Vue学习笔记(三)------配置项
包管理工具和配置项
-
npm和package.json
npm 是 Node Package Manager 的简称,顾名思义,它是 node 的包管理工具,也是目前世界上最大的开源库生态系统。
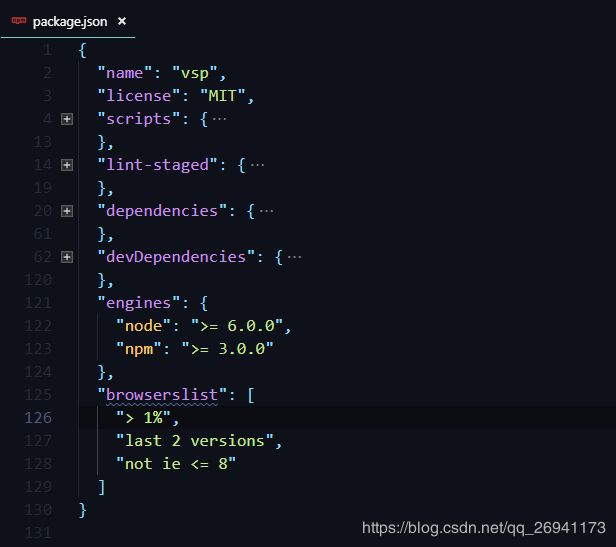
使用 vue-cli 来构建自己的项目,并生成了相应的目录结构,而在最外层目录中,我们可以看到有
package.json这一文件,该文件便是我们需要了解的包管理文件,例如:{ "name": "my-project", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "vue": "^2.5.16", "vue-router": "^3.0.1", "vuex": "^3.0.1" }, "devDependencies": { "@vue/cli-plugin-babel": "^3.0.0-beta.15", "@vue/cli-service": "^3.0.0-beta.15", "less": "^3.0.4", "less-loader": "^4.1.0", "vue-template-compiler": "^2.5.16" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }可以看到该文件是由一系列键值对构成的 JSON 对象,每一个键值对都有其相应的作用,比如 scripts 脚本命令的配置,我们在终端启动项目运行的
npm run serve命令其实便是执行了 scripts 配置下的 serve 项命令vue-cli-service serve,我们可以在 scripts 下自己修改或添加相应的项目命令。而 dependencies 和 devDependencies 分别为项目生产环境和开发环境的依赖包配置,也就是说像
@vue/cli-service这样只用于项目开发时的包我们可以放在 devDependencies 下,但像vue-router这样结合在项目上线代码中的包应该放在 dependencies 下。详细的package.json文件配置项介绍可以参考:package.json
-
常用命令
# 生成 package.json 文件(需要手动选择配置) npm init # 生成 package.json 文件(使用默认配置) npm init -y # 一键安装 package.json 下的依赖包 npm i # 在项目中安装包名为 xxx 的依赖包(配置在 dependencies 下) npm i xxx # 在项目中安装包名为 xxx 的依赖包(配置在 dependencies 下) npm i xxx --save # 在项目中安装包名为 xxx 的依赖包(配置在 devDependencies 下) npm i xxx --save-dev # 全局安装包名为 xxx 的依赖包 npm i -g xxx # 运行 package.json 中 scripts 下的命令 npm run xxx -
第三方插件的配置
在上方的 package.json 文件中我们可以看到有 browserslist 这一配置项,那么该配置项便是这里所说的第三方插件配置,该配置的主要作用是用于在不同的前端工具之间共享目标浏览器和 Node.js 的版本:
"browserslist": [ "> 1%", // 表示包含所有使用率 > 1% 的浏览器 "last 2 versions", // 表示包含浏览器最新的两个版本 "not ie <= 8" // 表示不包含 ie8 及以下版本 ]比如像 autoprefixer 这样的插件需要把你写的 css 样式适配不同的浏览器,那么这里要针对哪些浏览器呢,就是上面配置中所包含的。
