- Certbot实现SSL免费证书自动续签(CentOS 7版 + Docker部署的nginx)
程序猿S先森丶
sslcentosdocker
前置安装,可参考Certbot实现SSL免费证书自动续签(CentOS7+nginx/apache)如果是通过Docker运行Nginx,certbot无法直接检测到本地的Nginx配置。解决方案是使用standalone模式或挂载Webroot方式获取SSL证书,并手动配置Nginx。方案1:Standalone模式(临时关闭Nginx获取证书)如果你的服务器不支持Webroot(或Nginx配
- PCDN 与边缘计算的结合:未来内容分发的新趋势
yczykjyxgs
pcdn智能路由器
在数字化浪潮中,内容分发面临着前所未有的挑战与机遇。PCDN(P2P内容分发网络)与边缘计算的结合,正逐渐崭露头角,成为未来内容分发的新趋势。PCDN通过P2P技术,利用用户节点的闲置资源进行内容分发,有效减轻了中心服务器的压力,降低了传输成本。然而,在面对实时性要求极高的业务场景时,PCDN仍存在一定局限。边缘计算的出现,为解决这一问题提供了新思路。边缘计算将计算和存储能力下沉到网络边缘,靠近用
- PKI及SSL协议分析实验报告
只会复制粘贴的
sslhttps服务器
PKI及SSL协议分析实验报告一、实验目的通过该实验了解和掌握证书服务的安装,理解证书的发放过程,掌握在WEB服务器上配置SSL,使用HTTPS协议访问网站以验证结果,最后对HTTPS协议进行分析。二、实验环境WindowServer*2本实验中自己指定CA服务器与申请证书的网站。实验过程中建议使用IE浏览器,如果不使用IE,可能会导致后续实验过程中证书不能下载。三、实验内容与实验要求实验内容、原
- 自动同步多服务器下SQL脚本3.0
a栋栋栋
遇到的问题sql自动化事务失效
由于上一版发现数据库【MySQL】不支持DML事务回滚,该迭代主要是去兼容这种问题。数据表新增一个completed字段,用来表示当前版本下同步成功的个数。数据表CREATETABLE`auto_sql_version`(`id`intNOTNULLAUTO_INCREMENT,`version`varchar(20)CHARACTERSETutf8mb4COLLATEutf8mb4_0900_a
- Tornado 初识
Wu_Candy
Web服务器
一、什么是tornadoTornado是使用Python编写的一个强大的、可扩展的Web服务器。它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中。二、tornado有什么优势Tornado和现在的主流baiduWeb服务器框架(包括大多数Python的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快,得利于其非阻塞的方式和对epol
- openssl TLS 单向认证
spring*-*
网络服务器运维
下面是一个简单的C语言程序示例,它展示了如何使用OpenSSL来实现基于TLS的加密TCP通信。这个程序包括一个服务器和一个客户端,它们通过TLS加密的TCP连接进行通信。步骤概览初始化OpenSSL库。创建SSL上下文(SSL_CTX)。在服务器端,加载服务器证书和私钥;在客户端,加载CA证书。使用SSL套接字进行加密通信。服务器端代码c复制代码#include#include#include#
- server和client通信双方双向认证,基于openssl,使用TLS加密TCP流量
spring*-*
tcp/ip服务器网络协议
设计一个基于OpenSSL的C语言程序来实现双向认证的TLS加密TCP通信,需要包含服务器和客户端两部分。以下是该程序的核心步骤及示例代码。生成证书和私钥首先,需要为服务器和客户端生成证书和私钥。可以使用OpenSSL命令行工具生成这些文件。bash复制代码生成CA私钥和自签名证书opensslgenrsa-outca.key2048opensslreq-x509-new-nodes-keyca.
