- JS打开新窗口 Dorado7 覆盖当前窗口 Tab标签页调用外部网页
tanzongbiao
javascript开发语言ecmascript
打开新窗口window.open(tieUrlGlobal);覆盖当前窗口window.location.href=window.getMCFUrl(returnVal+urlTailGlobalLogin);Tab标签页调用外部网页//设置摄像头setTab(urlPre+urlTailGlobal);
- BO(Business Object) 的用法
无名无姓某罗
工具使用entity对象
最近接手用dorado7来开发一个内容管理系统,生成模板的代码中提示了可以使用BO进行数据的操作有一个问题就是,既然项目中已经有了表的实体类(entity),也有了业务类(service)和数据访问类(DAO),那么BO该怎么写?找了一下相关的资料,终于找到了一篇实际的代码,和大家一起分享:packagecom.bstek.dorado.sample.standardlesson.BO;impor
- Dorado的一些技巧总结
赵镇
Dorado7是源代码开放的Web表现层框架,助力Web应用在PC、平板与手机等多设备上,高品质、低成本、快速交付。可以用来快速开发后台管理系统,以下是我总结的一些技巧控件使用控件使用控件使用需要源文件的同学移步下载地址
- Linux下部署tomcat
lokamir
将dorado7的doc离线文件部署到tomcat安装JAVA和Tomcatrpmjre-7u80-linux-i586.rpm#安装JDKtar-zxvfapache-tomcat-7.0.54.tar.gz#Tomcat是本地传输的,直接解压unzipdorado-7.4.0-jsdoc.zip-dwebapps/#解压缩doc文件到tomcat目录的webapps目录下启动tomcat,在安
- dorado7相关资料汇总贴
KimHo
Dorado7
Dorado7——填补B/S表现层的架构空白的Web开发框架。B/S架构中,Server端广泛引入Spring、Hibernate等框架;Browser端也需要相应框架来填补架构空白,从而提升Web表现层的视觉于用户体验、提高开发效率并增强开发规范,Dorado7定位于此。锐道DORADO展现中间件软件V7.0(简称Dorado7)是锐道(BSTEK)研发的源代码开放的商业软件,是企业级AJAX交
- Dorado7多选框
reigneer
dorado7
Dorado7是基于Extjs4的,D7的checkbox只能表示一个数值的2个状态(true、false但是有三种状态可选的:半选中状态)。如果你想实现以下功能,那原始组件肯定实现不了:你需要建一个container,然后包含多个checkbox,如下图:要在DataSet的loaddata里设置checkbox的显示varmzdyid=ds.getData("#").get("mzdyid")
- Ureport 使用注意
薄生
dorado
new-----project----mavenproject----接下来要选这个,其他的后面都会出现找不到jar包的问题,或者没有办法运行jetty总之麻烦不断!(这几天正在学ureport正好趁记得就写了,后面会再补上dorado7的部分)在得到的project中,要在webapp下新建WEB_INF文件夹,之后按照教程新建文件并配置。我的项目名为test02:配置成功,运行jetty,浏览
- 记Dorado7学习(4)
不穿裤裆好凉爽
dorado
这次来做一个企业联系方式效果数据是从sl_company加载单条数据到autoform中准备工作sl_company表脚本如下:CREATETABLE`sl_company`(`company_id`int(11)NOTNULLAUTO_INCREMENT,--企业Id`company_name`varchar(50)DEFAULTNULL,--企业简称`full_name`varchar(100
- 记Dorado7学习(3)
不穿裤裆好凉爽
dorado
这次来开发一个信息系统,效果如下,点击第一个按钮回显示信息,点击清空按钮则删除信息准备工作,这里由于有前后台交互的功能,需要到spring上下文里面去注册一个bean,可以使用spring提供的@Component来标识,如果需要使用该标签,要在项目中WebContent->WEB-INF->dorado-home目录下的app-context.xml文件中增加一个配置前台控件的添加,在com.b
- a different object with the same identifier value was already associated with the session 问题解决
不穿裤裆好凉爽
问题
在学习dorado的多对一关联操作的时候遇到了下面的问题使用dorado7控件+hibernate+spring下对象:联系人邮件,一个联系人对应多封邮件操作多封邮件数据的时候出现问题:adifferentobjectwiththesameidentifiervaluewasalreadyassociatedwiththesession大致原因:根本翻译过来是同个session中出现相同标识的不同
- dorado7数据库准备工作出现的错误
一个不愿透露姓名的糕
问题解决
异常提示Errorcreatingbeanwithname‘dorado.jdbc.dataInterceptor’definedinclasspathresource[com/bstek/dorado/jdbc/context-defaultRule.xml]:Cannotresolvereferencetobean‘transactionManager’whilesettingbeanprop
- Dorado7:搜索框下拉绑定,多窗口Grid
我小叮当无可奈何
Dorado7
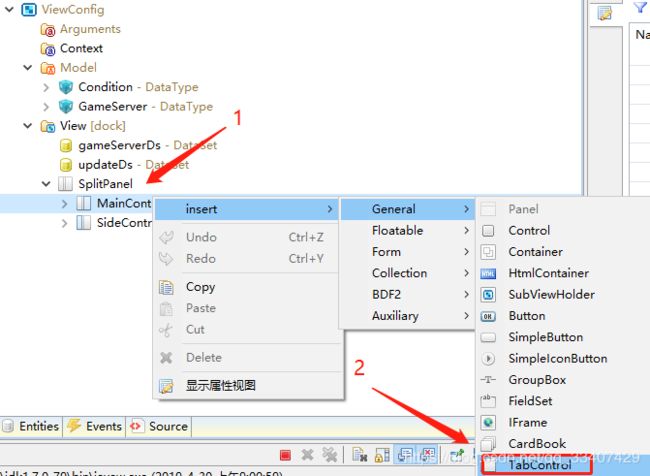
多窗口Grid1.创建TabControl在View目录下新增SplitPanel在MainControl下新建TabControl2.根据业务需求新增窗口数右击TabControl,新增IFrameTab,右侧属性栏中Caption属性是该窗口名称,path是这个IFrameTab存放的页面地址3.编辑"步骤1"中的TabControl的onclick事件响应页面//获取当前的TabContro
- Dorado7的初次使用
我小叮当无可奈何
Dorado7
1.为什么接触Dorado7最近开发新项目,主要职责是做游戏后台监控,公司使用开发工具的是Dorado7与eclipse集成的一款工具,后端用的BDF2,第一次使用Dorado框架,记录一下使用方法。2.Dorado7初体验第一个任务:写一个敏感词监控界面,增删改查,Grid显示三个字段,需要分页,服务器端筛选,数据导出excel等:由于编程习惯,习惯前端—>后端新建Dorado7视图文件点击ne
- Dorado7 文件上传
夜寻枝
1、关于dorado7文件上传所用的的控件:UploadAction。2、UploadAction不是dorado-core提供的,是由Uploader项目提供的,因此你首先需要下载控件对应的jar.dorado-uploader-1.0.21-20170926.023718-3.jar(我的这个版本的,你们可以下载其他版本的)。下载路径:http://nexus.bsdn.org/#welcom
- Dorado7工作笔记
demoniac_god
1.修改按钮:varselections=view.get("#dgTapsLongcutSpeed.selection");if(selections.length>0){dorado.MessageBox.confirm("确定修改吗?",function(){selections.each(function(selection,i){view.get("#dgTapsLongcutSpeed
- Dorado7学习链接分享
black_night_raid
dorado
刚刚接触Dorado7,在此就分享一下我的学习资源了(有点凌乱希望不要介意),如有不对还希望各位大佬能多多指导和帮助在此也感谢一下各位链接主,谢谢各位的分享和帮助Dorado7基础去以下网址查看(包括案例文件的创建):http://wiki.bsdn.org/pages/viewpage.action?pageId=835http://5843补充:(项目的配置文件可根据案例文件来配置)Dorad
- Dorado知识点总结
一个不愿透露姓名的糕
学习总结
Dorado展现中间件产品包含主要的功能WEB客户端。IDE集成开发。服务端引擎DORADO是WEB展现层的中间件。Dorado7提供了以资源包的形式对JavaScript和CSS文件进行管理的功能,不但系统内部的库文件以此种方式进行管理,用户也可以将自己的库文件纳入这一管理机制。通过这一功能,用户可以定义各资源包之间的依赖关系、实现库文件的运行时自动合并、以及库文件的按需装载。这可以在性能优化、
- Dorado7学习笔记---Dorado 7 自动生成Dao的类
菜鸟的日志
dorado
第一种、bean都在一个包里面的做法Dorado7中的JavaBean层能够通过DBTool自动生成,而Dao层得自己手敲代码,继承HibernateDao。感觉有点麻烦。就手写了一个简单的Dao生成工具1、设置好当前bean层目录,也就是这里的entity包的路径。2、创建dao包3、把所有的bean都换成dao写入文件。4、有洁癖的可以修改格式。importjava.io.File;impor
- Dorado的一些技巧总结
u011342403
框架中间件Web应用dorado表现层
Dorado7是源代码开放的Web表现层框架,助力Web应用在PC、平板与手机等多设备上,高品质、低成本、快速交付。可以用来快速开发后台管理系统,以下是我总结的一些技巧需要源文件的同学移步下载地址
- dorado 7 数据库配置
菜鸟的日志
dorado
dorado7数据配置前端是通过model生成的datatype调用数据库,后台是调用dao进行数据库增删修改。dorado7是采取SpringMVC+hibernate模式,数据库连接是基于hibernate方法,内部封装一些配置方法,使其配置方法简化。数据配置必需要有对应的jdbc文件引入对应包。MySQL的jdbc文件包下载地址第一步:新建dbtool文件第二步:dbtool文件右键选择im
- dorado7(二) 错误目录
菜鸟的日志
dorado
