- DAY01 二分查找 与 双指针
Useee
算法leetcode数据结构
704.二分查找-力扣(LeetCode)需要注意两种边界情况下代码细节的处理,在【】区间下,右指针的最大值是有意义的,所以right=nums.size()-1,left&nums,inttarget){intleft=0;intright=nums.size()-1;//[1,right]while(lefttarget){right=middle-1;}elseif(nums[middle]
- 苍穹外卖(Springboot3实现) day01
十年不明
苍穹外卖学习springspringbootjava
黑马给的起步代码基础工程版本是springboot2.x我的电脑用的是JDK21springboot3.x所以第一天整了很长时间需要慢慢修改配置环境目录依赖版本更换springboot版本更换mybatis版本更换lombok版本更换数据库依赖更新(很重要)swagger配置问题代码补全依赖版本更换springboot版本更换父工程sky-take-out的pom文件添加spring-boot-s
- Unity入门学习笔记(Day01)
Alika-snowr
unity学习unity学习笔记
一.认识unity工作面板1.1.projectwindow(项目面板)显示当前项目中的所有文件和目录,包含了项目里面所有的资源文件1.2.consolewindow(输出面板)显示当前游戏开发中生成的警告错误1.3.hierarchywindow(层次面板)也称为场景面板,显示当前的场景中所有游戏游戏对象,并显示父子级关系;我们说开发的游戏是由一个一个的场景组成的(类型与拍戏的场次场景)游戏物体
- 开源项目austin学习day01
努力向前ing
开源项目austin学习学习开源
尝试本地运行项目,遇到如下几个报错:1.om.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConnectionException:Couldnotcreateconnectiontodatabaseserver.Attemptedreconnect3times.Givingup.问题:jdbc版本与数据库版本不匹配解决方案:更改配置中的jdbc版本使与
- 软件测试零基础小白入门从零到有 DAY01 测试基础
Lorraine-灵
功能测试
软件测试1.1定义使用技术手段来验证软件是否满足需求,减少bug,提升软件质量1.2分类根据阶段划分单元测试:源代码进行测试,分支条件覆盖,路径覆盖,条件集成测试:接口测试系统测试:功能和非功能测试验收测试:内测和公测根据代码可见度划分白盒测试:源代码√UI功能×类似单元测试灰盒测试:源代码某些可见UI功能×类似接口测试黑盒测试:源代码×UI功能√类似系统测试1.3质量模型功能性能安全易用兼容(主
- 【Python】7天-python实现缓存-day01
qq_40375355
Python-7天小项目pythonpython缓存开发语言
使用Python实现类似redis的缓存,原文是使用go实现的,本文使用python实现,用来比较两者的区别,方便从python转go的开发者比较二者的不同。PS:原文链接是:https://geektutu.com/post/geecache-day1.htmlPS:预计在完成前还会对本文多次修改仅作参考PS:测试代码也会在后续补充一、LRU和LRU-K原文使用的是LRU算法,这里改成LRU-K
- 算法训练Day01 Leetcode704.二分查找
weixin_47284299
代码随想录训练营算法面试职场和发展python
0.学习资料来源题目链接:力扣https://leetcode.cn/problems/binary-search/文章讲解:代码随想录代码随想录PDF,代码随想录百度网盘,代码随想录知识星球,代码随想录八股文PDF,代码随想录刷题路线,代码随想录知识星球八股文https://programmercarl.com/0704.%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE.
- 【JavaScript】Day01
boy快快长大
前端javascript开发语言ecmascript
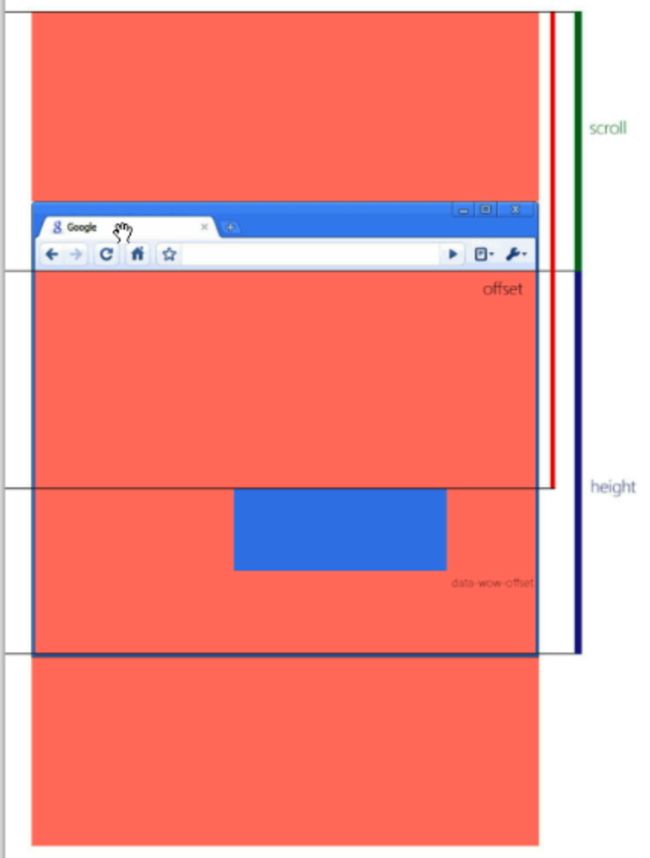
1.介绍1.1JS是什么一种运行在客户端(浏览器)的编程语言,实现人机交互效果。1.2作用网页特效(监听用户的一些行为让网页做出对应的反馈)表单验证(针对表单数据的合法性做出判断)数据交互(获取后台的数据,渲染到前端)服务端编程(node.js)1.3JS的组成ECMAScript:规定了JS基础的语法知识WebAPIs:DOM与BOMDOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
- 博客项目-day01
小袁拒绝摆烂
javaspringboot开发语言
项目使用技术springboot+mybatisplus+redis+mysql项目搭建数据库以下是具体的sql建表结构CREATETABLE`blog`.`ms_article`(`id`bigint(0)NOTNULLAUTO_INCREMENT,`comment_counts`int(0)NULLDEFAULTNULLCOMMENT'评论数量',`create_date`bigint(0)N
- 【代码随想录训练营】【Day01】第一章|数组|数组理论基础|704.二分查找|27.移除元素
蚝油菜花
算法leetcode代码随想录
数组理论基础数组是在编程中非常常见的数据存储结构,主要有以下几个特点:数组的存储地址是一片连续的空间数组中存储的元素都是相同类型的修改数组中某一元素的值时,只能覆盖(重新赋值)更多有关数组的理论基础可查阅:《代码随想录》数组理论基础704.二分查找题目详细:LeetCode.704注意:二分查找对数据样本有明确的要求,即数组中的元素是有序的,所以在今后遇到类似于“在有序的数据样本中查找某一目标数据
- Day01:字符串去头尾空格 至少3种代码
单片机开发小白
每天背的面试题javascript前端开发语言
方法1:str.replace正则匹配法letstr="2022-11-01";letnewStr=str.replace(/^\s*|\s*$/g,"");console.log(str);//2022-11-01console.log(newStr);//2022-11-01方法2:str.trim()法letstr="2022-11-01";letnewStr=str.trim();cons
- 机器学习Day01
酒脑猫
机器学习人工智能
人工智能三大概念及其关系人工智能(AI):使用计算机来模拟或者代替人类机器学习(ML):机器自动学习,并不只由人定义规则编程深度学习(DL):大脑仿生,模拟人大脑神经网络,设计一层层神经元模拟事物机器学习是实现人工智能的一种途径,深度学习是机器学习的一种更加深入的方法。机器学习学习方法基于规则的学习:程序员根据自己经验定义规则基于模型的学习:由于某些事物,问题无法可以定义明确的规则,如:图片,语音
- 日志收集平台day01:项目设计
intqao
日志收集平台项目linuxkafkazookeepernginxpython
一、项目需求本项目的目的是模拟生产环境下对web服务器产生的日志进行收集并存入数据库,最终以web应用方式展示日志数据。二、技术选型环境:CentOs7web服务器:nginx/1.20.1(仅测试使用)消息队列:kafka2.12分布式应用程序协调服务软件:zookeeper3.6.3生产者:filebeat-7.17.5-1.x86_64消费者:使用python中的模块pykafka实现消费者
- 提高记忆力day01
三次拒绝王俊凯
记忆力训练学习
前言问题一:如何衡量一个人的记忆力和思维能力呢?(1)记忆的速度(2)记忆的准确度(3)记忆的持久度问题二:你为什么记不住?(1)没有找到正确的记忆方法(2)压力大导致容易紧张(3)疾病和药物的原因(4)吸烟及过度的饮酒问题三:什么是记忆?记忆是对经历过的事务能够记住,并能在以后再现。包括识记,保持,再现。思维问题四:增强记忆和思维能力的三大黄金思维模式(1)善用图像。(2)善用比喻。(3)善于建
- 100天持续行动—Day01
Richard_DL
今天开始站着学习,发现效率大幅提升。把fast.ai的Lesson1的后半部分和Lesson2看完了。由于Keras版本和视频中的不一致,运行notebook时经常出现莫名其妙的错误,导致自己只动手实践了视频中的一小部分内容。为了赶时间,我打算先把与CNN相关的视频过一遍。然后尽快开始做自己的项目。明天继续加油,争取把Lesson3和Lesson4看完。
- Html Day01
所以你一定要努力
一、HTML与Web标准1.1五大浏览器厂商以及浏览器内核浏览器内核备注ChromeBlinkBlink其实是WebKit的分支。在WebKit上二次开发IETridentIE、猎豹安全、360极速浏览器、百度浏览器SafariWebkit从Safari推出之时起,它的渲染引擎就是Webkit。FirefoxGecko使用不多。打开速度慢、升级频繁。OperaBlink现在跟随chrome用bli
- 蓝桥杯备赛day01:循环
小西yu
蓝桥杯2025备赛蓝桥杯javapythonc++
这类题目较为简单,就不写解析了,提供三种语言的参考代码,欢迎在评论区讨论!分离整数的各个位数#includeusingnamespacestd;intmain(){intn;cin>>n;while(n>0){cout0:print(n%10,end='')n=n//10importjava.util.Scanner;publicclassMain{publicstaticvoidmain(Str
- 每日CSS一道题day01
[代码的搬运工]
html布局csshtml前端css
内容:什么是双飞翼布局以及如何书写?原理:左右固定宽高,利用定位、负定位距离,实现中间的宽度自适应代码演示:HTML:头部中左右头部这里引入头部和尾部是为了突出如何在具体内容插入一个双飞翼布局CSS:/*去除浏览器默认样式*/*{margin:0;padding:0;}.header,.footer{height:200px;width:100%;background-color:aqua;}/*
- C++复习day01
ao_lang
C++c++算法数据结构
这篇博客主要复习C语言的数组和指针1.指针数组和数组指针问:指针数组和数组指针,哪一个是指针,哪一个是数组?我们来类比一下,整型数组是存放整型的数组,那么指针数组就是一个存放指针的数组,自然而然,数组指针就是一个指向数组的指针#includeintmain(){inta=1,b=2,c=3;int*p1=&a,*p2=&b,*p3=&c;int*arr[]={p1,p2,p3};//指针数组int
- MySQL数据库day01
耶耶耶467
数据库mysql服务器
一、数据库介绍1、为什么需要数据库a、计算机的资源是有限的,不可能把所有的数据存储在内存中,内存掉电后数据回丢失b、为了让数据在程序关闭重启后还能继续使用,必须把数据存储到磁盘的文件中c、随着程序的功能越来越复杂、数据越来越多,从文件中读取数据需要大量的重复性操作,从文件中读取指定的数据需要复杂的逻辑d、不同的程序它的数据不同、访问数据文件的操作也有所不同,意味着读写文件的代码不能复用e、所有程序
- 8月6日福慧日精进|向死而生《西藏生死书》读书共修Day01
1bdb9a9bf18a
第一篇:生第一章:在死亡的镜子中——现代世界的死亡。莲花生大士:“那些相信他们有充足时间的人,临终的那一刻才准备死亡。到那时,他们懊恼不已,岂不是太迟了吗?”今天大多数人死的时候毫无准备,活着的时候也毫无准备,还有什么比这种现象更令人心寒呢?——走过生死的旅程。中阴教法精确地告诉我们:如果我们对于死亡有所准备的话,将会发生什么事情;如果不准备的话,又将会如何。该如何选择其实再清楚不过了。如果在我们
- day01测试理论
601eff46fb64
01day测试理论一、软件的分类1、软件的定义:是一系列按照特定顺序组织的计算机数据和指令的集合2、根据应用场景分类:工具类软件、游戏型软件、媒体型软件、电商型软件等3、根据软件架构分类:单机版软件、分布式软件单机版软件:office、红警等分布式软件:C/S架构软件客户端需安装专门软件,如QQ微信等B/S架构软件客户端为浏览器,如百度、hao123等二、软件测试的定义与原则1、为什么需要软件测试
- 代码随想录算法训练营_day01
kennyS_ss
代码随想录算法训练营算法java
day01题目信息704.二分查找:题目链接:https://leetcode.cn/problems/binary-search/题目描述:给定一个n个元素有序的(升序)整型数组nums和一个目标值target,写一个函数搜索nums中的target,如果目标值存在返回下标,否则返回-1。解法一:{{左闭右闭区间}}代码实现publicintsearch1(int[]nums,inttarget
- 学习react day01
花开富贵城
react.js前端前端框架
(1)nodejs.cn中文网版本须较新(2)全局安装npminstallcreate-react-app-g(版本查询create-react-app-V)(3)创建appcreate-react-apptest-app(4)项目创建失败npm证书过期使用淘宝镜像源npmconfigsetregistryhttps://registry.npmmirror.com(5)再重新创建成功------
- 云端技术驾驭DAY07——Dockerfile详解、容器镜像制作、私有仓库
川川野马
#云端技术驾驭之路云计算运维服务器容器经验分享
往期回顾:云端技术驾驭DAY01——云计算底层技术奥秘、云服务器磁盘技术、虚拟化管理、公有云概述云端技术驾驭DAY02——华为云管理、云主机管理、跳板机配置、制作私有镜像模板云端技术驾驭DAY03——云主机网站部署、web集群部署、Elasticsearch安装云端技术驾驭DAY04——Logstash安装部署及插件模块云端技术驾驭DAY06——容器技术概述、镜像与容器管理、定制简单镜像、容器内安
- 代码随想录系统性一刷总结
snoooooooooooooopy
leetcodejava
代码随想录系统性一刷总结数组指针思想很重要day01二分查找+移除元素day02数组平方+长度最小子数组+螺旋矩阵II链表链表结点的增删改查,头结点的运用,灵活运用指针day03移除链表元素+设计链表+翻转链表day04交换结点+删除结点+链表相交+环形列表哈希表灵活使用hashset,几数之和指针再次出马,理解去重和剪枝操作day06字符串异位词+数组交集+快乐数+两数之和day07赎金信+四数
- Python大数据学习day01——大数据开发概论
笨小孩124
python学习总结大数据学习python
目录大数据概念大数据特点大数据应用场景大数据分析业务步骤大数据职业规划大数据学习路线1.大数据解决问题海量数据存储——海量数据运算——海量数据迁移2.大数据特点(大、多、值、快、信)数据体量大种类和来源多源化实现低价值密度速度快数据的质量准确可信3.大数据应用4.大数据分析步骤明确分析目的思路——数据收集——数据处理(ETL)——数据分析——数据展现——撰写报告5.大数据职业规划6.大数据学习路线
- day01学习总结
__e145
1.markdown标题:文字前加1到6个·markdownmarkdownmarkdownmarkdownmarkdown2.代码引用(键盘波浪号)print('hellopython')你好你好二级应用howareyou欢迎来到千锋学习python一个*之间倾斜两个加粗三个```间引用3.分割线---或***4.图片!5.超链接[文字](网络地址)百度一下6.列表PythonH5JavaUI/
- 区块链学习Day01
宝哥的菜鸟之路
区块链学习
学习前的知识储备1.go语言(必须掌握)2.数据库基本操作3.基本算法4.Linux基本操作5.Linux集群搭建6.Web常识Pow工作量证明一、概念的介绍1.P2P区块链有一个前提,就是P2P,这并非是借贷平台,而是指对等网络.中本聪白皮书:需要第三方支持的点对点电子现金支付系统是没有价值的所谓对等网络(P2P网络),其初衷便站在了这种第三方和中心的对立面在对等网络里,没有特殊的节点,所有节点
- 网络、网络协议模型、UDP编程——计算机网络——day01
Yifannn~
#Network网络网络协议udpc语言linux
今天来到了网络编程,主要讲了网络、网络协议模型以及UDP编程网络网络主要是进行:数据传输和数据共享网络协议模型OSI协议模型应用层实际发送的数据表示层发送的数据是否加密会话层是否建立会话连接传输层数据传输的方式(数据报、流式)网络层数据的路由(如何从一个局域网到达另一个局域网)IP地址数据链路层局域网下如何通信物理层物理介质的连接TCP/IP协议模型应用层传输的数据传输层传输的方式网络层数据如何从
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要