- cocos2dx : 解决中文乱码问题
^随风~~
Cocos2d-xC++乱码
在使用cocos2dx的时候,代码里面使用了中文或者是在cocosstudio编辑器里面使用了中文,显示的时候会出现乱码问题,下面提供几个解决方案:方案一:最前面加上命令:#pragmaexecution_character_set("utf-8")方案二:使用XML文件:问题与解决方法在windows环境下使用visualstudio开发cocos2d-x,由于visualstudio默认编码为
- python 游戏开发cocos2d库安装与使用
范哥来了
pythoncocos2d开发语言
Cocos2d-x是一个广泛使用的开源游戏开发框架,支持多种编程语言,包括Python。对于Python开发者来说,通常使用的是Cocos2d-py或者更现代的Cocos2d-x的Python绑定版本。这里我将指导你如何安装和开始使用Cocos2d-py。安装步骤安装Python:确保你的系统上已经安装了Python3.x版本。你可以从Python官方网站下载最新版的Python。安装pip:pi
- cocos2d-x之CCTexture2D的使用testDemo详细解读
zanglengyu
cocos2d-x中CCTexture2D的使用,和测试,这个demo主要验证了各种格式的图片和相同格式图片但位深不同时加载纹理所占用的内存的大小和效果,以及异步加载纹理的方法,以及使用纹理创建CCSprite和删除纹理的方式,和对纹理进行精细处理的方法,参数等等#ifndef__TEXTURE2D_TEST_H__#define__TEXTURE2D_TEST_H__//包含项目中所有的头文件#
- cocos2d-x 3.x lua的api与C++的关系
鱼儿-1226
cocosluacocos2d-lua
cocos2d-x3.xlua的api与C++的关系1、Lua中如何使用Cocos2d-x引擎中的类?在C++中是这样调用的://Sprite*sprite=Sprite::create();sprite->setPosition(Vec2(100,100));this->addChild(sprite);//而在Lua中是这样调用的://localsprite=cc.Sprite:create(
- 关于框架设计(游戏领域)
漫步者、
cocos2dx学习
一、原型符合棋牌项目框架,快速换皮,快速融合。多渠道多包体。自由拆装。一次开发核心玩法,快速自由迭代各种市场版本。二、架构设定解耦,复用性,拓展性多自由度、可分拆多项目开发,符合敏捷需求品质保证体系高效开发支撑公司大部分业务三、模块设计概要减少客户端对Cocos2d-x引擎的依赖程度和降低耦合度,将引擎必要的初始化、逻辑更新、渲染、资源管理等交给底层处理,是客户端逻辑开发不需要过于依赖引擎层,同时
- c/c++导出lua绑定
ajt1472580369
luac/c++python
【转载】https://note.youdao.com/share/?id=0f4132271151c4b62f9afb712e8304d9&type=note#/1、在纯C环境下,把C函数注册进Lua环境,理解Lua和C之间可以互相调用的本质2、在cocos2d-x项目里,把纯C函数注册进Lua环境,理解cocos2d-x是怎样创建Lua环境的、以及怎样得到这个环境并继续自定义它3、了解为什么要
- [源码和文档分享]基于VS2012和Cocos2d-x实现的StickToLast益智小游戏
ggdd5151
第1章问题陈述1.1项目背景手机用户在休闲时倾向于玩一些类似于FlappyBird、2048等游戏,这类游戏用户界面简单,游戏模式单一,单手即可操作,随着游戏地进行,游戏的难度会增加。随着手机用户地爆发式增长,这类游戏的需求量愈发庞大。StickToLast是一款益智类游戏。主角陷于宇宙漩涡之中,被吸入中央的黑洞或者逃离该区域都无法被即将来到的救援部队拯救,只能停留在这一区域,躲避宇宙陨石,坚持的
- 【Cocos2d-x】开发基础-第一个Cocos2d-x游戏
weixin_34239169
游戏python移动开发
本篇博客讲解:1.第一个Cocos2d-x游戏第一个Cocos2d-x游戏创建工程cocos工具:就是这个,看图命令工具cocos实现,cocos工具其实是cocos2d团队自己开发的。是使用Python脚本编写的,cocos工具的运行需要安装Python环境(还会用到ant,eclipse等工具哦,后面介绍)Python下载地址https://www.python.org/需要注意的是它目前有P
