js循环的写法 for、 forEach、 for in、for of 区别
目录
- js循环的写法
- 1、for...of 支持数组、类数组对象(如:NodeList对象)、字符串、Map、set `不支持对象`
- 2. for 支持 数组、字符串、 `不建议遍历对象`
- 3、for...in 支持对象 `不建议遍历数组`
- 4、forEach 只支持数组
- for循环 打断循环的方法
- 1. ==break 终止整次循环== ||| js编程语法之break语句
- 2. ==continue 终止当前循环== ||| js编程语法之continue语句
- 3. ==return语句就是用于指定函数返回的值,只能出现在函数体内== ||| js编程语法之return语句:
js循环的写法 for、 forEach、 for in、for of 区别
每次打断循环,就要去查方法,做点笔记。
js循环的写法
1、for…of 支持数组、类数组对象(如:NodeList对象)、字符串、Map、set 不支持对象
/**ES6写法 */
for (let value of myArray) {
console.log(value);
}
2. for 支持 数组、字符串、 不建议遍历对象
//传统的写法
var arr = [987,654,321,456,789];
for( var i = 0;i<arr.length;i++){
console.log(arr[i],i);
}
3、for…in 支持对象 不建议遍历数组
- 用for in不仅可以对数组,也可以对enumerable对象操作
var A = {a:1,b:2,c:3,d:"hello world"};
for(let k in A) {
console.log(k,A[k]);
}
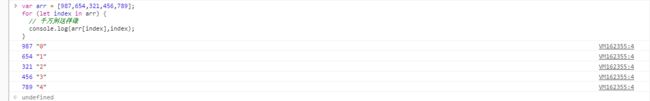
//ES5的写法,劝你慎重
var arr = [987,654,321,456,789];
for (let index in arr) {
// 千万别这样做
console.log(arr[index]);
}
- 最糟糕的做法,因为此时的index是字符串,而且不一定按照数组的顺序输出,很吓人。
仅适用于遍历普通对象的key。 - 仅适用于遍历普通对象的key。
4、forEach 只支持数组
//ES5的写法
var arr = [987,654,321,456,789];
/* val 内容值 index 下标 arr 所属数组 */
arr.forEach(function(val,index,arr){
console.log(val,index,arr);
})
for循环 打断循环的方法
1. break 终止整次循环 ||| js编程语法之break语句
var arr = [987,654,321,456,789];
for( var i = 0;i<arr.length;i++){
if( i== 2){
break;
}
console.log(arr[i]);
}
// 输出 987 654
2. continue 终止当前循环 ||| js编程语法之continue语句
continue语句和break语句相似。所不同的是,它不是退出一个循环,而是开始循环的一次新迭代。
continue语句只能用在while语句、do/while语句、for语句、或者for/in语句的循环体内,在其它地方使用都会引起错误!
var arr = [987,654,321,456,789];
for( var i = 0;i<arr.length;i++){
if( i== 2){
continue;
}
console.log(arr[i]);
}
// 输出 987 654 456 789
3. return语句就是用于指定函数返回的值,只能出现在函数体内 ||| js编程语法之return语句:
return语句就是用于指定函数返回的值。return语句只能出现在函数体内,出现在代码中的其他任何地方都会造成语法错误!
当执行return语句时,即使函数主体中还有其他语句,函数执行也会停止!
<script>
if (username==""){
alert("请输入用户名");
return false;
}
if(qq==""){
alert("请输入QQ");
return false;
}
</script>
上面的实例里,当username为空时,就不会再向下执行,在一些表单提交中,也可以通过return false来阻止默认的提交方式,改用Ajax的提交方式,例如:
文章部分文献出处
https://www.cnblogs.com/hongdiandian/p/9628583.html
https://www.cnblogs.com/jrystal/p/7067390.html