java桌面应用开发 - javaFx (从0-1 小步快跑)
目录
前言
开发环境
开发过程
如何建立javaFx项目
集成maven
集成maven后项目无法找到xml资源
如何实现自定义TabPane
如何引入自定义css
项目打包exe运行文件(idea版)
项目打包exe运行文件(exe4j版)
本地配置数据存储
打成exe运行文件包大
在XP系统中提示不是32位应用程序
实现历史搜索记录下拉框
自定义窗体风格
窗口最小化以及触发显示
前言
在看了众多的桌面开发语言后,如java swing ,javaFX 这两者都是采用java的,Electron是语言node.js的支持,现成的嵌套框架easy-window,C#(大学学过这门语言,但时隔今日已忘得差不多了)综合上面几种语言的研究和自身的现状,我果断选择了javaFx,毕竟是搞java的,学习这个应该不是很难,又因swing有些陈旧,故选择了javafx。我想要的效果是此桌面程序能够有置顶的效果,能够去掉原始的框架,自定义框架,这样写出来的界面才能加好看些。
开发环境
| 操作系统 | windows10 |
| JDK | 1.8.0_221 x32 (需要兼容最低版本XP32) |
| 开发工具 | IntelliJ IDEA 2019.1.3 x64 |
开发过程
如何建立javaFx项目
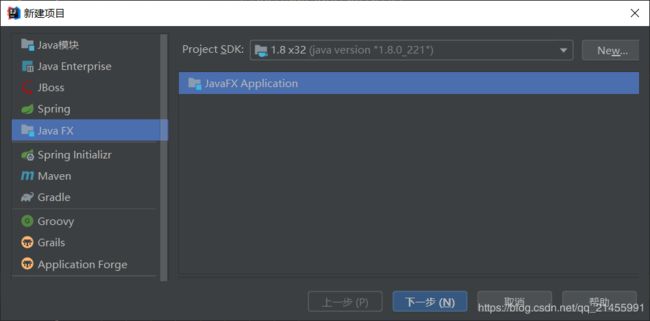
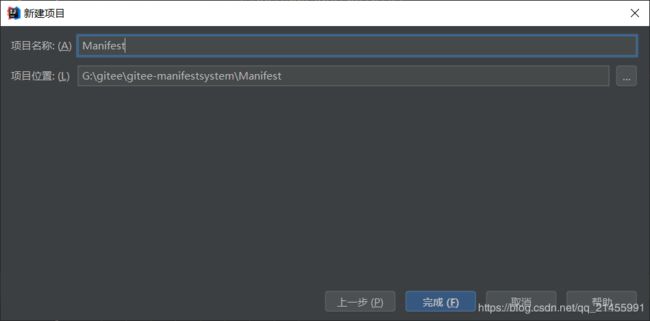
新建项目 - 选择:Java FX - JDK使用1.8 - 点击下一步 - 填写项目名
集成maven
在项目名称上面右键 - 选择:添加框架支持(第二个-本人已汉化) - 下面找到 :Maven - 确定 ---右下角自动导入
我的目录结构(resources中存放的是xml文件以及其他静态文件,通过文件名即可只能文件内容)
集成maven后项目无法找到xml资源
在pom.xml文件中添加一下代码,这样做是为了在测试时获取到静态资源
src/main/resources
**/*.properties
**/*.css
**/*.png
**/*.fxml
**/fxml/*.fxml
false
org.apache.maven.plugins
maven-compiler-plugin
8
8
如何实现自定义TabPane
经测试,无法实现自定义TabPane只能够使用所提供的比较难看,为了解决此问题,我将具体的操作界面使用WebView来开发,引入URL,将较难实现的页面需求改用HTML开发,这样一来既能实现页面效果,有简化了操作,还能够在不改动客户端的前提下更改页面展示版块。
如何引入自定义css
方法一:直接在fxml文件中添加引用
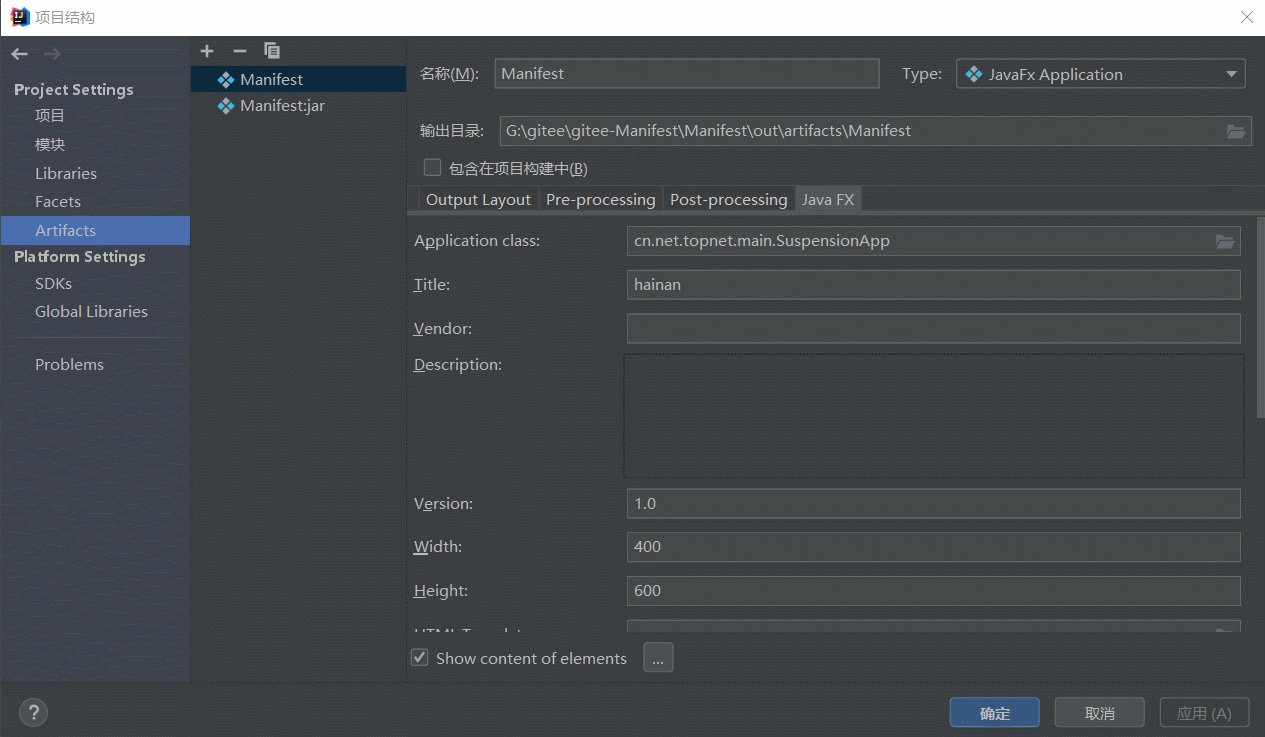
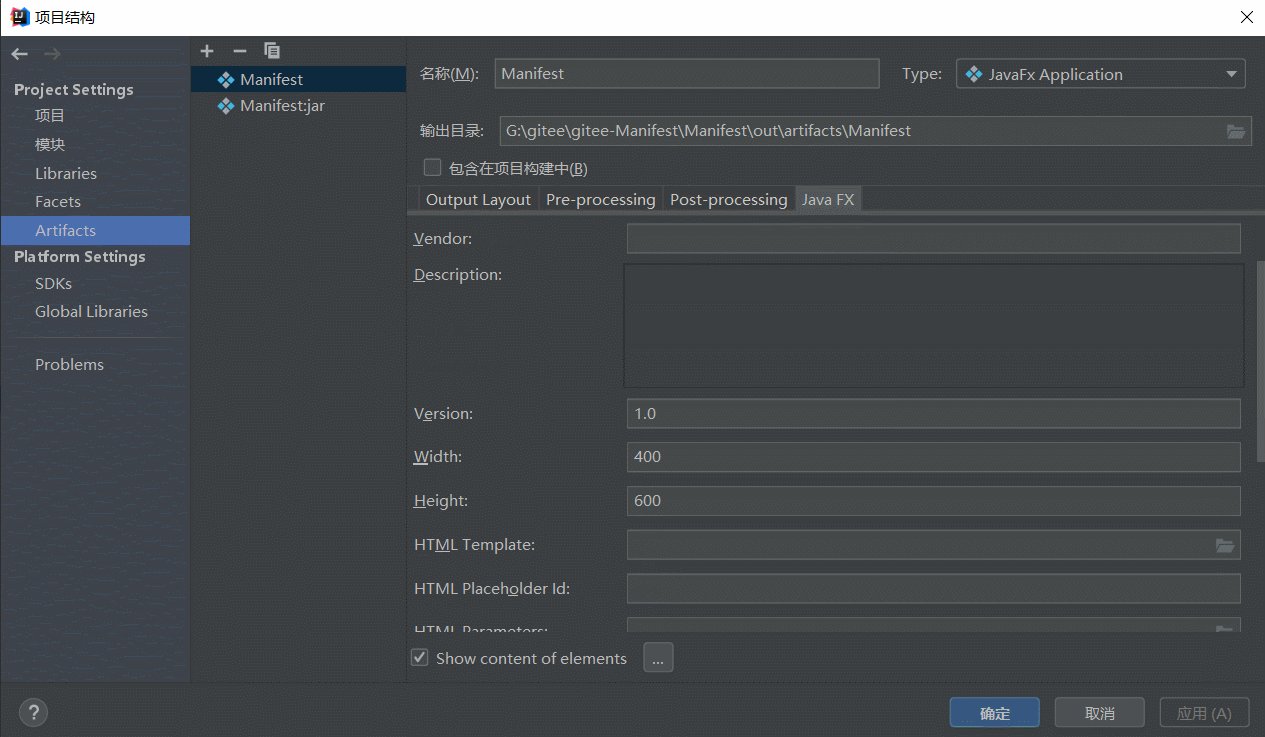
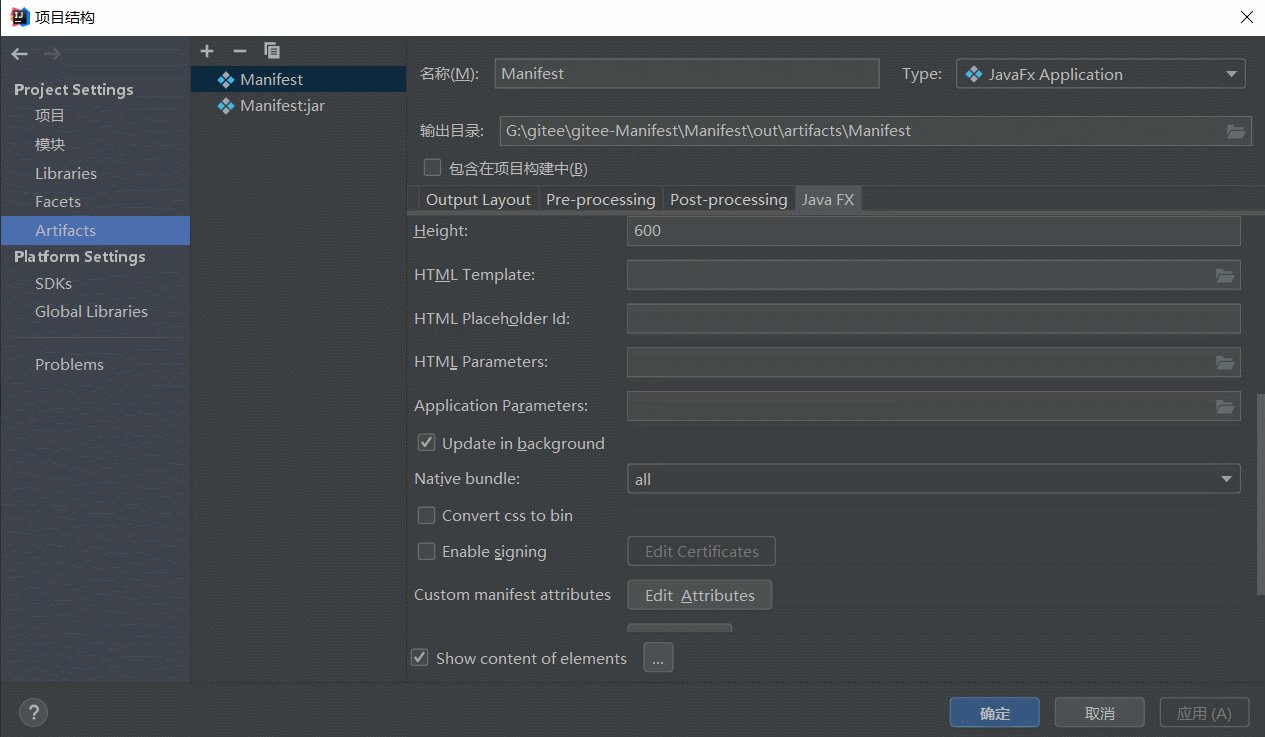
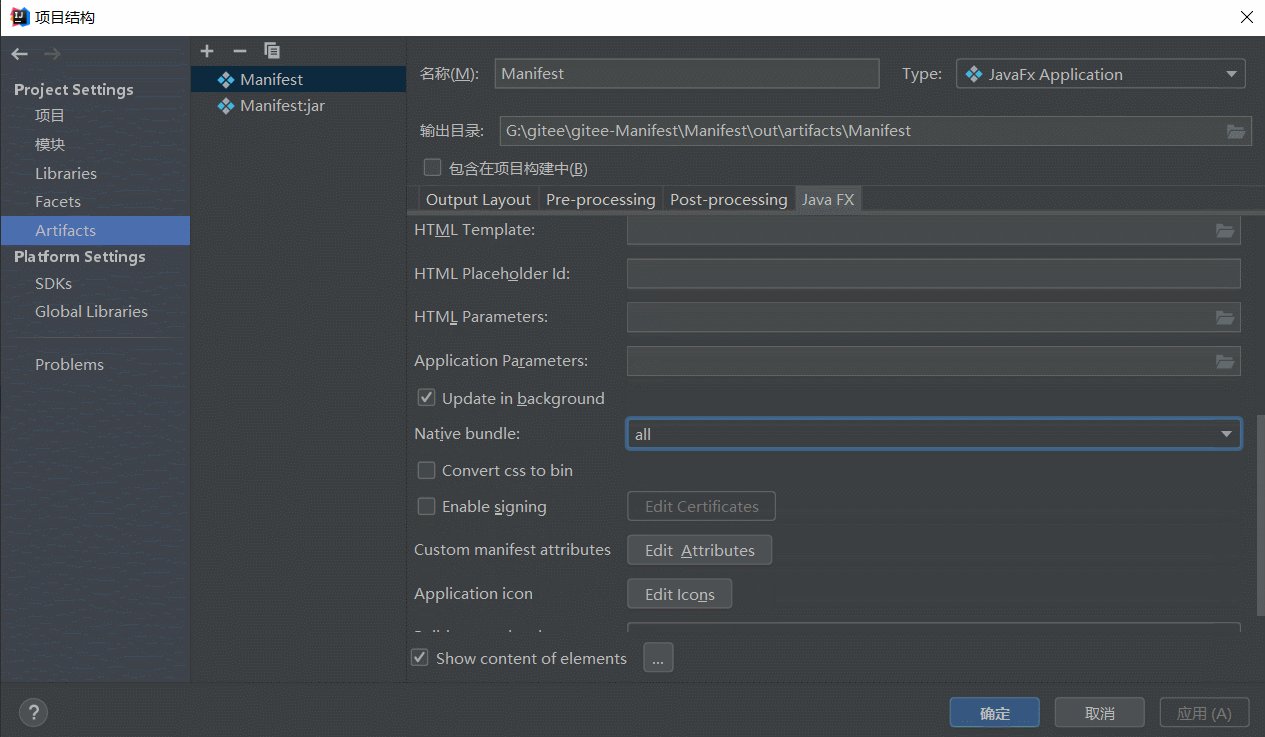
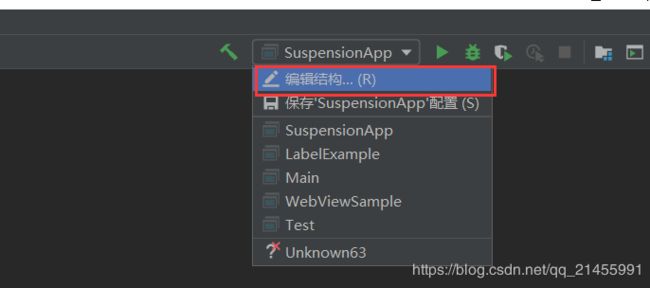
项目打包exe运行文件(idea版)
Application Class:这个是填写的main主方法类,这个是程序的入口,无法多言。
Native bundle:中选择all
下面还有一些其他属性,这个自己看吧,不在做过多解释。
报错:javafx 打包 Error invoking method / Failed to launch JVM
使用dos窗口运行APP目录下项目名.jar包文件 java -jar “youdaodemo.jar”
错误提示中看出,无法找到主方法中的引用
Parent root = FXMLLoader.load(getClass().getResource("../../resources/fxml/search.fxml"));我是将此引用放在了resources新建的资源中,在开发过程中因直接在idea中运行报错 见上面的 描述 故需要在此进行调整
项目打包exe运行文件(exe4j版)
使用exe4j打包java jar包运行文件 程序下载地址 https://exe4j.apponic.com/download/
Idea打包jar可运行 https://www.cnblogs.com/blog5277/p/5920560.html
本地配置数据存储
关于一些本地数据的存储,如用户登录信息或者用户的配置代理信息需要每次启动程序去加载用户上次配置的信息,而减少没少启动程序都要重新配置的繁琐操作。
@FXML
private static int rememberUser = 1;
@Override
public void initialize(URL location, ResourceBundle resources) {
Properties prop = new Properties();
try {
if (new File("config.properties").exists()) {
InputStream in = new BufferedInputStream(new FileInputStream("config.properties"));
prop.load(in);
Iterator it = prop.stringPropertyNames().iterator();
while (it.hasNext()) {
String key = it.next();
serverIp.setText(key);
serverPort.setText(prop.getProperty(key));
}
in.close();
}
} catch (Exception e) {
e.printStackTrace();
}
} 自动生成配置文件,自动存取数据
@FXML
private static int rememberUser = 1;
@Override
public void initialize(URL location, ResourceBundle resources) {
Properties prop = new Properties();
try {
if (new File("config.properties").exists()) {
InputStream in = new BufferedInputStream(new FileInputStream("config.properties"));
prop.load(in);
Iterator it = prop.stringPropertyNames().iterator();
while (it.hasNext()) {
String key = it.next();
serverIp.setText(key);
serverPort.setText(prop.getProperty(key));
}
in.close();
}
} catch (Exception e) {
e.printStackTrace();
}
} 打成exe运行文件包大
原因是因为在打包时,程序将虚拟机一并打包进去,无需客户端在此安装jre运行环境。
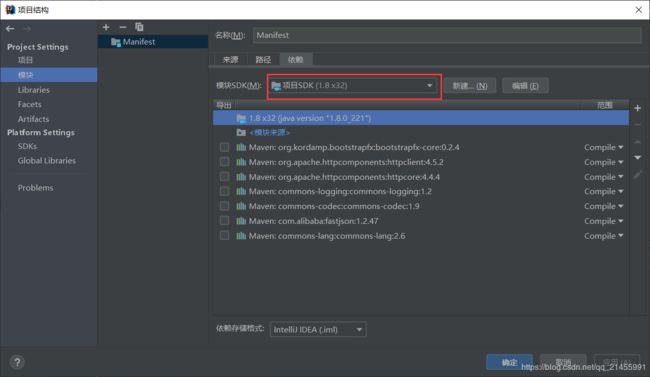
在XP系统中提示不是32位应用程序
将idea所使用的JDK版本换成32位,彻底更换
实现历史搜索记录下拉框
在javafx中没有像HTML中的那种绝对定位或者浮动,将div悬浮于其他NODE之上,需要嵌套在父节点内部,隐藏显示、拉长缩短的操作来实现下拉历史搜索记录功能的实现。
注:在进行下拉实现时,对于现有node的缩放应从父节点开始每一层都设置相应的高度,已达到最终要展示的下拉列表的样式。
自定义窗体风格
primaryStage.initStyle(StageStyle)StageStyle存在以下几种类型:
| DECORATED | 白色背景,带有最小化/最大化/关闭等有操作系统平台装饰( 默认设置) |
| UNDECORATED | 白色背景,没有操作系统平台装饰 |
| TRANSPARENT | 透明背景,没有操作系统平台装饰 |
| UTILITY | 白色背景,只有关闭操作系统平台装饰 |
| UNIFIED | 有操作系统平台装饰,消除装饰和内容之间的边框,内容背景和边框背景一致 |
窗口最小化以及触发显示
为了保存当前界面查询的数据信息,首先将当前窗体最小化,在点击上一个窗体时,触发此窗体重新显示在屏幕上面。
最小化代码:
stage.setIconified(true);如何才能使最小化窗体在另一个窗体点击的情况下再此显示?
| CosmosRay |
||
|
|
||