- SSL 和 TLS 认证
百里自来卷
ssl网络协议网络
SSL(SecureSocketsLayer,安全套接层)认证是一种用于加密网络通信和验证服务器身份的安全技术。它是TLS(TransportLayerSecurity,传输层安全协议)的前身,虽然现在大多数应用使用的是TLS,但仍习惯性地称之为SSL认证。SSL认证SSL认证的核心作用数据加密:防止数据在传输过程中被窃取或篡改,保证机密性。身份验证:验证服务器身份,防止用户连接到伪造的服务器(如
- SSL的原理和应用
m0_74092749
ssl网络协议网络
前言:SSL协议便是Internet上应用最为广泛的网络数据安全传输协议。SSL协议隶属于会话层,处于有连接的会话层之上,它一经产生就在Internet领域发挥了它的巨大作用。目前,国外著名的商用浏览器和Web服务器都支持SSL协议,SSL已成为最流行的WWW安全协议。目前已经有若干国外厂商推出了基于SSL的安全产品,但是协议在核心密码算法上都有出口限制,大多采用一些低安全强度的算法,而且协议代码
- 【PCDN】2020架构: 提高穿透和分享、BGP协议
等风来不如迎风去
传输探索实践架构服务器运维
小溪流科技自研海外PCDN系统技术架构与演进转载自腾讯云文/张道远整理/核心组网我们自己的P2P组网模型。我们采用了树形组网,但是我们规避优化了传统树形模型的缺点。为防止延时过高,我们在调度时会严格控制树形高度。为弥补父节点掉线造成孤儿状态的不足,我们使系统中每个节点都首先从CDN拉流。如果出现父节点掉线的情况,它立即向服务器补片,同时触发新的组网。对于纯粹的消费者模型,我们目前有两种方案,其中一
- 【HarmonyOS NEXT 】应用开发:使用@ohos.net.webSocket发送webSocket
纳米小川
HarmonyOSharmonyos.netwebsocket
@ohos.net.webSocket模块可以建立WebSocket连接,实现与服务器之间的实时双向通信。WebSocket提供了一种低延迟的通信方式,非常适合实时应用,如聊天应用、在线游戏等。下面是使用@ohos.net.webSocket模块建立WebSocket连接的步骤:1、添加权限确保在config.json文件中添加了网络访问权限:{"name":"com.example.myappl
- python高并发访问mysql_Python访问MySQL
阿廖林诺
Python访问数据库作为Python开发工程师,选择哪个数据库呢?当然是MySQL。因为MySQL不仅免费,普及率最高,出了错,可以很容易找到解决方法。而且,围绕MySQL有一大堆监控和运维的工具,安装和使用很方便。使用MySQLMySQL是Web世界中使用最广泛的数据库服务器。SQLite的特点是轻量级、可嵌入,但不能承受高并发访问,适合桌面和移动应用。而MySQL是为服务器端设计的数据库,能
- iptv内容运营系统服务器架构,IPTV系统架构技术的深入解析
Damong.Liu
iptv内容运营系统服务器架构
IPTV简单来说就是交互式网络电视,它能为用户提供电信级的服务和使用简便的电视式体验。IPTV业务是伴随着宽带互联网的飞速发展而兴起的一项新兴的互联网增值业务,它利用宽带互联网的基础设施,以家用电视机和电脑作为主要终端,利用网络机顶盒(STB,Set-TopBox),通过互联网协议来传送电视信号,提供包括电视节目在内的多种数字媒体服务。IPTV系统概述到目前为止,IPTV虽然还没有一个十分明确的定
- Conda报错解决:ProxyError: Conda cannot proceed due to an error in your proxy configuration.
三采
LinuxConda代理
目录原因一:源配置有误原因二:代理配置有误原因三:路由配置有误在需要使用代理的服务器下,创建新conda环境时报错:condacreate-nopencompasspython=3.8/usr/lib/python3/dist-packages/requests/__init__.py:89:RequestsDependencyWarning:urllib3(1.26.9)orchardet(3.
- 全网最有效树莓派完整详细的换源教程
执着的着
电子服务器运维linux
一、什么是源?软件源就是一个应用程序安装库,很多很多的应用软件都在这个库里面。他可以是网络服务器,是光盘,甚至是硬盘上的一个目录。常见软件源类型GEM源、APT源、YAST源、ISO源、YUM源、UAP源二、为什么换源?树莓派系统默认下载软件的服务器在国外,经常出现下载比较慢、或者直接没用的情况以及无法更新的情况。这时就需要更换为我们国内的镜像站来加快速度了。三、开始换源第一步输入下面命令打开文件
- oracle数据库监听日志满了(4G)处理步骤
cyhysr
oracle
现象:系统缓慢,新连接无法连接,执行查看监听状态命令时,响应缓慢且报错。遇到这些现象基本是监听日志已满,达到了4G。具体处理步骤如下:注意:本例为windows服务器,数据库oracle11g1、找到监听日志路径默认监听名为listener,直接在服务器中搜索listener.log文件。如果是windows服务器,且数据库安装在D盘,可参考如下路径:D:\app\Administrator\di
- 使用yolo训练自己的模型数据遇到的问题
次次皮
YOLO深度学习人工智能
1、报错:NolabelsfoundinD:\xxx\valid\labels.cache查找网上的文章大多都是说文件目录没按规定创建,但我检查了我的目录没问题,后来发现是labels文件夹里的txt文件和images文件夹的图片没有一一对应,对应好之后问题解决2、解决完上个问题之后还是不报上面的错了但还是FatalPythonerror:Aborted;Restartingkernel...检查
- useblackbox黑箱AI编码助理
百态老人
python开发语言
黑箱AI是一个人工智能的编码助理可以让代码快10倍。它使您能够把任何问题变成代码和功能,如从任何视频提取代码和代码自动完成。它有以下几个特点:可以从视频、图片、PDF等格式中复制代码。可以将任何问题转换成代码。可以快速找到任何代码片段,并开始编码。支持20多种编程语言的代码自动补全。有Chrome扩展和VSCode扩展。这个网站有不同的收费方案,根据你需要的功能和使用量而定。它有以下几种选择:好开
- Qt03-绘图、设置不规则窗体
陈大头啊呀
Qtqt开发语言
文章目录一、Qt操作图片二、不规则窗口一、Qt操作图片设置背景图新建Widget项目,在.h头文件中定义paintEvent(QPaintEvent*e)需要导入头文件Widget.hprotected://重写绘图时间,虚函数//如果在窗口内绘图,必须放在绘图事件里实现voidpaintEvent(QPaintEvent*event);Widget.cppvoidWidget::paintEve
- 【AI热点】MCP协议深度洞察报告
碣石潇湘无限路
人工智能php开发语言
摘要人工智能技术飞速发展,大型语言模型(LLM)如何高效、安全地利用外部数据和工具成为关键问题。模型上下文协议(ModelContextProtocol,简称MCP)是一种由Anthropic于2024年底提出的开放标准协议。它通过统一的客户端-服务器架构,为AI应用与文件系统、数据库、第三方API等外部资源之间提供标准化、安全的双向通信接口。本文将深入解析MCP协议的基本概念和背景、架构设计(通
- jenkins通过ssh连接远程服务器出错解决方案(Algorithm negotiation fail)
luopeng207663436
jenkinsssh服务器
错误截图jenkins.plugins.publish_over.BapPublisherException:FailedtoconnectandinitializeSSHconnection.Message:[Failedtoconnectsessionforconfig[192.168.13.104].Message[Algorithmnegotiationfail]]将需要连接的目标服务器通
- 使用 Python 编写网络爬虫:从入门到实战
Manaaaaaaa
python爬虫开发语言
网络爬虫是一种自动化获取网页信息的程序,通常用于数据采集、信息监控等领域。Python是一种广泛应用于网络爬虫开发的编程语言,具有丰富的库和框架来简化爬虫的编写和执行过程。本文将介绍如何使用Python编写网络爬虫,包括基本原理、常用库和实战案例。一、原理介绍网络爬虫是一种自动化程序,通过模拟浏览器的行为向网络服务器发送HTTP请求,获取网页内容并进一步提取所需信息的过程。网络爬虫主要用于数据采集
- hive 中优化性能的一些方法
闯闯桑
hivehadoop数据仓库
在ApacheHive中,性能优化是一个重要的课题,尤其是在处理大规模数据时。通过合理的优化方法,可以显著提升查询速度和资源利用率。以下是一些常见的Hive性能优化方法:1.数据存储优化1.1使用列式存储格式推荐格式:ORC和Parquet。优点:列式存储格式具有更高的压缩率和查询性能。支持谓词下推(PredicatePushdown)和列裁剪(ColumnPruning)。示例:CREATETA
- 百度蜘蛛池是什么
asdjka2wfd
百度百度小程序百度云算法
百度蜘蛛池是一种SEO策略或程序,旨在吸引百度搜索引擎的爬虫(百度蜘蛛)更频繁地访问和收录网站内容5。以下是关于它的详细介绍:构成要素:通常包括大量的域名资源、强大的服务器支持以及复杂的链接结构。大量的域名数量众多,来源多样;强大的服务器是为了承载众多域名的运行和大量的访问请求,确保稳定和高效的服务;而复杂的链接结构则将各个域名和页面相互连接,形成一个有机的整体,引导蜘蛛在其中爬行。www.sgs
- 《Python实战进阶》小技巧 1:一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法
带娃的IT创业者
Python实战进阶pythonphp网络
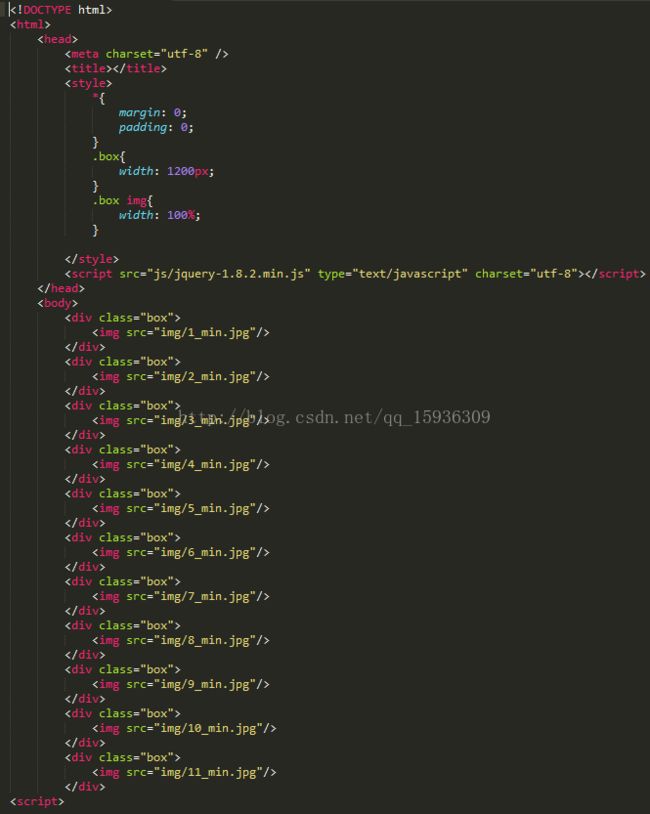
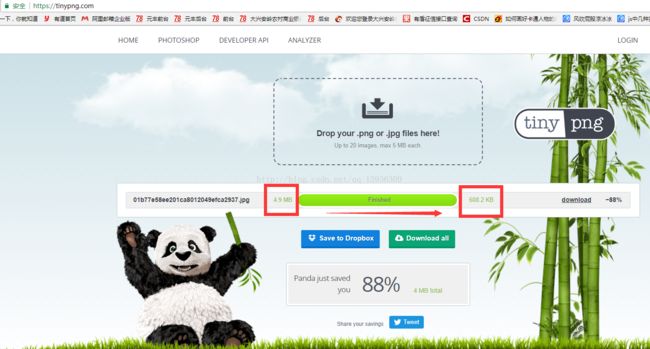
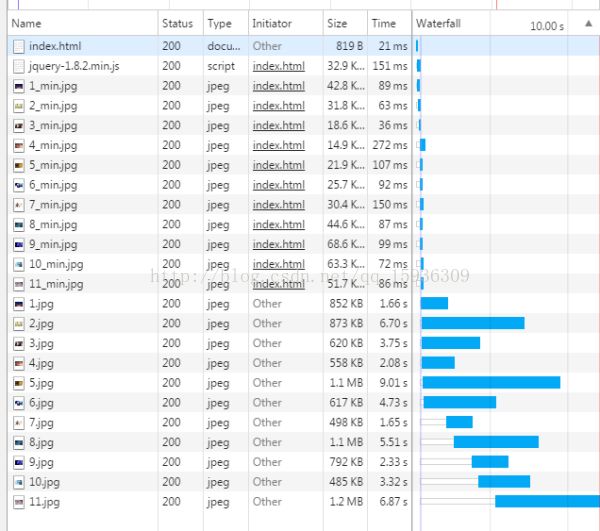
一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法摘要在网络速度较低的情况下,大量照片会导致网站加载缓慢。本文档详细介绍了优化家庭网站中照片加载速度的多种方法和技术。以下是主要的优化策略及其具体实现:1.图片压缩与优化自动压缩上传的图片:通过Python脚本使用PIL库压缩图片,调整大小、转换模式,并保存为优化的JPEG格式。批量优化现有图片:编写脚本对文件夹中的图片进行批量处理,包括创建备
- 【Java网络编程】OSI七层网络模型与TCP/IP协议簇
xiaoli8748_软件开发
网络通信网络tcp/ip网络协议
1.1、OSI七层网络模型OSI七层网络模型中,每层的功能如下:应用层:人与计算机网络交互的窗口。表示层:负责数据格式的封装,如加密、压缩、编解码等。会话层:建立、终止、管理不同端间的会话连接。传输层:提供端到端(两台机器)之间的传输机制,以及提供流量控制、出错效验。网络层:逻辑寻址,IP地址,在下两层的基础上向资源子网提供服务。数据链路层:负责建立和管理节点间的链路,将数据封装成帧,进行可靠传输
- uniapp中生成视频的第一帧图片
进阶的巨人001
uni-app音视频mp4第一帧封面
需求页面显示这个视频,封面要求是视频里面的内容,然后点击出现弹窗,视频在弹窗里面播放constvideo_url='.mp4'一.最好用的办法是,直接用背景图二.就是用renderjs了(因为app没有dom),通过创建video标签,然后通过canvas绘制图片的方式设置链接-->设置链接exportdefault{data(){return{vsrc:{},//用于renderjs通信imgS
- 洛谷P1320 压缩技术(续集版)
westdata-Tm
算法模拟数组字符串
P1320压缩技术(续集版)题目描述设某汉字由N×NN\timesNN×N的0\texttt00和1\texttt11的点阵图案组成。我们依照以下规则生成压缩码。连续一组数值:从汉字点阵图案的第一行第一个符号开始计算,按书写顺序从左到右,由上至下。第一个数表示连续有几个0\texttt00,第二个数表示接下来连续有几个1\texttt11,第三个数再接下来连续有几个0\texttt00,第四个数接
- Mac下安装Zed以及Zed对MCP(模型上下文协议)的支持
skywalk8163
人工智能macos前端服务器
Zed是当前新流行的一种编辑器,支持MCP(模型上下文协议)Mac下安装Zed比较简单,直接有安装包,在这里:brewinstall--caskzedMacMonterey下是可以安装上的,亲测有效。配置使用Ctrl+Shift+P调出AI,然后设置使用的模型可以使用deepseek,但是没有找到使用自建服务器的设置方法,有些遗憾。附加学习关于Zed里面的MCP部分,手册:ModelContext
- 蓝易云 - nginx+lua+redis等架构演进
蓝易云
nginxluarediskubernetes容器云原生驱动开发
Nginx+Lua+Redis架构演进如下:基本架构:最初,使用Nginx作为反向代理和负载均衡器,将客户端请求分发到后端应用服务器。Nginx的高性能和低资源消耗使其成为处理大量请求的理想选择。引入Lua模块:随着业务复杂度增加,引入Nginx的Lua模块,可以在Nginx配置中嵌入Lua脚本,实现自定义的请求处理逻辑。这种方式可以将部分业务逻辑移至Nginx层,减轻后端应用服务器的压力。集成R
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag