- MacOS系统搭建Appium自动化测试环境
xiangzhihong8
前端macosappium
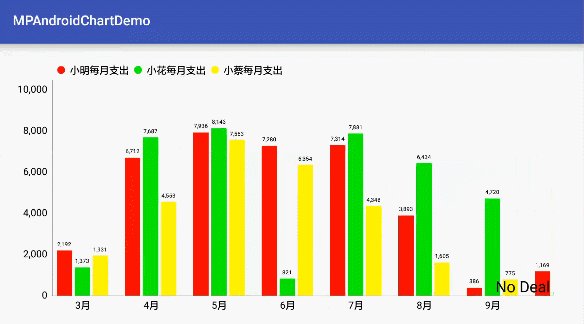
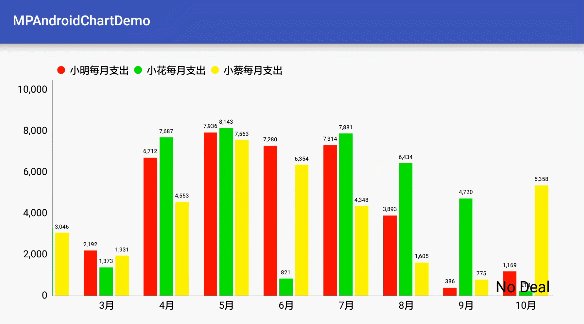
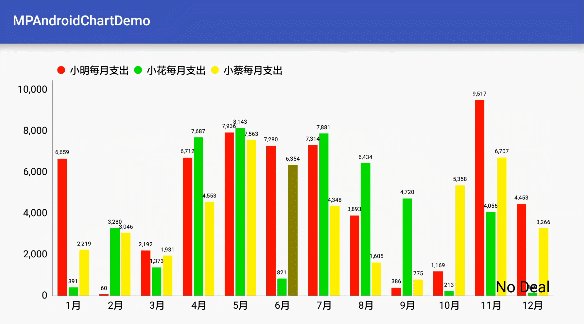
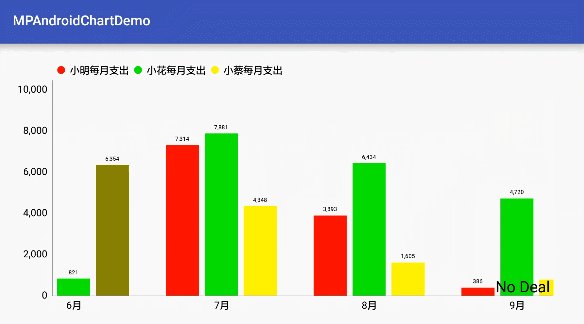
一、Appium简介1.1什么是APPiumAPPium是一个开源测试自动化框架,适用于原生、混合或移动Web应用程序的自动化测试工具。APPium使用WebDriver协议驱动iOS、Android等应用程序。APPium具有如下特点:支持多平台(Android、iOS等)。支持多语言(python、java、ruby、js、c#等)。APPium是跨平台的,可以用在OSX,Windows以及L
- Python 函数魔法书:基础、范例、避坑、测验与项目实战
李智 - 重庆
Python精讲精练-从入门到实战python经验分享编程技巧编程实战水平考试
Python函数魔法书:基础、范例、避坑、测验与项目实战内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解
- 2024“跨平台”不香了?知名开源项目淘汰Xamarin,转向原生开发
程序员的店小二
开源xamarin
开源密码管理工具Bitwarden开发者在Reddit发布消息,称自家应用的iOS和Android客户端采用微软的跨平台框架Xamarin开发,不仅早已过时且消耗资源较多。开发者称,虽然看上去通过Xamarin可以降低开发成本,但由于需要等待Xamarin更新适配新版iOS以及Android系统,因此客户端将无法在第一时间完成对新系统的支持。Bitwarden开发者表示他们已放弃跨平台框架,目前正
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- Android BitmapShader简洁实现马赛克,Kotlin(二)
zhangphil
kotlinAndroidandroidkotlin
AndroidBitmapShader简洁实现马赛克,Kotlin(二)这一篇AndroidBitmapShader简洁实现马赛克,Kotlin(一)-CSDN博客遗留一个问题,xml定义的MyView为wrap_content的宽高,如果改成其他模式如match_parent,因为background的Bitmap和draw时候的Bitmap不一致(background被拉伸了),导致手指划过屏
- 2 files found with path ‘META-INF/lib_release.kotlin_module’
我不勤奋v
android编译问题kotlinandroidgradle
项目场景:记录项目开发中遇到的一个问题,防止后续再踩雷:自己封装了一个功能库,库名字叫lib,满心欢喜接入到app工程。编译打包时却报错:2filesfoundwithpath'META-INF/lib_release.kotlin_module'。问题描述>Afailureoccurredwhileexecutingcom.android.build.gradle.internal.tasks.
