初学spring boot 记录下过程-整合mybatis实现分页查询(四)
首先引入2个依赖
<dependency> <groupId>net.sf.json-libgroupId> <artifactId>json-libartifactId> <version>2.4version> <classifier>jdk15classifier> dependency> <dependency> <groupId>com.github.pagehelpergroupId> <artifactId>pagehelper-spring-boot-starterartifactId> <version>1.2.3version> dependency>
添加分页配置
pagehelper: helper-dialect: mysql reasonable: true support-methods-arguments: true params: count=countSql
在static下新建一个html页面,这里使用的是刚开始接触的layui
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<script type="text/javascript" src="layui/layui.js">script>
<script type="text/javascript" src="jquery-easyui-1.3.2/jquery-1.8.0.min.js">script>
head>
<body>
<table class="layui-hide" id="test">table>
body>
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#test'
,url:'/user/select'
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,page: true //开启分页
,cols: [[
{field:'id', width:80, title: 'ID', sort: true}
,{field:'username', width:80, title: '用户名'}
,{field:'password', width:80, title: '密码', sort: true}
,{field:'city', width:80, title: '城市'}
,{field:'write', title: '写作'} //minWidth:局部定义当前单元格的最小宽度,layui 2.2.1 新增
,{field:'read', title: '阅读', sort: true}
,{field:'dai', title: '发呆', sort: true}
,{field:'on', title: '开关'}
,{field:'sex', width:137, title: '性格', sort: true}
,{field:'desc', width:137, title: '备注'}
]]
});
});
script>
html>
mybatis配置文件
xml version="1.0" encoding="UTF-8"?>
mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.example.demo1.dao.UserDao">
<resultMap id="BaseResultMap" type="com.example.demo1.model.User">
<id column="id" property="id" jdbcType="INTEGER"/>
<result column="username" property="username" jdbcType="VARCHAR"/>
<result column="password" property="password" jdbcType="VARCHAR"/>
<result column="city" property="city" jdbcType="VARCHAR"/>
<result column="write" property="write" jdbcType="VARCHAR"/>
<result column="read" property="read" jdbcType="VARCHAR"/>
<result column="dai" property="dai" jdbcType="VARCHAR"/>
<result column="on" property="on" jdbcType="VARCHAR"/>
<result column="sex" property="sex" jdbcType="VARCHAR"/>
<result column="desc" property="desc" jdbcType="VARCHAR"/>
<result column="createDate" property="createDate" jdbcType="DATE">result>
resultMap>
<select id="selectAll" resultMap="BaseResultMap">
SELECT * FROM USER
select>
mapper>
mapper类添加一个方法 @Mapper public interface UserDao { ListselectAll(); }
接口类 public interface UserService { ListselectAll(Integer page, Integer limit); }
业务实现类
@Service public class UserServiceImpl implements UserService { @Autowired private UserDao userDao; @Override public ListselectAll(Integer page,Integer limit) { List userList = userDao.selectAll(); return userList; } }
控制层执行调用 @Controller @RequestMapping("/user") public class UserController { @Autowired private UserService service; @RequestMapping("/select") @ResponseBody public String select(@RequestParam("page") Integer page,@RequestParam("limit") Integer limit){ JSONObject map = new JSONObject(); PageHelper.startPage(page -1, limit); ListuserList = service.selectAll(page,limit); //设置返回的总记录数 PageInfo pageInfo=new PageInfo<>(userList); map.put("code",0); map.put("msg",""); map.put("count",pageInfo.getTotal()); map.put("data",userList); return map.toString(); } }
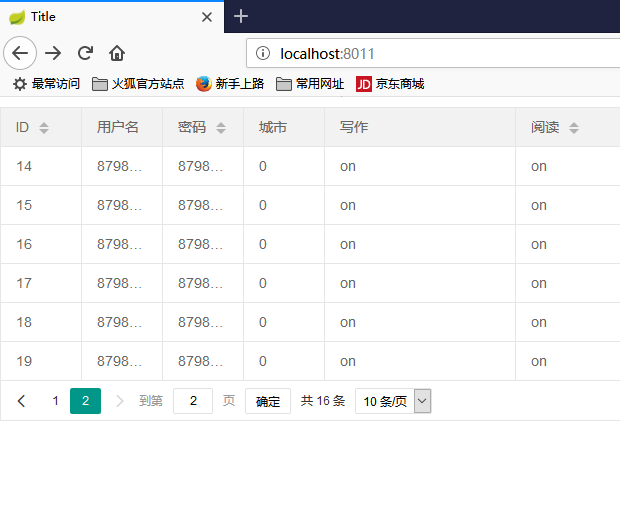
最后返回的结果