而如果写在 autoprefixer 的配置中,那么会存在一个问题,万一其他第三方插件也需要浏览器的包含范围用于实现其特定的功能,那么就又得在其配置中设置一遍,这样就无法得以共用。所以在 package.json 中配置 browserslist 的属性使得所有工具都会自动找到目标浏览器。
当然,你也可以单独写在 .browserslistrc 的文件中:
# Browsers that we support > 1% last 2 versions not ie <= 8至于它是如何去衡量浏览器的使用率和版本的,数据都是来源于 Can I Use。你也可以访问 browserl.ist/ 去搜索配置项所包含的浏览器列表,比如搜索
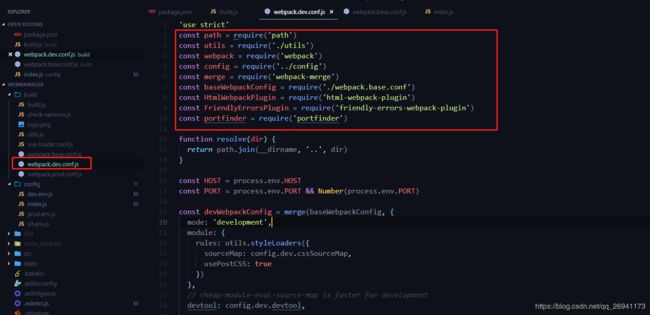
last 2 versions会得到你想要的结果。现在项目中的配置是写在package.json中的:
[外链图片转存失败(img-hQHv18nP-1563614821016)(C:\Users\liumingxin\AppData\Roaming\Typora\typora-user-images\1563611354125.png)]
Webpack在CLI3中的应用
Webpack 作为目前最流行的项目打包工具,被广泛使用于项目的构建和开发过程中,其实说它是打包工具有点大材小用了,我个人认为它是一个集前端自动化、模块化、组件化于一体的可拓展系统,你可以根据自己的需要来进行一系列的配置和安装,最终实现你需要的功能并进行打包输出。在 Vue 的项目中,webpack 同样充当着举足轻重的作用,比如打包压缩、异步加载、模块化管理等等。
-
webpack的使用
如果你使用过 vue-cli 2.x,那么你应该了解其构建出的目录会包含相应的 webpack 配置文件,但是在 vue-cli 3.x 中你却见不到一份关于 webpack 的配置文件,难道 3.x 抛弃了 webpack?其实不然,3.x 提供了一种开箱即用的模式,即你无需配置 webpack 就可以运行项目,并且它提供了一个 vue.config.js 文件来满足开发者对其封装的 webpack 默认配置的修改。如图:
你可能会有个疑问,通过vue-cli3新建的项目,怎么找不到vue.config.js 文件在哪?遇到这种情况你需要在自己的根目录下新建一个vue.config.js的文件。
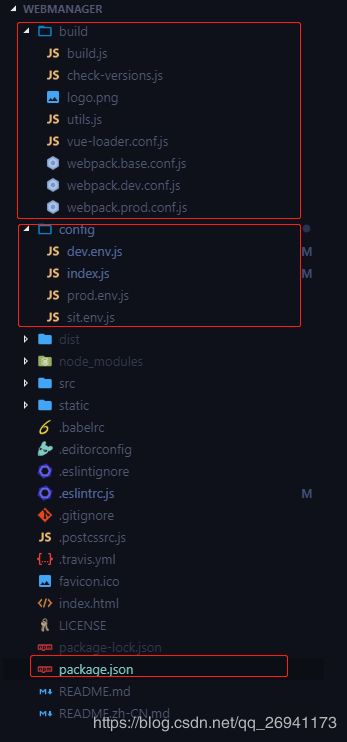
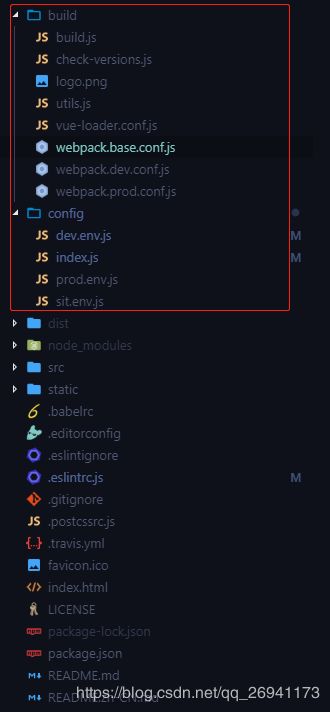
我们自己的项目中没有使用这中方式,先看一下目前项目结构:
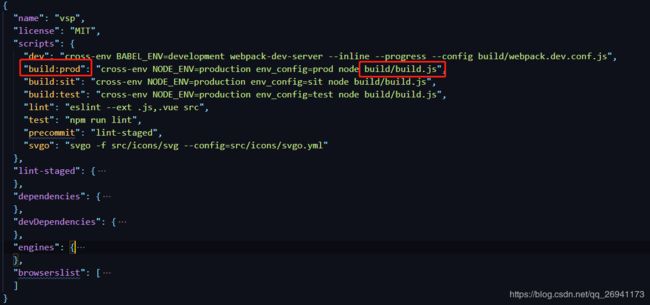
便于打包或者配置的管理,一般会在项目下边建立两个文件夹: build和config文件夹,config文件夹中主要对外提供配置的文件是index.js文件。而build包中build.js中会导入config中的配置进行打包操作。同时package.json中配置,如下:
注意build.js中配置,也会读取webpack.prod.conf.js:
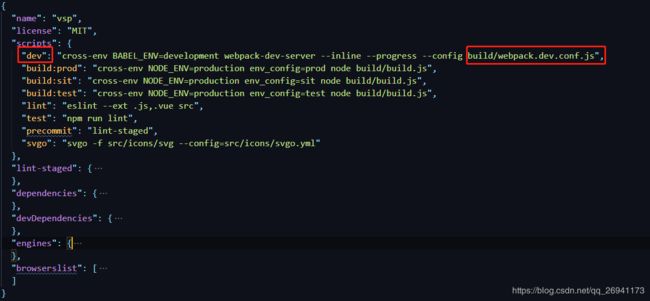
上面是打包时读取的配置,开发环境下读取的配置如下:
可以简单的看一下webpack.dev.conf.js中的配置:
它又会引用webpack.dev.base.js中的配置项,webpack.dev.base.js的配置项如下:
[外链图片转存失败(img-5lFwKQB5-1563614821021)(C:\Users\liumingxin\AppData\Roaming\Typora\typora-user-images\1563613415808.png)]
也就是说我们现在项目中如下图所示的文件中的配置和vue.config.js 中的配置基本类似,但是随着项目的增大,一般不再直接使用vue.config.js,而是使用这种配置方式:
-
vue.config.js 的配置项的介绍
这种方式配置是通过vue提供的方式进行配置。
- baseurl
在第一节《Vue CLI 3 项目构建基础》中我们通过 vue-cli 3.x 成功构建并在浏览器中打开
http://localhost:8080/展示了项目首页。如果现在你想要将项目地址加一个二级目录,比如:http://localhost:8080/vue/,那么我们需要在 vue.config.js 里配置 baseurl 这一项:// vue.config.js module.exports = { ... baseUrl: 'vue', ... }其改变的其实是 webpack 配置文件中 output 的
publicPath项,这时候你重启终端再次打开页面的时候我们首页的 url 就会变成带二级目录的形式。- outputDir
如果你想将构建好的文件打包输出到 output 文件夹下(默认是 dist 文件夹),你可以配置:
// vue.config.js module.exports = { ... outputDir: 'output', ... }然后运行命令
yarn build进行打包输出,你会发现项目跟目录会创建 output 文件夹, 这其实改变了 webpack 配置中 output 下的path项,修改了文件的输出路径。- productionSourceMap
该配置项用于设置是否为生产环境构建生成 source map,一般在生产环境下为了快速定位错误信息,我们都会开启 source map:
// vue.config.js module.exports = { ... productionSourceMap: true, ... }该配置会修改 webpack 中
devtool项的值为source-map。开启 source map 后,我们打包输出的文件中会包含 js 对应的 .map 文件,其用途可以参考:JavaScript Source Map 详解
- chainWebpack
chainWebpack 配置项允许我们更细粒度的控制 webpack 的内部配置,其集成的是 webpack-chain这一插件,该插件可以让我们能够使用链式操作来修改配置,比如:
// 用于做相应的合并处理 const merge = require('webpack-merge'); module.exports = { ... // config 参数为已经解析好的 webpack 配置 chainWebpack: config => { config.module .rule('images') .use('url-loader') .tap(options => merge(options, { limit: 5120, }) ) } ... }以上操作我们可以成功修改 webpack 中 module 项里配置 rules 规则为图片下的 url-loader 值,将其 limit 限制改为 5M,修改后的 webpack 配置代码如下:
{ ... module: { rules: [ { /* config.module.rule('images') */ test: /\.(png|jpe?g|gif|webp)(\?.*)?$/, use: [ /* config.module.rule('images').use('url-loader') */ { loader: 'url-loader', options: { limit: 5120, name: 'img/[name].[hash:8].[ext]' } } ] } ] } ... }这里需要注意的是我们使用了 webpack-merge 这一插件,该插件用于做 webpack 配置的合并处理,这样 options 下面的其他值就不会被覆盖或改变。
关于 webpack-chain 的使用可以参考其 github 官方地址:github.com/mozilla-neu…,它提供了操作类似 JavaScript Set 和 Map 的方式,以及一系列速记方法。
- configureWebpack
除了上述使用 chainWebpack 来改变 webpack 内部配置外,我们还可以使用 configureWebpack 来进行修改,两者的不同点在于 chainWebpack 是链式修改,而 configureWebpack 更倾向于整体替换和修改。示例代码如下:
// vue.config.js module.exports = { ... // config 参数为已经解析好的 webpack 配置 configureWebpack: config => { // config.plugins = []; // 这样会直接将 plugins 置空 // 使用 return 一个对象会通过 webpack-merge 进行合并,plugins 不会置空 return { plugins: [] } } ... }configureWebpack 可以直接是一个对象,也可以是一个函数,如果是对象它会直接使用 webpack-merge 对其进行合并处理,如果是函数,你可以直接使用其 config 参数来修改 webpack 中的配置,或者返回一个对象来进行 merge 处理。
你可以在项目目录下运行
vue inspect来查看你修改后的 webpack 完整配置,当然你也可以缩小审查范围,比如:# 只查看 plugins 的内容 vue inspect plugins- devServer
vue.config.js 还提供了 devServer 项用于配置 webpack-dev-server 的行为,使得我们可以对本地服务器进行相应配置,我们在命令行中运行的
yarn serve对应的命令vue-cli-service serve其实便是基于 webpack-dev-server 开启的一个本地服务器,其常用配置参数如下:// vue.config.js module.exports = { ... devServer: { open: true, // 是否自动打开浏览器页面 host: '0.0.0.0', // 指定使用一个 host。默认是 localhost port: 8080, // 端口地址 https: false, // 使用https提供服务 proxy: null, // string | Object 代理设置 // 提供在服务器内部的其他中间件之前执行自定义中间件的能力 before: app => { // `app` 是一个 express 实例 } } ... }当然除了以上参数,其支持所有的 webpack-dev-server 中的选项,比如
historyApiFallback用于重写路由(会在后续的多页应用配置中讲解)、progress 将运行进度输出到控制台等,具体可参考:devServer以上讲解了 vue.config.js 中一些常用的配置项功能,具体的配置实现需要结合实际项目进行,完整的配置项可以查看:vue.config.js
vue组件的三个API: prop、event、slot
-
属性prop
prop定义了这个组件有哪些可配置的属性,组件的核心功能也都是它来确定的。写通用组件时,props 最好用对象的写法,这样可以针对每个属性设置类型、默认值或自定义校验属性的值,这点在组件开发中很重要。要注意的是,组件里定义的 props,都是单向数据流,也就是只能通过父级修改,组件自己不能修改 props 的值,只能修改定义在 data 里的数据,非要修改,也是通过后面介绍的自定义事件通知父级,由父级来修改。
-
插槽slot
插槽 slot,它可以分发组件的内容,当需要多个插槽时,会用到具名 slot。
-
自定义事件event
…未完待续 by 静水流深