web前端学习笔记(一)
web前端的定义:是面向用户(浏览者)的互联网技术统称。主要包括Web界面的结构、Web界面的外观视觉表现以及Web界面的交互实现。
Web前端的分类:前端设计和前端架构。
-
HTML结构语言:超文本标记语言。
通过各种标记符号(标签)来代表网页中的内容元素、将网页中的内容结构化。
特点:通过浏览器来解析、文件名为html或htm。
2. CSS样式语言(样式表):实现表现与结构分离的样式设计语言。
控制网页的视觉表现及简单交互。通过浏览器来解析,文件名为css。
3. DW编码软件(dreamwaver)
两大主要功能:网页编程和管理网站。推荐版本:CS6/CC。
相关资源:1.HTML参考手册+CSS参考手册 2.DW软件安装 3.多款浏览器
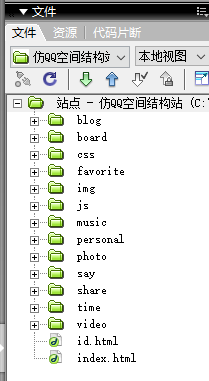
网站的结构
- 网站是存放在服务器上的一个文件夹(根目录),是网站所有文件的集合。
- 网站中的各种文件按照文件类型或功用分门别类的整理存放。
文件的命名规则
- 网站中的所有文件命名全部用英文字母、数字、下划线、连字符的组合,其中不得包含汉字、空格和特殊字符。
- 尽量采用语义明确简单地英文单词命名。
常见命名
| 文件/文件夹 | 常见命名 |
| 静态首页文件 | index/default |
| 图片文件夹 | img/images |
| 样式表文件夹 | css/styles |
| 脚本文件夹 | js/scripts |
| 字体文件夹 | fonts |
| 模板文件夹 | templets |
| 媒体文件夹 | medias |
DW:建站/管理网站
1.文件面板
2.新建(关联)站点
新建web文件
- html静态网页文件(类型为HTML5)
- CSS样式表文件
编码视图
- 使用代码视图敲代码
- 使用真实浏览器查看页面效果
- 通过代码的缩进/凸出排版
- 通过标签选择区查看层级关系
html语言的注释方法
HTML文档基础结构
无标题文档
HTML语法结构
1种符号:<> 所有的HTML语言diamante都必须被括在其中
2种标签格式:
-
双标签:成对出现。<标签名>开始,结束。如:
无标题文档 通常用于包含内容的元素。 - 单标签:只存在开始标签,不需要结束。如: 表示无内容元素。
3个组成部分:标签、属性、值:
-
语法结构:<标签名 属性=“值” 属性=“值”>... 如:
- 标签可以拥有属性,属性和值都卸载开始标签的尖括号中。
- 标签和属性之间用空格分割,多个属性之间也用空格分隔。
- 如果属性有对应的值,则属性和值之间是等式关系,且值需要写在英文引导中。
HTML编写规范
- 标签名和属性都使用小写
- 属性的值用双引号括起来
- 标签的使用符合嵌套规则
为网页添加css样式的三种引用方式:
- 行间样式:通过标签的style属性来设定css样式,css代码位于html标签的标记中。css样式仅对当前使用的标签有效。
- 内联样式:将css放在页面的head区域中,使用
-
外链样式:单独创建css样式文件(.css),在网页的head区域通过标签关联css文件。标签的rel属性指定为stylesheet,href属性指定css文件的路径。外链样式实现了html结构与css样式完全分离,多个网页可以调用1个样式文件表,以实现代码的最大限度重用及网站文件的最优化配置。
Q:如果三种引用方式同时存在并作用于一个html标签对象的时候,哪种被优先使用呢?
A:相同级别情况下,离被设置元素越近优先级别越高。(就近原则)
行间样式(标签内部)>内嵌样式(当前文件中)>外链样式(外部文件)。(因为习惯于先写外部链接,再写内部链接)
CSS基础语法结构
组成部分:对象{样式声明}
基本格式:选择符{ 属性:值;}
- 选择符即CSS样式要作用的html对象
- 样式声明必须被括在花括号{}当中
- 样式声明由样式属性和对应值两部分组成
- 样式声明的属性和值之间用冒号:分隔
- 样式表明用分号;结束
-
选择符(对象):以html标签作为附件CSS的对象,有多种对象类型:标签本身(标签名称,如div等)、标签的特定属性(id或class)、标签的某种状态(伪类)。
无标题文档
第一个10年 金砖合作怎么样?
