微信公众号开发(一)服务器及接口的配置
微信公众号开发(一)服务器及接口的配置
关于微信公众号中的订阅号和服务的区别这里不多加讨论,网上有很多资源可以搜到,这里直接进入正题,如果是个人开发者,这里建议使用测试号进行开发学习,测试号的权限要比个人订阅号要多的多,而本篇博客也是基于测试号进行开发的。
在开始微信号开发之前需要准备好两样东西,1、需要一个测试号,2、需要一个拥有域名的服务器,下面将分别介绍怎样获取这两样东西。
1、测试号
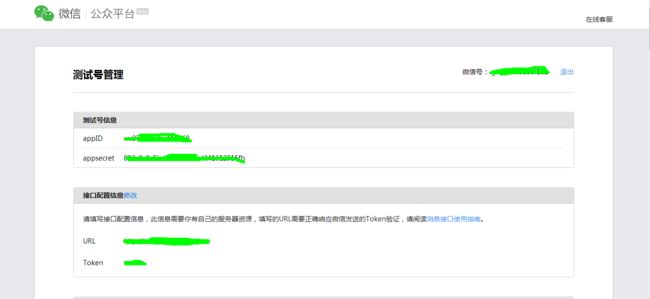
点击此链接测试号登录可直接用微信扫一扫注册一个测试号,相应的界面如下所示
进入测试号界面之后可以获得一些开发所需要的东西,以及关注者列表和开发权限等,如下所示
2、服务器
微信号开发需要一个第三方服务器来和微信服务器沟通,这里我使用的是一个百度云的BAE虚拟主机,理由有以下几点:
1、性价比高,该主机一天只需要2毛钱,而且不限制充值金额,如果你只是用来学习微信公众号开发,而且预计一个月学会的话,那么你只需要充值6元钱就可以,相比其他最低充值一年的平台相比,要划算的多。
2、可以免去购买域名的费用,该BAE可免费设置一个二级域名,可用于微信公众号开发,并且数据库的使用也是免费的。
3、该BAE的代码可以使用git或svn管理,我们在本地写好代码之后,直接push上去就可以了,相当方便,而且可以设置快捷发布,提交代码当即发布。
缺点就是它的日志系统不够完善,不过这个缺点很容易解决,我们可以自己打印信息到文件里,然后读取出来,下面将会介绍到。
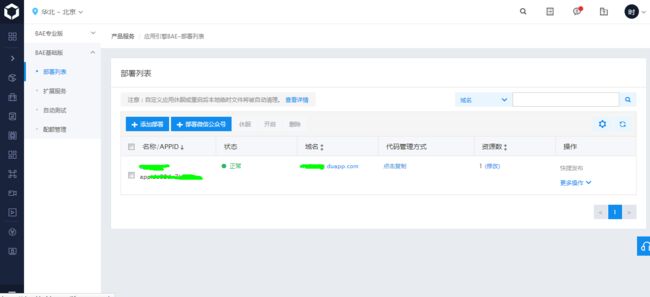
百度云网址是:https://login.bce.baidu.com/?account=,登录之后,点击BAE后如图
好了,这样我们就准备好了微信开发的两个必备的东西。接下来就要配置接口了。
3、配置接口
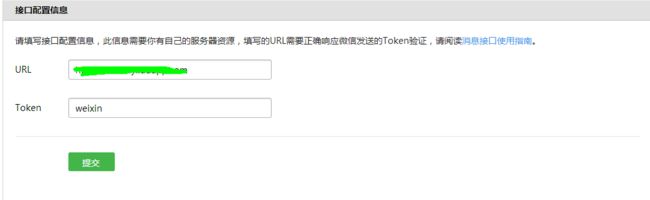
上面进入测试号界面的时候我们可以看到有一个接口配置信息的模块,如下所示
这里的URL就是填写以上BAE中的域名就好了,当然了要注意加上http://前缀,以后用户发送的消息都会经过微信服务器转发到该接口。Token可以随便填写一些东西,这里填写了weixin。关于Token的用途下面会讲到。
好了,现在先别急着点击提交,因为我们还没有在URL指向的服务器里编写任何的代码,还不能正确响应微信服务器的请求。
在编写任何的代码之前,我先说一下本博客的一些习惯,为了便于理解,我会先将文件的结构和代码先贴出来,然后才解释具体代码的含义,这样如果熟悉的人就可以直接跳过该部分了。
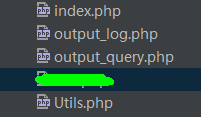
文件结构如下
index.php用于处理消息。
output_log.php和output_query.php分别用来输出post过来的数据和请求的查询字符串,Utils.php主要用来将数据输出到文件中,看了下面的代码你就明白了,其实相当简单,这三个东西是我用来调试用的,相比起微信公众号提供的在线调试接口而言(需要设置一堆的信息),我觉得这样更加简单。
Utils.php,提供了两个函数,traceHttp()将请求的时间、远程主机地址和查询字符串输出到query.xml文件中。logger()将类型、时间和post数据输出到log.xml中。
$max_size){
unlink($log_filename);
}else {
}
file_put_contents($log_filename, $content, FILE_APPEND);
}
public static function logger($log_content, $type = '用户')
{
$max_size = 3000;
$log_filename = "./log.xml";
if (file_exists($log_filename) and (abs(filesize($log_filename)) >
$max_size)) {
unlink($log_filename);
}
file_put_contents($log_filename, "$type ".date('Y-m-d H:i:s')."\n\r".$log_content."\n\r",
FILE_APPEND);
}
}
output_query.php,输出query.xml的内容
output_log.php,输出log.xml的内容。
是不是非常简单,然后我们开始写处理消息index.php
valid();
}else {
$wechatObj->responseMsg();
}
class wechatCallBackapiTest
{
/**
* 用于微信公众号里填写的URL的验证,
* 如果合格则直接将"echostr"字段原样返回
*/
public function valid()
{
$echoStr = $_GET["echostr"];
if ($this->checkSignature()){
echo $echoStr;
exit;
}
}
/**
* 用于验证是否是微信服务器发来的消息
* @return bool
*/
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode($tmpArr);
$tmpStr = sha1($tmpStr);
if ($tmpStr == $signature){
return true;
}else {
return false;
}
}
/**
* 响应用户发来的消息
*/
public function responseMsg()
{
//获取post过来的数据,它一个XML格式的数据
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
//将数据打印到log.xml
Utils::logger($postStr);
if (!empty($postStr)){
//将XML数据解析为一个对象
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$RX_TYPE = trim($postObj->MsgType);
//消息类型分离
switch($RX_TYPE){
case "event":
$result = $this->receiveEvent($postObj);
break;
default:
$result = "unknow msg type:".$RX_TYPE;
break;
}
//打印输出的数据到log.xml
Utils::logger($result, '公众号');
echo $result;
}else{
echo "";
exit;
}
}
/**
* 接收事件消息
*/
private function receiveEvent($object)
{
switch ($object->Event){
//关注公众号事件
case "subscribe":
$content = "欢迎关注微微一笑很倾城";
break;
default:
$content = "";
break;
}
$result = $this->transmitText($object, $content);
return $result;
}
/**
* 回复文本消息
*/
private function transmitText($object, $content)
{
$xmlTpl = "
";
$result = sprintf($xmlTpl, $object->FromUserName, $object->ToUserName, time(), $content);
return $result;
}
}
这几个文件写好之后,直接通过git push到BAE上,如果设置了快捷发布,过1、2秒钟就会自动发布了,状态里面会显示绿色的"正常",如果没有设置快捷发布,上传代码后需要手动点击右边的快捷发布按钮。
这时我们就可以点击测试号界面里面的那个提交按钮了。
如果配置正确,则会提示配置成功。
4、调试
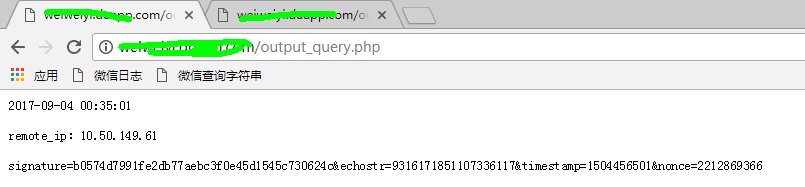
在浏览器地址栏上输入,xxx/output_query.php,xxx是你的域名。则会出现你点击提交后发送过来的请求,类似如下
可以看到该查询字符串有4个字段
- signature:微信加密签名
- echostr:随机字符串
- timestamp:时间戳
- nonce:随机数
只有在验证URL的时候查询字符串中才会有“echostr”这个字段,验证的方法是
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
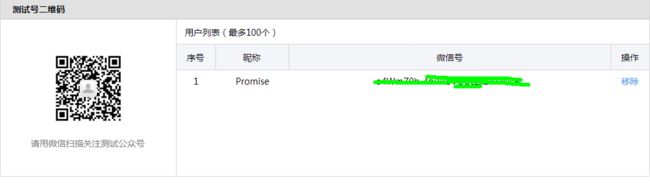
验证通过之后,我们可以用微信扫一扫,扫描测试号里面的公众号二维码,关注该公众号,关注之后,公众号列表会显示出关注者的列表。
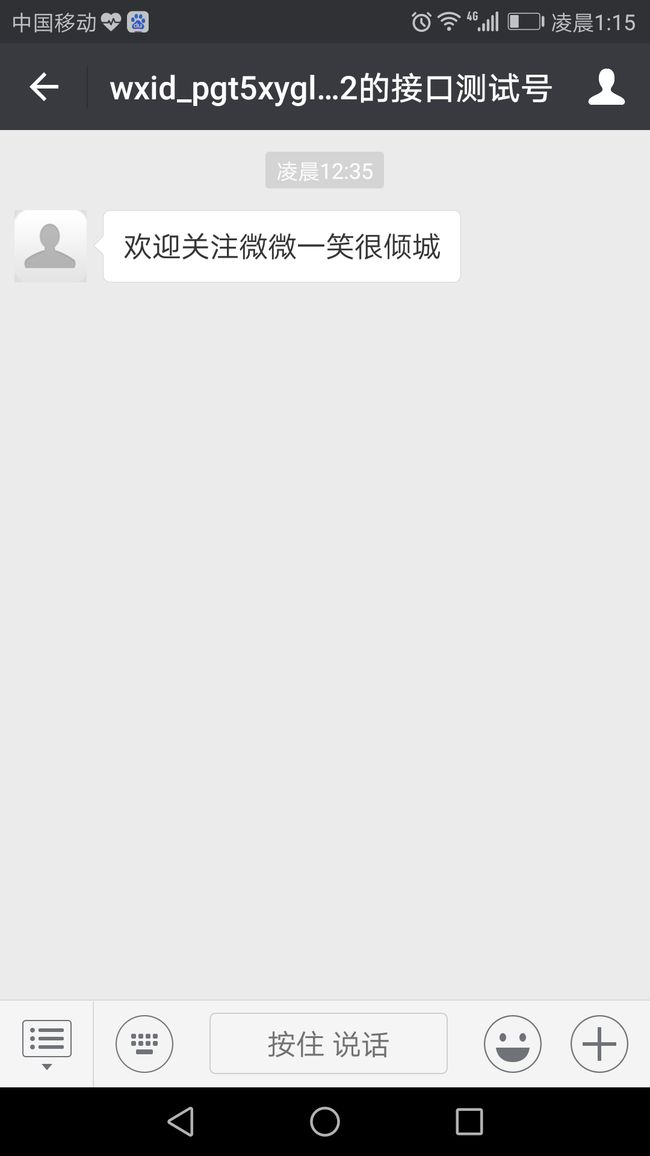
此时微信应该会回复一条文本消息,也就是以上在index.php中设置的“欢迎关注XXX”。
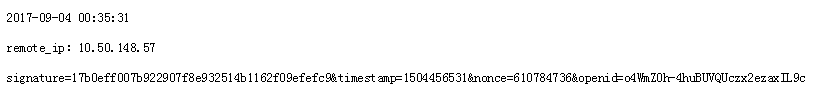
这时我们重新刷新一下xxx/output_query.php,发现没有“echostr”这个字段了,因为这个是用户发来的消息,而不是验证URL的消息。多出来的openid字段是用户的微信号,如果采用的是加密模式,还会有encrypt_type和msg_signature等字段。测试号只有明文模式。
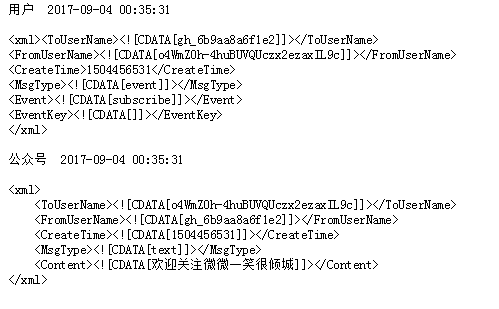
接着我们重新打开一个标签,访问XXX/log.xml,查看发送的post数据,下面是一个关注公众号的事件,和我们返回给微信的XML数据。
现在不比纠结这些数据格式的问题,以后我们会提到,这样我们的微信公众号开发就准备好了,记得把这两个日志URL保存为浏览器的标签方便下次访问,以后调试只要F5一下就可以了,是不是比微信提供的在线调试容易多了。
注意:必须在5秒内响应微信的服务器,否则会导致重传或者报错
下一章我们将会尝试微信的基本消息接口,那时候就会理解这些数据结构了。
相关博客
微信公众号开发(一)服务器及接口的配置
微信公众号开发(二)基础接口
微信公众号开发(三)获取access_token
微信公众号开发(四)自定义菜单
微信公众号开发(五)个性化菜单
微信公众号开发(六)素材管理
微信公众号开发(七)发送客服消息
微信公众号开发(八)用户管理
微信公众号开发(九)群发消息接口
微信公众号开发(十)模板消息
微信公众号开发(十一)生成带参数二维码
微信公众号开发(十二)OAuth2.0网页授权