Vue学习之路5-v-model指令
1. 指令释义
v-model在表单控件或者组件上创建双向绑定,本质上是负责监听用户的输入事件(onchange,onkeyup,onkeydown等,具体是哪个,还请查阅官方底层实现文档)以更新数据,并对一些极端场景进行一些特殊处理。
2. 表单输入绑定方式和方法
2.1 input框实现双向数据绑定示例:
1
2
3 {{title}}
4
5
6 {{inputs}}
7
8
9
10
11
22
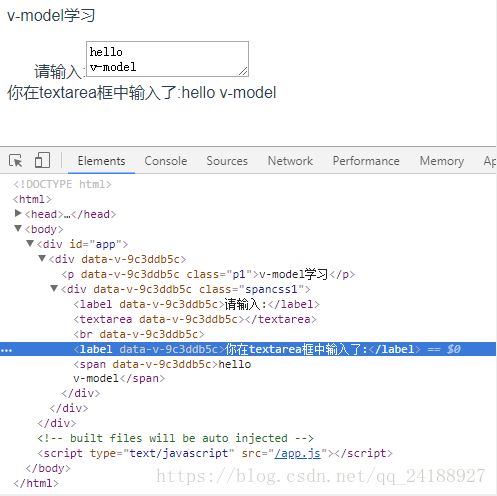
23 2.2 textarea多行文本实现双想数据绑定示例:
1
2
3 {{title}}
4
5
6 {{text}}
7
8
9
10
11
22
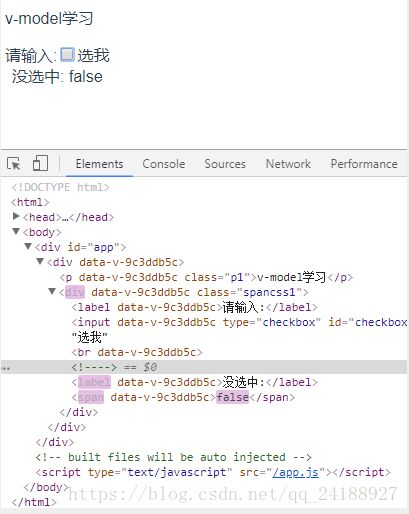
23 2.3 复选框实现数据绑定
单个复选框数据绑定示例:
1
2
3 {{title}}
4
5 选我
6
7
8 {{ checked }}
9
10
11
12
13
24
25 多个复选框实现数据绑定示例:
1
2
3 {{title}}
4
5
6 vue1
7 vue2
8 vue3
9
10 {{ checkedValues }}
11
12
13
14
15
26
27 2.4 单选按钮实现数据绑定,获取到选中的单选按钮值显示出来:
1
2
3 {{title}}
4
5 男
6 女
7
8
9
10
11
12
23
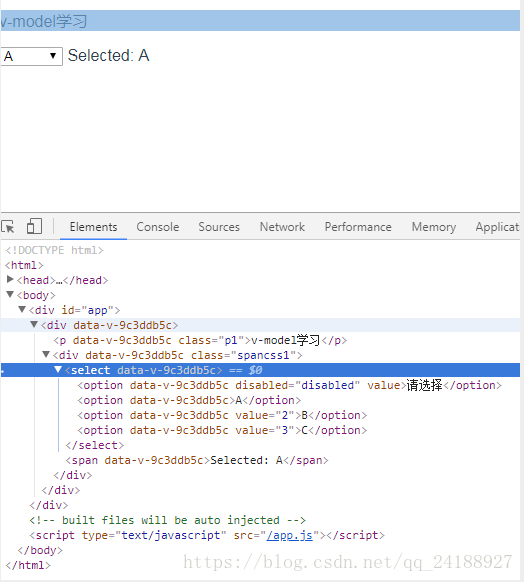
24 2.5 选择框介绍
方式一选择框实现双向数据绑定,首先介绍选择框实现单个选中时情况,当单选框中options设置disabled属性时,此options不能被选中,当单选框中options没有value值时,选中此options时会绑定此options的text文本,当单选框中options有value值时,选中此options时会绑定此options的value值,示例如下:
1
2
3 {{title}}
4
5
11 Selected: {{ selected }}
12
13
14
15
16
27
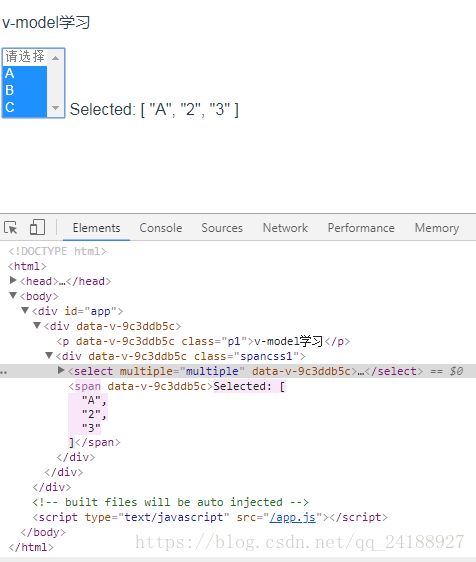
28 方式二介绍选择框多个选中情况,首先需要在select中添加multiple属性,当单选框中options设置disabled属性时,此options不能被选中,当单选框中options没有value值时,选中此options时会绑定此options的text文本,当单选框中options有value值时,选中此options时会绑定此options的value值,然后按下ctrl键,点击要选中的options,简单示例如下:
1
2
3 {{title}}
4
5
11 Selected: {{ selected }}
12
13
14
15
16
27
28 3. v-model修饰符
3.1 .lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 onchange 事件进行同步,当在输入框输入数据时,数据并不会立即改变,当光标离开输入框以后,数据才会实现同步改变,示例代码如下:
1
2
3 {{title}}
4
5
6
7 {{msg}}
8
9
10
11
12
23
24 3.2 .number
如果想自动将用户的输入值转为数值类型,把type定义为number类型,给 v-model 添加 number 修饰符,当用户输入数值类型的数据时,v-model.number会自动把输入的数据转换为数值类型,注意如果用户输入特殊字母e,number属性不能识别,简单代码示例如下:
1
2
3 {{title}}
4
5
6
7 {{msg}}
8
9
10
11
12
23
24 3.3 .trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符,在输入框起始时候多添加几个空格,当光标离开之后,trim属性会自动过滤收尾空格,简单代码示例如下:
1
2
3 {{title}}
4
5
6
7 {{msg1}}
8
9
10 {{msg2}}
11
12
13
14
15
27
28 4. 组件中使用v-model
4.1 自定义组件v-model
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像输入框、单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。本文以自定义输入框和onchange事件为例,在输入框输入值,当光标离开以后输入值会输出绑定到置顶位置:
1. 在index中声明组件(在index声明的组件为全局组件,全局可用):
1 Vue.component('base-text', {
2 model: {
3 prop: 'value',
4 event: 'change'
5 },
6 props: {
7 checked: Boolean
8 },
9 template: ``
10 });2. 在要使用该组件的插件中声明:
1
2
3 {{title}}
4
5
6 {{msg}}
7
8
9
10
11
22
23 3. 结果示例如下: