三分钟实现Android扫码识别功能
技术交流群:励志程序员 392602799
注意,扫码的这个库会更新版本的,不要直接复制粘贴了事,写博客是为了帮助需要的人,不是为你服务的,有问题认真看博客的内容,以及关注github下的更新和issue和解释:
bingoogolapple/BGAQRCode-Android
扫码实现可以使用ZXing,Phonegap和ZBar,这里封装了ZXing的操作,使用简便,节约时间.
1.导入以下第三方依赖包:
compile 'com.google.zxing:core:3.2.1'
compile 'cn.bingoogolapple:bga-qrcodecore:1.1.7@aar'
compile 'cn.bingoogolapple:bga-zxing:1.1.7@aar'2.在需要使用扫一扫功能的地方实现一个Delegate接口:
Delegate接口是处理扫描结果的一个类,有失败和成功2种结果,实现这个接口可以进行扫描结果的处理,
跟网络访问的回调一样,很简单,以下是示例代码:
比如,在一个activity中使用:
public class ScanActivity implements QRCodeView.Delegate{}QRCodeView.Delegate中实现的方法示例:
@Override
public void onScanQRCodeSuccess(String result) {
if (result.contains("csdn.net")) {
startWebViewForResult(result, true, "", IntentKey.BACK);
vibrate();
}
mQRCodeView.startCamera();
mQRCodeView.startSpot();
}
@Override
public void onScanQRCodeOpenCameraError() {
Log.e(TAG, "打开相机出错");
}oncreate的写法:
mQRCodeView = (ZXingView) findViewById(R.id.zxingview);
mQRCodeView.startSpot();
mQRCodeView.setResultHandler(this);布局文件示例:
.bingoogolapple.qrcode.zxing.ZXingView
android:id="@+id/zxingview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:qrcv_animTime="1000"
app:qrcv_borderColor="@android:color/white"
app:qrcv_borderSize="1dp"
app:qrcv_cornerColor="@color/tab_menu_press"
app:qrcv_cornerLength="20dp"
app:qrcv_cornerSize="3dp"
app:qrcv_maskColor="#33FFFFFF"
app:qrcv_rectWidth="220dp"
app:qrcv_scanLineColor="@color/tab_menu_press"
app:qrcv_scanLineSize="1dp"
app:qrcv_topOffset="100dp" /> 3.注意在使用摄像头时的activity的生命周期
基本上在这个activity中要实现所有的生命周期,并调用相关的方法:
比如在oncreate方法中调用:
mQRCodeView = (ZXingView) findViewById(R.id.zxingview);
mQRCodeView.startSpot();
mQRCodeView.setResultHandler(this);//这个参数是一个Delegate接口,已经在本类实现了,也可以在这里进行实现特别注意的是以下方法的区别:
mQRCodeView.startSpot();//
mQRCodeView.startCamera();//
mQRCodeView.startSpotAndShowRect();//因为有时候会出现黑屏(没开启相机),或者没有出现扫描框(相机开了),以及
后台运行时再倒回前台运行时是否正常扫描(根据产品需求而定)的问题,会非常棘手,这几个方法搞明白后就很简单了,这也是我之前踩过得坑啊。。。。。。
4.扫码成功时候添加震动:
private void vibrate() {
Vibrator vibrator = (Vibrator) getSystemService(VIBRATOR_SERVICE);
vibrator.vibrate(200);
}5.添加扫码的提示文字:
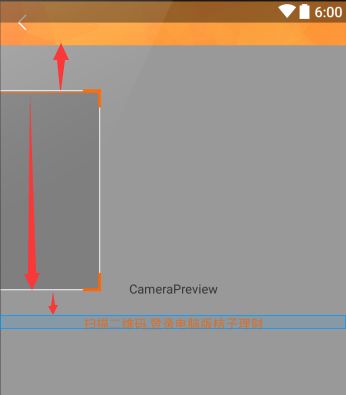
原生的是只有一个扫码框,在扫码框下方是没有文字的,添加文字的方法:
因为在ZXingView中是找不到这个框的,也就无法设置文字显示在框的下方,所以只有计算垂直高度,
让textview有一个marginTop以实现:
通过这三个高度的距离就可以实现了:

android:layout_below="@+id/include1"
android:layout_marginTop="300dp"
android:gravity="center"技术交流群:励志程序员 392602799