【springboot】springboot集成 thymeleaf + jquery分页插件
附言:
自己在使用springboot集成thymeleaf时,写一个页面显示数据的小demo,同时也需要分页功能,无奈自己css差,找了好多网上资料,这时就想到了jquery分页插件,如下附件包含css样式文件
jquery插件附件:【插件来源于:http://www.jq22.com/message34】
https://download.csdn.net/download/qiaziliping/10843274
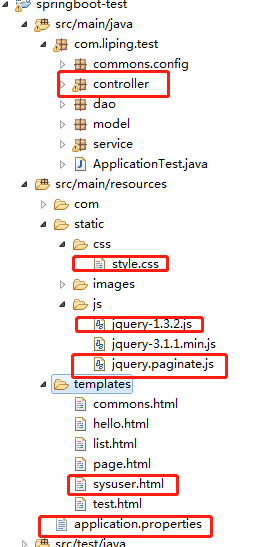
附件包含三个文件: jquery-1.3.2.js,jquery.paginate.js,jquery.paginate.js
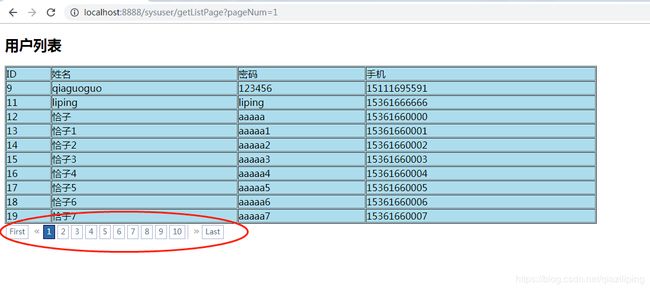
项目的demo如下图:
静态资源默认放在 classpath:static文件夹下面

1、pom.xml 引入thymeleaf的jar包
<properties>
<pagehelper-spring-boot.version>1.2.5pagehelper-spring-boot.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelper-spring-boot-starterartifactId>
<version>${pagehelper-spring-boot.version}version>
dependency>
dependencies>
2、application.properties 文件配置thymeleaf的参数
#thymeleaf start
#模板文件默认配置目录
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
spring.thymeleaf.cache=false
#thymeleaf end
3、java代码
// 3.1 用户对象
@Data
public class SysUser implements Serializable {
private Long id;
/** 用户名 */
private String username;
/** 密码 */
private String password;
/** 昵称 */
private String nickname;
/** 性别:0女,1男 */
private Integer sex;
/** 手机号码 */
private String mobile;
/** 邮箱 */
private String email;
/** 头像地址 */
private String imagePathUrl;
private Integer status;
private String remark;
private String createUserId;
/** */
private Date createTime;
}
// 3.2 controller类的接口
/**
* pageNum 第几页
*/
@RequestMapping(value="/getListPage")
public String getListPage(ModelMap result, Model model, @RequestParam(value = "pageNum") String pageNum) {
Map<String,Object> condition = new HashMap<>();
condition.put("pageNum", pageNum);
condition.put("pageSize", 10);
// Page 是PageHelper插件的对象
Page<SysUser> pageData = sysUserService.getIndex(condition);
model.addAttribute("sysuser", pageData.getResult());
Map<String, Object> page = new HashMap<String,Object>();
page.put("pageCount", 105); // 写死的总页数
page.put("pageNum", pageNum);
model.addAttribute("page", page);
return "sysuser";
}
// 3.3 service实现类的方法,DAO层和mybatis的sql文件就忽略了,就是获取一个列表而已
@Override
public Page<SysUser> getIndex(Map<String, Object> condition) {
int pageNum =Integer.parseInt(String.valueOf(condition.get("pageNum")));
int pageSize = Integer.parseInt(String.valueOf(condition.get("pageSize")));
Page<SysUser> page = PageHelper.startPage(pageNum,pageSize);
sysUserDAO.getIndex(condition);
return page;
}
4、html的thymeleaf页面
-----4.1 page.html的代码如下--------
<html xmlns="http://www.w3.org/1999/xhtml
"
xmlns:th="http://www.thymeleaf.org
">
<head th:fragment="myPage">
<link rel="stylesheet" th:href="@{/css/style.css}"/>
<script type="text/javascript" th:src="@{/js/jquery-1.3.2.js}">script>
<script type="text/javascript" th:src="@{/js/jquery.paginate.js}">script>
<script th:inline="javascript">
$(document).ready(function(){
var count = [[${page.pageCount}]];
var start = [[${page.pageNum}]];
var url = $("#page").attr('url'); //获取请求的url
if(count <= 1) {
$("#page").hide();
} else {
$("#page").show();
}
$("#page").paginate({
count : count,//总页数
start : start,//当前页码
display : 10, //设置每页显示页码数
border : true,
border_color : '#B0B0CC',//border颜色
text_color : '#5C6C90',//字体颜色
background_color : '#FAFFFF',
border_hover_color : '#000E53',
text_hover_color : '#fff',
background_hover_color : '#2F6BA7',
images : false,
mouse : 'press',
onChange: function(page_index) {
debugger;
alert("点击的页码》:" +page_index);
jumpUrl(page_index,url);
//这里如果使用异步刷新 直接调用异步方法如 ajaxQuery(page_index),注意使用异步方法后重新初始化插件
}
});
});
function jumpUrl(curPage,url) {
alert(curPage+"----"+url);
var tourl;
if(url.indexOf('?')>0)
tourl = url+'&pageon='+curPage;
else
tourl = url+'?pageon='+curPage;
window.location.href = tourl;
}
script>
head>
html>
-----4.2 sysuser.html用户列表页面的代码如下--------
<html xmlns:th="http://www.thymeleaf.org
">
<head>
<meta charset="UTF-8" />
<title>sysuser.htmltitle>
head>
<body>
<h2>用户列表h2>
<div style="width: 1000px;">
<table border="1" width="100%" cellpadding="0" cellspacing="1" bgcolor="#ACDDEC">
<tr>
<td >IDtd>
<td>姓名td>
<td>密码td>
<td>手机td>
tr>
<p th:each="user:${sysuser}">
<tr>
<td th:text="${user.id
}">td>
<td th:text="${user.username}">td>
<td th:text="${user.password}">td>
<td th:text="${user.mobile}">td>
tr>
p>
table>
<div id="page" url="/sysuser/getListPage" >div>
<div th:replace="page :: myPage">div>
div>
body>
html>