- es6.7.1分词器ik插件安装-和head插件连接es特殊配置
运维实战课程
jenkins运维
es6.7.1分词器ik插件安装-和head插件连接es特殊配置如果对运维课程感兴趣,可以在b站上、A站或csdn上搜索我的账号:运维实战课程,可以关注我,学习更多免费的运维实战技术视频1.查看es6.7.1和es-head安装位置和es插件路径[root@verify-10-100-4-4data]#dockerps|grepes4f0fe4db0ca9elasticsearch-head:6.
- 探索 `.NET MAUI` 工作坊:跨平台移动应用开发的新纪元
倪澄莹George
探索.NETMAUI工作坊:跨平台移动应用开发的新纪元dotnet-maui-workshopAfulldayworkshop(.NETMAUIWorkshopinaBox)onhowtobuildappswith.NETMAUIforiOS,Android,macOS,andWindows项目地址:https://gitcode.com/gh_mirrors/do/dotnet-maui-wor
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- Nginx 学习笔记
韩某-
nginx学习笔记
目录一、引言二、Nginx概述三、Nginx的作用(一)正向代理(二)反向代理(三)负载均衡策略(四)动静分离四、Nginx安装五、Nginx的常用命令六、Nginx实战及总结一、引言在项目发展初期,并发量和用户量较少时,简单地将一个jar包部署到服务器tomcat上即可满足需求。然而,随着用户数量的不断增长以及并发量的持续增大,单台服务器容易面临性能瓶颈,出现“红温”现象。此时,为了提升系统的处
- YOLOv10涨点改进:特征融合创新 | 多层次特征融合(SDI),小目标涨点明显,| UNet v2,比UNet显存占用更少、参数更少
AI小怪兽
YOLOv10魔术师YOLO目标检测算法人工智能目标跟踪
本文独家改进:多层次特征融合(SDI),能够显著提升不同尺度和小目标的识别率如何引入到YOLOv10:1)替代原始的Concat;改进结构图如下:《YOLOv10魔术师专栏》将从以下各个方向进行创新:【原创自研模块】【多组合点优化】【注意力机制】【卷积魔改】【block&多尺度融合结合】【损失&IOU优化】【上下采样优化】【小目标性能提升】【前沿论文分享】【训练实战篇】订阅者通过添加WX:AI_C
- YOLO11涨点优化:特征融合创新 | 多层次特征融合(SDI),小目标涨点明显| UNet v2,比UNet显存占用更少、参数更少
AI小怪兽
YOLO11魔术师深度学习目标检测计算机视觉目标跟踪神经网络python
本文独家改进:多层次特征融合(SDI),能够显著提升不同尺度和小目标的识别率如何引入到YOLO11:1)替代原始的Concat;改进结构图如下:《YOLOv11魔术师专栏》将从以下各个方向进行创新:【原创自研模块】【多组合点优化】【注意力机制】【卷积魔改】【block&多尺度融合结合】【损失&IOU优化】【上下采样优化】【小目标性能提升】【前沿论文分享】【训练实战篇】订阅者通过添加WX:AI_CV
- Android Studio打包时不显示“Generate Signed APK”提示信息
YunFeiDong
Androidandroidstudioandroidide
AndroidStudio打包时,默认显示“GenerateSignedAPK”提示信息,如下图所示:如果在打包时不显示“GenerateSignedAPK”提示信息,解决办法是:AndroidStudio菜单栏,“File->Settings->Appearance&Behavior->Notifications”选项界面,如下图所示:勾选“Displayballoonnotifications
- android studio接口调用,Android Studio调用系统隐藏接口EthernetManager
高江Takae
androidstudio接口调用
googlesource签名文件参考:https://android.googlesource.com/platform/build/+/donut-release/target/product/security/pem转jks来实现系统签名文件:https://blog.csdn.net/cxq234843654/article/details/51557025项目需要实现以太网的管理功能,查阅
- Android Studio 打包APK方法
爱桃酥的沐晨
AndroidAndroidStudio打包apk打包
AndroidStudio是谷歌推出一个Android集成开发工具,基于IntelliJIDEA。它类似于EclipseADT,AndroidStudio提供了集成的Android开发工具用于开发和调试。那么今天我们就来讲讲如何通过AndroidStudio打包APK文件,相信有很多用户还不是非常了解,下面通过这篇文章给大家介绍一下。前面一直使用的是out文件夹里面的那个apk文件(debug版本
- android studio flutter代理设置问题classpath 'com.android.tools.build:gradle:3.2.1'
同名公众号 - 人生代码
androidstudio安卓开发androidstudio
前提初次安装flutter,通过代理设置加快速度安装首次更新数据,但在添加设备并开始打包编译时出现classpath找不到的情况1.在初次启动IDE的时候会提示更新各种SDK包,此时一般会直接设置代理,我的系统时Ubuntu18.04,所以直接代理了本地,127.0.0.1端口10802.在编译打包的时候出现了找不到相关的包,原因是flutter三个默认配置的地方采用了Google路径的包切换ma
- Android Studio APK打包(签名),【大牛系列教学】
2401_84150187
程序员androidstudiojavaandroid
release版本的未签名的apk文件,在某些手机上无法安装,比如OPPOdebug版和release版的区别:debug版包含调试信息,往往没有任何优化,适合程序调试release版是发布版,供用户使用,往往进行了各种优化一、新建项目本着实践的态度,新建一个GenerateAPK项目创建完成后,你可以运行一下,运行在趁机或者虚拟机都可以二、生成Debug和Release包当你看到这个页面的时候,
- Unity引擎下的ARCore插件学习指南:从入门到实战案例
小宝哥Code
元宇宙VRARXRunity游戏引擎
1.了解ARCore与Unity引擎的结合ARCore是由Google开发的一种增强现实(AR)平台,它能够让Android设备在现实世界中准确定位并映射环境,以便提供AR体验。与Unity结合后,ARCore能够为开发者提供强大的工具来实现流畅、精准的AR应用开发。学习资源:官方文档:ARCore官方文档(ARCoredocumentation)是最权威、最全面的学习资源,包含API参考、示例项
- Kaggle房价预测
一名小菜鸟的学习之路
深度学习pytorch深度学习机器学习python人工智能神经网络
Kaggle房价预测作为深度学习基础篇章的总结,我们将对本章内容学以致用。下面,让我们动手实战一个Kaggle比赛:房价预测。本节将提供未经调优的数据的预处理、模型的设计和超参数的选择。我们希望读者通过动手操作、仔细观察实验现象、认真分析实验结果并不断调整方法,得到令自己满意的结果。%matplotlibinlineimporttorchimporttorch.nnasnnimportnumpya
- inline 函数:让你的 C++ 代码飞起来——深度剖析与实战技巧
salsm
C++编程魔法师c++linux算法开发语言
你是否曾经为C++代码中的函数调用开销感到烦恼?每次函数调用都需要创建栈帧、传递参数、跳转执行,这些看似微小的操作,累计起来就会成为性能瓶颈。在对性能要求苛刻的程序中,这些开销可能会影响到整体表现。今天,我们要聊的就是一个解决方案——inline函数。想象一下,如果编译器能在每次函数调用时,直接把函数体复制到调用点,就能省去栈的操作、跳转指令以及参数传递等开销。这就是inline函数的魔力!今天的
- Electron常见问题 49 - module was compiled against a different Node.js version usingNODE_MODULE_VERSION
Data-Mining
Electron实战node.jswebviewjavascriptelectron编译
目录问题解决《Electron实战》系列-总览_liuzhen007的专栏-CSDN博客欢迎大家阅读Data-Mining的《Electron实战》专栏。这里简单的罗列一下专栏的文章目录,一方面方便大家阅读,另一方面可以快速的查找对应的文章。需要说明的是,本专栏会持续更新,不断增加新的文章,同时,也会动态更新原有文章。https://liuzhen.blog.csdn.net/article/de
- 利用MATLAB实现多重分形维数计算:理论解析与实战指南
m0_57781768
matlab人工智能算法
利用MATLAB实现多重分形维数计算:理论解析与实战指南引言多重分形(Multifractal)理论作为现代复杂系统分析的重要工具,广泛应用于物理学、地球科学、生物医学、金融工程等多个领域。其通过分析数据的多重分形维数,可以揭示出系统内在的复杂性和不均匀性。本文将详细介绍多重分形的基础理论,并结合MATLAB实现多重分形维数的计算,提供详尽的代码示例和数据处理指南,以便于读者在实际工作中应用。多重
