Android Support Library 23.2开始,添加了一个新特性Bottom sheets.
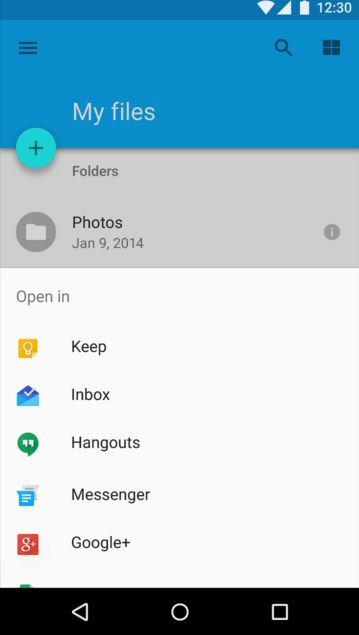
那么这个Bottom sheets有什么作用呢,观看官方示例图:
官方介绍.
A bottom sheet is a sheet of material that slides up from the bottom edge of the screen.
Bottom Sheets是一个从屏幕底部边缘向上滑出的一个面板.
惯例,使用前添加依赖:
compile 'com.android.support:design:25.3.1'
一、BottomSheet
1、简单使用
2、常用属性、方法介绍
1)与BottomShee相关的最重要的3条属性
使用BottomSheetBehavior,表明这是一个BottomSheet
app:layout_behavior="@string/bottom_sheet_behavior"
Tip:必须用在CoordinatorLayout的直接子View上
BottomSheet 预显的高度
app:behavior_peekHeight=" "
Tip:BottomSheet 默认是关闭的,使用该属性可以预显一部分内容
可以在代码中通过:mBottomSheetBehavior.setPeekHeight()设置
BottomSheet是否可以完全隐藏,默认false
app:behavior_hideable=" "
Tip:当我们设置了预显高度时,如果不设为true,向下拖动BottomSheet,预显内容隐藏不了
可以在代码中通过:mBottomSheetBehavior.setHideable()设置
2)BottomSheet设置回调
BottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
/**
* BottomSheet状态的改变时的回调
* @param newState BottomSheet此时的状态
*/
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
}
/**
* 拖拽BottomSheet时的回调
*/
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});
下面分别来测一下BottomSheet的5种状态
package com.my;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomSheetBehavior;
import android.support.v4.widget.NestedScrollView;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private NestedScrollView mBottomSheet;
private BottomSheetBehavior mBottomSheetBehavior;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/**
* 从NestedScrollView上获取到它的Behavior
*/
mBottomSheet = (NestedScrollView) findViewById(R.id.bottomsheet);
mBottomSheetBehavior = BottomSheetBehavior.from(mBottomSheet);
/**
* 设置回调
*/
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
switch (newState){
case BottomSheetBehavior.STATE_COLLAPSED:
Toast.makeText(MainActivity.this, "BottomSheet关闭时", Toast.LENGTH_SHORT).show();
break;
case BottomSheetBehavior.STATE_DRAGGING:
// Toast.makeText(MainActivity.this, "拖拽BottomSheet时", Toast.LENGTH_SHORT).show();
break;
case BottomSheetBehavior.STATE_SETTLING:
// Toast.makeText(MainActivity.this, "拖拽松开手指时", Toast.LENGTH_SHORT).show();
break;
case BottomSheetBehavior.STATE_EXPANDED:
// Toast.makeText(MainActivity.this, "完全展开的状态", Toast.LENGTH_SHORT).show();
break;
case BottomSheetBehavior.STATE_HIDDEN:
// Toast.makeText(MainActivity.this, "完全隐藏时的状态", Toast.LENGTH_SHORT).show();
break;
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});
}
}
3)获取BottomSheet状态、设置BottomSheet状态
mBottomSheetBehavior.getState();
mBottomSheetBehavior.setState();
有时我们不希望预显内容,希望通过点击事件来显示和隐藏BottomSheet,此时可以通过上面两个方法获取此时的状态以及设置此时的状态
在布局文件中添加了一个Button,通过android:onClick="click1"设置点击事件
public void click1(View v) {
if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else if (mBottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}
}
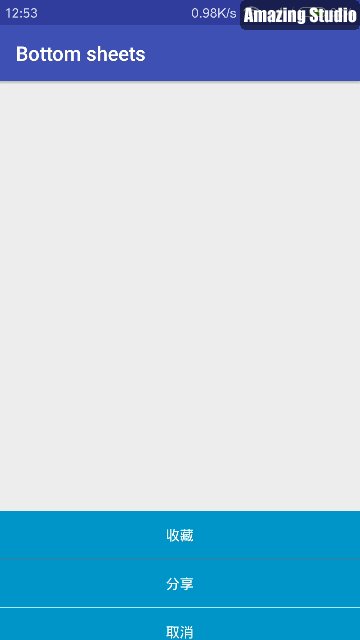
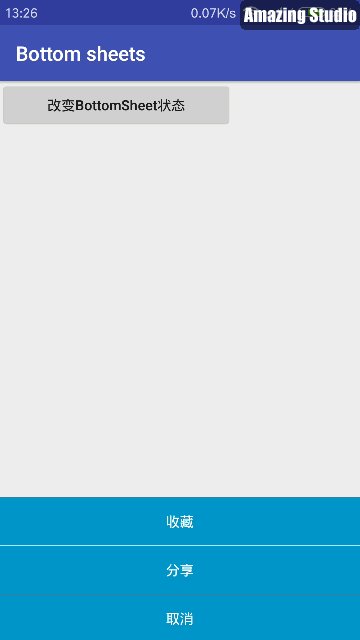
二、BottomSheetDialog
BottomSheetDialog的使用就更加简单了
第一步:实例化
BottomSheetDialog dialog = new BottomSheetDialog(MainActivity.this);
第二步:设置对话框内容
View view = View.inflate(MainActivity.this, R.layout.dialog_layout, null);
dialog.setContentView(view);
或者
dialog.setContentView(R.layout.dialog_layout);
这个对话框的内容完全由你自己决定
第三步:show
dialog.show();
布局文件dialog_layout:
和一般的dialog一样,BottomSheetDialog可以通过dismiss()消失
dialog.dismiss(); dialog消失
dialog.setCanceledOnTouchOutside(false); 触摸dialog之外的地方,dialog不消失
dialog.setCancelable(false); dialog无法取消,按返回键都取消不了
三、BottomSheetDialogFragment
第一步:继承BottomSheetDialogFragment ,复写onCreateView()方法
package com.my;
import android.os.Bundle;
import android.support.design.widget.BottomSheetBehavior;
import android.support.design.widget.BottomSheetDialogFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MyFragment extends BottomSheetDialogFragment {
public static MyFragment newInstance() {
return new MyFragment();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.dialog_layout, container, false);
return v;
}
}
第二步:实例化
MyFragment myFragment = MyFragment.newInstance();
第三步:show
myFragment.show(getSupportFragmentManager(), "bottom sheet tag");
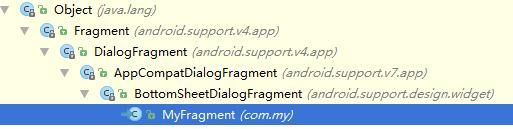
查看BottomSheetDialogFragment继承结构,发现它其实就是一个DialogFragment
四、设计规范
1、Bottom Sheets特别适合有三个或者三个以上的操作需要提供给用户选择、并且不需要对操作有额外解释的情景.如果只有两个或者更少的操作,或者需要详加描述的,可以考虑使用菜单(Menu)或者对话框替代.
2、在一个标准的列表样式的Bottom Sheets中,每一个操作应该有一句描述和一个左对齐的icon,并且这些图标大小、间距都有标准.
更多设计规范,请观看官方指南.