B站数据可视化排行榜项目入门指南
Jannchie基于d3.js做的一个将历史数据排名转化为动态柱状图图表的数据可视化项目。
源码下载地址:1. https://github.com/Jannchie/Historical-ranking-data-visualization-based-on-d3.js
注:下载点击进入界面右下角的"Clone or download"按钮即可
说明:因为项目持续更新,目前最新的项目和博文里面界面展示已经有比较大的差异,所以下面放两个历史版本的链接:
1.百度网盘:https://pan.baidu.com/s/1VIWifPTBD3TSDS6R-jw9kQ 密码:w4gp
2.gitHub历史版本:https://github.com/Jannchie/Historical-ranking-data-visualization-based-on-d3.js/tree/b1d4ba9749c32e6a5debd171fa2c5c49b8000d6d
说明:针对最近问的很多关于右上角计数的问题,已经测试了,具体修改内容在文章最后,见图2-1.
另外,由于项目作者不断在更新自己的项目,而我只是闲暇时间来更新,可能跟不上作者的更新速度,所以难免有错误的地方,请大家见谅!!
效果展示:
图(1-1)
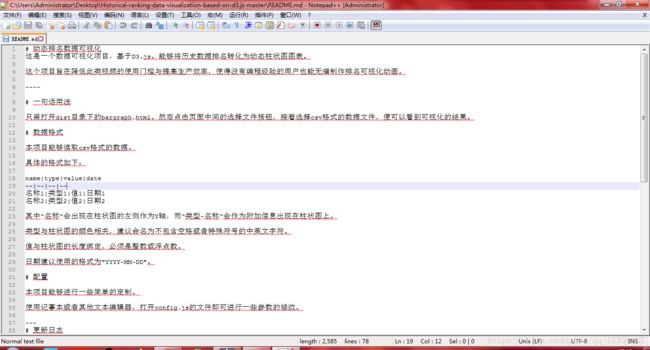
首先: 解压下载的压缩包,我们可以首先打开README.md(可以用notepad++、Editplus、Sublime 等文本编辑器打开)看一下 项目简介:
图(1-2)
从上图我们可以了解到 一些关于此项目的基本信息:这是基于D3.js(https://d3js.org/,基于javascript的一个实现数据可视化的函数库)开发的一个将历史数据排名转化为动态柱状图的图表。
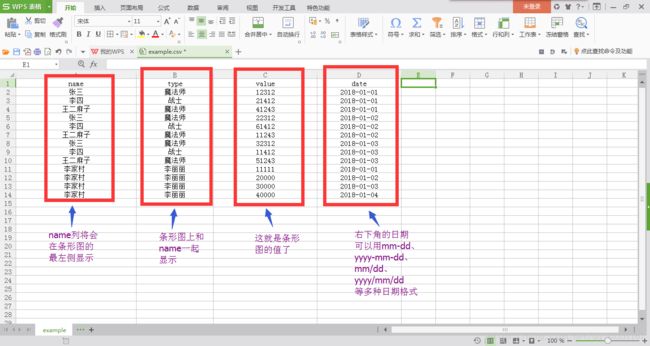
数据格式: 压缩包给我们提供了一个样例数据,路径为:/Historical-ranking-data-visualization-based-on-d3.js-master/dist/example.csv(csv用excel就可以编辑)。
强调:数据格式必须以下图格式,四列name+type+value+date!!!
图(1-3)
我们在操作时把自己的数据填充进去就可以。
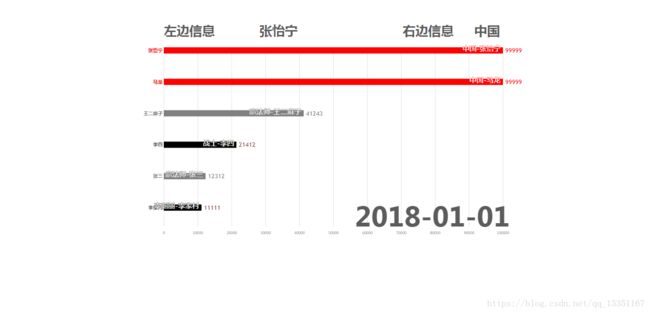
然后我们测试一下效果:用浏览器(建议用谷歌)打开bargraph.html,路径为/Historical-ranking-data-visualization-based-on-d3.js-master/dist/bargraph.html,点选择文件,选择修改过后的example.csv,可以看到基本效果如下:
图(1-4)
我们发现颜色有点单调,因为默认的话颜色是随机的,那我们如何自定义颜色呢?
我们要先打开/Historical-ranking-data-visualization-based-on-d3.js-master/dist/config.js,把use_custom_color:false属性的false改为true,即use_custom_color:true。 此属性确定是否使用自定义颜色。默认为false。
图(1-5)
其次在修改color.css样式文件之前,我们首先要考虑一下我们的颜色根据什么区分,在config.js里面有两个属性,
use_type_info : true, divide_by_type: true,这两个控制以type进行颜色分类,这个type也就是我们example.csv里面的type,举个例子 { name : 马龙, type : 中国},{ name : 张怡宁, type : 中国},想让马龙和张怡宁大魔王都显示中国红,那么在color.css里写样式
.中国 {
fill: red
}
.马龙 {
fill: blue
}
.张怡宁 {
fill: gray
}图(1-6)
这时候只有第一个样式中国 fill:red(type) 生效,因为此时是以type分类
图(1-7)
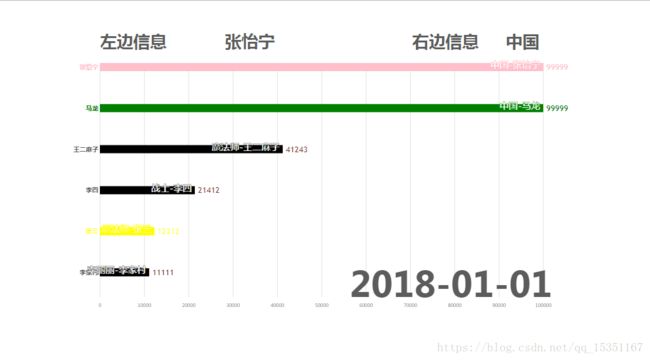
另外,我们除了以type为颜色分组之外,还可以以name分组,比如给张怡宁大魔王来个粉红色,龙队来个绿色,我们需要修改config.js里面的 divide_by_type: false,false代表不以type分组,默认以name分组。
.马龙 {
fill: green
}
.张怡宁 {
fill: pink
}图(1-8)
图(1-9)
其次就是根据喜好在color.css设置你自己喜欢的颜色了,颜色有三种格式 :①英文颜色,比如blue,yellow ②rgb(x,x,x) ③#xxxxxx(十六进制颜色) 可参考:http://www.runoob.com/cssref/css-colorsfull.html
再说一下其他的属性config.js:
max_number : 每个时间节点最多显示的条目数(同一时间点页面显示的最多条数)
itemLabel : "左边信息",顶部左边显示的提示信息
typeLabel : "右边信息",顶部右边显示的提示信息
use_counter: 计数器会出现在右上角,记录着当前榜首的持续时间,这个加了之后会报错Uncaught TypeError: Cannot read property 'data' of undefined,源码里it.data(j).text(function(){})报data的错,大家斟酌使用。
left_margin : 230, // 图表左间距。
right_margin : 150, //图表右间距
top_margin : 200, //图表上间距
bottom_margin : 0, //图表下间距
首先看看右上角计数的效果:
图(2-1)
右上角计数需要修改如下:
第一:用编辑器打开config.js文件,开启计数功能,即把cuse_counter属性设置由false设置为为true,具体如下:
// 使用计数器
// 注意!使用计时器和使用类型目前不能兼容,即不能同时开启!
// 计数器会出现在右上角,记录着当前榜首的持续时间。
use_counter: true,第二:根据自己的需求更改右上角的文字说明:比如我这里更改右上角文字说明为"榜首持续时间(天)",具体在config.js中修改如下:
// 附加信息内容。
itemLabel: "左侧文字",
typeLabel: "榜首持续时间(天)",第三,更改step属性,我目前的版本step默认属性值为"7",即为7天计数器记为“1”,意思就是如果榜首累计占据了7天,那么我右上角显示“1”,如果榜首累计占据了14天,那么右上角显示“2”,我自己展示的把step属性改为了“1”,意思就是占据榜首1天,右上角计数器+1,所以上图显示为3;
// 每个时间节点对于计数器的步长。
// 比如时间节点日期的间隔可能为1周(七天),那么step的值就应该为7。
step: 1,第四:根据自己的实际需要调节右上角的文字说明和计数器的位置偏移,防止文字重叠,参数如下:
// 右侧文字横坐标,即为右上角文字说明的部分
text_x: 1000,
// 偏移量,即为右上角计数器相对文字说明的位置
offset: 500,