css学习总结(1)background之background-image
1. 移除背景图片
background-image: none;
2. 通过url引用图片
background-image: url(/images/jt.png);
也可以是远程连接:
background-image: url(www.xxx.com/images/jt.png);
3. linear gradient(线性渐变)
线性渐变接收三个参数,第一个参数代表方向,例如:
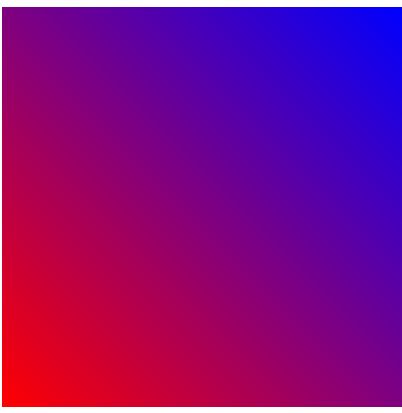
background-image: linear-gradient(45deg, red, blue);
起点为red, 终点为blue,从左下角到右上角,红到蓝渐变:
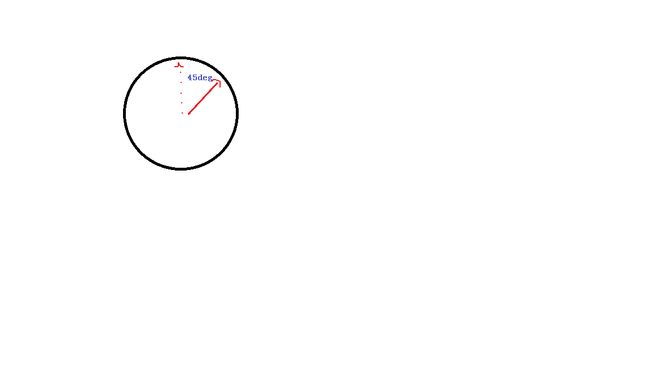
如果不写角度,就是默认180度,即从上到下。
所以角度的规则类似时钟,十二点是零度,顺时针转,从指针根部到尖,即为渐变方向。
所以 background-image: linear-gradient(45deg, red, blue);是从左下到右上,和上图一样。
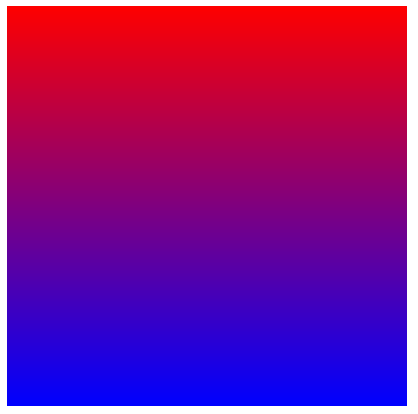
而background-image: linear-gradient(red, blue); 等价于background-image: linear-gradient(180deg, red, blue);
会从上到下,因为指针已经转到180度指向6点了:
3.28更新
今天去MDN上面看了一下线性渐变:
linear-gradient( [| to ,]? [, ]+ ) \---------------------------------/ \----------------------------/ Definition of the gradient line List of color stops where and= [left | right] || [top | bottom] = [ | ]?
有点懵:
[| to ,]?
表示“角度“或者“边或角“,?表示零个或一个,即:角度或者边或者角有0到1个;
其中:
只选一种有left, right, top, bottom四种,因为前面有to,可以看出是去到哪个方向,即to left代表从右到左。以此类推。
所以,to left 等价于 270deg,to right等价于90deg,to top等价于0deg,to bottom等价于180deg。
选两种有left top,right top,left bottom,right bottom四种。加上to之后,to left top代表从右下到左上。以此类推。
所以,to left top等价于315deg,to right top等价于45deg,to left bottom等价于225deg,to right bottom等价于135deg。
然后是
[, ]+
可以看出,这里至少有两种颜色。
其中:
表示必须有一个color,然后比例或者长度有0到1个。
这里这样设置两个及以上颜色配上比例或者长度可以做出多层渐变效果:
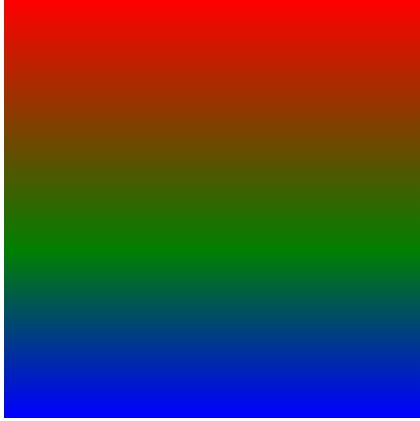
linear-gradient(0deg, blue, green 40%, red);0deg表示从下到上,蓝色起始,40%的地方变绿,最后变红。body {
background: linear-gradient(135deg, orange, orange 60%, cyan);
}这里表示从左上到右下方向,橘色到60%,然后是青蓝色。(注:此例摘自MDN,按照理解,这里只需要一个 orange 60%就能达到效果,经过chrome试验也确实如此,不太懂为什么要第一个orange。)暂时记录这些。