- Python 上下文管理器和 else 块(上下文管理器和with块)
钢铁男儿
流程Pythonpythonjava前端
上下文管理器和with块上下文管理器对象存在的目的是管理with语句,就像迭代器的存在是为了管理for语句一样。with语句的目的是简化try/finally模式。这种模式用于保证一段代码运行完毕后执行某项操作,即便那段代码由于异常、return语句或sys.exit()调用而中止,也会执行指定的操作。finally子句中的代码通常用于释放重要的资源,或者还原临时变更的状态。上下文管理器协议包含_
- Python魔法:用@contextmanager简化上下文管理器
告别样板代码,用生成器优雅管理资源在Python开发中,上下文管理器是管理资源(如文件、数据库连接)的利器。传统的实现方法需要创建一个类并定义__enter__和__exit__两个方法,但Python的contextlib模块提供了更简洁的解决方案——@contextmanager装饰器。传统上下文管理器的实现痛点传统方式需要完整定义一个类,包含__enter__和__exit__方法:clas
- mac上python安装pip_Python开发:在mac系统中安装pip
weixin_39793638
mac上python安装pip
pip用来安装python项目的依赖库。大多数比较新的python版本都自带pip,所以先检查下pip是否有安装。终端输入:pip--version如果没有安装pip,那么就用接下来的方式安装pip。--前言安装pip的方式是运行一个python文件,因此请先确保电脑中已经安装有python。因此首先需要将该python文件下载到本地电脑中。方式一:在浏览器中访问https://bootstrap
- Python学习笔记2-垃圾回收机制
Carrie_Lei
Pythonpython学习笔记
Python的垃圾回收机制是自动管理内存的系统,用于回收不再使用的内存,以避免内存泄漏和优化内存使用。Python使用引用计数(ReferenceCounting)和垃圾回收(GarbageCollection)两种方式来管理内存。1.引用计数(ReferenceCounting)引用计数是Python内存管理的基础机制。每个对象都维护一个引用计数器,记录有多少个引用指向该对象。当一个新的引用指向
- python的垃圾回收 机制
python和Jave、C一样使用了垃圾回收机制,不一样的是python使用了引用计数机制为主,分代收集机制为辅intern机制intern机制是引用计数机制里面的一种,如果一个数据重复存储多次,python将不会在读开辟空间来存储这条数据,它会使用引用计数的方式,存入的数据江会被指定到已经有据的那篇空间一切皆对象python里面一切皆对象,PyObject是每一个对象都有的内容,引用计数就是一它
- Python语言数据结构详解与应用
Python语言数据结构详解与应用——从生活场景到代码实战的知识旅程1.引入与连接:从“整理房间”到“管理数据”想象你有一间书房:书架上的书按顺序摆放(想找第3本?直接数到第3层!)→这像列表(List),有序且可调整。墙上的固定相框(一旦挂好,照片不能换)→这像元组(Tuple),不可变但安全。抽屉里的钥匙盒(每把钥匙对应一个抽屉)→这像字典(Dict),用“键”快速定位“值”。桌面的马克杯(没
- Python 领域 vllm 优化模型推理速度的方法
Python编程之道
Python编程之道python开发语言ai
Python领域vLLM优化模型推理速度的方法关键词:Python、vLLM、模型推理速度、优化方法、推理性能摘要:本文聚焦于Python领域中vLLM对模型推理速度的优化方法。首先介绍了相关背景知识,包括vLLM的概念和优化模型推理速度的重要性。接着阐述了vLLM的核心概念与架构,详细分析了其优化的原理。通过具体的Python代码展示了核心算法原理及操作步骤,同时给出了相应的数学模型和公式进行理
- Python 用 NumPy 进行矩阵分解
Python用NumPy进行矩阵分解关键词:NumPy,矩阵分解,线性代数,奇异值分解,QR分解,LU分解,特征值分解摘要:本文将深入探讨使用NumPy进行矩阵分解的各种技术。我们将从基础的线性代数概念出发,详细讲解五种核心矩阵分解方法:LU分解、QR分解、奇异值分解(SVD)、特征值分解和Cholesky分解。每种方法都将配有数学原理说明、NumPy实现代码和实际应用案例。文章还将介绍矩阵分解在
- Python 领域 pytest 的测试用例依赖管理
Python领域pytest的测试用例依赖管理关键词:pytest、测试依赖、fixture、依赖注入、测试管理、Python测试、测试框架摘要:本文深入探讨了Python测试框架pytest中的测试用例依赖管理机制。我们将从基础概念出发,详细分析pytest的fixture系统如何实现优雅的依赖管理,包括依赖注入、作用域控制、参数化等高级特性。通过实际代码示例和架构图解,展示如何构建可维护、可扩
- python垃圾回收机制_python3
2401_84585372
程序员python开发语言
1、变量名与值内存地址的关联关系存放于栈区2、变量值存放于堆区,内存管理回收的则是堆区的内容,定义了两个变量x=10、y=20,详解如下图:2.5元组(Tuples)2.6字典(Dictionaries)2.7集合(Sets)3.流程控制3.1条件语句(if,elif,else)3.2循环
- 【工具】Eclipse:一个用于对两个或多个非靶向液相色谱-质谱代谢组学数据集进行比对的 Python 软件包
生信学习者1
学习笔记python数据分析数据挖掘
文章目录介绍代码参考介绍非靶向液相色谱-串联质谱(LC-MS)代谢组学数据集蕴含着大量信息,但在分析和处理过程中却面临诸多挑战。通常,需要对两个或多个独立处理的数据集进行整合以形成完整的数据集,但现有的软件并不能完全满足我们的需求。为此,我们创建了一个名为“Eclipse”的开源Python包。Eclipse采用一种新颖的基于图的方法来处理由n个(n>2)数据集引发的复杂匹配情况。Nontarge
- Github 2024-05-07 开源项目日报 Tp10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目4JupyterNotebook项目2Python项目1Batchfile项目1非开发语言项目1Java项目1HTML项目1C#项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:240
- Github 2024-07-07 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4Rust项目2C项目2C++项目1JavaScript项目1HTML项目1JupyterNotebook项目1非开发语言项目1免费编程书籍和学习资源清单创建周期:3762天协议类型:CreativeCommonsAttributio
- Python模块中__all__变量失效问题深度解析
盛夏绽放
python开发语言有问必答
文章目录Python模块中`__all__`变量失效问题深度解析一、`__all__`的正确作用场景二、`__all__`不起作用的常见原因1.未使用`from...import\*`导入2.`__all__`定义不完整或错误3.子模块未正确导出4.Python解释器缓存问题5.相对导入路径错误三、解决方案1.确保使用`from...import\*`测试2.检查`__init__.py`的导出逻
- 【Python】——使用python实现GUI图书管理系统:Tkinter+SQLite实战
星星法术嗲人
python基础sqlite数据库
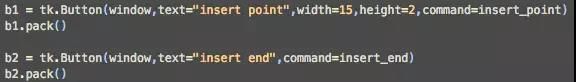
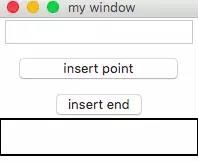
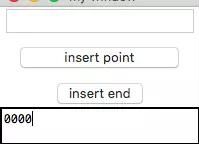
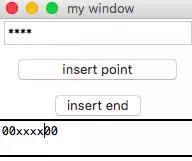
本文将通过一个完整的python项目——图书管理系统,演示如何利用Tkinter构建GUI界面,结合SQLite数据库实现增删改查功能。代码简洁易懂,适合python初学者学习和二次开发。一、项目功能概览图书管理:添加、查看、修改、删除图书信息数据存储:使用SQLite持久化存储图书数据可视化界面:表格展示数据,支持快速选择和编辑输入校验:关键字段非空校验与操作确认提示二、技术栈与依赖库impor
- python中的函数:apply、map、reduce、lambda函数
一、apply函数定义:apply函数在Pandas库中函数,应用对象是DataFrame或Series的行或列上,并返回一个新的DataFrame或Series。主要有两方面的功能:一是直接对DataFrame或者Series应用函数,二是对pandas中的groupby之后的聚合对象apply函数DataFrame.apply(func,axis=0,broadcast=None,raw=Fa
- Python 函数 -range()
weixin_30550271
python
range()pythorange()函数可创建一个整数列表,一般用在for循环中。语法:range(start,stop[,step])start:计数从start开始。默认是从0开始。例如range(5)等价于range(0,5);end:计数到end结束,但不包括end。例如:range(0,5)是[0,1,2,3,4]没有5step:步长,默认为1。例如:range(0,5)等价于rang
- 【Python系列】空值判断
博客目录初始代码分析优化点一:查询条件的整合优化点二:使用SQLAlchemy推荐语法优化点三:简化条件判断优化点四:错误消息的规范化更现代的SQLAlchemy2.0风格在软件开发中,数据库查询是最常见的操作之一,但如何编写高效、可读且健壮的查询代码却是一门艺术。初始代码分析原始代码片段如下:app=db.session.query(App).filter(App.id==workflow_pr
- python:arange()和range()区别
锂享生活
pythonpython开发语言
arange和range都是用来生成一系列有序数值的函数,但它们分别属于不同的Python库,并且在功能和返回类型上有所区别:一、Python内置的range()函数:range()函数在Python标准库中,主要用于生成一个等差数列的整数序列。它不直接生成列表,而是返回一个可迭代对象。range()不占用额外的内存空间存放序列的所有元素,而是动态生成每个需要的值。参数通常是三个:range(st
- ubuntu22.04从新系统到tensorflow GPU支持
澍龑
tensorflow人工智能
ubuntu22.04CUDA从驱动到tensorflow安装0系统常规设置和软件安装0.1挂载第二硬盘默认Home0.2软件安装0.3安装指定版本的python0.4python虚拟环境设置1直接安装1.1配置信息1.2驱动安装1.3集显显示,独显运算(其它debug用)1.4卸载驱动(备用,未试)日常使用ssh后台运行(断联不中断)0系统常规设置和软件安装0.1挂载第二硬盘默认Homesudo
- Python中range的用法
anzuo2304
python
Python中range的用法函数原型:range(start,end,scan):参数含义:start:计数从start开始。默认是从0开始。例如range(5)等价于range(0,5);end:技术到end结束,但不包括end.例如:range(0,5)是[0,1,2,3,4]没有5scan:每次跳跃的间距,默认为1。例如:range(0,5)等价于range(0,5,1)转载于:https
- Ubuntu 22.04.5 LTS 安装Python 3.12 从源代码安装指南(2025年03月24日亲测)
熊明才
python开发语言环境搭建
Python3.12从源代码安装指南千万不要随便覆盖系统默认Python解释器!千万不要随便覆盖系统默认Python解释器!千万不要随便覆盖系统默认Python解释器!(血的教训)设置系统Ubuntu镜像加速为了加快软件包的下载速度,我们可以将Ubuntu的软件源设置为华为镜像。运行以下命令:curl-Lhttps://gitee.com/RubyMetric/chsrc/releases/dow
- Python数据分析学习笔记:字符串统计
NIKEeri
pythonpandas字符串匹配python数据分析学习
一、题目来源KagglePandas-Exercise:SummaryFunctionsandMaps章节二、题目要求描述一瓶葡萄酒时,可用的词汇有限。哪种词出现频率更高:“tropical”还是“fruity”?统计description列中这两个词的出现次数。忽略大小写。三、我的思路(使用str.contains统计总次数)tropical_count=reviews['description
- 容器基础镜像ubuntu:22.04 安装python3.12
星星法术嗲人
Linux系统python基础ubuntulinux运维
以下是在已经进入ubuntu:22.04容器内部后手动安装python3.12的步骤:1、安装编译依赖aptupdate&&aptinstall-y\build-essential\zlib1g-dev\libncurses5-dev\libgdbm-dev\libnss3-dev\libssl-dev\libreadline-dev\libffi-dev\libbz2-dev\libncurse
- Python reduce()函数详解:累积计算的艺术
盛夏绽放
python开发语言有问必答
文章目录Pythonreduce()函数详解:累积计算的艺术一、reduce()函数基础1.核心概念2.工作原理3.基本语法二、reduce()的5种典型用法1.基本数值计算2.使用初始值3.复杂对象处理4.与map组合使用5.实现高级功能三、reduce()的执行过程详解1.无初始值的情况2.有初始值的情况3.可视化流程四、reduce()的注意事项五、reduce()与替代方案的对比1.与循环
- shshsh:轻松实现Python与Shell的无缝对接
齐妤茜
shshsh:轻松实现Python与Shell的无缝对接shshshabridgebetweenpythonandshell项目地址:https://gitcode.com/gh_mirrors/sh/shshsh项目介绍shshsh是一个功能强大的开源项目,它为Python程序员提供了一种简单、灵活的方式,将Shell命令集成到Python代码中。无论是执行系统命令、处理文件还是进行文本操作,s
- 【Pyhton】文件读取:读取整个(大型)文件
莫斯利安有点甜
pythonpython开发语言
正常情况下,如果文件不是很大,内存能够满足要求,使用内存读取就ok读取大型文件时,直接将整个文件内容加载到内存中可能会导致内存不足的问题。为了避免这种情况,Python提供了多种高效的方法来逐块或逐行读取大型文件。以下是几种常见的方法:方法1:逐行读取逐行读取文件是一种非常高效的方式,因为它一次只处理文件的一行,不会占用过多内存。withopen('large_file.txt','r',enco
- 【Python】文件应用:在with外部使用读取到的文件
莫斯利安有点甜
pythonpython开发语言服务器
在Python中,使用withopen打开文件是一种常用的方式,它可以自动管理文件的打开和关闭。但是,文件只能在with内部使用,若要在withopen之外使用文件对象,可以通过以下几种方式实现:使用readlines()方法创建一个包含各行内容的列表使用readlines()方法可以一次性读取文件的所有行,并将它们存储在一个列表中。这种方式非常适合在withopen块中读取文件内容,然后在块之外
- 【Python】类中的参数传递
莫斯利安有点甜
pythonpython开发语言前端
目录1`__init__`方法中的参数传递1.1有默认值的参数1.2没有默认值的参数1.3混合使用有默认值和无默认值的参数2类中方法的参数传递2.1从类的外部调用方法2.2从类的内部调用方法更多示例:传递多个参数3注意事项1__init__方法中的参数传递在Python中,__init__方法中的参数是否必须在实例化类时给出,取决于这些参数是否有默认值。以下是两种情况的详细说明:1.1有默认值的参
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =
![]()