echarts的基本用法——未完待续
-
此处是目录
一、引入echarts(有问题请留言)
二、使用echarts
1、柱状图
2、折线图
3、饼状图
4、中国地图
一、引入echarts(有问题请留言)
ECharts是由百度打造的一个纯javascript的图标库,很好用。
下载地址:http://echarts.baidu.com/download.html
可下载精简版或者完整版
引入js.
二、使用echarts
在使用echarts制图之前,首先要定义一个div.
1、柱状图
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts_bar'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);2、折线图
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts_line'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
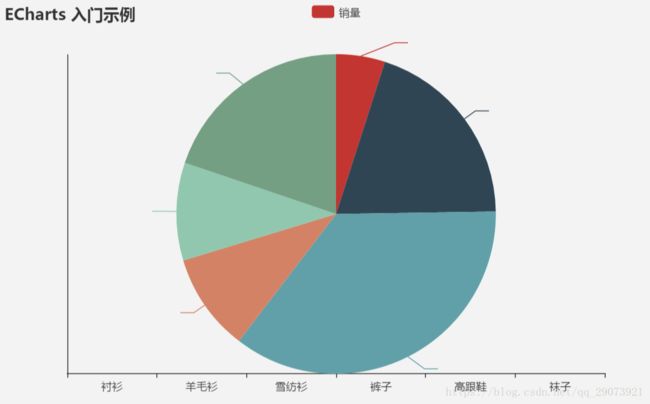
 3、饼状图
3、饼状图
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts_pie'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'pie',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
 4、中国地图
4、中国地图
第一步、写入随机数来测试数据:
function randomData() {
return Math.round(Math.random()*500);
}
第二部、写入数据
var mydata = [
{name: '北京',value: '100' },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
];
第三步、实例化option,配置属性,data置入数据
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图大数据',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show : true,
x: 'left',
y: 'center',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#5475f5', '#9feaa5', '#85daef','#74e2ca', '#e6ac53', '#9fb5ea']
},
//配置属性
series: [{
name: '数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data:mydata //数据
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts_map'));
//使用制定的配置项和数据显示图表
myChart.setOption(optionMap);
