Dorado7的初次使用
1.为什么接触Dorado7
最近开发新项目,主要职责是做游戏后台监控,公司使用开发工具的是Dorado7与eclipse集成的一款工具,后端用的BDF2,第一次使用Dorado框架,记录一下使用方法。
2.Dorado7初体验
第一个任务:写一个敏感词监控界面,增删改查,Grid显示三个字段,需要分页,服务器端筛选,数据导出excel等:
由于编程习惯,习惯前端—>后端
-
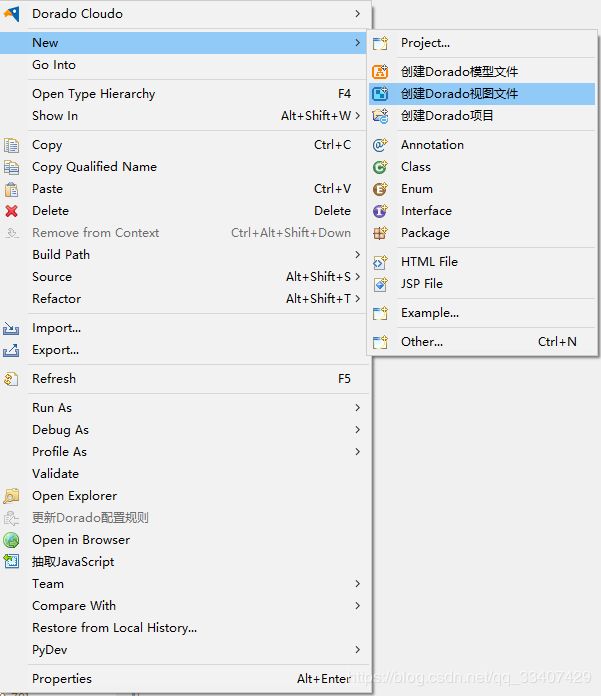
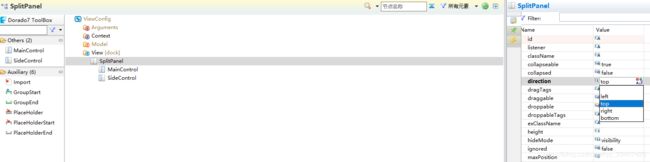
右击view,新增splitpanel(因为有搜索条件所以采用splitpanel,正常展示显示panel),点击
SpiltPanel右侧显示属性栏,找到direction属性选择top(上下分层展示)

-
在Children下新增DataGrid,并且在grid下新增DataColumn显示字段,每个字段的name、property属性的value应该一致,visiable(不可见)属性应该选择false

. -
由于页面展示需要后端提供数据,所以要在model层新建一个model,用来接受数据库中表字段并且用于绑定DataGrid作为显示字段,右击Model,新建DataType,右侧属性栏中name是当前model名称,creationType是数据库中表生成的实体文件路径

-
GridData与Model都已经准备好,下面需要写一个向后台索取数据的方法
右击View,新增一条DataSet,右侧属性栏中
id是dataset该dataset的名称,
dataProvider是向后台请求的路径
dataKeyWorld是后台数据的载体,也就是步骤7中model -
GridData调用dataSet
GridData右侧属性栏dataSet的value为步骤8中dataSet的id -
分页:在Children目录下新增toolbar作为分页导航栏,在该toolbar目录下新增DataPilot分页有侧属性栏dataSet还是步骤8新增的dataSet,itemCodes为pages(如果需要添加其他功能可用,分开,例如:pages,+,-),并且需要将步骤6中dataGrid的pagesize设置为一页显示的数据数量
-
Service层用参数page进行返回
示例代码如下:
public void loadSensitiveKeyWord(Page page){
final int pageNo = page.getPageNo();
final int pageSize = page.getPageSize();
BigInteger count = this.doInHibernateSession(new ISessionCallback() {
public BigInteger doInSession(Session session) {
// TODO Auto-generated method stub
String countSql = "SELECT COUNT(id) FROM shield_names";
BigInteger count = (BigInteger) session.createSQLQuery(countSql).uniqueResult();
return count;
}
});
List list = this.doInHibernateSession(new ISessionCallback>() {
@SuppressWarnings("unchecked")
public List doInSession(Session session) {
// TODO Auto-generated method stub
String sql = "SELECT * FROM shield_names LIMIT "+(pageNo-1)*pageSize+","+pageSize;
return session.createSQLQuery(sql).setResultTransformer(Transformers.aliasToBean(SensitiveKeyWord.class)).list();
}
});
page.setEntityCount(count.intValue());
page.setEntities(list);
}
- 数据筛选:
步骤6中GridDate的属性:showFilterBar设置为true,filterMode设置有下两种选择:
clientSide客户端筛选:优点:速度快(无需访问后台)、弊端:只能筛选当前页,数据不全面
serverSide服务器端筛选:优点:查询数据库,数据有效性高,数据全面、弊端需要访问后台,增加代码量。
服务器筛选:Controller层方法参数栏用final Criteria criteria进行接收。
Criteria生成sql(自写,性能很差)
`//前端服务器筛选条件生成sql
//语句格式 name like "% %" and times like "% %"
public String createSqlByServerFilterModel(Criteria criteria){
String queryForm="";
ParseResult result = this.parseCriteria(criteria, false,"");
if (result != null) {
Map map = result.getValueMap();
map.keySet();
for(String key : map.keySet()){
int leng=key.indexOf("_");
queryForm += key.substring(0,leng)+" like '"+(String) map.get(key)+"' and ";
}
queryForm=queryForm.substring(0,queryForm.length()-4);
}
return queryForm;
}`
14. 导出功能
在步骤10中建的toolbar目录下,新建一个toolbarbutton按钮,右侧属性栏中Caption为按钮名称,icon为样式,右侧属性栏的左侧有闪电标志,双击onclick(点击)事件,进入编写页面
//获取dataset数据
var ds = view.get("#DataSet的Id").getData("#");
if(ds){
//调用exportExcelAction方法
var exportAction = view.get("#exportExcelAction");
exportAction.execute();
}
- 增删改功能(使用dialog弹出框)
在Children目录下新建dialog,右侧属性width和height赋适当值,编辑onReady事件
self.hideMe = function() {
//获取数据
var data = view.id("DataSet的id").getData("#");
if (data && data.isDirty()) {
//弹出层确认框
dorado.MessageBox.confirm("${res["common/zdyqxdqczm"]}", function(){
data.cancel();
self.hide();
})
} else {
self.hide();
//刷新页面
view.get("#DataSet的id").flushAsync();
}
}
改
在步骤10中建的toolbar目录下,新建一个toolbarbutton按钮,caption为编辑(${res[“common/Edit”]}),编辑onclick事件
//弹出dialog层
view.get("#Dialog的id").show();
增删
在步骤10中新增的分页控件右侧属性中,itemCodes设置为pages,+,- 其中 pages是分页,+是新增按钮,-是删除按钮,编辑它的onSubControlAction事件
//获取itemCodes的设置内容
var code=arg.code;
if(code=="+"){
//新增页面
view.get("#dialog的id").show();
}else if(code=="-"){
//删除
var allData = view.get("#DataSet的Id").getData();
var action = view.get("#后端方法名称");
if(allData.current){
var options = {
callback: function(){
allData.remove();
action.execute();
},
icon : "WARNING",
title : "${res["common/qrsc"]}"
}
dorado.MessageBox.confirm("${res["common/nzdxscdqxxm"]}", options);
}
arg.processDefault = false;
}
- 搜索框
在SideControl新增panel(如步骤五),在children中新增AutoForm作为搜索栏,新增AutoFormElement作为搜索框,右侧属性label是搜索框名称,name和property为后台方法的参数。
在该路径下新增button,编辑onclick事件
var ds = view.get("#DataSet的id");
//获取当前搜索框的内容
var query = view.get("#AutoForm的id").get("entity");
var name = "";
if(query.get("name")){
name = query.get("name");
}
//将搜索框的内容作为parameter到后台查询
ds.set("parameter",{
name : name
});
//刷新ds的数据
ds.flushAsync();
一个简单的Dorado7的增删改查、分页、导出、数据筛选就完成了。
参考资料如:dorado7的简单api
适应工作、提升自己,我们的未来终将是星辰大海!!!