,下面主要是以下几个方面的知识:1.前台系统的搭建和商城首页的展示2.Cms系统的实现a).内容分类管理b).内容管理1前台系统搭建先来看看效果目前已经完成了后台管理系统和商品服务。淘淘商城首页展示需要用到商城门户工程和内容服务工程image.pngimage.png下面是在idea中创建taotao-portal-web工程首先创建一个mav
- java 配置静态资源_springmvc配置静态资源
侃叔
java配置静态资源
跟着传智的视频在做那个淘淘商城的项目,做到第二天,发现自己以前学习的SSM框架还有一些东西没有完全弄懂,很多东西只是会用,但是完全不知道为什么而用,通过这个项目练手,也是对SSM框架的一种补充。今天就来说一说如何在一个SSM框架中配置访问静态资源的问题。首先,必须要有一个SSM环境呗,这里我就以淘淘商城为例子。贴一下web.xml的配置:xmlns="http://java.sun.com/xml
- Maven 父文件的依赖 子文件不能接收_maven报错:Non-resolvable parent POM for com...
weixin_39644952
Maven父文件的依赖子文件不能接收
今天碰到了以下问题,这个说一下解决方案下面是我遇到问题查找的相应的解决方法,发现并未解决,但以下也是一个可能的解决方案。在做淘淘商城的项目一开始搭建后台maven工程的时候,做Taotao-common工程继承taotao-parent父工程时,在子工程的pom.xml文件中报错:Projectbuilderror:Non-resolvableparentPOMforcom.taotao:Taot
- 【微服务/淘淘商城实践/SSM框架】13 系统部署 网络拓扑图 伪分布式 hosts配置 反向代理配置 系统拓展
alwarse
微服务分布式java负载均衡nginx
1.项目架构应用manager-web后台管理系统(activeMQ更新商品,异步更新solr全文检索库,已经更新商品详情静态化页面)portal-web门户search-web搜索(solr全文检索技术)item-web商品详情(redis缓存,页面静态化,)cart-web购物车(redis,多终端同步保存购物车)order-web订单()SSO-web单点登录系统(分布式session,js
- 淘淘商城——nginx实现负载均衡
寒夕若梦
淘淘商城
通过上文的学习,我相信大家都学会了nginx实现反向代理,本文我们将学习nginx的负载均衡。现在我们通过一个域名,比如www.sina.com.cn或www.sohu.com访问我们自己的网站,那www.sina.com.cn或www.sohu.com的网站只有一台服务器吗?这个恐怕不一定吧!最起码www.sina.com.cn或www.sohu.com的网站得做tomcat集群,做tomcat
- 框架 day84 涛涛商城项目-订单系统,系统架构梳理及nginx实现虚拟主机
飛白
笔记web笔记nginx系统架构虚拟主机
淘淘商城第十二天讲师:入云龙1今天内容1、订单系统的实现(独立的系统)2、Taotao-portal调用订单系统服务创建订单。3、系统架构梳理,初步了解nginx应用及实现虚拟主机2订单系统的实现2.1系统架构2.2订单系统包含的功能1、下单功能2、查看订单列表3、根据订单号查看订单详情。下单功能一定要使用关系型数据库表,保证数据的一致性。2.3订单系统服务说明订单系统V1.0淘淘商城1创建订单用
- 学习淘淘商城第九课(SSM框架整合之Service层整合)
flyingsen
淘淘商城(宜立方商城)淘淘商城ssm配置
我们需要在src/main/resources/spring目录下新建一个applicationContext-service.xml文件,如下图所示。applicationContext-service.xml文件的内容如下所示,可以看到我们配置包扫描器,扫描所有带@Service注解的类。[html]viewplaincopyservice一般是由接口和实现类组成,因此我们需要先新建接口所在的
- 学习淘淘商城第八课(SSM框架整合之Dao层整合)
flyingsen
淘淘商城(宜立方商城)淘淘商城ssm整合
我们在一个Spring项目中往往有三层即Dao层、Service层和Web层。我们的taotao-manager工程包含了Dao层和Service层,Web层是一个独立的war工程,因此我们需要将他们整合到一起。Dao层的整合也是框架的整合,我们使用的是SSM框架,也就是Spring、SpringMVC和Mybatis的整合,我们先来说一下Spring和Mybatis的整合,这两个的整合我们应该放
- 学习淘淘商城第十课(SSM框架整合之springmvc整合及父子容器的关系)
互联网cjfw
淘淘商城
上节课我们一起学习了整合service层,这节我们一起学习下怎样整合web层即springmvc。我们在taotao-manager-web工程的src/main/resource目录下新建一个spring文件夹,在该目录下新建一个springmvc.xml文件,如下图所示。springmvc.xml文件的内容如下:[html]viewplaincopy可以看到我们springmvc.xml文件中
- 淘淘商城第八课 ssm框架整合之dao整合
gsub
淘淘商城淘淘商城mybatisspring整合
1.spring的结构:我们在一个Spring项目中往往有三层即Dao层、Service层和Web层。2.各层在本项目中的体现:taotao-manager工程包含了Dao层和Service层,Web层是一个独立的war工程。3.dao层(spring和mybatis整合的位置及其原因)1…不建议把Spring和Mybatis的整合放到taotao-manager-dao工程当中,因为dao工程只
- 淘淘商城第九课 ssm框架整合service层整合
gsub
淘淘商城淘淘商城service整合
1.新建service层的配置文件(applicationContext-service.xml)主要配置内容是在指定的包里面扫描service注解2.构建service层(是由接口和具体的实现类组成的)interface下的src/main/java下新建一个包是com.taotao.service(存放接口的包)service下的src/main/java下新建一个包是com.taotao.s
- 学习淘淘商城第七课(SSM框架整合之逆向工程)
互联网cjfw
淘淘商城
上节课我们一起学习了使用SVN来上传和下载代码,这节课我们一起学习SSM框架整合。SSM代表Spring+SpringMVC+Mybatis,我们先来使用Mybatis生成逆向工程。首先我们需要安装mysql5.5以上版本,我本地的mysql版本是5.7,如下图所示。安装了mysql,我们再安装一个mysql管理工具,我安装的是"Navicatformysql"。如下图所示。我们在mysql连接下
- 淘淘商城第八课(SSM框架整合之Dao层整合)
anaitudou
java淘淘商城
上节课我们一起学习了如何使用逆向工程,以及如何将逆向工程生成的代码合并到我们的工程当中,这节课我们学习一下怎样整合我们的Dao层。我们在一个Spring项目中往往有三层即Dao层、Service层和Web层。我们的taotao-manager工程包含了Dao层和Service层,Web层是一个独立的war工程,因此我们需要将他们整合到一起。Dao层的整合也是框架的整合,我们使用的是SSM框架,也就
- 淘淘商城第十课(SSM框架整合之springmvc整合及父子容器的关系)
anaitudou
java淘淘商城
上节课我们一起学习了整合service层,这节我们一起学习下怎样整合web层即springmvc。我们在taotao-manager-web工程的src/main/resource目录下新建一个spring文件夹,在该目录下新建一个springmvc.xml文件,如下图所示。springmvc.xml文件的内容如下:[html]viewplaincopy可以看到我们springmvc.xml文件中
- ssm(Spring、Springmvc、Mybatis)实战之淘淘商城-第三天(非原创)
故事爱人c
文章大纲一、课程介绍二、简单功能实现三、图片上传功能实战四、项目源码与资料下载五、参考文章一、课程介绍一共14天课程(1)第一天:电商行业的背景。淘淘商城的介绍。搭建项目工程。Svn的使用。(2)第二天:框架的整合。后台管理商品列表的实现。分页插件。(3)第三天:后台管理。商品添加。商品类目的选择、图片上传、富文本编辑器的使用。(4)第四天:商品规格的实现。(5)第五天:商城前台系统的搭建。首页商
- 古语云:工欲善其事必先利其器 --> Eclipse开发环境配置
黑泽君
1、java环境1.1、安装jdk淘淘商城系统使用java7开发,使用jdk1.7.0_80版本开发,安装jdk1.7步骤如下图所示:第一步:在oracle官网下载跟系统相匹配的jdk,如下所示:image第二步:双击运行jdk-7u80-windows-x64.exe,点击“下一步”:第三步:更改jdk的安装路径(注意:选择jdk安装目录时尽量选择文件名不带空格和中文的目录)第三步:jdk安装完
- ssm(Spring、Springmvc、Mybatis)实战之淘淘商城-第十四天(非原创)
故事爱人c
文章大纲一、淘淘商城总体架构介绍二、淘淘商城重要技术点总结三、项目常见面试题四、项目学习(all)资源下载五、参考文章一、淘淘商城总体架构介绍1.功能架构2.技术选型(1)Spring、SpringMVC、Mybatis(2)JSP、JSTL、jQuery、jQueryplugin(为页面上的元素产生阴影效果的jQuery插件)、EasyUI(一系列的jq模板封装)、KindEditor(富文本编
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs