新手级JFinal环境配置,基本原理详解
这是我的第一篇博客!!!
教你如何配置JFinal所需的基本环境还有一个小小的Demo
我使用的IDE是MyEclipse 2015,所以接下来的所有操作都是基于MyEclipse(使用Eclipse EE的同学操作基本类似)
1. 创建一个Dynamic Web Project
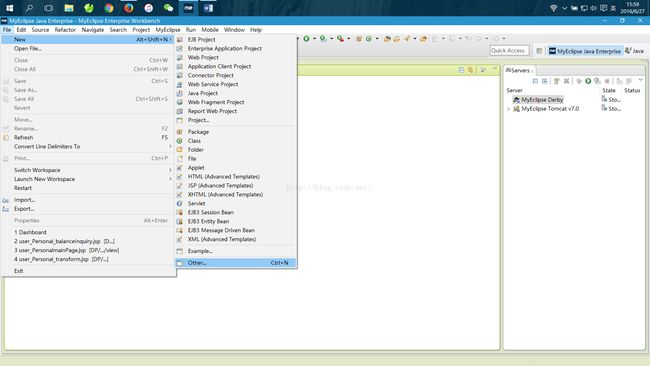
打开MyEclipse-右上角File-下拉菜单中选择new-并选择other
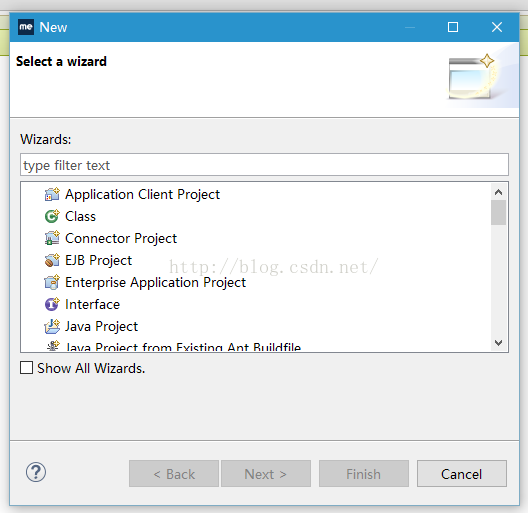
然后,会弹出以下的对话框
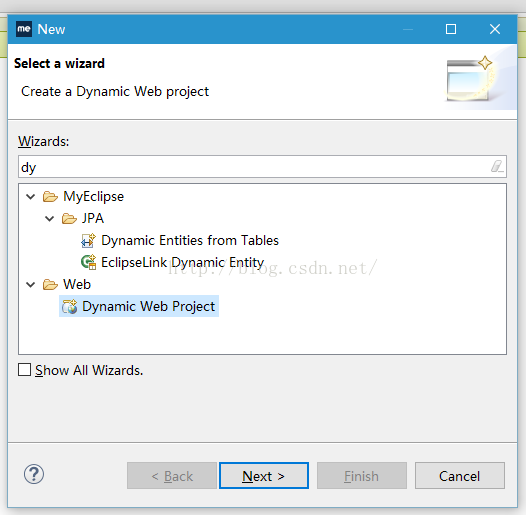
在type filter text这一个输入框中输入Dynamic Web Project,这样会自动筛选出我们所要创建的项目工程类型
然后点击下面Next这个按钮,并且在Projectname这一栏中输入项目的名称

然后点击下面的Finish按钮完成项目的创建。
到这里第一步--项目的创建就完成了!
2. 配置JFinal的开发环境
1. 首先我们需要上JFinal的官网下载(http://www.jfinal.com/)JFinal所需的jar包

选择下载这个JFinal 2.2 all 这个包,下载下来是一个压缩文件,里面包含了JFinal所需的最基本的jar包,也有我们常用的一些包(存放于jfinal-2.2-lib这个文件夹下),比如druid、mysql、log4j的包

而我们所需要的就是jfinal-2.2-bin-with-src.jar这个jar包,这个包可以方便在开发的时候查看JFinal的源代码,这样有助于我们理解JFinal作者当时编写时候的意图。
2. JFinal包的导入
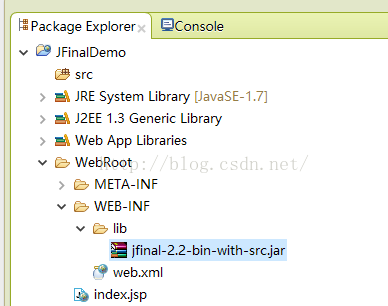
右键jfinal-2.2-bin-with-src.jar复制,然后进入JFinal的package explorer界面(找不到的请选择导航栏Window-Show View-Package Explore)

点开WebRoot (Eclipse EE下这个文件夹叫WebContent),继续点开WEB-INF这个文件夹,找到lib这个文件夹,右键粘贴,这样JFinal的导入算是完成了!

这里有一个需要注意的地方,有些同学可能会通过Building Path来导入所需的jar包,在java程序中的确是以这种方式导入所需的包,但是在web项目中这是不对的,这样会导致所需包无法上传至Tomcat服务器!
所以,请记住:所有需要用到的jar包请全部放在lib文件夹下,然后什么操作都不用做!
服务器部署的时候会自动上传lib下的所有包。
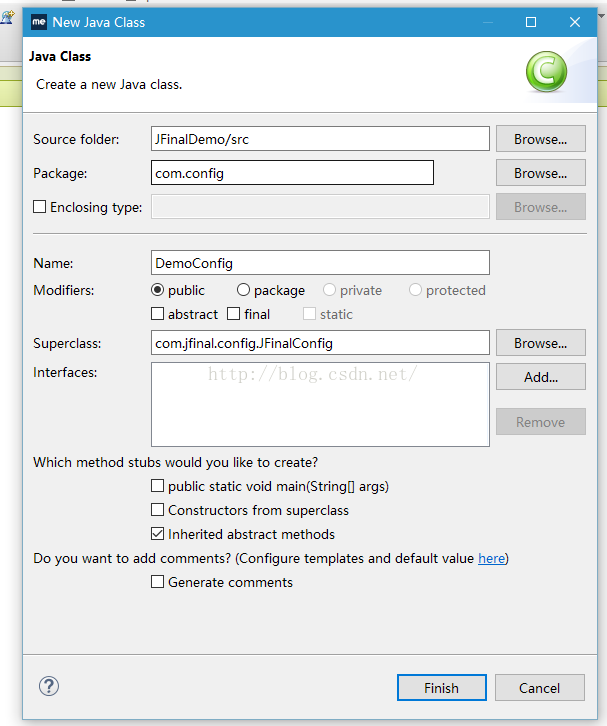
3. 创建JFinal所需的配置类
一般情况下使用JFinal的后台会分三个包来存放不同的类,大致为Cofig包、Controller包和Model包,所以这个配置类就放在Config包下,养成良好的习惯,便于管理。

这个DemoConfig类要继承于com.jfinal.config.JFinalConfig这个类。
并且在对应的方法中添加以下代码:
@Override
public void configConstant(Constants me) {
// TODO Auto-generated method stub
me.setDevMode(true);
me.setEncoding("utf-8");
me.setViewType(ViewType.JSP);
}此时会有报错,因为有两个东西还没有导进来!
ViewType需要导入这个
import com.jfinal.ext.handler.ContextPathHandler; 4. 修改web.xml
在web.xml中添加以下内容
JFinalDemo
jfinal
com.jfinal.core.JFinalFilter
configClass
com.config.AppConfig
jfinal
/*
user_mainPage.html
user_mainPage.htm
user_mainPage.jsp
default.html
default.htm
default.jsp
好了!到这里JFinal的配置就完成了!
下面我用一个简单的例子来演示JFinal路由的原理。
3. JFinal的路由也需要在Config里面配置,tomcat会根据Config里面配置的路径找到对应的Controller,然后在该Controller里面找到对应的方法,如果没有找到该方法或者没有配置该路径,都会呈现出404的页面。
(说到404,我想多讲一点。在这里JFinal也为我们个性化的401、403、404、500和505页面提供了封装后的方法。这个也可以在Config里面的configConstant方法里面配置,JFinal为我们提供了
me.setErrorXXXView(String View);
XXX即是对应的错误号,参数就是你自己的错误提示页面,非常方便!)
1 创建Controller
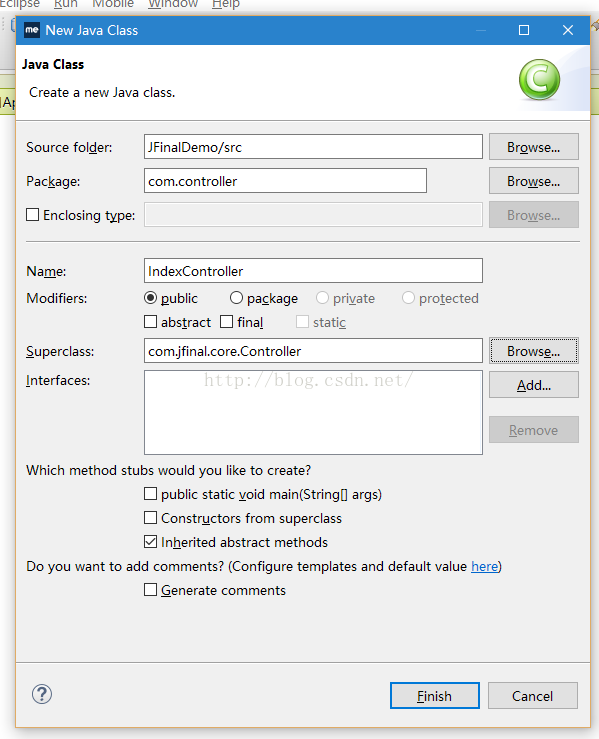
同样的新建一个class文件。
并将其放在包com.controller中,这个IndexController也要继承于com.jfinal.core.Controller。
2. 创建完成之后需要在Config中添加路由的配置
@Override
public void configRoute(Routes me) {
// TODO Auto-generated method stub
me.add("/", IndexController.class, "/");
}me.add(controllerKey, controllerClass,viewPath);
controllerKey表示该controller的路径,tomcat会根据这个来找到controlller;
controllerClass这个没啥好说的,就是Controller的类;
viewPath这个参数表示从当前页面跳转出去的路径,我这里设了“/”就表示下一次跳转的基础路径是当前路径。一般默认都设这个,否则路径会出问题,详细的我后面再讲。
3. 为Controller添加一个方法
功能:接收从前端传来的form中的数据,并对其处理,再返回给前台,并完成页面的渲染。
具体代码如下:
package com.controller;
import com.jfinal.core.Controller;
public class IndexController extends Controller {
public void index(){
renderJsp("index.jsp");
}
public void showName(){
String name;
name=this.getPara("name");
this.setAttr("name", name);
renderJsp("index.jsp");
}
}
这里的showName方法是我们一会需要用到的一个方法,getPara()是JFinal为我们封装好的一个获得参数的方法,而setAttr相当于是把参数放进session,用于后台和前端的数据传输,也是JFinal为我们封装好的。
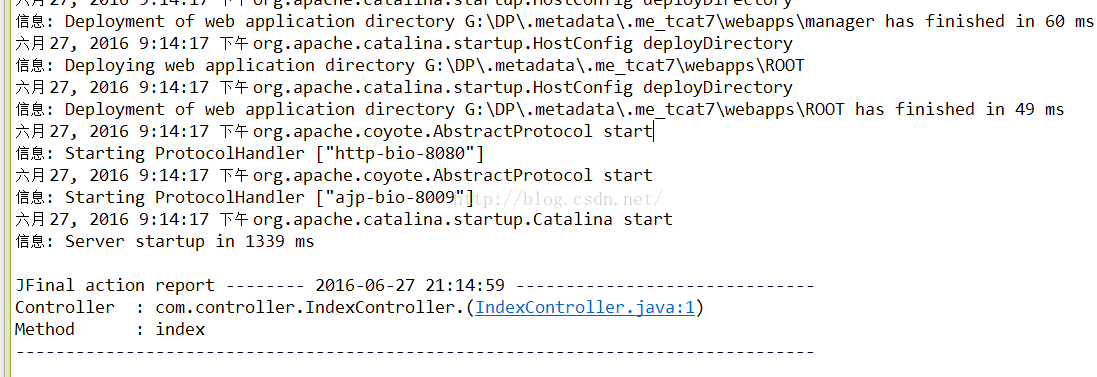
通过上面的index()方法,启动tomcat之后已经可以看到我们的主页了。
在这里还是有必要说明一下,tomcat会优先根据web.xml里面配置的访问顺序去访问页面。而这个index()方法也是服务器会默认访问的方法。

如果访问成功就会看到以上的页面,而且我们在console中也可以看到服务器访问过的方法名。

4. 接下里我们为index.jsp添加一些元素
This is my JSP page.
我的名字是:
<%
if(request.getAttribute("name")!=null){
out.print(request.getAttribute("name"));
}
%>
总的来说就是在这个页面中加了一个form,并且在该form添加了一个输入框和一个提交按钮,这里的form中action直接写方法名就可以了,服务器会根据jsp页面中设置的basePath作为寻找该方法的基础路径,然后根据我们自己设置的路由规则,截取到“/”就表示寻找到IndexController,接着就能找到showName()这个方法了。
好了,到这里JFinal 的环境配置和基本的路由规则就都介绍完了,如果有什么疑问或建议,欢迎留言!
--------------------------------------------------------------------------------------------------------------华丽的分割线-----------------------------------------------------------------------------------------------------