myflow.js 流程图插件 拖拽组织架构流程图 代码和简单文档操作
jQuery ui基于myflow.js绘制流程图插件,自定义组织架构图图表,拖拽绘制组织架构图表代码。支持分支、节点状态工作流程图表样式代码。下载地址https://download.csdn.net/download/qq_29099209/10658520,https://download.csdn.net/download/qq_29099209/11258209
有需要改装的源码的可以访问https://download.csdn.net/download/qq_29099209/11846881,下面是一些改造操作的代码 基本全局一搜就能找到代码
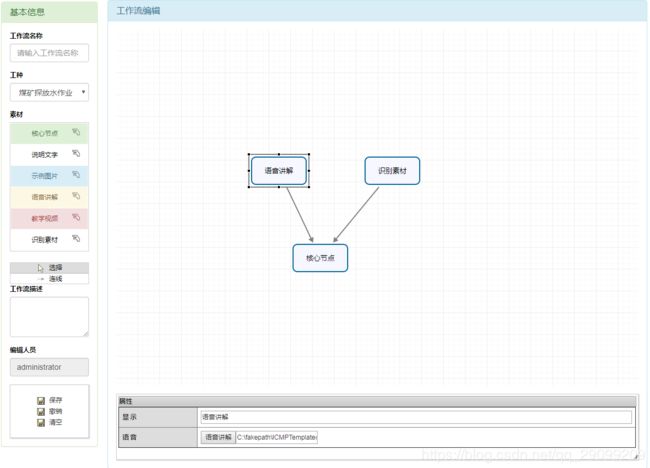
经过改造自用的流程图
源码改起来不怎么方便 以下是自己改动的一些:
1自定义工具栏
var toolBar = createTool(dom);
function createTool(dom) {
var tool = [];
var myflow = $.myflow;
for (var i in dom) {
tool[dom[i]['type']] = [];
tool[dom[i]['type']]['showType'] = 'text';
tool[dom[i]['type']]['type'] = dom[i]['type'];
tool[dom[i]['type']]['name'] = {text: '<<' + dom[i]['type'] + '>>'};
tool[dom[i]['type']]['text'] = {text: dom[i]['text']};
tool[dom[i]['type']]['img'] = {src: dom[i]['img'], width: 48, height: 48};
tool[dom[i]['type']]['props'] = [];
tool[dom[i]['type']]['props']['text'] = [];
tool[dom[i]['type']]['props']['text']['name'] = dom[i]['props1_name'];
tool[dom[i]['type']]['props']['text']['label'] = dom[i]['props1_label'];
tool[dom[i]['type']]['props']['text']['value'] = dom[i]['props1_value'];
tool[dom[i]['type']]['props']['text']['editor'] = function () {
return new myflow.editors.textEditor();
};
}
return tool;
}在myflow.jpdl4.js文件中修改
$.extend(true, myflow.config.tools.states,toolBar);2加入到项目后可能会因为画板偏移导致放置图形和画线偏移,需要对源码进行部分修改
myflow.js中新增 resize()的初始化函数init_resize(),对以上内容的初始值进行修改,具体如下
//初始位置
function init_resize() {
console.log('图形初始位置')
//初始位置修改
var rx = _bbox.x + _o.margin - $("#SiteInfoPanel").offset().left,
ry = _bbox.y + _o.margin - $("#SiteInfoPanel").offset().top,
rw = _bbox.width - _o.margin * 2,
rh = _bbox.height - _o.margin * 2;
_rect.attr({
x: rx ,
y: ry ,
width: rw,
height: rh
});
switch (_o.showType) {
case 'image':
_img.attr({
x: rx + (rw - _o.img.width) / 2,
y: ry + (rh - _o.img.height) / 2
}).show();
break;
case 'text':
_rect.show();
_text.attr({
x: rx + rw / 2,
y: ry + rh / 2
}).show(); // 文本
break;
case 'image&text':
_rect.show();
_name.attr({
x: rx + _o.img.width + (rw - _o.img.width) / 2,
y: ry + myflow.config.lineHeight / 2
}).show();
_text.attr({
x: rx + _o.img.width + (rw - _o.img.width) / 2,
y: ry + (rh - myflow.config.lineHeight) / 2
+ myflow.config.lineHeight
}).show(); // 文本
_img.attr({
x: rx + _o.img.width / 2,
y: ry + (rh - _o.img.height) / 2
}).show();
break;
}
_bbox.x = _bbox.x - $("#SiteInfoPanel").offset().left
_bbox.y = _bbox.y - $("#SiteInfoPanel").offset().top
_bdots['t'].attr({
x: _bbox.x + _bbox.width / 2 - _bw / 2,
y: _bbox.y - _bw / 2
}); // 上
_bdots['lt'].attr({
x: _bbox.x - _bw / 2,
y: _bbox.y - _bw / 2
}); // 左上
_bdots['l'].attr({
x: _bbox.x - _bw / 2,
y: _bbox.y - _bw / 2 + _bbox.height / 2
}); // 左
_bdots['lb'].attr({
x: _bbox.x - _bw / 2,
y: _bbox.y - _bw / 2 + _bbox.height
}); // 左下
_bdots['b'].attr({
x: _bbox.x - _bw / 2 + _bbox.width / 2,
y: _bbox.y - _bw / 2 + _bbox.height
}); // 下
_bdots['rb'].attr({
x: _bbox.x - _bw / 2 + _bbox.width,
y: _bbox.y - _bw / 2 + _bbox.height
}); // 右下
_bdots['r'].attr({
x: _bbox.x - _bw / 2 + _bbox.width,
y: _bbox.y - _bw / 2 + _bbox.height / 2
}); // 右
_bdots['rt'].attr({
x: _bbox.x - _bw / 2 + _bbox.width,
y: _bbox.y - _bw / 2
}); // 右上
_bpath.attr({
path: getBoxPathString()
});
$(_r).trigger('rectresize', _this);
};3修改连线末端坐标
$("#myflow").mousemove函数中修改 var path, rect, circle;
$("#myflow").mousemove(function (e) {
var moving = myflow.config.moving;
if (moving.flag) {
var pre = $(_r).data('currNode');
if (path && !moving.isNewDot) {
path.remove();
circle.remove();
} else {
moving.isNewDot = false;
}
var dot = moving.prepdot;
if (pre && pre.getBBox()) {
dot = myflow.util.connPoint(pre.getBBox(), {x: e.pageX, y: e.pageY});
}
var x = e.pageX - 10 - $("#SiteInfoPanel").offset().left, y = e.pageY - 60 - $("#SiteInfoPanel").offset().top;
circle = _r.circle(x, y, 6).attr({fill: 'red', stroke: '#fff', cursor: 'move'});
path = _r.path('M' + dot.x + ' ' + dot.y + 'L' + x + ' ' + y + 'z')
.attr({stroke: '#cdcdcd', fill: "none", "stroke-width": 2, cursor: "pointer"});
moving.temp.push(circle);
moving.temp.push(path);
}
})4点击节点实现子节点显示隐藏
分别在myflow.js文件中修改myflow.path和myflow.rect函数,在函数内添加如下,具体内容可根据对应的remove属性修改
this.hide = function () {
_rect.hide();
_text.hide();
_name.hide();
_img.hide();
_bpath.hide();
};
this.show = function () {
_rect.show();
_text.show();
_name.show();
_img.show();
_bpath.show();
};clickRect: function (id, data) {
if (eval("(" + data + ")").type == "core") {
if (show_hide[id] == true) {
if (data_source['states']) {
for (var i in data_source['states']) {
for (var j in data_source['paths']) {
if (id == data_source['paths'][j].to().getId() && data_source['states'][i].getId() == data_source['paths'][j].from().getId()) {
data_source['states'][i].hide();
data_source['paths'][j].hide();
}
}
}
}
show_hide[id] = false;
} else {
if (data_source['states']) {
for (var i in data_source['states']) {
for (var j in data_source['paths']) {
if (id == data_source['paths'][j].to().getId() && data_source['states'][i].getId() == data_source['paths'][j].from().getId()) {
data_source['states'][i].show();
data_source['paths'][j].show();
}
}
}
}
show_hide[id] = true;
}
}
},
5添加自定义监听事件
例如监听双击点击元素事件
myflow.js
$([_rect.node, _text.node, _name.node, _img.node]).bind('dblclick',
function () {
myflow.config.tools.dblclickRect(_this.getId(), _this.toJson());
return false;
});index.js
dblclickRect: function (id, data) {
},6修改SVG画布大小
在myflow-master/lib/raphael-min.js文件内第1403行修改,我是将画布长宽减少了一半bG(i, {xmlns: "http://www.w3.org/2000/svg", version: 1.1, width: f/2, height: h/2});7右键切换选择和画线状态 myflow.js中修改如下
document.oncontextmenu = function (e) {
if (myflow.config.oncontextmenu == true) {
$("#path").click();
myflow.config.oncontextmenu = false;
document.getElementById('SiteInfoPanel').style.cursor = 'pointer';
} else {
$("#pointer").click();
myflow.config.oncontextmenu = true;
document.getElementById('SiteInfoPanel').style.cursor = 'default';
}
return false;
}