android简单动画
Android 平台提供了两类动画。
(1) Drawable Animation(帧动画),即顺序的播放事先做好的图像,与gif图片原理类似。
(2)View Animation(补间动画),就是对场景里的对象不断的进行图像变化来产生动画效果(旋转平移放缩渐变)。
(3) Property Animation(属性动画),通过动画的方式改变对象的属性了
1:Drawable Animation(background中设置背景)
通过一系列Drawable依次显示来模拟动画的效果
在布局中放一个ImageView控件,
里面的android:background="@drawable/wifi"中的wifi是写在drawable文件夹下面的wifi.xml,内容如下:
android:onshot如果定义为true的话,此动画只会执行一次,如果为false则一直循环。
里面的drawable图片:
在代码中给该ImageView的控件设置监听,然后:
做出来的动画就是wifi信号一点一点增强的动画
2:View Animation动画
只能应用于View对象,而且只支持一部分属性,比如支持缩放旋转而不支持背景颜色的改变,它只是改变了View对象绘制的位置,而没有改变View对象本身。Tween动画会使用到几个类,比如AnimationSet(动画集合类),AlphaAnimation(负责透明度),RotateAnimation(负责旋转),ScaleAnimation(负责缩放),TranslateAnimation(负责位移)
使用AnimationSet(动画集合类)
(1)在xml中设置动画(通过anim文件设置多重动画)
在res/anim文件夹里面的anim.xml文件,内容:(可以是多重动画)
在布局文件中定义的ImageView:
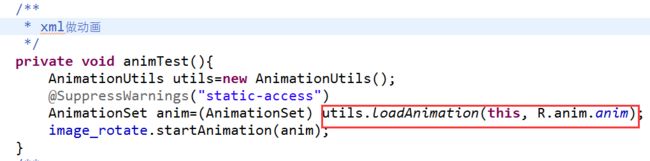
在代码中加载动画文件:
也可以在代码中实现多重动画:
AnimationSet set = new AnimationSet(true);
set.addAnimation(alpha);
set.addAnimation(rotate);
set.setDuration(3000);
image_scale.setAnimation(set);
//alpha是透明度动画,这里只是记下调用,详见下面的讲解
AlphaAnimation(透明度),RotateAnimation(旋转),
ScaleAnimation(缩放),TranslateAnimation(位置移动)
以自定义View为例,该View很简单,画面上只有一个图片。 现在我们要对整个View分别实现各种Tween动画效果。
AlphaAnimation(透明度)
通过代码实现 AlphaAnimation,如下:
AlphaAnimation alpha = new AlphaAnimation(0, 1);
alpha.setDuration(3000);
alpha.setRepeatMode(Animation.RESTART);
alpha.setRepeatCount(3);
image_alpha.startAnimation(alpha);其中AlphaAnimation类第一个参数fromAlpha表示动画起始时的透明度, 第二个参数toAlpha表示动画结束时的透明度。
setDuration用来设置动画持续时间。
RotateAnimation(旋转)
通过代码实现 AlphaAnimation,如下:
// RotateAnimation rotate=new RotateAnimation(0, 360);//左上角转
// 右上角转
RotateAnimation rotate = new RotateAnimation(0, 360,Animation.RELATIVE_TO_SELF, 1, Animation.RELATIVE_TO_SELF, 0);
// 自己的中心
//rotate = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f,Animation.RELATIVE_TO_SELF, 0.5//f);
// 父的中心
//rotate = new RotateAnimation(0, 360, Animation.RELATIVE_TO_PARENT,0.5f, Animation.RELATIVE_TO_PARENT,// 0.5f);
rotate.setDuration(3000);
image_rotate.setAnimation(rotate);
其中RotateAnimation类第一个参数fromDegrees表示动画起始时的角度, 第二个参数toDegrees表示动画结束时的角度。
另外还可以设置伸缩模式pivotXType、pivotYType, 伸缩动画相对于x,y 坐标的开始位置pivotXValue、pivotYValue等。
ScaleAnimation(缩放)
ScaleAnimation scale = new ScaleAnimation(0, 1, 0, 1);
scale = new ScaleAnimation(1, 0, 1, 1, Animation.RELATIVE_TO_SELF,
0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scale.setDuration(3000);
image_scale.setAnimation(scale);ScaleAnimation类中
第一个参数fromX ,第二个参数toX:分别是动画起始、结束时X坐标上的伸缩尺寸。
第三个参数fromY ,第四个参数toY:分别是动画起始、结束时Y坐标上的伸缩尺寸。
另外还可以设置伸缩模式pivotXType、pivotYType, 伸缩动画相对于x,y 坐标的开始位置pivotXValue、pivotYValue等。
TranslateAnimation(位置移动)
代码:
- //初始化
- Animation translateAnimation = new TranslateAnimation(0.1f, 100.0f,0.1f,100.0f);
- //设置动画时间 translateAnimation.setDuration(1000);
- this.startAnimation(translateAnimation);
第一个参数fromXDelta ,第二个参数toXDelta:分别是动画起始、结束时X坐标。
第三个参数fromYDelta ,第四个参数toYDelta:分别是动画起始、结束时Y坐标。
(3) Property Animation