wex5 教程 之 图文讲解 全局可观察变量与登陆状态全局控制
一 先说说,这两个概念是什么意思
全局可观察变量?没听说过,只听过全局变量,那你out了,因为我要充分发挥绑定技术来控制页面部局,组件的隐藏与显示,文字内容,样式改变。看我博文大家知道,我想用绑定技术贯穿整个web开发,目的是为了少写代码或不写代码,控制起来更灵活。一会用实例说说全局可观察变量的前世今生。
登陆状态全局控制?登陆状态,大家知道,无非就是登陆与退出。全局控制呢?就是说登陆后能进入哪些页面,操作哪些组件,拥有对哪些界面的操作权限。
那问题来了,如何用代码实现根据登陆状态来控制页面及组件呢?
举个实例:
未登陆前
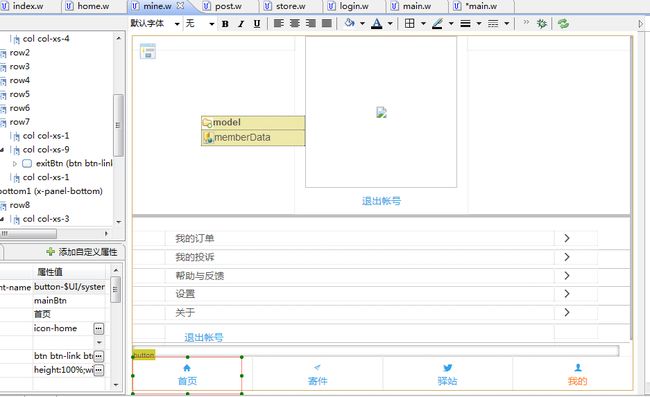
登陆后,把图片和登陆按钮去掉,并显示用户id,如下图:
二 设计思路:
再没看我此文之前是,我们先想想,实现方法都有哪些?\
1 .根所登陆状态的字段,仍然用绑定技术来控制界面。
可以。
前提是:
1 登陆状态提交到数据库
2 把ID用传参方法传给相应页面
3 根据用户ID过滤出当前行
4 根据当前行的loginState登陆状态字段来实现。
每1 步和第3步,容易实现,那第二行的ID呢?
常规方法是传参,登陆成功后将id传到main页面。让main页面接收,再将id分配到不同的子页面,或者再深入的传至二、三、四甚至几十个页面。
我的天哪,也就是用到了平行与纵向页面数量过多或层级过多的话,每个页面的首要任务是接收参数,并过滤出每一条数据。真是天文数字。修改一次或出错了,真是越走越远,死的心都有了。
再回过头来看参数接收,坑也不少。不是所有页面都具有参数接收能力。
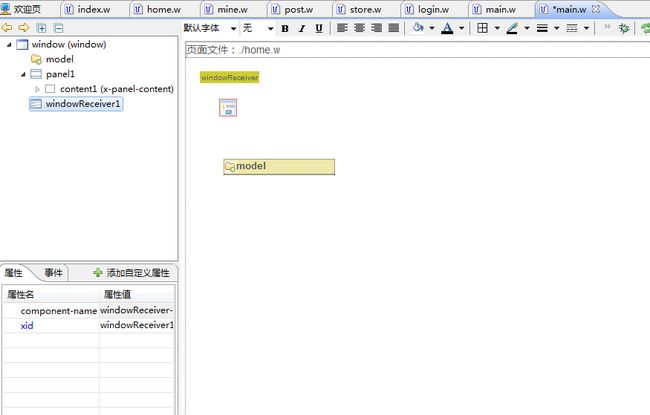
比如下面这个界面:
诡异的问题,login后传到main页面的参数不能接收参数。居然要加一个windowReceiver组件来接收参数。
接收之后呢??
再用windowContainer的传参方法,往相应的页面传参。
.........................
先不说设计的复杂度了,我只要一个用户 ID而已,至于在众多页面里传来传去吗??也够太费劲了。小白估计没几个进行下去的。
2 全局变量
web开发中,听说过,能用到的全局变量很多,一一分析。
1 session 不多说,大家都在用,跟页面生命周期相关,几十个页面,一一来操作,费劲。
2 localStorage 本地存储,问题是关了程序,必须清除localStorage相关键值。不是我想要的效果
3 justep.Shell.XXXXX这个方法很好,可惜页面跳转会失效,justep.Shell.show(""),不行了。不是真正的全局啊。
4 window.XXXX,这才是我的个神啊,只要是web打开状态,怎么样页面都可以全局。那么,window.XXXX作为今天的主角,登场了。
三 全局可观察变量的使用与坑
1 创建方法:
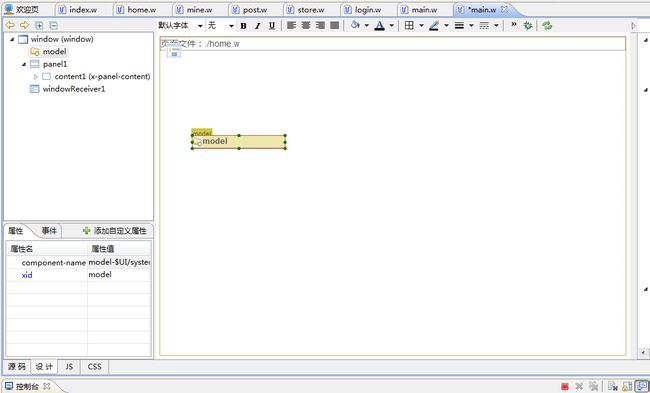
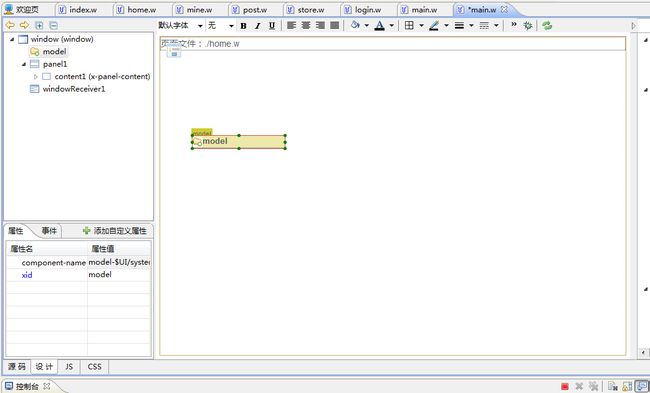
在首页如图位置,创建userUUID和userState,并赋于可观察属性。
window.userUUID = justep.Bind.observable(); //
window.userState = justep.Bind.observable(); //
2 main主页装载
重要的事情只说一遍:
main页面必须有,在里面放windowCantainer ,装一个首页即可。这里的首页只是为了展示界面。真正的页面切换与跳转,我们不用contents页面容器。因为在window装装机制中,home页面只能取到window.xxxxx值,却得不到可观察属性.
3 .页面切换与跳转
实测表明,用justep.Shell.showPage("home")方法跳转到home页面,home页面居然可以得到window.XXXX的可观察属性了。神奇。
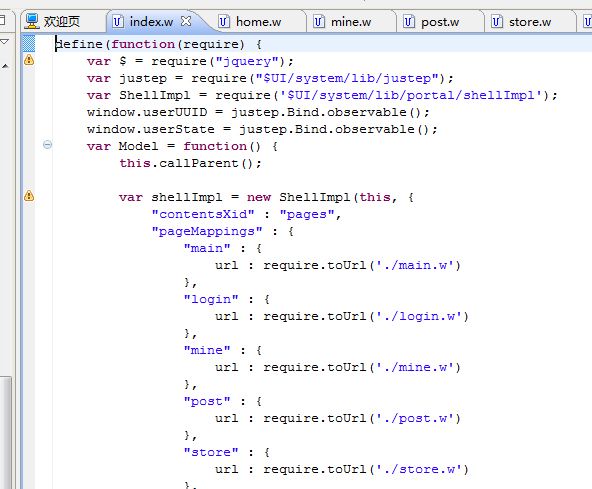
代码如下:
![]()
登陆后,全局变量userState状态为1,那么,不是1的时候,欢迎图片与登陆按钮显示,登陆扣则隐藏。
有几什个组件几十个页面,用这句话来控制,超简单。与之前大家写过的css,js方法比比,0代码编程,绑定技术功不可没。
4. 分页模式模拟单页模式:
其实是对页面进行重构。
单页模式是在contents 页面集合容器里放了多个页面,用button的target来关联页面,那么,我现在全是showPage,成了html5的单页模式,怎么办呢?
方法很简单,底部放一组相同的按钮即可,看起来,还是在单页模式里操作。
新的问题来了,组件高亮显示与页面不对应啊?
这也简单,强制改一下按钮里span的颜色,哪个页面,你改哪个span的颜色,其它三个一样,不就行了吗?
我这里mine页里,span改成黄色,其它是蓝色。
四 总结:
看似简单,其实我进行了三天的反复测试,在遇到问题的时候,心里一定要有信心能把想法实现,没有解决是因为还没分析出问题的本质。
1 有信心
2 不怕浪费时间
3 不怕反复的测试麻烦
4 收获成功后的喜悦