Unity移动端动态阴影总结
Unity移动端动态阴影总结
转载:https://blog.uwa4d.com/archives/sparkle_shadow.html
1 · 基于Cubemap的动态软阴影
ARM公司曾利用Unity开发过两款技术Demo(Ice Cave 和 Chess Room),里面充分发挥了Cubemap的强大威力—既用来做地面反射、冰块折射,还用来做动态软阴影,利用简单的技术做出了高品质的画面。下面是Ice Cave的效果:
其中反射、折射部分参考:Reflections Based on Local Cubemaps in Unity、ARM Guide for Unity Developers,下面主要介绍下软阴影部分原理。
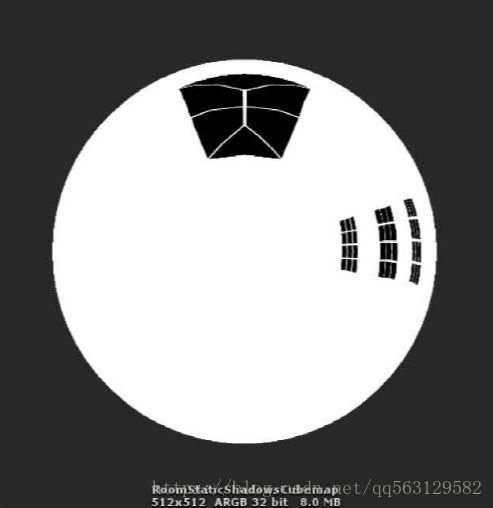
以此国际象棋屋为例,屋子中间放置一个Reflect probe来拍摄周围环境,只用了Cubemap的RGB通道,而周围环境的Alpha其实也代表了光是穿透了窗户还是被墙壁遮挡,那就可以利用Cubemap剩余的Alpha通道就可以来存储光和周围环境的遮挡情况,Alpha通道图如下:

生成Cubemap细节可以参考AssetStore中的源码。
利用生成的Cubemap渲染阴影主要分为两步,一是向量L(vertex-to-light)转换为Lp(校准过的vertex-to-light,用来采样Cubemap用),二是软阴影处理。
- L到Lp向量校准:
输入参数:
_EnviCubeMapPos >> Cubemap 中心坐标
_BBoxMax >> 包围盒最大坐标,生成Cubemap时自动生成
_BBoxMin >> 包围盒最小坐标,生成Cubemap时自动生成
V: >> 顶点坐标
L: >> vertex-to-light向量,已normalized
输出参数:
Lp >> 校准后的vertex-to-light向量,作为UV去采样Cubemap
校准过程:
// Working in World Coordinate System.
vec3 intersectMaxPointPlanes = (_BBoxMax - V) / L;
vec3 intersectMinPointPlanes = (_BBoxMin - V) / L;
// Looking only for intersections in the forward direction of the ray.
vec3 largestRayParams = max(intersectMaxPointPlanes, intersectMinPointPlanes);
// Smallest value of the ray parameters gives us the intersection.
float dist = min(min(largestRayParams.x, largestRayParams.y), largestRayParams.z);
// Find the position of the intersection point.
vec3 intersectPositionWS = V + L * dist;
// Get the local corrected vector.
Lp = intersectPositionWS - _EnviCubeMapPos;
先利用线和包围盒求交点,从包围盒位置到交点的向量就是Lp,然后利用Lp去采样Cubemap用于着色。

float shadow = texCUBE(cubemap, Lp).a;
另外背面要特殊处理下,防止阴影穿透问题。
if (dot(L,N) < 0)
shadow = 0.0;
shadow *= max(dot(L, N), 0.0);
2. 软阴影:
阴影平滑的过程比较有趣,首先Cubemap过滤方式选择tri-linear filtering,然后计算vertex-to-intersection-point(顶点到交点)向量的长度,然后乘以外部传入系数:
float texLod = length(IntersectPositionWS - V);
texLod *= distanceCoefficient;
为了平滑阴影,我们用texCUBElod 去采样Cubemap,其中UV的XYZ来自Lp,W来自vertex-to-intersection-point(顶点到交点)的距离。
Lp.w = texLod;
shadow = texCUBElod(cubemap, Lp).a;
下图也可以看到离窗户越远处的阴影越模糊。

这种阴影比较适合室内环境、点光源位置不变、内部有移动物体的情况。
2· 地面云阴影
对于地面上云阴影,用实时灯光照射出阴影显然是不划算,可以直接在地面Shader中混合一个运动的云图就能达到类似效果。
我用Shaderforge拖出了一个简单的版本:

另外这种方法也可以用来做地面风雪效果。
3· 植物摇曳阴影
对于树、草、旗子这类位置不变但有摇曳动画的物体,可以预先把阴影烘焙到贴图中,然后把阴影图作为单独贴图、或地面贴图Alpha通道传送到地面shader中,然后只需要添加阴影晃动的特性就可以随植物晃动而晃动,伴随有一种真实阴影的感觉。另外注意阴影的方向、和植物晃动的方向同步等细节。

4· 结合Projector和Rendertexture的实时阴影
创建一个跟随主相机的阴影相机,改为正交投影,设置单独的shadow Layer,将需要投射阴影物体设置到shadow layer,为此阴影相机设置渲染目标到一个渲染纹理RTT_Shadow。另外创建一个Projector,为它设置一个材质Mat_Proj,并将RTT_Shadow传到Mat_Proj的shader中进行着色,另外为防止投影相机边缘的刺刺的长线,要设置一个阴影衰减纹理,如果需要软阴影则需要另外Blur。
这是最近几年手游应用比较广泛的方法,网上有很多相关文章,比如:结合Projector和Rendertexture实现实时阴影、ProjectorShadow(手游上的实时阴影方案)
另外AssetStore也有不少类似插件:Fast Shadow Projector
5· 角色脚下阴影面片
对于游戏中的NPC、杂兵、野怪这些非关键性角色可以直接设置一个阴影面片来模拟阴影,当然如果地面起伏比较大可能会有穿插问题。
6· Light Probe
具体细节参考Unity手册不赘述了:Light Probes
7· Shadow Maps
1.Standard Shadow Mapping
基本思想是在光源位置放置一个相机(Light space Camera),画一遍深度得到深度图,在渲染场景时将pixel坐标转换Light Space计算深度,然后比较它深度和深度图中的深度,如果比深度图中深度大就意味着在阴影中,否则在被照亮。
阴影的锯齿有两类:透视导致的锯齿(Perspective alias)和投影导致的锯齿(Project alias)。
2.PCF
投影导致的锯齿是因为灯光投射方向和物体表面夹角过小时多pixel对应阴影图的一个texel,这可以通过提高阴影图的大小来解决,也可以通过Percentage Closer Filtering来柔化边缘。PCF就是在绘制时,除了绘制当前点还会对周围像素进行多次采样、混合来柔化锯齿,常用PCF有:使用随机采样实现soft shadow、泊松采样等。

3.PSM
透视导致的锯齿是因为透视的近大远小所导致的,于是就有了Perspective Shadow Map,它将整个Shadow Map的计算过程转到归一化设备空间(NDC)来计算,这就消除了近大远小的问题。下图是Standard Shadow Map和经过Perspective Shadow Map优化过的阴影,阴影明显更细致。

可是PSM本身有很大局限性,比如影子质量比较依赖视角方向、近处阴影与远处阴影Z分布过大。
4.LISPSM
在PSM的基础上又有了新的阴影技术Light Space Perspective Shadow Maps,它是在和灯光方向垂直的方向构建View Frustrum,然后将灯光、场景都转到这个View Frustrum的Perspective space,然后再计算Shadow Map,这样无论是点光、聚光、平行光就都转为平行光。

左图是Uniform(近处精度不足),中间是LISPSM(近处、远处都不错),右面是PSM(远处精度不足)。LISPSM具体细节参考:
https://www.cg.tuwien.ac.at/research/vr/lispsm/shadows_egsr2004_revised.pdf
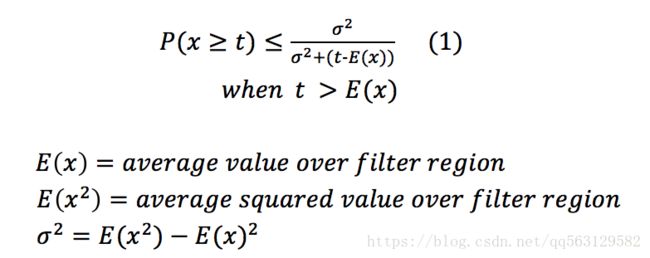
5.VSM(方差阴影)
在使用PCF时一般不能提前对Shadow Map进行模糊处理,因为这会导致PCF计算不准,而Variance Shadow Maps则没有这样的限制。VSM存储的Shadow Map不仅包括深度,还有深度的平方,这时可以对Shadow Map做过滤,然后利用切比雪夫不等式计算出大于当前深度的概率上限,也就是阴影区的概率。切比雪夫不等式:
左图是Standard Shadow Map,右图是Variance Shadow Map,具体细节参考:Variance Shadow Mapping、VSM的demos、Matt’s Variance Shadow Maps
6.CSM / PSSM
这是两种分别研究发表但是原理几乎一样的阴影技术,Unity用的就是CSM,而其中PSSM是几个中国人(Zhang F, Sun H Q, Xu L L, et al,观摩大佬风采)提出的。它们的原理如下:
a) 对摄像机视锥体内沿着Z由近到远切阴影图分为多张,而切分是两种切分规则的混合,一种是均匀切分,一种是指数切分,两者按照一定比率混合起来。

b) 对每一块分别计算一个光源投影空间内平移、缩放的矩阵cropMatrix,它可以将切分的多块移动、缩放到光源的视椎中,这个矩阵和正交投影矩阵非常像。
// Build a matrix for cropping light’s projection
// Given vectors are in light’s clip space
Matrix Light::CalculateCropMatrix(Frustum splitFrustum)
{
Matrix lightViewProjMatrix = viewMatrix * projMatrix;
// Find boundaries in light’s clip space
BoundingBox cropBB = CreateAABB(splitFrustum.AABB,
lightViewProjMatrix);
// Use default near-plane value
cropBB.min.z = 0.0f;
// Create the crop matrix
float scaleX, scaleY, scaleZ;
float offsetX, offsetY, offsetZ;
scaleX = 2.0f / (cropBB.max.x - cropBB.min.x);
scaleY = 2.0f / (cropBB.max.y - cropBB.min.y);
offsetX = -0.5f * (cropBB.max.x + cropBB.min.x) * scaleX;
offsetY = -0.5f * (cropBB.max.y + cropBB.min.y) * scaleY;
scaleZ = 1.0f / (cropBB.max.z - cropBB.min.z);
offsetZ = -cropBB.min.z * scaleZ;
return Matrix( scaleX, 0.0f, 0.0f, 0.0f,
0.0f, scaleY, 0.0f, 0.0f,
0.0f, 0.0f, scaleZ, 0.0f,
offsetX, offsetY, offsetZ, 1.0f);
}
c) 针对切分的每一块渲染阴影图,一般阴影图大小一样的,比如都是1024*1024,而近处包含的场景范围比远处小,所以近处阴影图的精度会更高。
d) 渲染场景阴影

关于CSM和PSSM具体细节参考:Cascaded Shadow Maps、Parallel-split shadow maps for large-scale virtual environments、PSSM from GPU Gems 3
另外Shadow Maps还有很多其他变种:已知Shadow Maps名称汇总