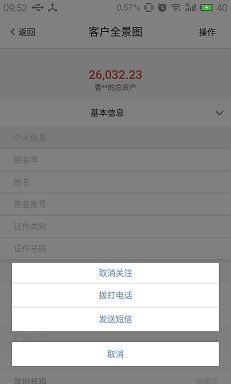
自定义全屏popupWindow,自下往上出现,从上往下消失。
如图,点击操作,出现 ,效果是屏幕先变暗,然后底部从先往上弹出,点击屏幕其他地方,popupWindow消失,屏幕恢复原样。好,直接看代码,以前项目中做过的,没有拆分出来,新手第一次,见谅!
,效果是屏幕先变暗,然后底部从先往上弹出,点击屏幕其他地方,popupWindow消失,屏幕恢复原样。好,直接看代码,以前项目中做过的,没有拆分出来,新手第一次,见谅!
操作按钮的点击事件:
setRightButtonOnClickListener(0, 0, new View.OnClickListener() {
@Override
public void onClick(View v) {
backgroundAlpha(0.5f);
showPopwindow();
}
});改变屏幕透明度的方法:
public void backgroundAlpha(float bgAlpha)
{
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = bgAlpha; //0.0-1.0
getWindow().setAttributes(lp);
}自定义的popupWindow:
@SuppressLint("InflateParams")
protected void showPopwindow() {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.caozuo_popupwindow, null);
LinearLayout ll = (LinearLayout) view.findViewById(R.id.popWindow);
ll.setFocusableInTouchMode(true);
ll.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU || keyCode == KeyEvent.KEYCODE_BACK) {
if (!menuFlg) {
popWindow.dismiss();
}
menuFlg = false;
}
return false;
}
});
first = (TextView) view.findViewById(R.id.first);
TextView second = (TextView) view.findViewById(R.id.second);
TextView third = (TextView) view.findViewById(R.id.third);
TextView four = (TextView) view.findViewById(R.id.four);
if("1".equals(MyApplication.getInstance().isConcerned)){
first.setTextColor(MyApplication.getAppContext().getResources().getColor(R.color.red));
first.setText("取消特别关注");
}else{
first.setTextColor(MyApplication.getAppContext().getResources().getColor(R.color.black));
first.setText("特别关注");
}
popWindow = new PopupWindow(view, WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.WRAP_CONTENT);
popWindow.setFocusable(true);
ColorDrawable dw = new ColorDrawable(0xb0808080);
popWindow.setBackgroundDrawable(dw);
popWindow.setAnimationStyle(R.style.caozuo_popuwindow);
popWindow.showAtLocation(CustomerDetailActivity.this.findViewById(R.id.img_back), Gravity.BOTTOM, 0, 0);
first.setOnClickListener(new OnClickListener() {
@SuppressLint("ShowToast")
@Override
public void onClick(View v) {
String firstr = first.getText().toString();
if("特别关注".equals(firstr)){
initGuanZhuFirst();// 增加关注的方法
popWindow.dismiss();
}if("取消特别关注".equals(firstr)){
initQuXiaoFirst();// 取消关注的方法0
popWindow.dismiss();
}
// window.dismiss();
}
});
second.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Intent.ACTION_CALL,Uri.parse("tel:"+MyApplication.getInstance().phone_ex)); //拨打电话
startActivity(intent);
}
});
third.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Intent.ACTION_SENDTO, Uri.parse("smsto:"+MyApplication.getInstance().phone_ex)); //发送短信
// intent.putExtra("sms_body", message);
startActivity(intent);
}
});
four.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
popWindow.dismiss();
}
});
popWindow.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
backgroundAlpha(1f);
}
});
}注意一点,popupWindow消失,屏幕透明度要恢复。其中自定义popupWindow,只需要加载自己想要的布局文件,以及动画效果就可以了。
自定义的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/popWindow"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="182dp"
android:layout_gravity="bottom"
android:layout_marginBottom="20dp" >
<TextView
android:id="@+id/four"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginBottom="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="取消"
android:textColor="@color/font_black"
/>
<TextView
android:id="@+id/third"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_above="@+id/four"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="18dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="发送短信"
android:textColor="@color/font_black"
/>
<TextView
android:id="@+id/second"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_above="@+id/third"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="拨打电话"
android:textColor="@color/font_black"
/>
<TextView
android:id="@+id/first"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_above="@+id/second"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="特别关注"
android:textColor="@color/font_black"
/>
RelativeLayout>
LinearLayout>之后就是简单的消失及出现的动画:写在values–>styles.xml中,
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
set>显现的:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
set>
可加我Q598787663,一起探讨进步,博客也会常更新,大家及时关注。