支付宝小程序体验—— 业务组件
开放了好几次的支付宝小程序,终于在昨天818开启了公测,今天一早起来下载ide,看了下文档以及demo,再与微信小程序的开发文档比较一下,发现好像就是copy的啊,然后在知乎上就看到《给微信小程序工程师的致歉信》,瞬间秒懂了。api接口也就是将wx改成了my,wcss、wxml改成了acss、axml,基础组件基本一样,基本上学了一个另一个也就明了,不过支付宝小程序多了几个业务组件,这几个封装的就比较实用,大概如下:
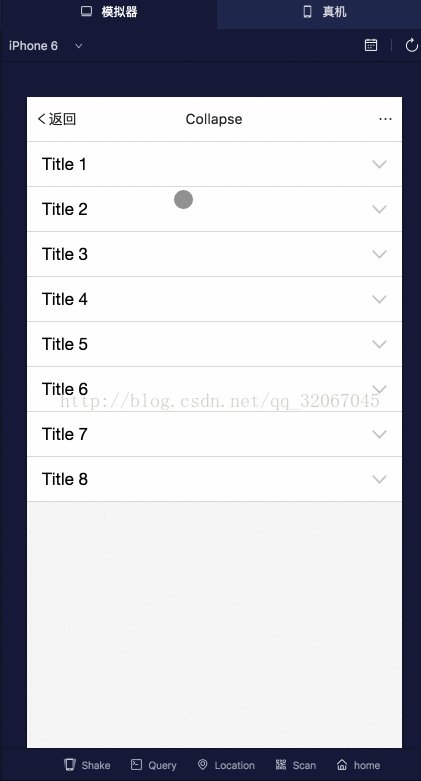
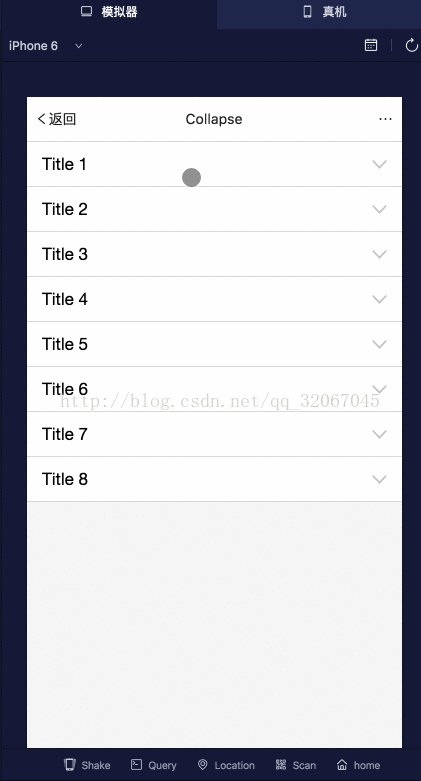
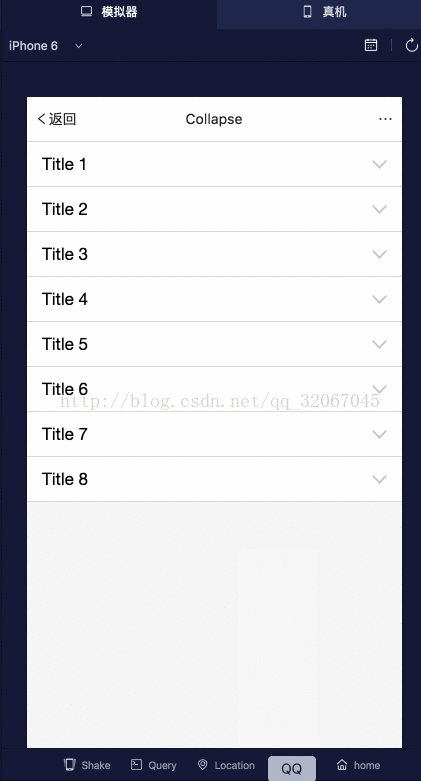
一:折叠面板。
效果图:
axml:跟官网不同的是又增加了content的列表循环,基本上一看就知道了。
{{item.title}}
a:for={{item.content}}>
{{item}}
.a-collapse {
border-top: 1px solid #ddd;
background-color: #fff;
color: #000;
}
.a-collapse-title,
.a-collapse-content {
border-bottom: 1px solid #ddd;
}
.a-collapse-title {
position: relative;
height: 88rpx;
line-height: 88rpx;
padding: 0 60rpx 0 30rpx;
font-size: 34rpx;
}
.a-collapse-title-arrow {
position: absolute;
top: 30rpx;
right: 30rpx;
width: 30rpx;
height: 30rpx;
background-image: url("data:image/svg+xml;charset=utf-8,");
background-size: contain;
background-repeat: no-repeat;
background-position: 50% 50%;
transform: rotate(90deg);
}
.a-collapse-title-arrow-up {
transform: rotate(270deg);
}
.a-collapse-content {
padding: 20rpx;
font-size: 30rpx;
}Page({
data: {
collapseData: {
onTitleTap: 'handleTitleTap',
panels: [{
title: 'Title 1',
content: ['Content 1','Content 2','Content 3','Content 4','Content 5'],
expanded: true,
}, {
title: 'Title 2',
content: ['Content 2'],
expanded: false,
},{
title: 'Title 3',
content: ['Content 3'],
expanded: false,
}, {
title: 'Title 4',
content: ['Content 4'],
expanded: false,
},{
title: 'Title 5',
content: ['Content 5'],
expanded: false,
}, {
title: 'Title 6',
content: ['Content 6'],
expanded: false,
},{
title: 'Title 7',
content: ['Content 7'],
expanded: false,
}, {
title: 'Title 8',
content: ['Content 8'],
expanded: false,
}],
},
},
handleTitleTap(e) {
const { index } = e.target.dataset;
const panels = this.data.collapseData.panels;
// android does not supprt Array findIndex
panels[index].expanded = !panels[index].expanded;
this.setData({
collapseData: {
...this.data.collapseData,
panels: [...panels],
},
});
},
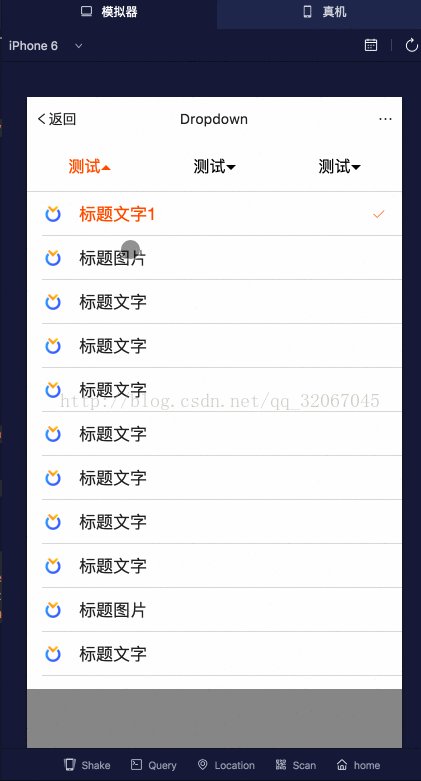
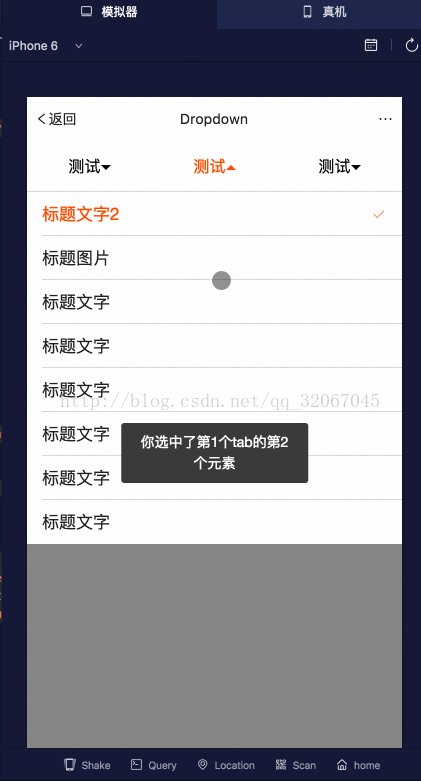
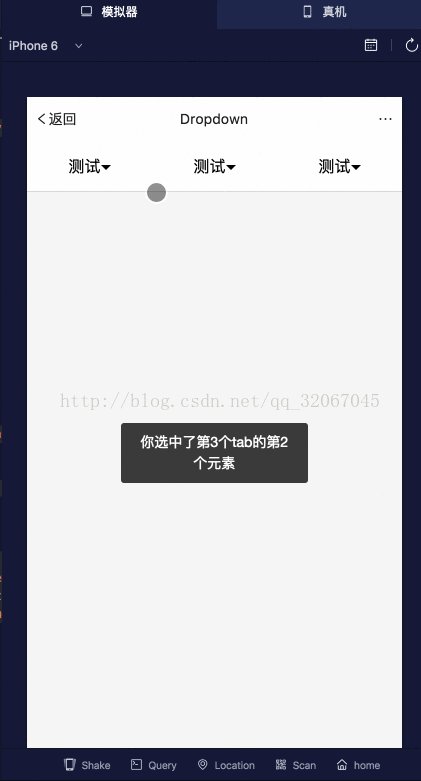
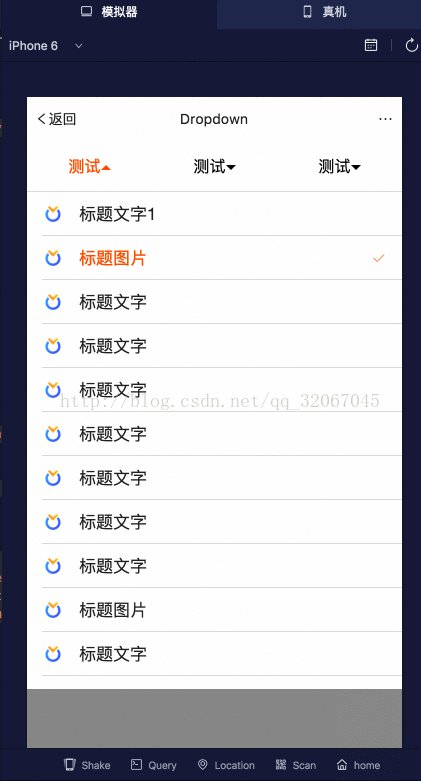
});效果图:
axml:
{{item.nav}}
{{item.title}}
{{item.extra}}
.a-dropdown-wrapper {
position: relative;
display: flex;
flex-direction: column;
width: 100%;
height: 100rpx;
}
.a-dropdown-wrapper.expand {
position: fixed;
height: 100%;
z-index: 99;
}
.a-dropdown-nav {
display: flex;
position: relative;
border-bottom: 1px solid #ddd;
background: #fff;
min-height: 100rpx;
z-index: 99;
}
.a-dropdown-nav-item {
flex: 1;
text-align: center;
height: 100rpx;
line-height: 100rpx;
}
.a-dropdown-nav-item-hover {
background: rgba(0, 0, 0, 0.03);
}
.a-dropdown-nav-item.active {
color: #f76a24;
}
.triangle {
width: 0;
height: 0;
border-left: 10rpx solid transparent;
border-right: 10rpx solid transparent;
border-top: 10rpx solid #000;
border-bottom: 0;
vertical-align: middle;
display: inline-block;
}
.a-dropdown-nav-item.active .triangle {
border-bottom: 10rpx solid #f76a24;
border-top: 0;
}
.a-dropdown-contents {
max-height: 100%;
z-index: 2;
}
.a-dropdown-list-items {
height: 0;
overflow: hidden;
background: #fff;
position: relative;
z-index: 98;
}
.a-dropdown-list-items.show {
height: auto;
}
.a-dropdown-list-items .a-dropdown-list-item {
display: flex;
font-size: 30rpx;
line-height: 1.5;
color: #333333;
min-height: 88rpx;
align-items: center;
padding-left: 30rpx;
background: #fff;
}
.a-dropdown-list-item.selected {
color: #f76a24;
}
.a-dropdown-list-item .a-dropdown-list-item-bottom {
display: block;
position: absolute;
width: 100%;
border-bottom: 1px solid #ddd;
left: 0;
bottom: 0;
right: auto;
top: auto;
}
.a-dropdown-list-item .a-dropdown-list-item-thumb {
width: 44rpx;
height: 44rpx;
margin-right: 30rpx;
}
.a-dropdown-list-item .a-dropdown-list-item-line {
position: relative;
display: flex;
flex: 1;
align-items: center;
align-self: stretch;
padding-right: 30rpx;
min-height: 88rpx;
overflow: hidden;
}
.a-dropdown-list-item .a-dropdown-list-item-content {
flex: 1;
font-size: .34rem;
text-align: left;
line-height: 1.5;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding-top: .14rem;
padding-bottom: .14rem;
}
.a-dropdown-list-item.last .a-dropdown-list-item-bottom {
border-bottom: none;
}
.a-dropdown-list-item .a-dropdown-list-item-line-wrap .a-dropdown-list-item-content {
white-space: normal;
}
.a-dropdown-list-item.a-dropdown-list-item-hover {
background-color: #ddd;
}
.a-dropdown-list-item-check {
display: block;
width: 35rpx;
height: 35rpx;
margin-left: 16rpx;
background-image: url('data:image/svg+xml;charset=utf-8,');
background-size: contain;
background-repeat: no-repeat;
background-position: 50% 50%;
transition: transform 0.3s;
visibility: hidden;
}
.a-dropdown-list-item.selected .a-dropdown-list-item-check {
visibility: visible;
}
.a-dropdown-placeholder {
min-height: 150rpx;
z-index: 1;
flex: 1;
}
.a-dropdown-bg {
opacity: 0;
transition: opacity linear 0.1s;
}
.expand .a-dropdown-bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgb(0, 0, 0);
opacity: 0.4;
z-index: 1;
}三:通用的错误页:这没什么好说的,看图就知道了。
效果图:
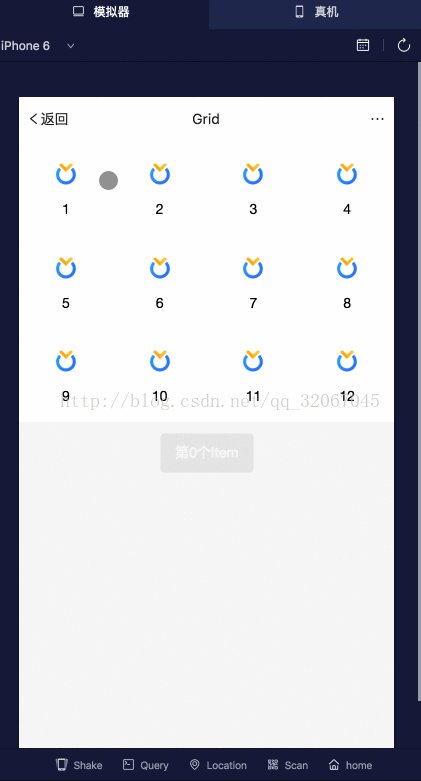
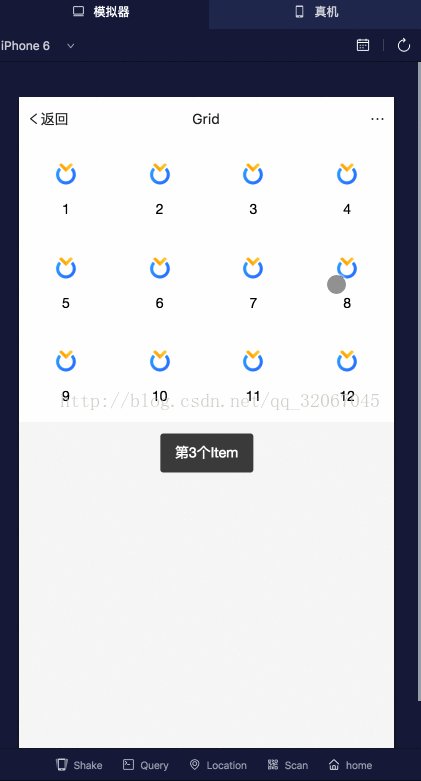
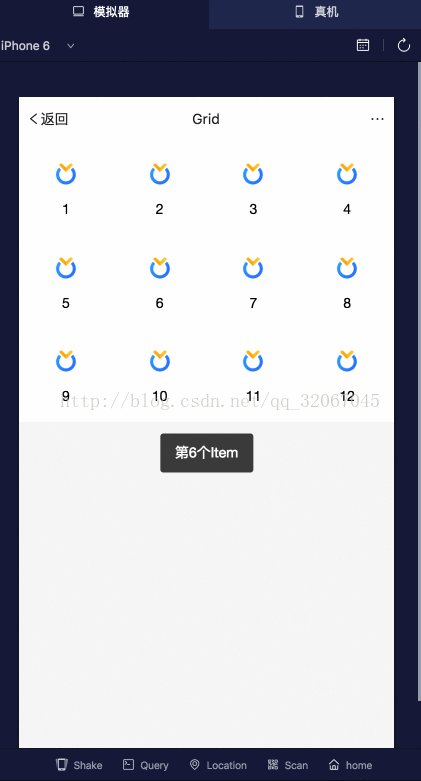
四:宫格
效果图:
axml:
{{item.text}}
.grid {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.grid-item {
text-align: center;
position: relative;
background-color: white;
position: relative;
}
.grid-item-wrapper {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.grid-icon {
width: 30%;
height: 30%;
}
.grid-text {
color: #000;
font-size: 28rpx;
line-height: 1;
margin-top: 28rpx;
}Page({
data: {
grid: {
list: [
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "1"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "2"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "3"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "4"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "5"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "6"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "7"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "8"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "9"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "10"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "11"
},
{
"icon": "https://zos.alipayobjects.com/rmsportal/HMVRwQoJUDyxZVkTyIqF.png",
"text": "12"
}
],
columnNum: 4
}
},
handleItemTap(e) {
my.showToast({
content: `第${e.currentTarget.dataset.index}个Item`,
success: (res) => {
},
});
}
})效果图:
axml:
{{header}}
{{item.title}}
{{item.extra}}
.a-list {
box-sizing: border-box;
}
.a-list .a-list-header {
padding: 30rpx 30rpx 18rpx;
font-size: 28rpx;
color: #888;
display: inline-block;
width: 100%;
box-sizing: border-box;
}
.a-list .a-list-items .a-list-item {
display: flex;
font-size: 30rpx;
line-height: 1.5;
color: #333333;
min-height: 88rpx;
align-items: center;
padding-left: 30rpx;
background: #fff;
}
.a-list .a-list-item .a-list-item-bottom {
display: block;
position: absolute;
width: 100%;
border-bottom: 1px solid #ddd;
left: 0;
bottom: 0;
right: auto;
top: auto;
}
.a-list .a-list-item .a-list-item-thumb {
width: 44rpx;
height: 44rpx;
margin-right: 30rpx;
}
.a-list .a-list-item .a-list-item-line {
position: relative;
display: flex;
flex: 1;
align-items: center;
align-self: stretch;
padding-right: 30rpx;
min-height: 88rpx;
overflow: hidden;
}
.a-list .a-list-item.am-list-item-top .a-list-item-line {
align-items: flex-start;
}
.a-list .a-list-item.am-list-item-middle .a-list-item-line {
align-items: center;
}
.a-list .a-list-item.am-list-item-bottom .a-list-item-line {
align-items: flex-end;
}
.a-list .a-list-item .a-list-item-content {
flex: 1;
flex: 1;
color: #000;
font-size: .34rem;
text-align: left;
line-height: 1.5;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding-top: .14rem;
padding-bottom: .14rem;
}
.a-list .a-list-item.last .a-list-item-bottom{
border-bottom: none;
}
.a-list .a-list-item .a-list-item-extra {
flex-basis: 36%;
color: #888;
font-size: 32rpx;
text-align: right;
line-height: 1.5;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding-top: .14rem;
padding-bottom: .14rem;
}
.a-list .a-list-item .a-list-item-line-wrap .a-list-item-content, .a-list .a-list-item .a-list-item-line-wrap .a-list-item-extra {
white-space: normal;
}
.a-list .a-list-item.a-list-item-hover {
background-color: #ddd;
}
.a-list .a-list-arrow {
display: block;
width: 30rpx;
height: 30rpx;
margin-left: 16rpx;
background-image: url('data:image/svg+xml;charset=utf-8,');
background-size: contain;
background-repeat: no-repeat;
background-position: 50% 50%;
visibility: hidden;
transition: transform 0.3s;
}
.a-list .a-list-arrow.a-list-arrow-horizontal {
visibility: visible;
}
.a-list .a-list-arrow.a-list-arrow-vertical {
visibility: visible;
transform: rotate(90deg);
}
.a-list .a-list-arrow.a-list-arrow-vertical-up {
visibility: visible;
transform: rotate(270deg);
}js:
Page({
...list,
data: {
listData: {
onItemTap: 'handleListItemTap',
header: 'list1',
data: [
{
title: '标题文字',
extra: '基本使用'
},
{
thumb: 'https://zos.alipayobjects.com/rmsportal/NTuILTPhmSpJdydEVwoO.png',
title: '标题图片',
arrow: 'horizontal',
},
{
title: '标题文字',
arrow: 'horizontal',
extra: '带箭头'
},
{
thumb: 'https://zos.alipayobjects.com/rmsportal/NTuILTPhmSpJdydEVwoO.png',
title: '标题文字',
arrow: 'horizontal',
extra: '完整使用'
},
{
title: '标题文字不换行很长很长很长很长很长很长很长很长很长很长',
arrow: 'horizontal',
},
{
title: '标题文字换行很长很长很长很长很长很长很长很长很长很长',
arrow: 'horizontal',
textMode: 'wrap'
},
{
title: '标题文字很长很长很长很长很长很长很长很长很长很长很长很长很长很长',
extra: '没有箭头',
textMode: 'wrap'
},
{
title: '标题文字很长很长很长很长很长很长很长很长很长很长很长很长很长很长',
extra: '子元素垂直对齐',
textMode: 'wrap',
align: 'top'
},
]
},
},
handleListItemTap(e) {
my.showToast({
content: `第${e.currentTarget.dataset.index}个Item`,
success: (res) => {
},
});
}
})
效果图:
axml:
事故类别:
{{props.label}}
您选择的是: {{selectedLables}}
acss:
.a-tag {
display: inline-block;
position: relative;
font-size: 28rpx;
text-align: center;
padding: 0 30rpx;
height: 50rpx;
line-height: 50rpx;
border-radius: 6rpx;
box-sizing: border-box;
margin: 20rpx;
}
.a-tag-normal {
background-color: #fff;
color: #888;
border: 1px solid #ddd;
}
.a-tag-active {
background-color: #fff;
color: #108ee9;
border: 1px solid #108ee9;
}.container {
padding: 0 20rpx;
}
.mt-24 {
margin-top: 24rpx;
}
.tag-list {
//display: flex; 将这里去掉就好了
//justify-content: space-between;
flex-wrap: wrap;
margin-top: 24rpx;
}j s:
Page({
data: {
selectedLables: ',疾病医疗,',
tags: [
{
label: '意外医疗',
selected: false,
onChange: 'onTagChange1',
},
{
label: '疾病医疗',
selected: true,
onChange: 'onTagChange2',
},
{
label: '疾病住院',
selected: false,
onChange: 'onTagChange3',
},
{
label: '疾病住院',
selected: false,
onChange: 'onTagChange4',
},
{
label: '疾病住院',
selected: false,
onChange: 'onTagChange5',
},
{
label: '疾病住院',
selected: false,
onChange: 'onTagChange6',
},
{
label: '疾病住院',
selected: false,
onChange: 'onTagChange7',
}, {
label: '疾病住院',
selected: false,
onChange: 'onTagChange8',
},
]
},
onTagChange1(e) {
this.onTagChange(e.target.dataset.selected, 0);
},
onTagChange2(e) {
this.onTagChange(e.target.dataset.selected, 1);
},
onTagChange3(e) {
this.onTagChange(e.target.dataset.selected, 2);
},
onTagChange4(e) {
this.onTagChange(e.target.dataset.selected, 3);
},
onTagChange5(e) {
this.onTagChange(e.target.dataset.selected, 4);
},
onTagChange6(e) {
this.onTagChange(e.target.dataset.selected, 5);
},
onTagChange7(e) {
this.onTagChange(e.target.dataset.selected, 6);
},
onTagChange8(e) {
this.onTagChange(e.target.dataset.selected, 7);
},
onTagChange(selected, index) {
const tempTag = [].concat(this.data.tags);
tempTag[index].selected = !selected;
const labels = tempTag.map((item) => item.selected ? item.label : '').join(',');
this.setData({
tags: tempTag,
selectedLables: labels,
});
}
})