- cocos2d-x 4.0 安装教程(Windows + VS) + cocosui入门知识储备
Gosick_Geass_Gate
编程语言cocos2d
(一)前期准备Windows10操作系统VS2019或VS2017Python2.7.18:记得勾选将python添加到环境变量的复选框,不然自己手动添加也行。CMake3.19.0:记得勾选将cmake添加到环境变量的复选框,不然自己手动添加也行。cocos2d-x4.0:手动将cocos2d-x-4.0\tools\cocos2d-console\bin目录添加到环境变量。以上全都下载最新版本
- 使用cocos2d-x的console实现远程调试
CHEN_玦儿
Cocos2d-x
使用Lua开发有一个很爽的地方就是可以从控制台实时输入Lua指令来进行调试,但是之前该方法仅在windows下有效,之前也介绍过,见这里。研究了下发现cocos2d-x是有一个console类来支持远程调试的,哈哈,从此真机调试也可以很方便了。这里先介绍下console的关键API先:listenOnTCP(number)这里参数是监听的端口号addCommand(tb,funciton)这里第一
- 使用cocos2d-console初始化一个项目
sun_weitao
cocos2d游戏引擎
先下载好cocos2d-x的源码包地址https://www.cocos.com/cocos2dx-download这里使用的版本是自己的电脑要先装好python27用python安装cocos2d-console看到项目中有个setup.py的一个文件pythonsetup.py用上面的命令执行一下。如果执行正常的话回出现上面的图然后source一下source/Users/sun-weitao
- 【玩转cocos2d-x之三十六】Flappy Bird大集结
偶尔e网事
cocos2d-xcocos2d-xFlappyBird各版本
前几天看到cocos2d-x官网论坛让各种姿势的flappybird霸占了,矮油真受不鸟,你们够啦!!!今天准备用一个贴来秒杀你们。准备好了么。。。放图镇楼:1.C++版先来个传统版,@OiteBoys童鞋很有爱,将flappybird用cocos2d-xv3.0写了一遍,同时加入了新的3.0物理系统。在这一系列教程中flappybird被大卸八块,剥骨抽筋(好残忍。。。),每一个模块精彩的图文代
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- Cocos2d-x windows編譯 出現GWL_WNDPROC、GWL_USERDATA未定义
ALoppd
cocos2dwindows游戏引擎
錯誤復現:D:\Software\cocos2d-x\cocos\ui\UIEditBox\UIEditBoxImpl-win32.cpp(64,70):errorC2065:'GWL_WNDPROC':undeclaredidentifier[D:\Projects\CPP\CMake\cocos\Runner\fakebuild\engine\cocos\core\cocos2d.vcxpro
- 在Windows上搭建Cocos2d-x 3.0开发环境
__Ben__
Cocos2dxcocos2d-xwindowsvisualstudio
建议:为了避免安全相关的问题,请以管理员权限执行所有的操作,当运行命令的时候,也要确保之前是以管理员权限打开了命令行窗口.工具准备搭建开发环境需要安装工具包括VisualStudiopython———(本教程以python2.7.3版本为例),下载地址:http://www.python.org/download/releases/2.7.3/。Cocos2d-x———(本教程以cocos2d-x
- windows下开发cocos2dx的环境搭建
ahaitongxue
cocos2d
前面把VisualStudio+Python开发环境配好了,但还没有讲如何在Android中使用创建好的项目,本篇博客介绍如何在win7下进行Android与cocos2d-x的交叉编译,我的电脑是64位,所以下面的配置是基于x86_64下配置的。下载:CygwinCygwin的主要目的是通过重新编译,将POSIX系统(例如Linux、BSD,以及其他Unix系统)上的软件移植到Windows上。
- Visual Studio 和Clion配置Cocos2d-x环境
无相孤君
C/C++日常操作Cocos2d-xvisualstudiococos2didec++游戏引擎c语言
VisualStudio和Clion配置Cocos2d-x环境我就不贴图片的,懒得上传图床。懒。开发环境:系统:Window11编译器:CMake+MSVC开发工具:ClionorVisualStudio请自行配置好,Python2.7,和CmakeCocos2d-x下载首先,我们需要去Github下载(cocos2d-x)的源码,由于源码过于庞大如果clone失败,请自行查找方法。随便找一个目录
- cocos2dx-lua读取json文件
亮亮同学
cocos2d-x技术群新群:117871561c++技术交流群:593010226localstr=cc.FileUtils:getInstance():getStringFromFile("xxxx.json")localok,datatable=pcall(function()returncjson.decode(str)end)iftrue==okandtype(datatable)=="
- 如何制作一个类似Tiny Wings的游戏 Cocos2d-x 2.1.4内含iOS版源代码
杜甲同学
cocos2d-xcocos2d-x
在第一篇《如何使用CCRenderTexture创建动态纹理》基础上,增加创建动态山丘,原文《HowToCreateAGameLikeTinyWingswithCocos2D2.XPart1》,在这里继续以Cocos2d-x进行实现。有关源码、资源等在文章下面给出了地址。步骤如下:1.使用上一篇的工程;2.添加地形类Terrain,派生自CCNode类。文件Terrain.h代码如下:123456
- 如何制作一个简单的游戏 Cocos2d-x 2.1.2
杜甲同学
cocos2d-xcocos2d-x移动开发cocos2d游戏
本文实践自RayWenderlich的文章《HowToMakeASimpleiPhoneGamewithCocos2D2.XTutorial》,文中使用Cocos2D,我在这里使用Cocos2D-x2.1.2进行学习和移植,前者是用Object-C所写,所以移植到Cocos2D-x会有些差异,比如某些函数、某些功能不能跟原文一样直接实现,需另转换方法实现。之前已经对Cocos2D-x的安装以及简单
- Android——Cocosd2d-x手机游戏开发学习思路
霸气的名字
Cocos2d-X游戏开发Cocos2d-xAndroid开发手机游戏android游戏引擎
手机APP应用如雨后春笋般冒了出来,而在众多的APP应用中,游戏占据了半壁江山。它丰富着人们的业余生活,增进了人们之间的沟通交流。也有许多开发的朋友对游戏开发情有独钟,他们不止是享受着有很多的人们去下载的成就感,更多的是享受着自己开发出一款满意游戏的成就感。为此越来越多的开发者们向着游戏应用进军了。可是很多开发者不知道怎么入手游戏开发,不知道游戏开发的路应该怎么走。作为一个仅用Cocos2d-x游
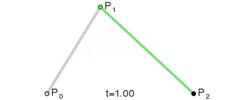
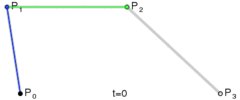
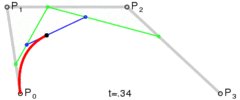
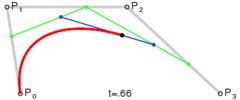
- 在 Cocos Creator 中使用缓动系统(cc.tween)
kzc爱吃梨
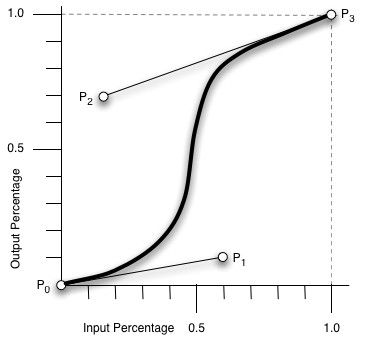
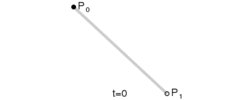
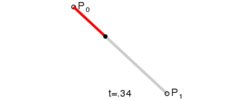
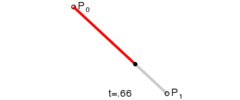
缓动系统(cc.tween)介绍CocosCreator在v2.0.9提供了一套新的API——cc.tween。cc.tween能够对对象的任意属性进行缓动,功能类似于cc.Action(动作系统)。但是cc.tween会比cc.Action更加简洁易用,因为cc.tween提供了链式创建的方法,可以对任何对象进行操作,并且可以对对象的任意属性进行缓动。动作系统是从Cocos2d-x迁移到Coco
- 解决Command CodeSign failed with a nonzero exit code
奔五码农
Cocos2d-x项目,报错CodeSign/Users/xxx/Library/Developer/Xcode/DerivedData/xxx-dabhdlnwdwoowjeiqavvwikjihix/Build/Products/Debug-iphonesimulator/xxx.app(intarget'xxx-mobile'fromproject'xxx')cd/Users/xxx/Doc
- cocos2d-x lua 开发环境搭建(让lua具备代码提示等)
WeiQ_
Cocos2d-x
2013年是手游开发井喷的一年,也是手游市场竞争最为激烈的一年,ios市场除了刷榜、刷榜,还是刷榜,而android有点像黑市的感觉,水太深(很多渠道商已经从上游控制了流量的入口)。而cocos2d-x作为国内手游2d游戏中最流行的引擎,也渐渐由c++开发转为lua,究其原因。最主要的是:通过lua写的游戏,可以实现动态更新(你知道苹果每次审核会让人疼蛋差不多一个礼拜或者更久);在很大程度上也避免
- Cocos2d-x Lua中的AssetsManagerEx
JunChow520
Cocos2d-xLua中的热更机制主要是通过AssetsManagerEx来实现的。传统的热更方式传统PC的方式是将差异文件打包成一个压缩包,客户端根据大版本差异,将对应的压缩包下载到本地后解压覆盖。这种做法的好处在于下载一个文件会比较快。缺点在于当客户端版本比较多的时候,升级压缩包会变得很多,进而难以维护。其次是如果压缩包体积过大,解压时间会比较长,而且不容易制作进度条,导致程序感觉被卡住了。
- Sonic云真机直接获取POCO控件实战
ZhouYixun
前言Sonic官网用户交流社区效果展示image.pngimage.pngimage.pngimage.png目前已支持POCO-SDK的所有游戏引擎(Unity3d、Cocos2dx系列、白鹭、UE4),使用前需游戏已接入SDK。v1.4.0-beta更新后就可以使用啦~(预计五一后更新)什么是POCOPoco是一个基于UI控件搜索的跨引擎自动化测试框架。支持主流游戏引擎:Cocos2d-x、U
- Cocos2D-X 3.17.2 安装配置
闲人狸猫
Cocos2d-xCocos2d-x配置AndroidstudioCocos2d-x3.17.2
网上关于cocos2d-x的安装教程有很多,但是都是旧版本的,我找了很多资料都无法创建proj.android-studio。后来发现是新版本的软件对安卓平台进行合并,只有proj.android文件,使用Androidstudio编写。一、安装准备:JDK–->>JavaSEDevelopmentKit8u202Androidstudio-->>android-studio-ide-183.56
- html gui的源码,FairyGUI是一款专业的 UI编辑器
我有多作怪
htmlgui的源码
FairyGUIUI编辑器操作简单,使用习惯与Adobe系列软件保持一致,美术设计师可以轻松上手。FairyGUI是一个跨平台的UI解决方案,它提供了一个可以在Windows和Mac上使用的编辑器和可以在多个游戏引擎中使用的SDK(Unity、Flash、Starling、白鹭、LayaAir等,未来还将支持cocos2d-x、UE4、libgdx等)。借助FairyGUI提供的组件、关联、控制器
- cocos2d-lua游戏解决方案
无脑_码农
cocos2d-lua
cocos2d-lua引擎版本cocos2d-x官方版:https://www.cocos.com/cocos2dxQuick-Cocos2dx-Community:http://www.cocos2d-lua.org/Cocos-lua(重写tolua值得借鉴):https://github.com/zhongfq/cocos-luaUI编辑器FairyGUI:https://www.fairy
- cocos2d-x lua ProgressTimer
蚂蚁呀嘿嘿嘿
cocosxcodeiosandroidcocos2dlua
cocos2d-xluaProgressTimer下载进度条使用functiontest()locallayer=cc.Layer:create()localto1=cc.ProgressTo:create(2,100)localto2=cc.ProgressTo:create(2,100)localpath1="Jms_PetSystem/img/passMailIcon.png"--RADIA
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象