//以下解决方法,只是个人意见,不保证一定可行1、debugjet运行报错:Couldnotinstantiatelistenercom.bstek.dorado.web.servlet.SpringContextLoaderListenerjava.lang.ClassNotFoundException:com.bstek.dorado.web.servlet.SpringContextLoad
- dorado7 开发web 注意事项(一)
菜鸟的日志
dorado
修改完后台需要重新运行一下,修改前端直接刷新页面一、fromSlEmployeewhereuserName=:userName=:userName的userName和:之间不能有空格符二、绑定到DataGrid"datagridMessage"的数据不是"dorado.EntityList"类型。一查发现SlEmployee中的pro的dataType要和另一个dataSet绑定。而他本身继承另一
- dorado7第一次使用感受
dorado
今天第一次玩dorado,说一下使用的感受
1、首先是优点:
首先是它的学习文档非常丰富,视频,PDF,PPT,实例,社区一应俱全
界面风格已经帮我们做完,无需担心界面美观的问题
与后台交互非常方便,只需要注解和写java业务方法即可
编码风格类似ExtJs,使用json较多,但是底层是jquery
2、其次是不足(新手情况下):
编辑器方面:没有
- Dorado 7.1.20 发布,Ajax的Web开发平台
dorado
Dorado 7.1.20 发布,Dorado7的全称是Dorado展现中间件,是一款开源软件,致力于为Web应用提供更加丰富、友好的用户界面,同时大幅提高展现层的开发效 率。 Dorado7由三个部分组成:浏览器端的控件(Javascript+CSS)、服务器端的驱动引擎(Java)和集成开发环境(Eclipse Plugin)。Dorado7是一款完全重新设计打造的产品,几乎没有从前作中继承任
- Dorado 7.2.3 发布,Ajax的Web开发平台
dorado
Dorado 7.2.3 发布,Dorado7的全称是Dorado展现中间件,是一款开源软件,致力于为Web应用提供更加丰富、友好的用户界面,同时大幅提高展现层的开发效 率。 Dorado7由三个部分组成:浏览器端的控件(Javascript+CSS)、服务器端的驱动引擎(Java)和集成开发环境(Eclipse Plugin)。Dorado7是一款完全重新设计打造的产品,几乎没有从前作中继承任何
- Dorado 7.2.2 发布,Ajax的Web开发平台
dorado
Dorado 7.2.2 发布,Dorado7的全称是Dorado展现中间件,是一款开源软件,致力于为Web应用提供更加丰富、友好的用户界面,同时大幅提高展现层的开发效 率。 Dorado7由三个部分组成:浏览器端的控件(Javascript+CSS)、服务器端的驱动引擎(Java)和集成开发环境(Eclipse Plugin)。Dorado7是一款完全重新设计打造的产品,几乎没有从前作中继承任何
- BSTEK Development Framework (BDF) - 资料库
spring
BDF开发框架文档BDF的应用目标是基于J2EE的B/S项目,所以只要您是要做的项目是J2EE架构的B/S项目,同时又打算使用dorado7,那么就可以采用BDF发行包快速搭建一个包含BDF各个功能模块的dorado7项目。要配置一个包含BDF的dorado7应用,那么添加BDF发行包下的com.bstek.bdf.core及com.bstek.bdf.core.dorado7两个模块是必须的。B
- dorado7网页api
Lorancer
api标签Dorado7
http://dorado7.bsdn.org//jsdoc/ apihttp://wiki.bsdn.org/display/dorado7/Project+Home;jsessionid=D607AF61F8DC6522516CB048DBBC89C9dorado7官网学习网站本文出自“CTO到CEO的过程”博客,谢绝转载!
- Web应用表现层开发利器——Dorado7
IT小超人
javajsextdoradoweb应用表线层
Dorado7是开源的Web表现层框架,助力Web应用在PC、平板与手机等多设备上,高品质、低成本、快速交付。能够使开发者拥有更加美观、更加人性化的Web操作界面。以及更加高效的表现层开发效率。三个主要的功能部分:Web客户端、服务端引擎、IDE集成开发工具。Dorado7的主要功能都是围绕展现层展开的,可是我们认为Dorado7连同配套SampleCenter提供给用户的并不仅仅是对Web应用展
- dorado7中相关问题
fengbin2005
隐藏属性package
1.dorado7中view的package属性
原来是使用dorado取参数,然后显示在页面上.
现在为了解决xss的问题.所以使用jsp来处理.
在本地测试没问题.但是放到测试环境就出问题了.
后来知道了,如果没有控件的view页面,需要增加view的属性packages 为list
这样将一些js包引入进来.
如果没加入这个属性,那么debug模式下会加入相关的j
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl