web前端学习笔记(三)
HTML5:布局类标签
HTML是具有语义化的语言,针对网页的布局,有一类标签代表各种意义的“布局盒子”。所有的布局类标签都主要用来构建页面的内容区域,是双标签类型,是双标签类型,默认显示为块状元素。
通用的布局标签:
HTML5版本新增的常用布局标签:
| 标签 | 语义 |
| 页面或区域的头部 | |
| 页面或区域的底部 | |
| 导航 | |
| 文档中的章节、区段、板块等(类似div,但主要针对文档类区域) | |
| 侧边栏 | |
| 文章/文档 |
HTML5布局的优势:页面代码更加简单、高效;新布局标签本身具有的语义明确告知浏览器其在页面中的位置和结构意义,增强了对搜索引擎的友好型,提升SEO价值。
HTML5布局的缺点:老版本的浏览器不支持HTML5这类布局标签,如IE8或更早的版本。从兼容角度出发,目前多数站点扔使用
CSS:float浮动属性
作用:将页面元素浮动起来,使其能够向左或者向右排列;应用:实现页面中布局的左右排版,实现图文环绕的版式效果。
| 值 | 说明 |
| left | 元素本身向左浮动 |
| right | 元素本身向右浮动 |
| none | 元素不浮动(默认值) |
原理:浮动元素将脱离默认的文档流,漂浮在默认文档流之上。浮动的元素会向左或向右移动,直到它的外边缘碰到父级元素或这个元素之前的另一个浮动元素的边框为止。
特点:1. 对齐方式(不管元素如何浮动,始终以父级容器或它前面同层次并列的元素作为参考进行对齐。)
2. 一旦元素浮动起来,就可以直接适用CSS盒子模型属性。(行间元素脱离默认文档流的行间限制。)
3. 对内容的影响(尽管浮动元素脱离了默认文档流,但仍然会影响到默认文档流中的盒子里面装的“内容”(图文),这些“内容”会给浮动元素留出占位。盒子还是那么大,但是内容给浮动元素让出了位置。内容为王。)
CSS:clear清除浮动
作用:规定某个元素的某一侧不允许存在浮动元素。
应用 :清除其他浮动元素对其产生的影响。
原理:设置了clear的元素将不再像前一个浮动元素对齐,换行重新开始。
| 值 | 说明 |
| both | 两侧都不允许存在浮动元素 |
| left | 清除元素左侧的浮动元素 |
| right | 清除元素右侧的浮动元素 |
| none | 无清除效果(默认值) |
无标题文档
box a
box b
box c
效果图:
Q:什么是“塌陷”?
A:如果父元素只包含浮动元素,那么在未设置高度的同时,则父元素高度坍塌为零。
解决“塌陷”的办法:
step 1. 创建一个用来清除浮动的CSS样式类(.clearfix)
step 2. 针对包裹的全是浮动元素的父级容器使用(.clearfix)
如下:相当于在父元素中补一个内容,然后再做清除。
.clearfix {
zoom:1; /*zoom属性:IE浏览器的专用属性。这一句是专门针对老版本的IE浏览器所写的,为了兼容。*/
}
.clearfix:after {/*:after伪对象选择符——在这个对象被浏览器渲染后添加一定的内容*/
content:"."; /*content属性添加的内容写在这里属性的值里面,这个属性是专门配合伪对象,必须写*/
display:block; /*将添加进去的内容转换为块状元素*/
visibility:hidden; /*visibility:可视化属性,控制元素是否可见。无论是否可见,都保留其物理空间。*/
height:0;
clear:both;/*将添加进去的内容作为清除浮动的对象,实现外围容器中有内容存在,因此可以自动判定高度,解决塌陷。*/
}常见布局总结
主流布局的类型:
1.静态布局(static)
静态布局是针对PC段的传统Web设计。设计一个居中布局,一般具有固定的宽度,当浏览器窗口缩小时,页面内容会被遮挡,呈现横竖向滚动条。
2.响应式布局(responsive)
针对越来越多的移动端设备,一个web设计能够兼容多个终端。通过CSS3中的Media Query(媒介查询),采用栅格化方式,分别为不同的屏幕分辨率定义布局。
3.弹性布局(flexbox)
响应式布局中的一种,为了实现响应式布局,CSS3提供的一种最新布局模式。提供更加高效的方式来对布局容器的子元素进行排列、对齐和分配空白空间。
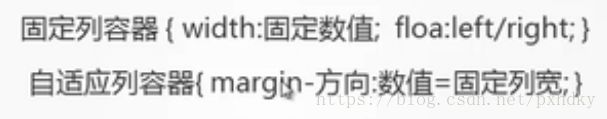
PC站常见布局
1. 一列布局(静态布局):一列自适应居中
2. 两列布局:一列固定宽+一列自适应
3. 三列布局(双飞翼布局):中间列自适应宽+左右列固定宽
一列布局:
一列布局:一列自适应居中
页面
两列布局:
两列布局:一列固定宽,一列自适应
主体box
双飞翼布局:
无标题文档
中中中中中间
左边左边左边左边
右边
CSS:文本样式
| 属性 | 说明 |
| text-align | 设置文本的水平对齐方式 |
| text-decoration | 设置文本的修饰方式 |
| text-indent | 设置文本的首行缩进 |
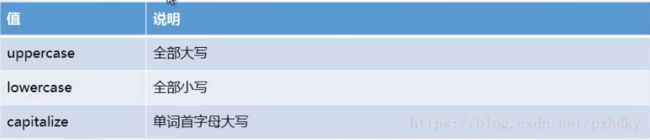
| text-transform | 设置文本的转换(针对英文) |
| text-shadow | 设置文本的阴影效果 |
| line-height | 设置文本行高 |
| overflow | 设置文本(容器内部内容)溢出的控制方式 |
| letter-spacing | 设置字符之间的间距 |
| word-spacing | 设置词语之间的间距 |
| word-break | 设置文本自动换行的方法 |
1. text-align:必须用于块状元素,如
,
2. text-decoration:主要用来对文本添加线条修饰。通常为了美观,会消除超级链接默认的下划线修饰:a { text-decoration:none;}
3. text-indent:作用于块状元素,用来在块状元素的内容第一行添加一定的空格, 以达到首行缩进的效果。和font-size属性一样,对于首行缩进,你也可以使用px,em或者%。
一般使用相对单位em,以元素本身字体尺寸为参考基数。中文网页中段落的首行缩进通常是2个文字的距离,常用代码:p {text-indent:2em;}。可以使用负值,产生一些特殊效果,如“悬挂缩进”。
4. text-transform:用于转换文本中的大小写方式(忽略源文档中的大小写),对中文无效。
5. text-shadow:用来设置文本的阴影效果,是CSS3的新增属性。实现一种阴影效果需要设定一组值而非一个值,并按照顺序来书写值。可以通过添加多组值来设定多重阴影,达到特殊效果,多组值之间用逗号隔开。部分老浏览器版本不支持该属性(IE9及以下),但这并不产生大的影响。
按顺序书写4个值:水平阴影距离>垂直阴影距离>模糊程度>阴影颜色
text-shadow:3px 3px 3px red;
text-shadow:3px 3px 3px red, 10px 10px 10px black;/*多组阴影*/6. line-height:用来设置行的高度,是一个简单又复杂的属性。可以将行高看成是以文字内容本身为中线,上下垂直延伸形成空隙而成。即:将行距的值(行高-字号)/2,分别增加到内容区域的上下两边。
通常使用相对单位来设定行高,因为行高是以文本的字号为参考基准。默认情况下,浏览器将行高呈现为字体尺寸的1到1.2倍左右,通常将行高设置我字号的150%到180%之间。
典型应用:单行文本在容器中垂直居中。实现办法:让容器行高等于容器高度。
7. overflow:设置对象处理溢出内容的控制方式,针对的是容器内部的内容,不仅仅是单纯文本。此属性适用于块状元素。内容的溢出可能是横向或纵向的,因此延展开来,可以细分为x轴和y轴。
| 属性 | 说明 |
| overflow | 包括横向和纵向的内容溢出控制 |
| overflow-x | 仅处理横向的内容溢出 |
| overflow-y | 进处理纵向的内容溢出 |
常用的值:
| 值 | 说明 |
| visible | 内容可见,溢出到容器外部。(默认值) |
| hidden | 溢出的内容被隐藏,无法查看 |
| scroll |
无论内容是否溢出,容器都被添加滚动条。(溢出才激活) |
| auto | 当内容溢出时,容器边缘(纵向)出现滚动条。 |
8. letter-spacing:设置单个字符之间的间距。指定的间距将被添加到字符之后,通常以字号为参考,使用相对单位来控制间距。可以使用负值。
9. word-spacing:设置单个词语之间的间距。判断单词或词语的依据是文本间的“空格”,指定的间距将被添加到单词或词语之后,但最后一个词除外。通常以字号为参考,使用相对单位来控制间距。可以使用负值。
10. word-break:设定容器中文本字内换行的行为。主要针对数字或英文的排版,防止出现连续无意义的长字符打破布局。常用布局:word-break:break-all;
| 值 | 说明 |
| break-all | 允许文本在到达容器边缘时,可以任意位置断开,不受词语的限制 |
| keep-all | 不允许词语断开,智能在出现词语分割的空格或连字符时才能换行 |
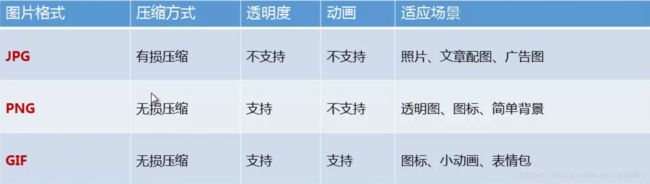
web图片的格式
1. JPG格式
后缀名为.jpg或者.jpeg。色彩丰富,过渡平滑,适用于照片类型。有压缩比,压缩比越高,图片质量越低,但文件越小;无法保存透明度,不能呈现动画效果。
2. PNG图片
后缀名为.png,有8位、24位、32位三种形式。兼具JPG和GIF的色彩模式,压缩比高,生成文件体积小。png-8位可以实现全透明/不透明的效果。png-24(32)位可以实现半透明的效果。不能实现动画。
3. GIF图片
后缀名为.gif,只包含256种色彩,适用于简单和单纯的图像。可以实现全透明/不透明的效果,可以包含多帧画面,实现小动画。
实际应用:
1. 照片或色彩丰富的图片:jpg
2. 透明效果:png
3. 色彩单纯的小图:png
4. 小动画:gif
web图片的应用
1. 内容图片(作为网页的内容数据,HTML进行结构化)。写在HTML网页结构中,以标签的形式关联图片文件。
2. 背景图片(作为网页的修饰效果,CSS进行表现)。写在css样式表中,如使用background属性来定义背景图。
区别:
1. 内容图片是网页内容数据的一部分,在页面中有占位。如果加在出现问题或失败,则会出现占位标记,影响页面的排版或布局。
2. 背景图片进用来修饰和没画网页,在页面中没有占位,如果加在失败,对页面的排版没有影响。
判断使用内容图or背景图:
1. 内容图片一般具有内容意义,属于文档内容,应该使用HTML元素。
2. 背景图片不具备内容涵义,作为修饰html元素的存在,即便不可用也不会影响网页的可用性。
HTML:内容图片(img图片)
Dreamweaver 插入图片快捷键(ctrl+alt+I)
图像标签:单标签;行间元素,单默认表现inline-block效果,可以直接使用盒模型属性;
标签不是直接在网页中插入图像,而是指定一个连接图像文件的地址。因此,
标签创建的是被引用图像的占位空间。

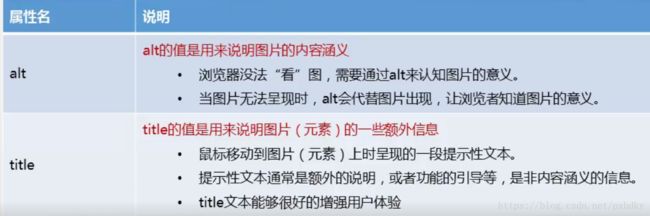
的属性:
alt属性和title属性的区别:alt属性是必须的,即使alt=""。title属性则可以根据需要来设置。
width和height属性的应用:
1. widht和height的值不需要带有单位(默认单位都是px)
2. 如果图像指定了width和height(通常都是图片本身的尺寸),页面加载时会保留指定的尺寸
CSS:背景图片(background)
background基本属性:
1. background-color:设定html元素的背景色彩,只能定义为纯色。大多数html元素默认的背景色是透明的:{background-color:transparent;}。同时设定背景色和背景图时,背景图会呈现在背景色之上。
2. background-image:通过图片URL路径,为元素添加背景图片。图片的表现行为(重复渲染、定位、大小等)由其他背景属性定义,background-image只能用来定义使用哪张图片。默认情况下,背景图像从html元素左上角开始显示毛病在水平和垂直方向上重复排列。
3. background-repeat:设置是否重复背景图像及如何重复背景图像。
4. background-attachment:设置背景图像的固定方式(针对不同的参照物)。这个属性与background-position容易冲突,因此在实际应用中并不多见。
5. background-position:设置背景图像的起始(原点)位置,默认是html元素的左上角。其值应该有2个,一次为:1.横向坐标值 2.纵向坐标值。如果只指定了一个值,那么该值为横向坐标值,第二个纵向坐标值默认为50%(center)。值的写法可以用3种形式:像素值px或百分比%或范围值。允许负值的存在。
如果background-attachment为fixed,那么background-position会无法正常工作。
6. background复合属性:一个生命中设置所有北京属性。值的声明顺序为:background-color background-image background-repeat background-attachment background-position。以上属性无需全部使用。建议使用复合属性进行背景定义,不仅代码高效,针对老版本浏览器兼容性更好。
HTML超级链接(hyperlinks)
超级链接是HTML的最基本元素,web的设计初衷就是想把一组文档彼此练级起来构成信息分享网络。超级链接是网页的主要交互方式:通过点击链接,可以在文档之间来回浏览。超链接可以是一个字、词,也可以是一幅图像或者其他的HTML元素。
href属性: 是其最重要的属性,用来定义链接的目标地址,实现超级链接的功能。如果没有href属性,标签仅仅是超链接的一个占位符。
链接文本或元素链接的常见形式:
1.锚点(anchor),用来跳转到页面中的特定位置。
通过设置href属性的值为#+id名,就可以定位到具有特定id属性的HTML元素所在位置。
元素。2.相对路径(Relative Path)URL,用来在网站内部跳转。
相对路径主要用于同一个站点内的不同页面或文件跳转,相对指的是相对于当前页面本身。相对URL的概念基于网站服务器上的文件目录结构,每个网站都有一个文档根目录,相对URL就是基于这个根目录的HTML文件路径。相对路径中的斜杠/代表文件夹的分割,../表示的是上一级的文件夹。
这里是图片链接
3.绝对路径(Absolute Path)URL,通常用来在不同网站页面之间进行跳转。
绝对URL主要用来在不同网站资源之间进行跳转。实际上就是在上述URL之前添加网站域名(或IP)以及访问协议。一个完整的绝对URL包含3个部分:协议http:// 域名domain.com 文件件路径/hello.html
百度logo4.空链接。(#)用#号代替未指定的具体URL,通常在页面制作和调试的阶段用到。
空链接5.邮箱链接。当用户点击邮箱链接时,会启动电脑上的邮件客户端程序,向指定的邮箱地址发送邮件。如果用户的电脑上未安装邮件客户端程序,那么邮箱链接将无法工作。
发送邮件target属性:规定在何处打开啊链接文档。
如果需要页面中所有超级链接都在新窗口打开,可以直接在页面的
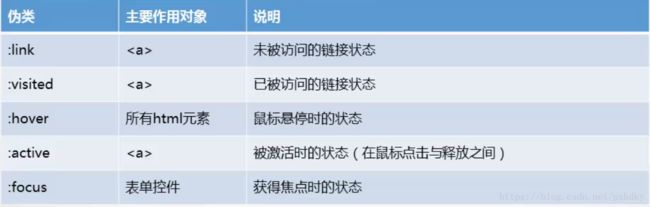
区域加上:CSS伪类
1. 未被点击的状态(默认状态):link
2. 已被访问过的状态 :visited
3. 鼠标悬停的状态(鼠标移动到链接之上):hover
4. 激活状态(鼠标点击时):active
使用CSS的伪类选择符可以设定超级链接的各种交互状态效果。
什么是伪类?一种动态的类选择符,不是预先创建而是动态形成。当html元素具有不同的状态或特征时,伪类可以设定该元素不同状态或特征下的样式效果。
伪类的写法:在常用选择符后面追加一个冒号“:”,然后加上伪类的名称。
常用的伪类:
超级链接的伪类应用:
1. 直接设定标签,等同于同时设定了的4种伪类状态。
2. 如果要分开描述的4种状态,需按顺序来编写,否则容易失效。:link>:visited>:hover>:active。
3. 实际应用中,通常都是直接设定标签对象,再单独设置:hover一种状态即可。
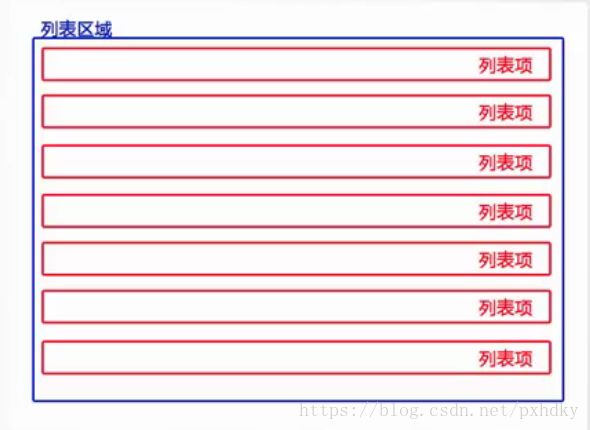
列表:html列表结构
什么是列表?列表是一种由具有一定规律顺序,排列而成的数据项的集合。
列表常见应用:列表呈现的信息蒸汽只管,适用于有规律可循的区域或栏目板块。
列表的结构:外围的列表区+内部的列表项
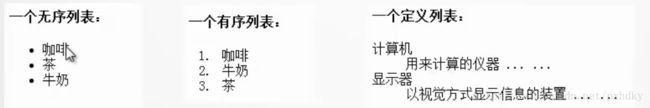
列表的类型:1. 无序列表
- +
-
2. 有序列表
- +
-
3. 定义列表
- +
- +
-
列表标签:
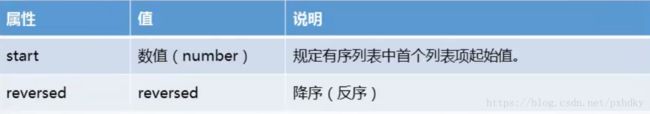
有序列表
- 的特殊属性:因为有序列表是带有顺序的排列,有设定排列顺序和起始序号的需求。
-
2. 有序和无序列表的区别在于“语义”不同,项目符号的呈现方式也不同
3. 有序和无序列表都只有一种列表项,定义列表有两种
4. 所有的列表标签都是双标签,块状元素,是装载内容元素的“盒子”
5. 列表可以多重嵌套,通过多重嵌套可以实现复杂的栏目排版
CSS列表样式
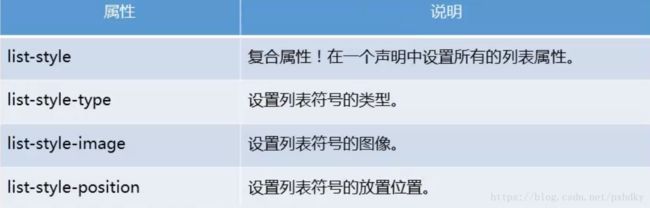
列表专有属性:list-style(是针对列表的项目符号进行样式设置的专有属性)
1. list-style-type
设定列表的项目符号类型。常见的值:disc:实心小圆点(无序列表的默认值);decimal:数字(有序列表的默认值);none:无(去除默认存在的项目符号)。
2. list-style-image
设定列表的项目符号的自定义图像。作用:当项目符号类型不能满足设计需要时,可通过该属性自定义引入图片作为项目符号表现。值:url(图片路径)。弊端:无法精确定位图片的位置。
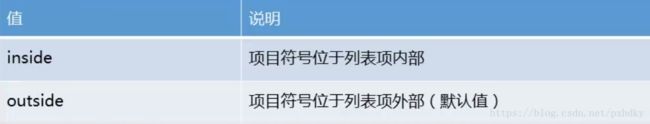
3. list-style-position
设定列表的项目符号的位置。项目符号隶属于每一个列表项,所以list-style-position只能定义项目符号的位置是放置于列表项里面还是外面,无法精确控制定位距离。
4. list-style
复合属性,通过一个声明来设置所有的列表专有属性。值的声明顺序:类型>定位>图像。list-style-type>list-style-position>list-style-image。声明的时候可以忽略其中某个值的设定。如果同时定义了类型和图像,则图像优先。
实际应用原则:
1. 使用盒子模型属性来精确控制列表
2. 使用列表项的背景属性来模拟项目符号.由于list-style主要设置项目符号且无法精确控制,所以实际应用中并不建议使用list-style去实现样式效果。
实际应用技巧:
step1:消除默认的列表区域中的边距。
列表的特点:
1. 列表是具有固定嵌套关系的标签组合,如
- +
-
-