金砖机制的诞生和发展,是世界经济变迁和国际格局演变的产物。
- 属性(样式声明):根据不同的视觉表现方式进行分类,如文本的设定、尺寸的设定、色彩的设定。
- 值(样式声明):根据样式声明的属性的不同类型,有对应的取值及单位,如色彩的值、尺寸的单位、方向的值。
CSS常用选择符
1. 标签选择符:标签名称
直接以html标签的标签名作为选择符对象;如h1{ font-size:20px;};主要用于对网页文档中的基础标签进行统一的标准化设定。
2. id选择符:#id名
以html标签的唯一标识符id属性的值作为对象。html语言中:id属性是html标签的通用属性,但id值的命名是唯一的,不允许重复。在css语言中,#代表后面的名称是id值,id选择符主要用于针对具有唯一性的html对象。
| HTML部分 | CSS部分 |
| 给标签添加id属性 | 用#号+id值作为选择符对象 |
... |
#newstitle {...} |
3. class类选择符:.class名
将一组css样式归纳成为一个类,作为css应用的对象。html语言中:class属性是html标签的通用属性,可以定义多个类,类名之间用空格分隔。css语言中:class选择符主要用于需要调用相同css样式的多个html对象。
| HTML部分 | CSS部分 |
| 给标签添加class属性 | 用.号+class值作为选择符对象 |
... |
.red-text {...} |
优先级关系:id选择符>class选择符>标签选择符
id和class的命名规则:
1. id属性和class属性的值命名都为自定义
2. 不允许用数字开头,不允许使用特殊字符
3. 命名最好具有语义化,可使用-或者_来连接词组(主流使用-)
CSS组合选择符
1. 通配选择符:*
适配文档中的所有html对象;用于定义html文档中所有对象的基础样式(消除浏览器默认设置的基础样式);根据就近原则,要放在css代码的首行;最常见的用法:*{margin:0;padding:0;} /*消除所有html标签默认存在的内外边距*/
2. 包含选择符:父级对象a 子级对象b
根据html对象的嵌套关系,指定某个父级元素的子级元素样式;选择符对象可以是多重包含,即一层层的包含下去,样式仅作用于最后的内部对象。元素对象之间用空格分隔。
如:div p { color : red ;} /*div对象中的所有p对象被指定了红色的样式*/
#box p a { color : blue ; } /*id为box的对象中的p对象中的a对象被指定蓝色样式*/
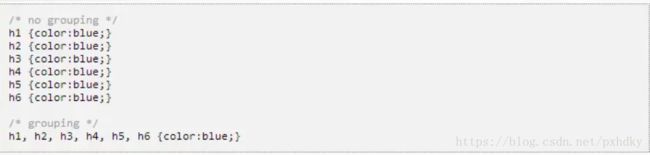
3. 群组选择符:对象a,对象b,对象c......
将同样的样式用于多个选择符对象,选择符对象之间用逗号隔开。这里的对象并不一定得是标签,可以是class,id等
4. 指定选择符:标签名.class类名
将class类选择符和标签选择符结合在一起使用。主要适用于在使用了某个class类的所有html对象中特别指定某一类标签。如:
和某个
标签调用了important这个类,但是只想给调用了important的p对象添加样式时使用。
CSS属性和值
《CSS参考手册》,其中绿色的属性需要掌握。
常见的取值:
- 数值单位——px(像素)/em(倍数)/%(百分比)
- 方向——top(上)/right(右)/bottom(下)/left(左)/center(中间)
- 色彩——16进制代码(#RRGGBB或#RGB)/基本色彩单词(如红色:red)
- 引用路径——格式为:url(文件路径)
值的一些写法规则:
- 表示长宽高的数值必须带上单位
- 表示色彩的16进制代码前面必须有#号
- 如果一个属性有多个值,值与值之间用空格分隔
- 如果指定多个方向值,则按照上右下左(顺时针方向)的顺序依次排列