iPad 画中画 功能添加
熊猫直播 iPad 版本 目前线上是没画中画功能的。这里画中画功能,主要模仿虎牙的画中画功能。
如下画面。
难点
直播间播放的时候正常情况下 是 FLV 格式的。但是目前画中画功能只支持 hls 格式。并且使用系统自带的控件。
接来来我们看看虎牙怎么实现的
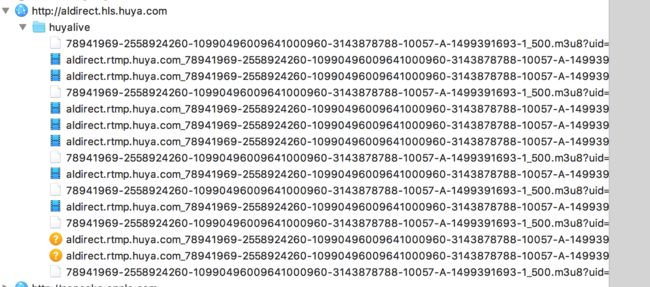
1:使用Charles 抓包。
因为hls 格式的东东,会不断的发起http 请求,并且缓存10s 的短视频。
初步怀疑,虎牙支持画中画的房间都是使用hls 格式的视频流。
实践是打脸的唯一标准
虎牙只有在启动画中画功能的时候,才请求了http hls 格式的视频流。。
所以,方案有了,退出直播间,的时候,切换视频流格式。
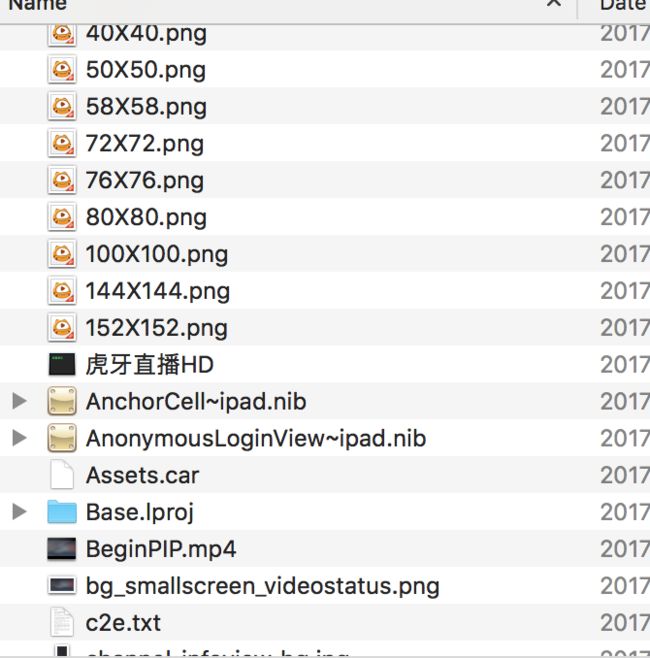
2:使用hopper看看虎牙都做了什么,从iTunes 上下载虎牙 的 iPad 版本安装包,解压,看看里面的内容。不看不知道,一看吓一跳。里面有个短视频,mp4格式的,就是每次开打虎牙直播间的时候都是用的那个加载中,最开始我还一直以为是直播间自带的
因为从iTunes 上下载的都是有壳的,我们也是能看个大概,
看到beginPip 那个MP4 文件了么。。
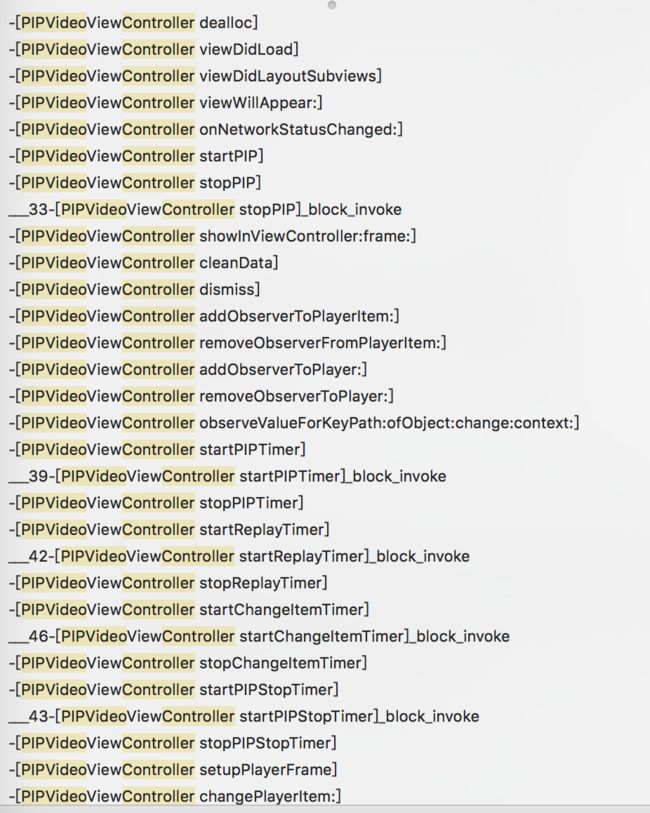
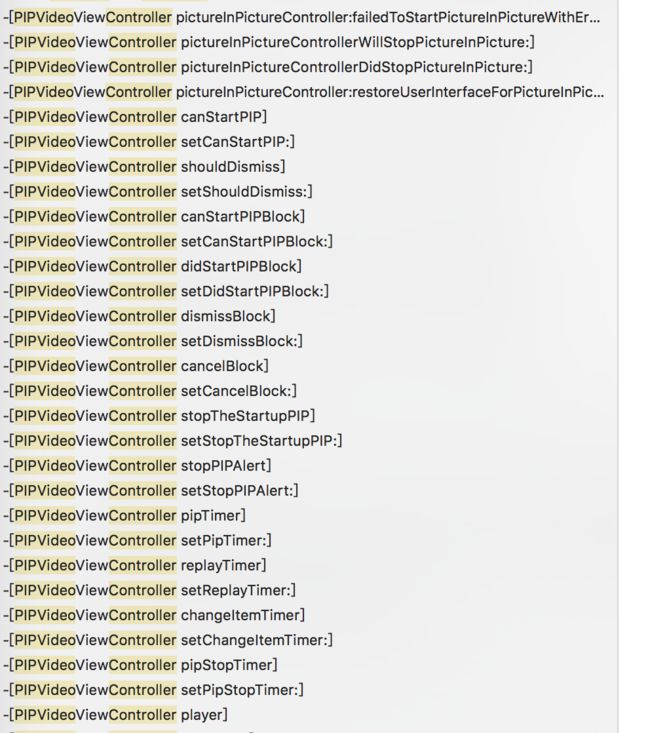
在hopper 上,搜 pic 或者 pip (这里只是尝试,毕竟画中画系统的名字都是这样子取的),大概可以看到虎牙的实现画中的这些个类。
hopper 上看到的东东
这里就是虎牙实现画中类的所有方法名了,我们可以根据方法名猜测个大概!!
干货时间:
实现如下:
NS_ASSUME_NONNULL_BEGIN
@interface PTVPictureInpicture : NSObject
+ (instancetype)pictureInpicture;
///是否支持画中画中能
+ (BOOL)isSupportPictureInPicture;
@property (nonatomic, copy) NSString *roomID;
///#初始化 url m3u8格式
- (void)openPictureInPicture:(NSString *)url;
///#开启画中画
- (void)doPicInPic;
///#关闭画中画
- (void)closePicInPic;
@end
NS_ASSUME_NONNULL_END
.m文件
///kvo 监听状态
static NSString *const kForPlayerItemStatus = @"status";
@interface PTVPictureInpicture()
///#画中画
@property (nonatomic, strong) AVPictureInPictureController *pipViewController;// 画中画
@end
@implementation PTVPictureInpicture
{
BOOL _needEnterRoom;
UIView *_playerContent;
AVQueuePlayer *_queuePlayer;
///#开始
AVPlayerItem *_beginItem;
AVPlayerItem *_playerItem;
AVPlayerLayer *_playerLayer;
}
+ (instancetype)pictureInpicture {
static PTVPictureInpicture *_p;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
_p = [PTVPictureInpicture new];
});
return _p;
}
+ (BOOL)isSupportPictureInPicture {
static BOOL _isSuportPic = NO;
// static dispatch_once_t onceToken;
// dispatch_once(&onceToken, ^{
Class _c = NSClassFromString(@"AVPictureInPictureController");
if (_c != nil) {
_isSuportPic = [AVPictureInPictureController isPictureInPictureSupported];
}
// });
return _isSuportPic;
}
- (void)_initPicture {
if (![[self class] isSupportPictureInPicture]) return;
[self setupSuport];
}
-(void)setupSuport
{
if([AVPictureInPictureController isPictureInPictureSupported]) {
