unity 别踩白块儿
1.初步找到需要的资源及搭建好基本的项目结构
2.疑问
怎么生成块的同时把位置记下来不重复,并且随机黑白色。
具体做法:设置了一个iswhite变量用来判断随机白块。把创建块的方法封装好,白块就创建白块,黑块就创建黑块。顺带一提,一开始这样弄的时候,block的setposition报空指针错误,弄了很久,原来是blackBlock的prefab没有挂上脚本。
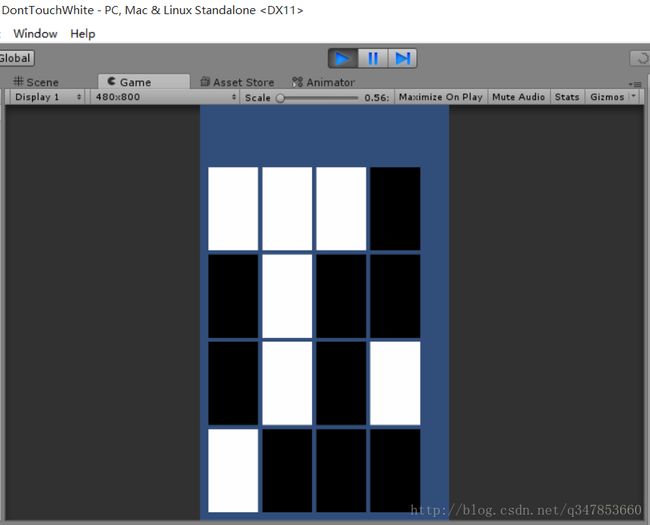
最后效果图如下:
3.白块响应点击事件,并往上走,和不断创建
首先,一行只能有一块黑块嘛
这里的做法就是:
生成块的时候,把是黑块还是白块记录下来,然后判断一下就可以啦。
如果一行里面黑块大于等于2,那么剩下的都生成白块。
如果一行里面没有生成黑块。
然后一行创建完之后,再把记录清空就好了。
如下图
向上走这个过程呢,其实想通了之后就挺简单的,直接把行索引往下一弄就可以了。
public void MoveDown()
{
SetPosition(columnIndex,rowIndex-1);
}
如下图,这就是movedown这个方法的效果了
接下来,就是在往下走的时候,再创建出上面的方块就可以了,这里出现了个问题,如果我把创建方块的方法直接在gamecontroller里的select方法调用的话,点多几次,生成的方块就会变成全部是黑的,但是如果在Block里面的OnMouseDown()调用,就没什么问题。
全黑的样子:
正常的样子:
4.补上记分的ui,及其他ui
三个场景已经可以实现切换了,也没什么好说的这里。
还有很多UI可以插上,不过我想着,还是先实现功能吧。
另外,我还顺手插了个背景音乐
5.突然想到还有,时间限制没弄,也还有最高分这个东西可以弄一下
-------------------------------------今天就先到这吧------------------------------------
6.8号又来更新
时间限制弄出来了
代码如下:
private float LimitTime =30f;
void Update () {
LimitTime -= Time.deltaTime;
TimeText.text = LimitTime.ToString();
if (LimitTime<0)
{
isEnd = true;
GameOver();
}
}
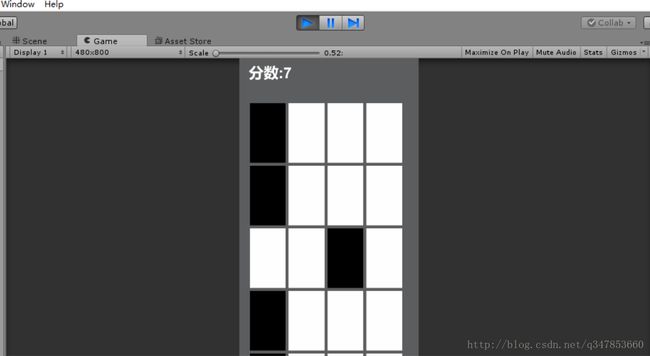
游戏画面如下图:分数这边,只弄出来在最后那里显示分数。最高分有点想不出来怎么弄
----------------接下来就是以后的事情了呢----------------------------
昨天去图书馆蹲了一个下午。
今天终于把记录最高分这个东西做出来了,
原来很简单,只要用playerpref类的setint ()和getint()方法存储一下数据就可以了。
下面是效果图:
不过关掉之后,游戏数据就保存不了。
-----------------有待完善------------------
学了ngui框架,把之前的ui界面都换成了ngui的样子,并且做了一个设置与游戏相关联的东西,就是可以在玩游戏之前设置游戏声音大小还有设置游戏难度。
下面来说说是怎么实现这些功能的。
首先,这是利用ngui做的新的游戏开始的界面
如图:

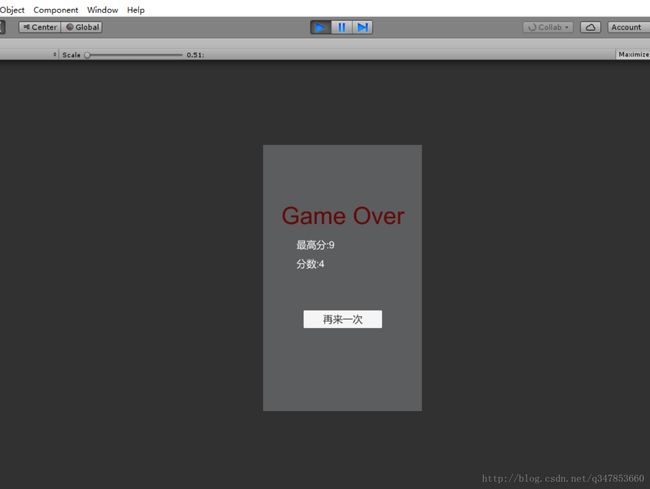
这是游戏结束的界面:
虽然比起以前的来也没有好看多少,但是起码在自己的项目里面运用了一个ui框架,还是学习到一点东西的。
还有游戏开始画面那里,弄了一个点击游戏设置的动态切换效果动画,详情,我的文章ngui学习里面会有。
总得来说,这次完善了ui界面。
下面来说说实现的过程。
首先,先删除了之前的ui界面,导入ngui框架。
创建一个label用于标题。
创建三个按钮,把脚本挂到maincamera里面,我不知道这个做法对不对,我感觉是不对的,因为只有maincamera是全程都存在的(我知道的)。
然后把三个按钮和标题统统放入一个空物体里面。
这是为了下面的效果。
然后把这几个设为不可见
为了下一步弄设置界面方便操作。

这是setting的界面。
一个slider。
一个复选框。
还有一个完成设置的按钮。
接下来重复跟上面差不多的操作。
把他们都放进同一个组:

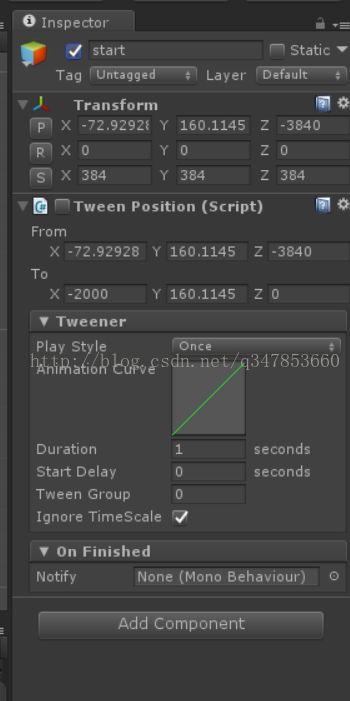
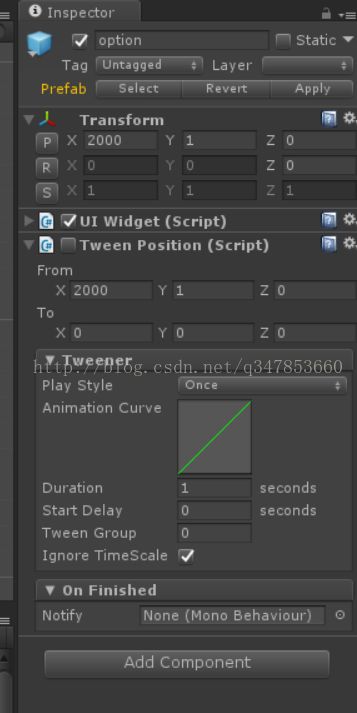
接下来,在这两个组里面挂上tween position脚本。

我们可以看出来这个两个脚本的作用,一个是让start组从屏幕的中心向左滑走,一个是让option组从右边滑到屏幕的中心。
为什么要把这两个脚本调成不激活的状态,是因为我们要用代码来操控它。
public TweenPosition startPanelTween;
public TweenPosition optionPanelTween;
public void OnCompleteSettingButtonClick()
{
startPanelTween.PlayReverse();
optionPanelTween.PlayReverse();
}
public void onSettingClick()
{
startPanelTween.PlayForward();
optionPanelTween.PlayForward();
}
第一个方法的意思,让动画倒着播放,这样跟上面说的效果不一样了,变成了option组从屏幕中心向右滑走,而start组从屏幕左端滑向屏幕中心。
第二个方法就是顺序播放动画,一开始说的顺序是一样的。
这样就有了一个设置界面有游戏开始画面左滑右滑的动态动画效果。
接下来更改一下之前的代码,使之符合ngui框架,在按钮那边挂上事件通知。便可以完成了一个游戏开始界面了。
接下来,是设置界面的ui数据与游戏里的参数的问题。
怎么样可以令到这两个东西关联在一起。
答案就是用PlayerPrefs的方法,保存一下从ui里面获取到的数据,在直接赋值给gamecontroller里面的数据,这样就可以了。
代码:
public void onGameGradeChanged()
{
switch (UIPopupList.current.value.Trim())
{
case "30s":
grade = GameGrade.EASY;
PlayerPrefs.SetInt("diffculty", 30);
break;
case "60s":
grade = GameGrade.NORMAL;
PlayerPrefs.SetInt("diffculty", 60);
break;
case "90s":
grade = GameGrade.DIFFCULTY;
PlayerPrefs.SetInt("diffculty", 90);
break;
}
//print("onGameGradeChanged" + UIPopupList.current.value);
}
public void OnVolumeChanged()
{
volume = UIProgressBar.current.value;
PlayerPrefs.SetFloat("volume", volume);
print("OnVolumeChanged:" + UIProgressBar.current.value);
}
就是用这个playprefs的方法保存数据,改变游戏里的参数。就可以实现在游戏前设置声音大小,和游戏时长的设置。
最后,则是跟游戏开始界面差不多的完善一下游戏结束界面。

因为跟游戏开始界面差不多,在这里也只讲讲不一样的地方好了。
最高分这里,需要改变一下。
public UILabel HighScoreText;
public UILabel LastScoreText;
HighScoreText.text = "最高分:" + PlayerPrefs.GetInt("HighScores");
LastScoreText.text = "分数:" + PlayerPrefs.GetInt("scores");
还要赋值:

按钮那些也跟开始界面没什么变化。
游戏也上传到csdn上。
--------------------有想到的功能以后再加---------------