- C++基础实战项目:美发店管理系统
卓莲晓Life
C++基础实战项目:美发店管理系统【下载地址】C基础实战项目美发店管理系统欢迎来到C++基础实战项目——美发店管理系统。本项目专为C++编程初学者设计,旨在通过一个实际的案例加深对C++语言核心概念的理解和应用能力。通过这个项目,你将学习到如何在控制台环境下开发一个简易的管理系统,涵盖客户管理、服务预约、账单处理等基本功能项目地址:https://gitcode.com/open-source-t
- 如何开始使用AoE:深度解析与实战指南
邓越浪Henry
如何开始使用AoE:深度解析与实战指南AoEAoE(AIonEdge,终端智能,边缘计算)是一个终端侧AI集成运行时环境(IRE),帮助开发者提升效率。项目地址:https://gitcode.com/gh_mirrors/ao/AoE项目概述AoE是一个源于滴滴出行的开源项目,旨在解决特定领域的技术挑战。尽管没有详细描述其具体功能,我们基于常规开源项目结构和说明来构建本教程。本指南将深入探讨其核
- Mybatis判断问题:深入解析与实战指南
DTcode7
sql数据库相关数据库mysqlSQL数据库开发sql
Mybatis判断问题:深入解析与实战指南基本概念与作用说明动态SQL元素详解`if`元素`choose`、`when`、`otherwise`元素`where`元素完整代码示例示例一:使用`if`元素构建动态WHERE子句示例二:使用`choose`、`when`、`otherwise`元素进行多条件选择示例三:使用`where`元素优化条件判断示例四:嵌套`if`元素实现复杂条件组合示例五:利
- 探索GigaChat与LangChain的完美结合:深度解析与实战指南
asdfujhgy
langchaineasyui前端python
探索GigaChat与LangChain的完美结合:深度解析与实战指南引言在人工智能的领域中,语言模型和嵌入技术正逐步改变我们与数据交互的方式。GigaChat作为一种创新的AI嵌入服务,结合LangChain可以提供强大的文本嵌入功能,促进自然语言处理任务的完成。本篇文章将带你深入了解如何结合GigaChat与LangChain进行文本嵌入,并提供实用的代码示例与解决方案。主要内容GigaCha
- 展锐710 Android9 camera hal 框架
autho
camerahalandroid
本文主要介绍展锐平台AndroidPcamerahal代码框架,后续会有preview相关流程1.代码架构先来看看主要的代码架构app及framework为标准的Androidhal3架构主要涉及的文件及其调用关系如下图:CameraHAL层架构主要由以下几部分构成:SPRDCameraHALInterface(SprdCamera3HWI):实现cameraframework的调用接口。SPRD
- Python爬虫实战:在线考试题库抓取
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言网络爬虫信息可视化jvm
前言在线考试已经成为现代教育中不可或缺的一部分,许多在线教育平台提供了丰富的题库资源,供学生进行练习与模拟考试。随着互联网的发展,教育平台上每天都有大量的题库数据,如何抓取这些数据,并进行整理、分析、分享,成为了教育技术与数据分析领域的一个热门话题。本文将介绍如何使用Python爬虫技术抓取各类在线考试平台的题库和试题,包括抓取方法、技术细节、反爬虫策略等。通过这篇博客,我们将实现以下目标:从多个
- 基础项目实战——学生管理系统(c++)
曙曙学编程
基础项目实战c++windows开发语言
目录前言一、功能菜单界面二、类与结构体的实现三、录入学生信息四、删除学生信息五、更改学生信息六、查找学生信息七、统计学生人数八、保存学生信息九、读取学生信息十、打印所有学生信息十一、退出系统十二、文件拆分结语前言这一期我们来一起学习我们在大学做过的课程设计——学生管理系统,这是一个非常简单且非常值得像我这样的新手独立完成的一个基础项目,用到基础数据结构里的链表来实现,所以指针和链表不太理解的同学先
- 人工智能学习框架:深入解析与实战指南
一ge科研小菜鸡
人工智能人工智能
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注引言随着人工智能(AI)技术的飞速发展,深度学习、强化学习和自然语言处理等领域的应用愈加广泛。掌握人工智能学习框架(如TensorFlow、PyTorch、Keras等)已成为开发智能系统、研究前沿技术的必备技能。本指南将全面介绍人工智能主流学习框架的特点、安装方法、核心功能,以及通过实践案例展示如何使用这些框架进行AI模型开发、训练与优化。1.
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l