_pipViewController = [[AVPictureInPictureController alloc] initWithPlayerLayer:_playerLayer];
_pipViewController.delegate = self;
}
}
- (void)openPictureInPicture:(NSString *)url {
if (![[self class] isSupportPictureInPicture]) return;
if (!url || url.length == 0 ) return;
if (![url containsString:@"m3u8"]) return;
[self closePicInPic];
[[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback error:nil];
[[AVAudioSession sharedInstance] setActive: YES error: nil];
_playerItem = [AVPlayerItem playerItemWithURL:[NSURL URLWithString:url]];
///#等待资源加载好
NSString *path = [[NSBundle mainBundle] pathForResource:@"BeginPIP"
ofType:@"mp4"];
NSURL *sourceMovieUrl = [NSURL fileURLWithPath:path];
AVAsset *movieAsset = [AVURLAsset URLAssetWithURL:sourceMovieUrl options:nil];
_beginItem = [AVPlayerItem playerItemWithAsset:movieAsset];
[_playerItem addObserver:self
forKeyPath:kForPlayerItemStatus
options:NSKeyValueObservingOptionNew context:nil];// 监听loadedTimeRanges属性
[_beginItem addObserver:self
forKeyPath:kForPlayerItemStatus
options:NSKeyValueObservingOptionNew context:nil];// 监听loadedTimeRanges属性
_queuePlayer = [AVQueuePlayer queuePlayerWithItems:@[_beginItem,_playerItem]];
_playerLayer = [AVPlayerLayer playerLayerWithPlayer:_queuePlayer];
_playerLayer.videoGravity = AVLayerVideoGravityResizeAspect; // 适配视频尺寸
_playerLayer.backgroundColor = (__bridge CGColorRef _Nullable)([UIColor blackColor]);
[self _initPicture];
if (!_playerContent) {
_playerContent = [UIView new];
_playerContent.frame = CGRectMake(-10, -10, 1, 1);
_playerContent.alpha = 0.0;
_playerContent.backgroundColor = [UIColor clearColor];
_playerContent.userInteractionEnabled = NO;
}
_playerLayer.frame = CGRectMake(0, 0, 1, 1);
[_playerContent.layer addSublayer:_playerLayer];
UIWindow *window = (UIWindow *)GetAppDelegate.window;
[window addSubview:_playerContent];
[_queuePlayer play];
}
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context
{
if ([keyPath isEqualToString:@"status"]) {
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
if (_queuePlayer.status == AVPlayerStatusReadyToPlay) {
[_queuePlayer play];
if (!_pipViewController.isPictureInPictureActive) {
[self doPicInPic];
}
} else {
[self closePicInPic];
}
});
}
}
- (void)doPicInPic {
if (![[self class] isSupportPictureInPicture]) return;
if (!_pipViewController.pictureInPictureActive) {
[_pipViewController startPictureInPicture];
_needEnterRoom = YES;
}
}
- (void)closePicInPic {
if (![[self class] isSupportPictureInPicture]) return;
if (!_pipViewController) return;
[self _removePlayerContentView];
_needEnterRoom = NO;
[self _removeObserve];
if (_pipViewController.pictureInPictureActive) {
[_pipViewController stopPictureInPicture];
}
///# 释放资源
_playerItem = nil;
_playerLayer = nil;
_beginItem = nil;
_queuePlayer = nil;
}
- (void)_removeObserve {
if (_playerItem) {
[_playerItem removeObserver:self
forKeyPath:@"status"];
_playerItem = nil;
}
if (_beginItem) {
[_beginItem removeObserver:self
forKeyPath:@"status"];
_beginItem = nil;
}
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
- (void)pictureInPictureController:(AVPictureInPictureController *)pictureInPictureController restoreUserInterfaceForPictureInPictureStopWithCompletionHandler:(void (^)(BOOL restored))completionHandler {
if (_needEnterRoom) {
[self _removePlayerContentView];
if (self.roomID) {
####进入直播间
}
[self _removeObserve];
}
completionHandler(YES);
}
- (void)pictureInPictureControllerDidStopPictureInPicture:(AVPictureInPictureController *)pictureInPictureController {
}
- (void)pictureInPictureControllerDidStartPictureInPicture:(AVPictureInPictureController *)pictureInPictureController {
}
- (void)pictureInPictureControllerWillStopPictureInPicture:(AVPictureInPictureController *)pictureInPictureController {
[self _removeObserve];
}
- (void)pictureInPictureController:(AVPictureInPictureController *)pictureInPictureController failedToStartPictureInPictureWithError:(NSError *)error {
[self _removePlayerContentView];
}
- (void)pictureInPictureControllerWillStartPictureInPicture:(AVPictureInPictureController *)pictureInPictureController {
}
- (void)_removePlayerContentView {
if (_playerContent && _playerContent.superview) {
[_playerContent removeFromSuperview];
}
}
@end
稍微说两句。此处,最开始先加载一个本地视频,因为,切换视频格式的时候,不能马上唤起画中画的画面。只有等到 AVPlayerItem 的 status 是 AVPlayerStatusReadyToPlay 的时候才能显示,所以,直接加载一个本地视频,本地视频的 AVPlayerItem 就直接 AVPlayerStatusReadyToPlay 了。
这里使用 AVQueuePlayer ,切换两个 AVPlayerItem 的时候,过程中间有一个 菊花在转动。挺好
效果图: