- 【问题解决】Matlab和arduino连接,最后一步test失败
CSHprogram
matlab连接arduinomatlabarduino
查找了一天的matlab与arduino的连接方法总体来讲分成两类:1,用下载帖子上的arduinoio的文件夹,将ide的文件烧录进入板子中,然后将matlab的文件路径设置到arduinoio的文件夹下,最后运行的程序还有一些函数都是在文件夹中的arduino.m文件中,自行查找参考帖子Matlab和Arduino通信2.还有一种就是下载matlab中的硬件支持包,本人使用个人账户登录的也能轻
- 项目日记 -云备份 -服务端工具类
夜泉_ly
项目日记#云备份linux网络c++
博客主页:【夜泉_ly】本文专栏:【项目日记-云备份】欢迎点赞收藏⭐关注❤️代码已上传gitee目录FileUtils-文件实用工具类1.获取文件属性GetSizeGetMTimeGetATimeGetFileName2.获取/设置文件内容GetContentFromPosGetContentSetContent3.压缩/解压缩文件CompressDecompress4.目录相关ExistsCre
- ubuntu中的配置文件,bashrc、profile
阿斯顿的风格
ubuntu服务器linuxbashpython
系统级配置文件/etc/profile作用:为所有Bourne兼容shell(包括Bash、sh等)提供登录时的全局环境设置。加载时机:当用户登录(例如在控制台登录或图形界面登录时启动登录shell)时,都会首先加载此文件。常见配置内容:设置全局环境变量(如PATH、LANG等)调用/etc/profile.d/目录下的脚本#/etc/profile示例片段#设置全局PATHPATH="/usr/
- ubuntu 环境变量设置无效_BASH脚本设置环境变量不起作用
萧总经理
ubuntu环境变量设置无效
问题描述我已经编写了以下脚本,以便在需要时设置一些环境变量。#!/bin/shexportBASE=/home/develop/treesecho$BASEexportPATH=$PATH:$BASEecho$PATH在命令和结果之下,我可以在终端上看到:脚本运行,但变量未设置在最后。~$:./script.sh/home/develop/trees/bin:......:/home/develo
- SpringBoot JVM性能调优
AI天才研究院
Python实战Java实战自然语言处理人工智能语言模型编程实践开发语言架构设计springboot
作者:禅与计算机程序设计艺术1.简介SpringBoot是当前最流行的基于Java的Web框架,它为开发人员提供了很多便利,包括快速配置,强大的自动化特性等。但是,它的默认设置往往会给应用程序带来不小的性能开销。本文将讨论SpringBoot的默认设置,并着重探讨如何优化SpringBoot在JVM上的性能。2.JVM默认设置介绍在SpringBoot中,可以用application.proper
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 储能EMS
dongzengwu
网络运维服务器
储能EMS5.1系统网络结构储能EMS应用层通过与PCS的交互实现有功功率控制、无功功率控制、黑启动控制、调峰调频等储能特色功能,可以满足绝大多数储能项目的功能需求,实现储能经济利用提供了完善的、可实话的技术手段。系统结构示意图如下图所示:功能参数储能EMS系统包含运行监测、故障告警、参数设置、数据报表、曲线显示以及应用工具主要检测信息包含:储能电池信息、电量信息、功率曲线、PCS总充电量放电量和
- ESP32学习 -从STM32工程架构进阶到ESP32架构
古希腊掌握嵌入式的神
学习stm32架构esp32
ESP32与STM32项目文件结构对比解析以下是对你提供的ESP32项目文件结构的详细解释,并与STM32(以STM32CubeIDE为例)的常见结构进行对比,帮助你理解两者的差异:1.ESP32项目文件解析文件/目录作用STM32对应或差异settingsIDE(如VSCode或Eclipse)的用户配置文件,存储个性化设置。STM32CubeIDE中类似配置存储在.settings目录或IDE
- ubuntu中source bash sh的区别
阿斯顿的风格
ubuntubashlinux
source与.(点命令)作用与特点执行方式:两者都用于在当前shell环境中执行指定脚本文件的命令,而不是启动一个新的子shell。效果:脚本中对环境变量、函数、当前目录等所做的修改会直接影响当前shell环境。这对于设置环境变量、加载配置等场景非常有用。语法区别:sourcescript.sh是Bash及部分其他shell中的内置命令。.script.sh(点命令)是POSIX标准规定的,在所
- Java编程:从入门到实践
AR新视野
JavaScanner类分隔符增量开发字符串操作
背景简介本文将深入探讨Java编程中的标准类使用,特别是Scanner类的实用性和灵活性。通过实例和代码分析,我们将展示如何更有效地使用Scanner类进行用户输入处理,以及如何通过设置分隔符来接收用户输入的完整数据。此外,文章还将介绍增量开发技术在软件开发中的应用,并通过一个简单的Java程序实例,讨论如何设计和实现程序,以及如何在开发过程中考虑到用户体验。使用Scanner类获取用户输入Jav
- PySimpleGUI模块用法的示例(从入门到进阶)
赵阿萌
java前端服务器linuxjavascript
入门版下面是几个全面展示PySimpleGUI模块用法的示例,并附有详细的代码注释,帮助你更好地掌握该模块的使用。示例1:简单的输入输出界面这是一个基础的GUI示例,展示了如何使用文本输入框、按钮和文本输出框。登录后复制importPySimpleGUIassg#定义布局layout=[[sg.Text("请输入您的名字:")],#标签组件[sg.InputText(key="-NAME-")],
- 2024年Python最新Python二级考试试题汇总(史上最全)_计算机二级python真题
2301_82243979
程序员python开发语言前端
表达式1001==0x3e7的结果是:AfalseBFalseCtrueDTrue正确答案:B以下选项,不是Python保留字的选项是:AdelBpassCnotDstring正确答案:D表达式eval(‘500/10’)的结果是:A‘500/10’B500/10C50D50.0正确答案:D表达式type(eval(‘45’))的结果是:ABCNoneD正确答案:D表达式divmod(20,3)的
- 基于ASP.NET Core的JsonApiDotNetCore框架详解与实践
MCPlayer542
本文还有配套的精品资源,点击获取简介:JsonApiDotNetCore是一个用于.NETCoreASP.NETCore应用程序的JSONAPI框架,它简化了JSONAPI的构建过程,特别是排序、过滤和分页等常见功能。这个框架支持JSONAPI规范,旨在减少开发者编写重复样板代码的工作量,利用.NETCore的依赖注入特性提供高度的可扩展性。开发者可以通过自定义服务和组件来扩展业务逻辑,并实现版本
- 解析稳定率达99.99%!合合信息“大模型加速器2.0”助力AI打破“幻觉”
算法大数据人工智能图表表格
随着大模型在社会应用中逐渐普及,人们在享受便利的同时,也面临着“AI幻觉”产生的风险。训练数据是影响大模型“认知能力”的关键要素,近期,上海合合信息科技股份有限公司(简称“合合信息”)TextIn“大模型加速器2.0”版本正式上线,基于领先的智能文档处理技术,对复杂文档的版式、布局和元素进行精准解析及结构化处理,从数据源头降低大模型“幻觉”风险,让大模型在与人类的沟通中“更靠谱”。“大模型加速器2
- 自主移动机器人模型制作
竹森科技-杨波
TecnomatixplantsimulationPlantSimulation沉思录java前端服务器
AGV搭载机械手的复合型机器人,主要用于将物流按要求输送至指定工位,可用于加工工件的抓取、组装、搬运、装卸等作业。此外,复合机器人也可快速布局于工厂、仓储分拣、自动化货物超市等诸多场景,为物料的自动搬运、物品的上下料,以及物料的分拣提供自动化、柔性化的作业支持,使厂内可以实现真正的无人搬运。现有的产品多是AGV+UR机械臂,在plant里面怎么去处理这个呢,接下来我们就针对这个问题进一步展开说明。
- LoadRunner 11 性能测试全面教程
金融先生-Frank
本文还有配套的精品资源,点击获取简介:LoadRunner11(LR11)是HP开发的一款企业级性能测试工具,支持多应用程序类型的负载测试,用于性能评估、瓶颈识别和系统优化。教程详细介绍LR11的组件功能、脚本开发、场景设置、测试执行、结果分析、性能指标监测、故障诊断以及自动化测试等,提供从初级到高级的完整学习路径。1.LoadRunner11(LR11)功能概述LoadRunner11(LR11
- 【深度学习】DeepSeek模型介绍与部署
Nerous_
深度学习深度学习人工智能
原文链接:DeepSeek-V31.介绍DeepSeek-V3,一个强大的混合专家(MoE)语言模型,拥有671B总参数,其中每个token激活37B参数。为了实现高效推理和成本效益的训练,DeepSeek-V3采用了多头潜在注意力(MLA)和DeepSeekMoE架构,这些架构在DeepSeek-V2中得到了充分验证。此外,DeepSeek-V3首次提出了无辅助损失的负载平衡策略,并设置了多to
- stm32完全学习——NRF24L01模块
小A159
STM32完全学习stm32学习嵌入式硬件
对于这个模块的移植,无论是标准库还是HAL库,无论是软件模拟SPI还是,硬件SPI通信,网上都有很多的例子,这里关于移植的事情就不再赘述了。一、调试中遇到的一些问题我是用的别人的代码进行移植的,使用的是软件模拟SPI时序,在进行通信的时候,可以正确检测到NRF24L01的存在,但是发送数据和接收数据都不能成功的运行,本来以为是发送的时候数据包设置的不正确,后来发现他的代码里面使用软件SPI里面的延
- FPGA时序约束的概念和意义
学习永无止境@
FPGA设计fpgafpga开发开发语言
设计人员通过GUI输入时序约束,或者手动输入时序约束的方式告诉Vivado工具关于时钟或者IO接口的时序信息,用于协助Vivado工具在布局布线时尽可能的满足设计人员的时序要求,最大程度的保证Vivado工具每次生成的bit文件都具备良好的稳定性和适应性。
- Java运行jar包需要读取arguments配置文件
好人静
Javajava配置argument
在项目中有时候要把一些代码打包成jar,只要运行jar就可以执行。同时为了方便设置代码执行的一些外部参数,通常会配置arguments。1、Intelidea配置arguments在菜单栏找到Run->EditConfiguration弹出的窗口中选择配置文件所在的路径即可。2、Eclipse配置arguments在main函数,右击,在弹出的菜单中选择EditConfiguration,在弹出的
- 亿级分布式系统架构演进实战(七)- 横向扩展(安全防护设计)
power-辰南
java技术架构师成长专栏springboot分布式架构设计高并发安全防护
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)亿级分布式系统架构演进实战(五)-横向扩展(缓存策略设计)亿级分布式系统架构演进实战(六)-横向扩展(监控与日志体系)核心目标保障系统免受攻击,确保数据安全一、安全防护设计1.
- 【nnUnetv2】Code复现
是Winky啊
#项目nnUnet人工智能深度学习
作者提出一种nnUNet(no-new-Net)框架,基于原始的UNet(很小的修改),不去采用哪些新的结构,如相残差连接、dense连接、注意力机制等花里胡哨的东西。相反的,把重心放在:预处理(resampling和normalization)、训练(loss,optimizer设置、数据增广)、推理(patch-based策略、test-time-augmentations集成和模型集成等)、
- 亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)
power-辰南
java技术架构师成长专栏多级缓存策略springcloud分布式系统缓存一致性高并发缓存问题解决方案
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)核心目标降低数据库读压力,提升响应速度一、多级缓存架构客户端CDN/浏览器缓存本地应用缓存分布式缓存数据库缓冲池1.1客户端缓存缓存数据类型:•静态资源(JS/CSS/图片)•
- Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术
Mark White
dnn人工智能神经网络
Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术在深度学习的精密机械中,有些细微的调整机制往往被视为理所当然,却实际上蕴含着深刻的数学洞察和巧妙的工程智慧。今天,我们将探讨两个看似独立却本质相通的机制:生成模型中的温度参数与Transformer注意力机制中的缩放因子。这两个设计都围绕着同一个核心概念——softmax分布的平滑控制。Softmax函数:概率分布的催化剂在深入讨论之前,
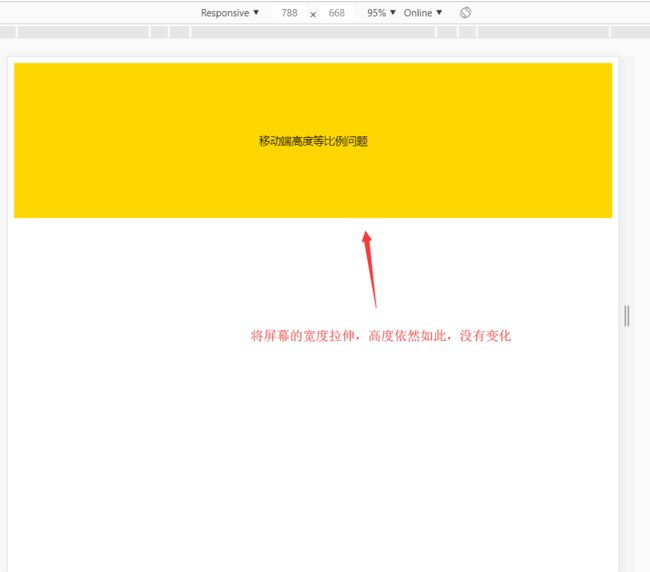
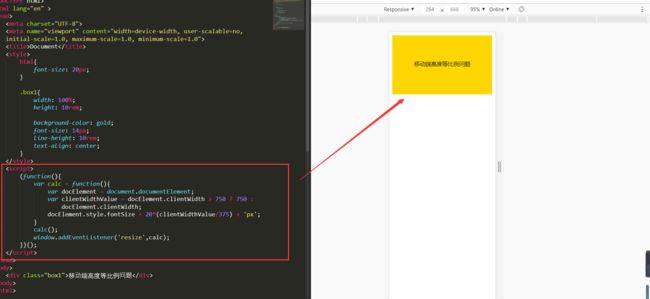
- HTML5响应式使用css媒体查询
前段技术人
html5css媒体
HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border
- bp抓IOS的包
仙女很美哦
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的原理与使用指南一、抓包工具的原理抓包工具的核心原理是通过代理设置,使得浏览器访问请求经过抓包工具,再转发到服务器。具体流程如下:访问流程:浏览器>>抓包工具>>服务器响应流程:服务器>>抓包工具>>浏览器1.HTTP数据的抓包HTTP协议本身是明文传输的,因此抓包工具可以直接捕获并解析这些数据。2.HTTPS数据的抓包HTTPS协议在传输过程中是加密的,因此抓包工具需要模拟服务端和客户端
- redis
java
一、redis常用的数据类型有String、list、hash、set、Zset1.String是普通的字符串,存储一些简单的数据,例如用户登陆的时候后端保存短信验证码2.hash相当于Java中的hashmap,可以定义一个键之后,后面设置多个值,例如用于存储用户信息,商品信息等等3.set是$tring类型的无序集合,但是其中的元素是唯一的,中间不能出现重复元素,当输入时有重复元素存储的时候能
- HTML中的零宽字符
Jinuss
前端html前端
概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U
- Lua的面向对象,封装,继承,多态
顽石2019
概述我们总所周知对象是由属性和方法组成的,要用lua要描述一个对象,也必然要有这两个特性,属性和方法。lua的基本结构是table,所以Lua的类,其实都是table,因为它可以存储普通的变量又可以存储方法,我们利用table就可以描述一个对象的属性和方法。对象其实lua要模拟一个对象,关键就在于__index设置元表索引这块,它主要起到索引失败后该怎么办,如果它指向一张表,那么__index索引
- 股票交易之多策略协调规划
leo_厉锵
金融栏金融
前言:在股票交易领域,市场走势受宏观经济、行业竞争、公司基本面及投资者情绪等诸多因素影响,复杂多变。单纯依靠单一技术指标,如均线、MACD等做出买卖决策,犹如盲人摸象,易陷入片面判断,导致投资失误。因此,协调运用多种策略构建完善交易体系十分必要。以下为具体策略内容:一、止损与止盈的协同设置(一)止损点设定原则固定比例止损:单笔亏损不超本金5%,适用于短线及波动适中品种。动态调整止损:加仓后成本下降
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,